WordPress外贸网站多语种插件 Polylang
作为网站翻译市场的两大巅峰, Polylang和WPML凭借着各自的强大翻译功能和高度自定义化的操作,成功的获得了广大外贸建站人员的欢迎。在上一篇文章中 ,Jack老师着重讲解了WPML的相关实操步骤,有兴趣的同学可以点击这里进行查看《外贸网站 多语言插件WPML》 ;那么今天这篇文章我们就来着重讲解一下 Polylang 的相关配置与操作。
一.Polylang简介
点击此处,查看Polylang的官网

如图所示,这就是 Polylang 官网,官网上显示说已经有超过50万+的网站使用了 polylang 进行多语种翻译。但我个人认为,实际使用数量可能还不止这个数字。很多本地化安装的 polylang 插件数量并没有被官方所统计在内。接下来,我们再看看 polylang 这个多语言翻译工具具备哪些功能和特点。
功能一:强大的翻译能力
你可以使用Polylang工具去翻译wordpress网站上的帖子文章,页面,媒体,分类,标签等内容,还可以根据需要翻译自定义帖子类型,自定义分类,小工具部件,导航菜单以及URL。
功能二:易于使用,方便高效
当你想创建一个多语种wordpress网站的时候,你首先安装一个polylang插件,然后根据需要创建你需要展现的语言,接着去添加语言切换器,完成之后即可开始翻译!Polylang插件完美地集成在WordPress管理界面中,不会去更改你的网站后台使用习惯。此外,它还集成了跨语言的内容复制,以实现高效的工作流程。
功能三:性能强悍
Polylang 插件不需要使用任何额外的表单,也不依赖于需要长时间评估的短代码。它仅使用WordPress的内置核心功能(分类法)。因此,它不需要大量内存从而影响你网站的性能。此外,它与大多数缓存插件兼容,避免了插件之间的相互冲突。
功能四:对Google SEO优化友好
Polylang与市面上主要的SEO插件兼容,比方说Yoast SEO;all in one等等。Polylang能够自动处理多语言SEO优化工作,例如html hreflang标签和opengraph标签。此外,它还为你提供了选择使用一种目录,一个子域或每种语言一个域的可能性。
二.Polylang的安装与使用

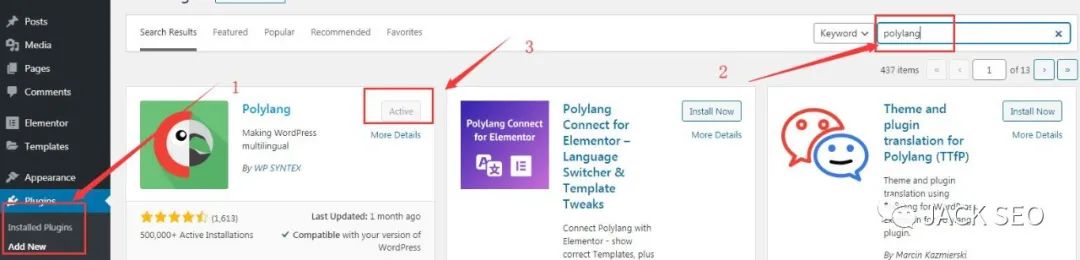
按照上图的指示,分别按1.2.3的步骤进行操作即可,安装完成之后,点击 polylang 插件的“active”按钮即可激活该插件并进行相关配置,如下图所示

第一步:先选择你需要的网站多语言语种,在上图箭头指示的地方点击下拉菜单按钮,然后在菜单列表中找到需要的语种信息,每次选择一种语种之后,在右边的“add new language”按钮进行添加,添加完成之后点击“Continue”按钮进入下一步。如下图所示

第二步:是对播放的媒体内容进行翻译,当你传播的是英文视频,但是想面对的是德语或者俄语的客户,虽然视频原声对不上,但是可以去通过改字幕的形式来处理。这有点像我们平时看美国大片,声音是英语,但字母是中文或者中英文对照的样子。这一步完成之后,我们来看下一步操作:

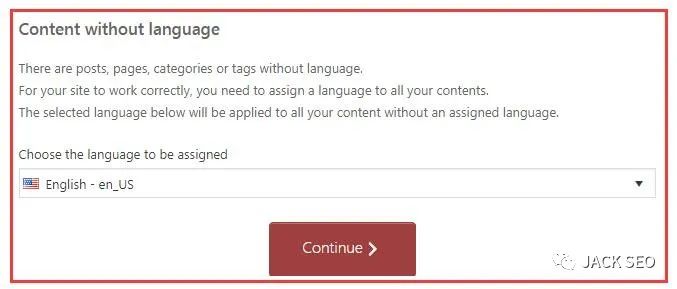
第三步:是设置你的文章、页面、分类和标签等页面需要展现的默认语言种类,有时候因为某些原因,我们没有为上面说的这些内容设置过翻译语言,那么就需要在这里实现指定一种语言来对他们进行翻译如上图所示,我选择了英语作为默认翻译语言。设置完成后点击“continue”按钮继续下一步操作:

