前言
今天,带大家利用Hexo和GitHub搭建属于自己的个人博客。

Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。

传送门:Hexo官网中文文档
环境配置
1. 安装&配置git
访问git官网,下载git。
双击exe文件安装,一路next即可。
安装好git之后,配置用户名和邮箱。打开git-bash:
# 配置全局用户名
git config --global user.name "yourname"
# 配置全局邮箱
git config --global user.email "youremail@qq.com"
用户名和邮箱同你的GitHub(如果没有,去GitHub官网注册一个,注册好后记得邮箱验证才能使用。)
- 配置ssh。打开git-bash:
#输入,回车
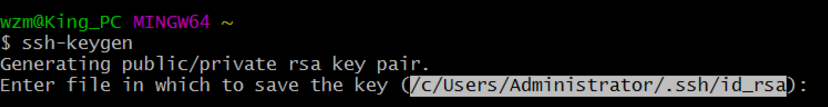
ssh-keygen

复制(右键+复制,不能ctrl+c,这里ctrl+c是结束命令的意思)图中的/c/Users/Administrator/.ssh/id_rsa,然后把它粘贴(右键+粘贴)到冒号后面,然后回车,回车,回车。。。直到结束(中间的冒号,除了第一个不用管只管回车)。
- github上生成ssh key,是本地Git绑定GitHub。
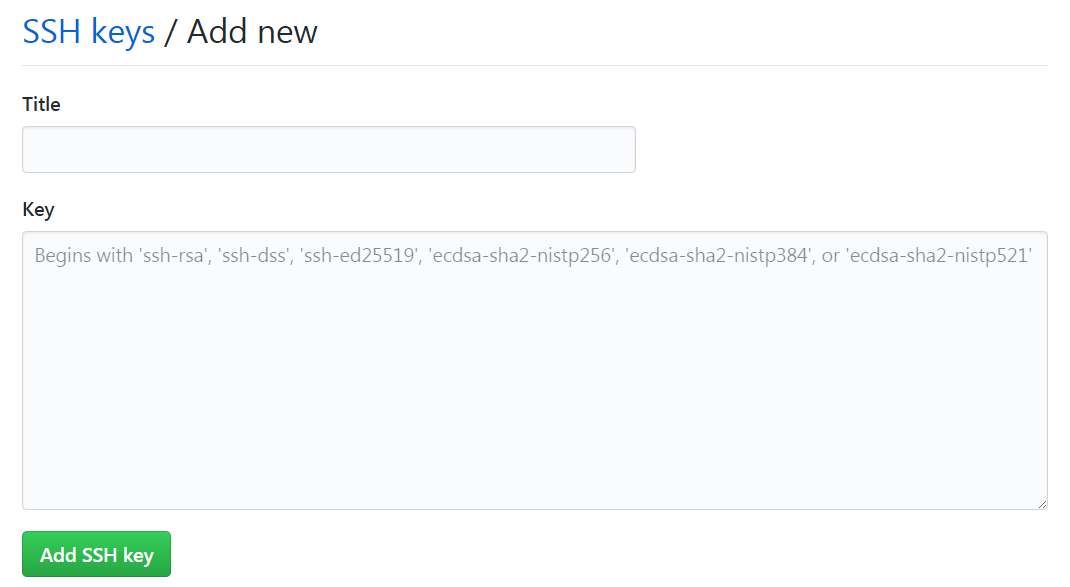
网页上打开github -> 点击头像 -> Settings -> 左边菜单找到 SSH and GPG keys -> New SSH key(绿色按钮)-> title随便填(用英文)-> key值(打开/c/Users/Administrator/.ssh/id_rsa所在的文件夹,找到id_rsa.pub,注意是pub后缀那个文件,用记事本打开,复制里面的内容,粘贴到key值。) -> 点击下面的Add SSH key -> 完成。

