文章目录
- 一、静态网站的部署
- 二、配置虚拟主机
- 1. 解析 nginx.conf 配置文件
- 2. 端口绑定配置虚拟主机
- 3. 域名绑定配置虚拟主机
一、静态网站的部署
将我们的网页内容 上传到服务器的/usr/local/nginx/html下即可访问

(2)修改/usr/local/nginx/conf 下的nginx.conf 配置文件:
对于配置文件的修改可以借助 sublime:一篇文章带你学会 Sublime 远程连接 Linux 服务器

(3)进入 sbin 目录重启Nginx,然后访问成功:


二、配置虚拟主机
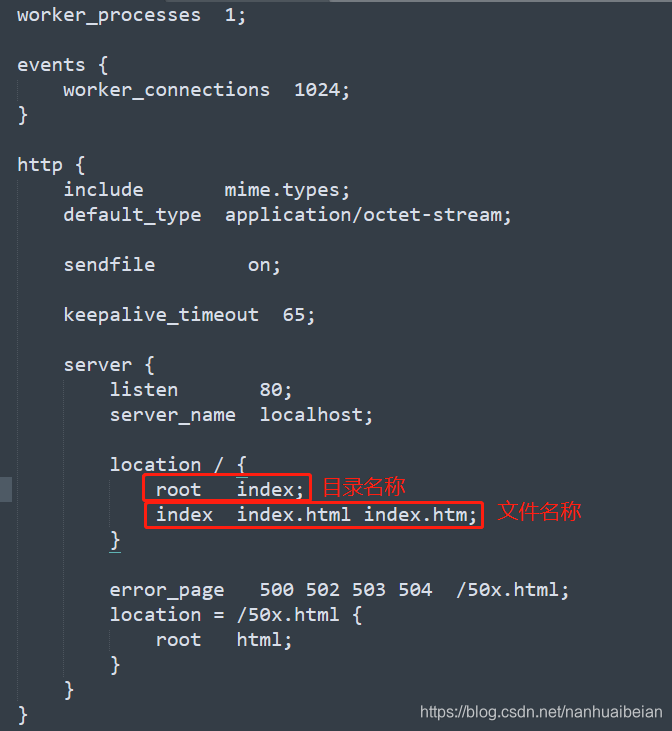
1. 解析 nginx.conf 配置文件
server {listen 81; # 监听的端口server_name localhost; # 域名或iplocation / { # 访问路径配置root index;# 默认访问资源的目录index index.html index.htm; # 默认首页}error_page 500 502 503 504 /50x.html; # 错误页面location = /50x.html {root html;}}
2. 端口绑定配置虚拟主机
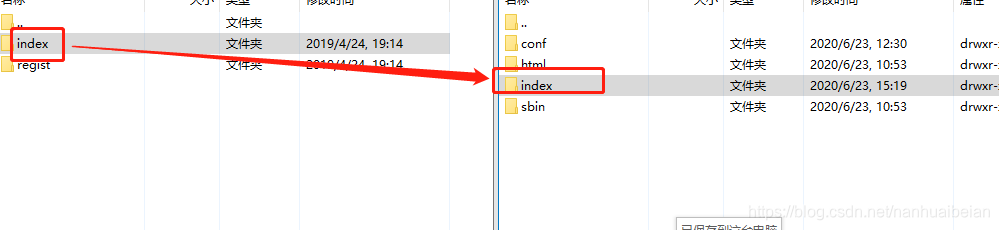
(1)上传静态网站:
将 index 目录上传至 /usr/local/nginx/index下
将 regist目录上传至 /usr/local/nginx/regist下

(2)修改Nginx 的配置文件:/usr/local/nginx/conf/nginx.conf
worker_processes 1;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;# 配置 index 访问资源server {listen 80;server_name localhost;location / {root index;index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}# 配置 regist 访问资源server {listen 81;server_name localhost;location / {root regist;index regist.html;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
}
(3)刷新Nginx,重启,可以通过80,81访问不同的资源,
这就实现了一台虚拟机部署了两个项目,一个Nginx 虚拟出来了两个主机,实现了端口号配置虚拟主机


3. 域名绑定配置虚拟主机
(1)了解什么是域名
域名(Domain Name),是由一串用“点”分隔的字符组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时标识计算机的电子方位(有时也指地理位置,地理上的域名,指代有行政自主权的一个地方区域)。域名是一个IP地址上有“面具” 。域名的目的是便于记忆和沟通的一组服务器的地址(网站,电子邮件,FTP等)。域名作为力所能及难忘的互联网参与者的名称。域名按域名系统(DNS)的规则流程组成。在DNS中注册的任何名称都是域名。域名用于各种网络环境和应用程序特定的命名和寻址目的。通常,域名表示互联网协议(IP)资源,例如用于访问因特网的个人计算机,托管网站的服务器计算机,或网站本身或通过因特网传送的任何其他服务。世界上第一个注册的域名是在1985年1月注册的。
一个域名对应一个 ip 地址,一个 ip 地址可以被多个域名绑定。
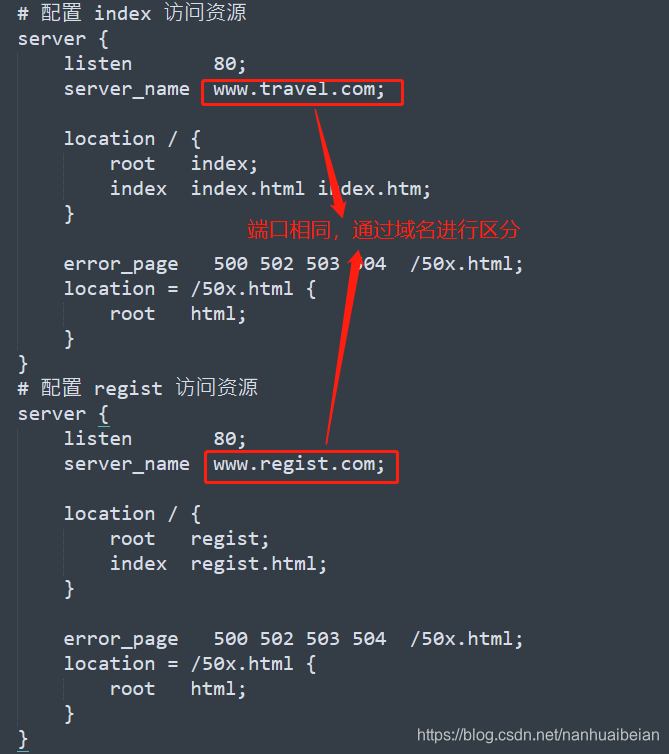
(2)修改Nginx 的配置文件:/usr/local/nginx/conf/nginx.conf

(3)为了实现域名对应,同时修改本地的hosts 文件:添加对应的解析

(3)刷新Nginx,通过域名访问不同资源