为什么80%的码农都做不了架构师?>>> 
排版在网页设计中经常被忽略。其实这是很傻逼的,因为注重网页排版确实可以提高你的网页设计水平和可读性。下面,我列出了10个非常有用的排版技巧让你的网站看起来更好。
1、纠正行高
最常见的网页布局错误之一是定义了不正确的行高。行高是定义一行文本的高度,所以我们必须按照文本字体大小来设定行高。
一般来说,在设置文本行高的时候,我经常在字体大小的基础上加上7个像素(对12-17像素的字体而言)
1 | body{ |
2 | font-size:14px; |
3 | line-height:21px; /* 14px + 7px */ |
4 | } |
2、纠正标题margin值
另外一个常见的错误是标题周围不正确的margin值。标题其实是与它下面的段落是相关联的,而不仅仅是两个段落的分 割符。这就是为什么标题的margin-top比margin-bottom要宽。
3、不要使用过多的字体
为了确保可读性和专业性,你的网页上不应该使用超过3种字体。使用过多的字体会干扰你的用户而且让你的网站看起 来很乱。相反,较少的字体让你的网站显得干净易读。你可以标题使用一种字体,正文使用一种字体,最后 logo或副标题使用另外的字体。
4、代码部分使用等宽字体
如果你是一位开发者(就像大部分读这篇博客的人)你可能想贴一些代码在你的博客里。如果是这样,请使用等宽字体。 那么,什么是等宽字体?它就是字母和字符占相同水平宽度的字体。
那么在网站的代码段你应该使用哪种字体呢? 到目前为止 Courier字体是最流行的,那么尝试一下最新的一些字体像 Consolas或 Monaco怎么样呢?那你一定要看看这里咯。这里
5、关注对比
即使你的网站有很好的排版了,另一个需要注意的是对比。如果你的页面背景是中灰色(#999999),那么不要使用深灰色(#333333)的文本,否则你的内容很难看清,尤其是对一些年纪比较大的或视力差的人。
总之,除非你的网站是关于黑客、黑帽seo或哥特摇滚的,不然你应该使用浅色背景和深色字体来保证清晰的对比度增加你网站的可读性。
6、只给链接的文本加下划线
在我上网的12年中,浏览器用在链接的默认样式一直是蓝色文本加下划线。虽然这个蓝色经常被改成另外的颜色,但下划线一直被当做是链接的常规样式。这就是为什么除了链接你不要给其他的东西加上下划线的原因。否则,这可能对你的用户造成很大的困惑。
7、创建样式库
让你的网站产生视觉震撼的一个简单高效的方法是给特殊的页面创建特殊的样式。例如,创建一个.warning的CSS类来向 你的用户显示“警告”。
8、按级别来排列标题和文本
为了增加可读性,给标题、介绍段落和常规文本创建标签层级是很重要的,这样你的用户可以看清你的文章结构并能很 快的找到他们感兴趣的部分。
9、大胆留白
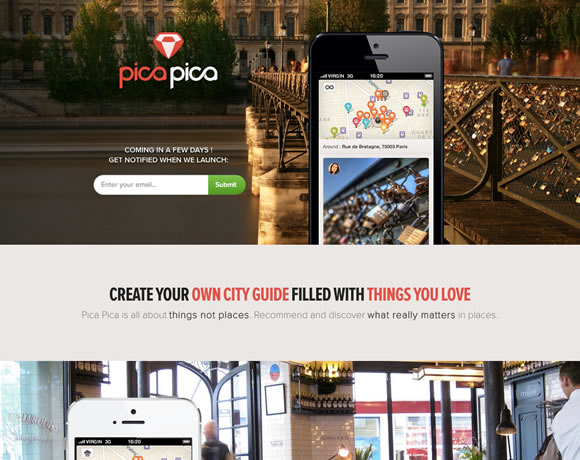
我认为最重要的排版技巧之一是“大胆留白”。留白是指空白区或没有使用的空间,它会使你的设计整齐而专业。许多人 喜欢苹果网站的原因是:它尽管简单但很精致,而且有很多留白。
10、正确使用标点符号
如果你想提升你的排版水平不容忽视的一点是正确使用标点符号。例如,引号经常用双撇符号代替(译者注:我想作者要表达的意思应该是全角符号和半角符号的区别,就像中文的引号和英文的引号不同一样)。
注意区分双撇符号:
He said "Hello".同样的文本,使用引号:
He said “Hello”.这样更好,不是吗?如果你是WordPress用户,你可能很乐意知道你最喜欢的博客平台自动将双撇号转换为智能的引号 。否则,你得使用HTML字符编码。如下所示:
He said &s;ldquo;Hello”.
原文链接 , OSChina.NET 原创翻译




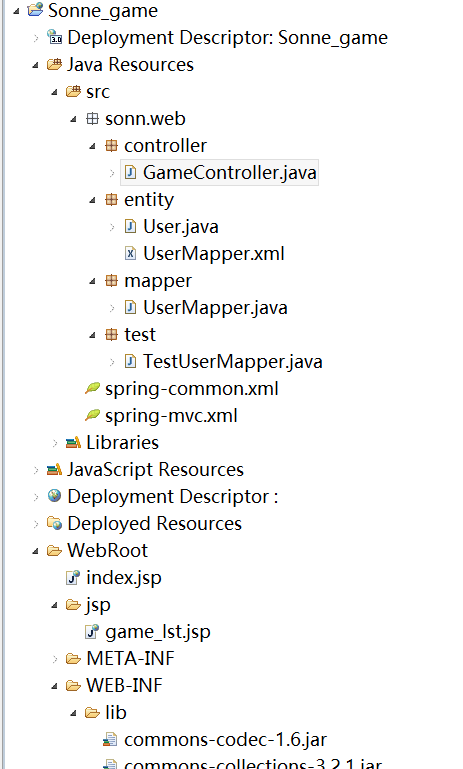
![[源码和文档分享]基于JavaEE轻量级SSM框架和Maven构建的校友录网站设计与实现](https://img-blog.csdnimg.cn/20181204140052248.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2RlbW9uZ3dj,size_16,color_FFFFFF,t_70)