2. 下载安装Node.js
- node.js下载地址

- 安装步骤:一路默认就行(安装路径根据自己需要更改)
安装&使用Hexo
在D盘下(其他地方也可以)创建一个空文件夹(命名为你主页的名字或者HEXO,随便啦,这里以名为MyBlog为例)
打开cmd命令窗口(桌面任务栏最左边那个wins图标-> 搜索 -> 输入cmd ,回车)。切换到D盘:(输入,回车)
D:-> 切换到刚才建的空文件夹:(输入,回车)cd MyBlog。安装Hexo
# 切换国内源
npm config set registry="http://registry.cnpmjs.org"
# 安装hexo
npm install -g hexo
等待安装完成。
- 初始化Hexo:
# 初始化Hexo
hexo init
# 安装必要模块
npm install
这时,MyBlog文件夹下就生成了一些文件。文件目录如下:
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
到此博客已经配置好了(虽然是默认的样子)
- 测试一下:
# 生成静态文件
hexo g // 或 hexo generate
# 本地测试
hexo s // 或 hexo server
然后浏览器上查看 http://localhost:4000
是不是可以看到一个简单的网页(如果不能,有可能是4000端口被别的程序占用了,自行百度解决方案)。
个性化
1. _config.yml文件
打开该目录下的_config.yml文件。(用什么软件打开?你可以用editplus或者vs 等,也可以直接用记事本,就是比较难看,建议下个editplus吧。)
修改成你想要的内容。
# Hexo Configuration
## Docs: http://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/# Site
title: 换成你的主页标题
subtitle: 主页副标题
description: 主页介绍的一句话
author: 你的名字
language: zh-CN #语言
timezone: Asia/Shanghai #时区# URL
## If your site is put in a subdirectory,
##set url as 'http://yoursite.com/child' and root as '/child/'
url: http://voidking.com
root: /
permalink: :year/:month/:day/:title/permalink_defaults:# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:enable: trueline_number: trueauto_detect: truetab_replace:# Category & Tag
default_category: uncategorized
category_map:
tag_map:# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss# Pagination
## Set per_page to 0 to disable pagination
per_page: 5
pagination_dir: pageindex_generator:per_page: 5archive_generator:per_page: 500yearly: true monthly: true tag_generator:per_page: 100 category_generator: per_page: 100 # Extensions
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
theme: 你用的主题文件夹名字 # themes下的文件# Deployment
## Docs: http://hexo.io/docs/deployment.html
deploy:type: gitrepository: GitHub仓库地址branch: master
2. 修改主题
在hexo官网主题中找一个喜欢的主题。
找到后,一般都有介绍怎么使用该主题的文章,如果没有,把网页拉到最下面。看到:2018 | Powered by Hexo Theme by Aath
点击Theme by 后面的连接,一般会简介到本主题在GitHub上的仓库地址。
根据说明,下载配置主题。
- 下载主题。比如:
# 切换到MyBlog文件下,cmd执行
git clone -b master https://github.com/lewis-geek/hexo-theme-Aath.git themes/aath
一般,它会自动下载到themes文件夹下。
跟换博客的主题:
下载好后,你在_config.yml(主题是MyBlog文件夹下的)中的theme:处配置成你下在的主题名字(就是下载的主题文件夹名字 )配置主题:
根据GitHub上的说明配置themes/主题名目录下的_config.yml(不要与MyBlog的_config.yml搞混)。不同主题,配置起来不一样,所以在此不详解了。
发布到GitHub
- Github上新建仓库:
打开GitHub网页,点击头像旁边的“+”号 -> New repository -> 填写名字(必须是:你GitHub的名字.github.io)

- 本地配置Git:
在MyBlog文件夹下的_config.yml配置(大约在底部位置):
# Deployment
## Docs: http://hexo.io/docs/deployment.html
deploy:type: gitrepository: https://github.com/wzmyyj/wzmyyj.github.io.gitbranch: master
- 上传:
# 如果想把原来的清除
hexo clean
# 重新生成静态文件
hexo g
# 上传到提交文件
hexo d
第一次提交需要GitHub登录账号和密码。
上传完成后,浏览器打开:https://你的GitHub名字.github.io 就是你的博客主页地址了。(GitHub响应比较慢,刚上传需要等一小会才能打开最新的。)
写文章
- 新建一篇文章:
# 新建
hexo new post 文章名
在Myblog\source\_posts目录下你将看到一个新建的文章名.md文件。
- 编辑文章:
用editplus打开编辑,用Markdown格式书写。
保存时,记得把编码方式改成
utf-8。Document -> File Encoding -> Convert Encoding...
建议用简书写(简书设置里把编辑器改成Markdown),然后复制过去。好处是图片存在简书上,访问起来快些。
- 上传:(和前面一样)
# 如果想把原来的清除
hexo clean
# 重新生成静态文件
hexo g
# 本地测试
hexo s
# 上传到提交文件
hexo d
到此,你的博客主页已经完成。
跟换域名
购买一个域名。(阿里云,腾讯云,万网均可注册购买域名)
修改你域名的DNS地址为
dns22.hichina.com,dns21.hichina.com-
域名解析上,CNAME到
你的GitHub名字.github.io 域名解析
域名解析 然后在你的本地站点目录里的source目录下添加一个CNAME文件。以文本编辑器打开CNAME,里面添加你的域名(不加http://)。
在MyBlog文件夹下的_config.yml配置url:
# URL
## If your site is put in a subdirectory,
## set url as 'http://yoursite.com/child' and root as '/child/'
url: http://wzmyyj.top //你的域名
- 重新生成静态文件和上传到GitHub。
附件
1. 参考文献:
Hexo环境搭建2018年5月版
搭建个人博客-hexo+github详细完整步骤
我的博客是如何搭建的(github pages + HEXO + 域名绑定)
Hexo中文文档
2. 我的主页:
欢迎大家浏览我的主页:http://wzmyyj.top/