介绍:
CAPTCHA 是“Completely Automated Public Turing test to tell Computers and Humans Apart”(全自动区分计算机和人类的图灵测试)的缩写,已由卡内基梅隆大学注册商标。是一种区分用户是计算机和人的公共全自动程序。在一个CAPTCHA测试中,作为服务器的计算机会自动生成一个问题由用户来解答。这个问题可以由计算机生成并评判,但是必须只有人类才能解答。由于计算机无法解答CAPTCHA的问题,所以回答出问题的用户就可以被认为是人类。
目前,reCAPTCHA是一种由CAPTCHA的发明者所推荐的官方CAPTCHA软件。
reCAPTCHA 计画的主要目的是利用 CAPTCHA 技术来帮助典籍数位化的进行,这个计画将由书本扫描下来无法准确的被光学文字辨识技术识别的文字显示在 CAPTCHA 问题中,让人类在回答 CAPTCHA 问题时用人脑加以识别。
运作方式为了验证人类所输入的文字是正确的,而不是随意输入,有两个字会被显示出来;一个是光学文字辨识软体无法辨别的字,另一个是一个已经知道正确答桉的字。如果使用者正确的回答出已知正确答案的字,那麽就假设所输入的另一个光学辨识软体无法辨识的字是认真的检视后被输入而非随便输入。
reCAPTCHA 问题的所需的文字图片,首先会由 reCAPTCHA 计画网站利用 Javascript API 取得,在终端使用者回答问题后,伺服器再连回 reCAPTCHA 计画的主机验证使用者的输入是否正确。 reCAPTCHA 计画提供了许多程式语言的函式库,让整合 reCAPTCHA 服务到现有程式的过程可以轻鬆些。除非有较大的频宽需求,否则 reCAPTCHA 原则上是一个免费的服务。
使用:
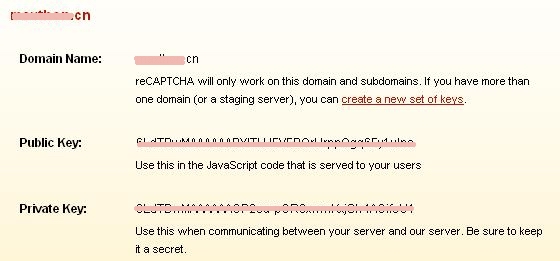
到http://recaptcha.net/whyrecaptcha.html网站注册一个帐号,为需要添加验证码的站点添加一个申请,然后生成一个公钥和私钥,例如hfahe.cn如下:

安装好Perl的Captcha::reCAPTCHA模块,Mason页面代码如下:
<html> <head> <script type="text/javascript" src="http://api.recaptcha.net/js/recaptcha_ajax.js"></script> </head> <body> <form method="post"> <%perl> print $c->get_html( '6LdTBwMAAAAAAPXITHJFVFPQrHrppQgq6Fy1ul2e' ); </%perl> <input type="submit" value="verify_sumbit" name="verify_sumbit"/> </form> </body> </html> <%init> # author: jiangyujie my $c = Captcha::reCAPTCHA->new; if($ARGS{verify_sumbit}) { my $challenge = $ARGS{recaptcha_challenge_field}; my $response = $ARGS{recaptcha_response_field}; my $ip = '192.168.1.195'; # 提交请求的IP地址,Captcha服务器用于分辨请求,可以用$r->connection->remote_ip获得用户IP my $result = $c->check_answer( '6LdTBwMAAAAAAGP2oa-pCR9xwmKxjSIv4AOifsU2', $ip, $challenge, $response ); print $result->{is_valid} ? '答对了!' : "对不起,答错了!"; } </%init> <%once> use Captcha::reCAPTCHA; </%once>
生成的页面如图:

这个时侯可以输入验证码,点击提交进行输入的验证。











![秋式网站日志分析器[IISLogViewer] V3版本发布](http://images.cnitblog.com/blog/17408/201304/29155836-50a932124f3e48589466c1a9a940cec4.jpg)