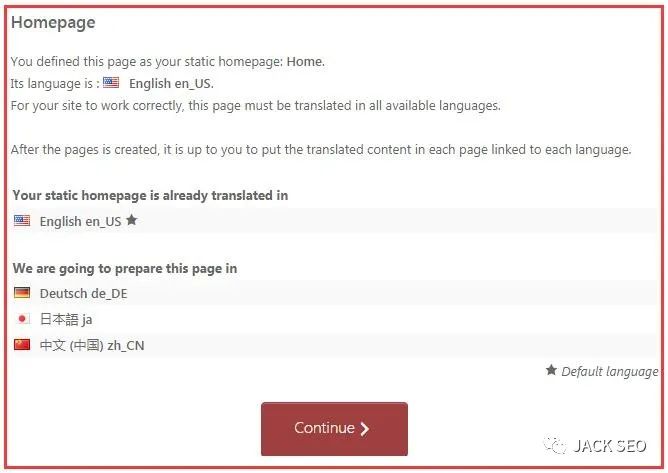
第四步:是对首页的设置,现阶段选择的默认翻译语言是英文,接下来你还需要准备之前选择好的相关小语种进行首页内容的翻译。这些小语种的内容翻译不是在这个环节操作,在后面的页面内容翻译中进行。完成之后点击“continue”按钮继续下一步操作:

到这一步的时候,基本的polylang翻译插件设置就完成了。完成之后页面上还有很多的相关注意事项和文档需要我们去进一步的了解和掌握。(这部分内容因为篇幅关系,同学们自己去实操掌握吧)。
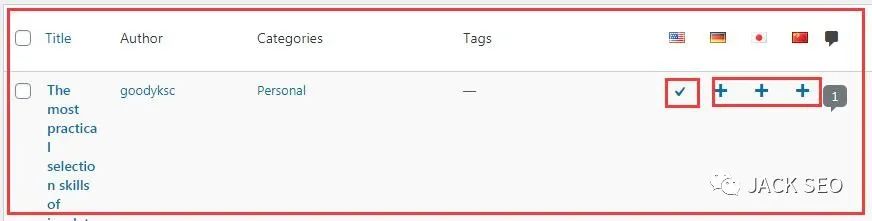
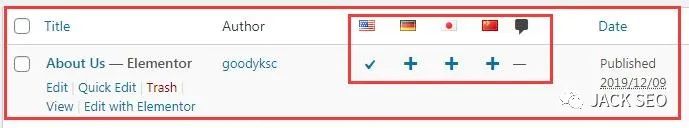
基础配置完成之后,我们需要对三个地方进行翻译更改,首先是文章页面,如下图所示:

右边的红色框中,已经存在的语言种类用√表示,而尚未翻译的文章用+号表示,点击加号之后进行对应语种的文章翻译即可。

页面翻译和文章翻译差不多,也是点击+号进行对应页面的小语种内容翻译,这些操作和之前文章中关于WPML插件的设置都是大同小异的。

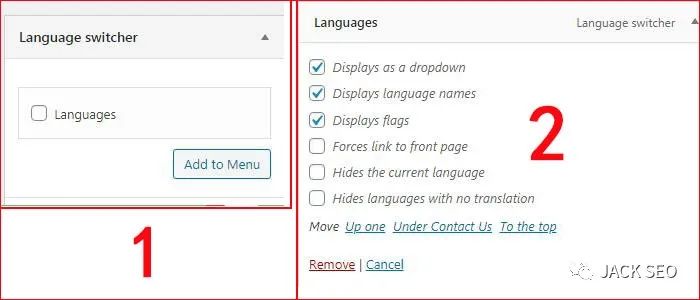
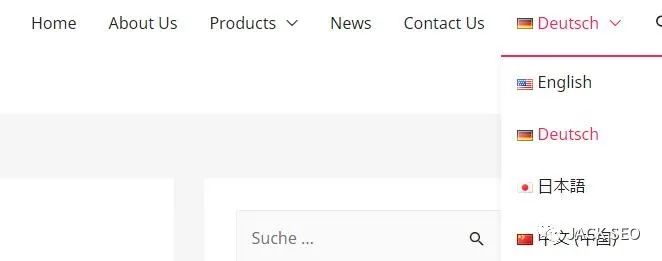
按照上图的指示进行设置即可,设置完成之后,我们来看一下前端的菜单效果是什么样的,如下图所示:

好了,以上就是本章关于外贸网站多语言插件 Polylang 的全部内容,总体上来说 polylang比WPML更加的简介,更加容易上手和操作。但是WPML的扩展功能插件系统更加多。两款插件各有千秋,同学们根据自己的实力和需求进行选择配置即可。如果还有不理解的地方,没关系,解决方案如下:
百度或者谷歌浏览器搜索 “JACK外贸建站”,排名首页首位的就是我的网站。网站上有更多免费的外贸建站、谷歌SEO优化、外贸客户开发等实操干货知识等着你哦!
(各位看官老爷,都看到这里了,就麻烦动动金手点击转发一下本文到自己的微信朋友圈吧,转发过程如下)


QQ:3233269705
QQ群:645296397
微信公众号: