我们在网上浏览某些网站的文章时,在文章的结尾处,都会有一个点赞的按钮,如果觉得文章内容非常不错,就可以点击这个“点赞”按钮,给之篇文章进行点赞一下。在wordpress网站的模板主题开发中,我们可不可以也为我们wordpress网站的文章添加上这个“点赞”功能呢?答案是肯定的。那么,怎样给wordpress网站的文章添加“点赞”功能呢?看我是怎样实现的吧。

第一步:在wordpress模板的头部文件header.php中引入jquery。
为了在点击“点赞”按钮时,能够向后台传递数据,我们这里要用到jquery的AJAX处理函数,所以,我们要先在wordpress模板的头部文件中引入这个jquery文件,我这里是jquery1.7.2版本,其它版本也可以。代码如下:
<script src="<?php bloginfo("template_url"); ?>/js/jquery-1.7.2.min.js"></script>
第二步:在wordpress文章内容下方添加“点赞”按钮。代码如下:
<div class="item single_praise">
点赞:
<span class="dashicons-before dashicons-heart"></span>
<span class="praise_num">
<?php
$praise_num = get_post_meta($post->ID,'post_praise')[0]; //获取点赞数
echo $praise_num ? $praise_num : 0;
?>
</span>
</div>
第三步:添加点击“点赞”的事件处理代码。
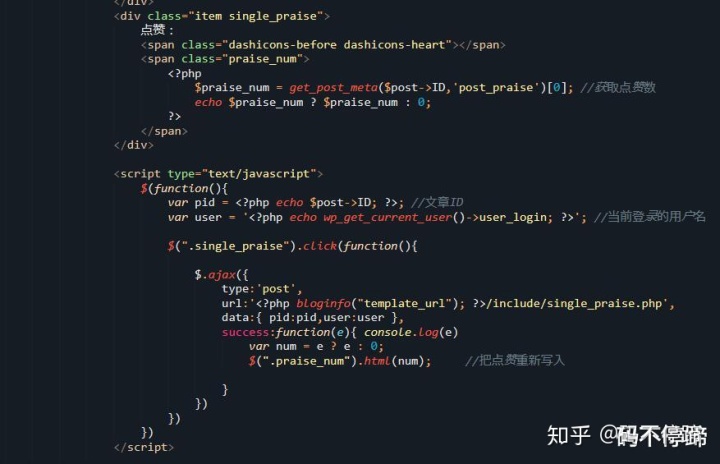
我们要给这个“点赞”按钮添加一个事件,只要一点击这个“点赞”按钮,就弹出相应的事件处理,把当前文章的ID号通过AJAX传递到single_praise.php文件中。代码如下:
<script type="text/javascript">
$(function(){
var pid = <?php echo $post->ID; ?>; //文章ID
var user = '<?php echo wp_get_current_user()->user_login; ?>'; //当前登录的用户名
$(".single_praise").click(function(){
$.ajax({
type:'post',
url:'<?php bloginfo("template_url"); ?>/include/single_praise.php',
data:{ pid:pid,user:user },
success:function(e){ console.log(e)
var num = e ? e : 0;
$(".praise_num").html(num); //把点赞重新写入
}
})
})
})
</script>

第四步:向wordpress数据库中的对应文章添加“点赞”数据。
在wordpress模板目录下的include目录的下面,创建一个single_praise.php文件,用来接收AJAX传递过来的数据,然后,向wordpress数据库里添加或修改数据(文章的点赞数据)。代码如下:
<?php
define('BASE_PATH',str_replace( '' , '/' , realpath(dirname(__FILE__).'/../../../../')));//获取根目录
require(BASE_PATH.'/wp-load.php' );
$postid = esc_sql($_POST['pid']);
$user = esc_sql($_POST['user']);
$u_ip = $_SERVER["REMOTE_ADDR"];
if($postid==0 ){ //如果文章ID=0
exit("非法操作");
}
//向数据库中添加点赞数据
$praise_num = get_post_meta($postid,'post_praise')[0];
$user_views = !empty($praise_num) ? $praise_num : 0;
update_post_meta($postid,'post_praise',$user_views+1);
print_r($praise_num); exit;

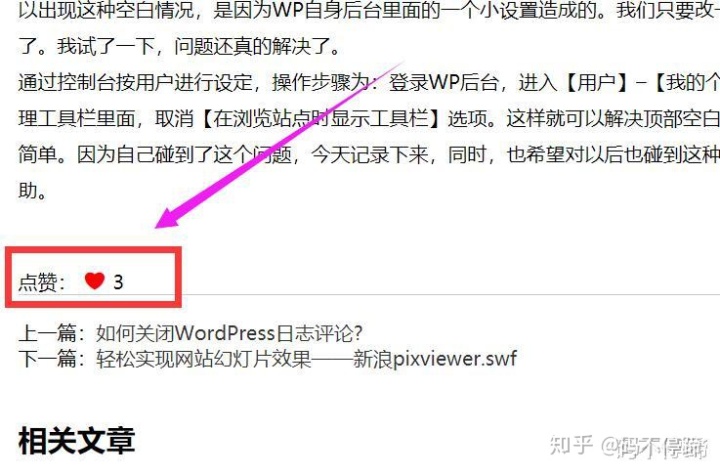
通过上面的五步,我们就给wordpress网站的文章添加了点赞功能,我们每点击一次,就会给文章的点赞数据+1。这样,我们就基本上完成了操作。但是,有一个美中不足的地方,同一个用户,如果连续点击这个“点赞”按钮,就会不停地增加点赞数,这样不太友好。一般情况下,我们只让一个用户一天之内,只能点赞一次,这个功能,我们在下一章中再做相应的介绍,敬请期待,我们下一章再见。