1,官方参数文档:https://shepherdjs.dev/docs/tutorial-02-usage.html
2,基本代码
import { ShepherdTour } from 'react-shepherd';
import './index.less'; // 自己的样式文件,用来修改样式
import './shepherd.less'; // 将shepherd原来的样式文件拷进来import newSteps from './steps';const tourOptions = {defaultStepOptions: {cancelIcon: {enabled: false,// 取消按钮},},useModalOverlay: true,scrollTo: {behavior: 'smooth',block: 'center',},};<ShepherdTour steps={newSteps} tourOptions={tourOptions}><div className="first-step"></div><div className="second-step"></div></ShepherdTour>step.js配置文件
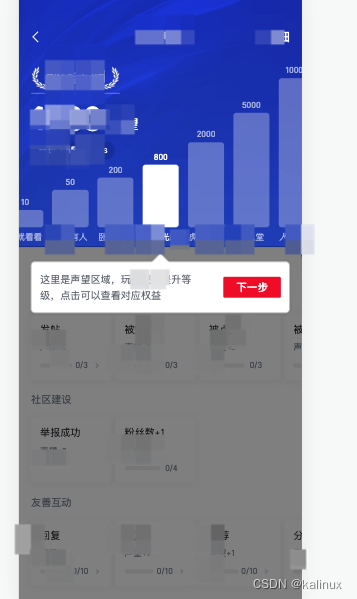
export default [{id: 'welcome', //无意义text: '第一步骤',attachTo: { element: '.first-step', on: 'bottom' }, // 目标高亮元素的classnameclasses: 'shepherd-welcome', // 引导元素的classarrow: true, buttons: [{type: 'next',text: '下一步',classes: 'shepherd-button-secondary', // 按钮的class},],},{id: 'end',text: '这里是声望等级对应着的等级权益,提升等级可以解锁更多权益',// text: [‘’,‘’], // 内容可以是数组// title: 'Installation', // 可以有标题attachTo: { element: '.third-step', on: 'top' },scrollTo: true,classes: 'shepherd-go',modalOverlayOpeningPadding:50, // 高光区域扩展的像素值modalOverlayOpeningRadius:50, // 高光区域圆角buttons: [{type: 'next',text: '完成',},],beforeShowPromise: function () {return new Promise(function (resolve) {// 在该引导元素加载之前执行一些事件resolve();});},scrollToHandler: () => {// 覆盖滚动行为的函数const targetEle = document.getElementsByClassName('third-step')[0];const height = targetEle.offsetTop;document.getElementById('famous').scrollTo(0, height + 100);},when: { show: function() {// 当加载之前,和beforeShowPromise}}},
];
3,想要滚动到特定的位置
默认的,将高光元素作为attachTo绑定后,执行下一步,shepherd会将整个高光元素显示在页面上,导致引导元素被顶上去在屏幕中不可见了。
这个使用scrollToHandler函数将默认的滚动事件覆盖,然后控制窗口滚动到特定位置即可。
4,修改引导元素的样式
在step.js配置文件 中的classes就是引导元素的class,可以自己手动修改样式:
.shepherd-welcome {margin-top:20px!important;
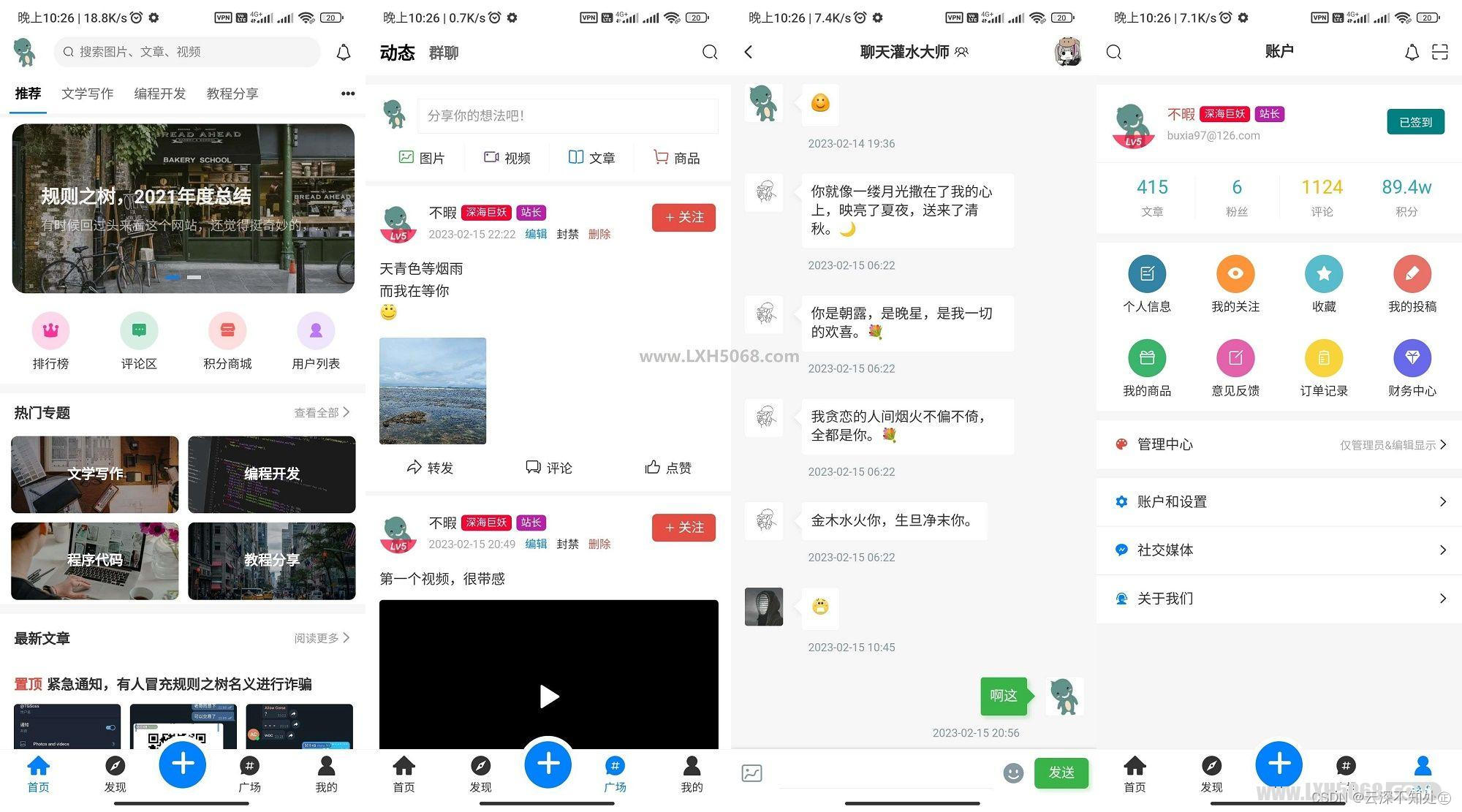
}5,新手引导的时候不希望用户操作界面,不希望页面滚动
import { ShepherdTourContext } from 'react-shepherd';const tour = useContext(ShepherdTourContext);tour?.on('start', () => {ele?.addEventListener('click', handler, true);famousEle.style.overflow = 'hidden';});tour?.start();tour?.on('complete', () => {ele?.removeEventListener('click', handler, true);famousEle.style.overflow = 'scroll';});6,效果

7,附加样式文件shepherd.less
https://download.csdn.net/download/kalinux/87473193
好朋友们,如果解决了你的燃眉之急,又无处感谢,可以点击下方的打赏,多少不重要,鼓励一下kalinux吧 [呲牙]