在Bootstrap页面中,通常用Panels来展示主要功能的内容。该部分Html为:
<div class="row" id="featureHeading">
<div class="col-md-12">
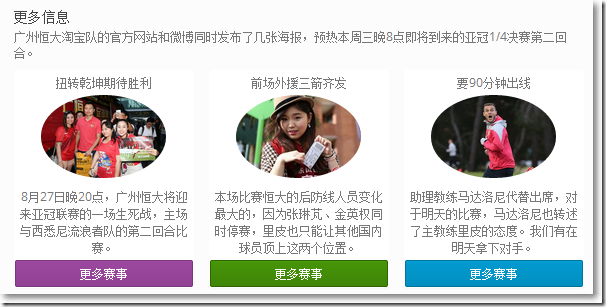
<h2>更多信息</h2>
<p class="lead">
广州恒大淘宝队的官方网站和微博同时发布了几张海报,预热本周三晚8点即将到来的亚冠1/4决赛第二回合。
</p>
</div>
</div><!--主要功能标题区域结束-->
<div class="row" id="features">
<div class="col-sm-4 feature">
<div class="panel">
<div class="panel-heading">
<h3 class="panel-title">扭转乾坤期待胜利</h3>
</div>
<img src="images/15.jpg" alt="15"/>
<p>
8月27日晚20点,广州恒大将迎来亚冠联赛的一场生死战,主场与西悉尼流浪者队的第二回合比赛。
</p>
<a href="http://sports.sina.com.cn/" target="_blank" class="btn btn-warning btn-block">更多赛事</a>
</div>
</div>
<div class="col-sm-4 feature">
<div class="panel">
<div class="panel-heading">
<h3 class="panel-title">前场外援三箭齐发</h3>
</div>
<img src="images/16.jpg" alt="15"/>
<p>
本场比赛恒大的后防线人员变化最大的,因为张琳芃、金英权同时停赛,里皮也只能让其他国内球员顶上这两个位置。
</p>
<a href="http://sports.sina.com.cn/" target="_blank" class="btn btn-success btn-block">更多赛事</a>
</div>
</div>
<div class="col-sm-4 feature">
<div class="panel">
<div class="panel-heading">
<h3 class="panel-title">要90分钟出线</h3>
</div>
<img src="images/17.jpg" alt="15"/>
<p>
助理教练马达洛尼代替出席,对于明天的比赛,马达洛尼也转述了主教练里皮的态度。我们有在明天拿下对手。
</p>
<a href="http://sports.sina.com.cn/" target="_blank" class="btn btn-info btn-block">更多赛事</a>
</div>
</div>
</div><!--主要功能区域结束-->

○ col-sm-4属性值:表示在页面宽度大于768像素的时候,占4个单元格
○ <div class="panel">被包裹在div class="col-sm-4 feature">中
□ 如果让图片变成圆形
--只需要给image加上class="img-circle"
<img src="images/15.jpg" alt="15" class="img-circle"/>
<img src="images/16.jpg" alt="15" class="img-circle"/>
<img src="images/17.jpg" alt="15" class="img-circle"/>

□ 如果让Panel中的内容更好看
--自定义CSS
在css文件夹中的site.css中自定义。
/*----------------------------------------
Panel 主要功能介绍
------------------------------------*/
#features {
text-align: center;
}
#features img {
margin: 0 0 20px;
}

参考资料:
Code a Responsive Website with Bootstrap 3 --by Brad Hussey
http://getbootstrap.com/
http://bootswatch.com/
http://www.tutorialspoint.com/
http://www.placehold.it/
“使用Bootstrap 3开发响应式网站实践”系列包括: