滚筒洗衣机的效果

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>滚筒洗衣机销售排行榜</title>
</head>
<body>
<div><h1>滚筒洗衣机销售排行榜</h1><div><img src="img/wish01.jpg" alt="01">格兰士格兰仕XQG60-A708 ¥1099<hr></div><div><img src="img/wish02.jpg" alt="01">LGLG WD-N12430D ¥2599.00<hr></div><div><img src="img/wish03.jpg" alt="01">三洋三洋XQG60-F1029 ¥1998.00<hr></div><div><img src="img/wish04.jpg" alt="01">三星三星WF1702NCW/XSC ¥2499.00<hr></div><div><img src="img/wish05.jpg" alt="01">西门子西门子XQG60-WS10K2670W ¥3999.00<hr></div>
</div></body>
</html>
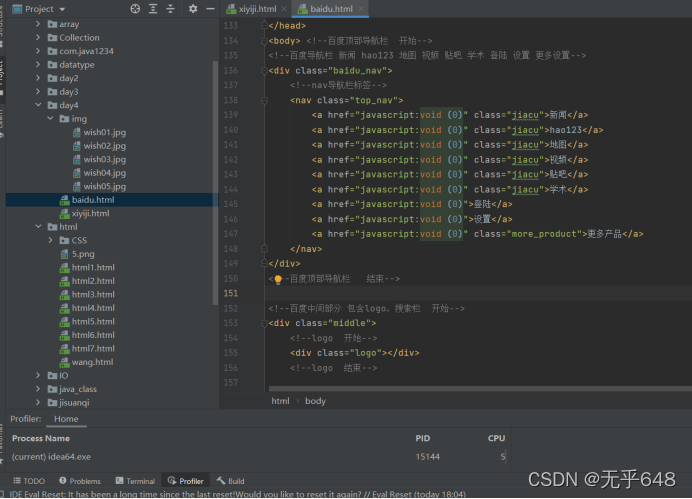
百度页面


<!DOCTYPR html>
<html lang="en">
<head><meta charset="UTF-8"><title>百度一下,你就知道</title><style type="text/css">*{margin:0 auto;padding:0px;}.baidu_nav{width:100%;height:24px;margin-top:19px;}.top_nav{height:24px;float:right;}.top_nav a{display:block;line-height:24px;padding:0px 9px;font-size:13px;color:black;float:left;}.top_nav a:hover{color:#00c;}.jiacu{font-weight:bold;}.more_product{display:block;width:60px;height:24px;background-color:#38f;text-decoration:none;color:white!important;float:left;}.middle{width:100%;height:191px;margin-top:50px;}.logo{height:129px;width:270px;background-image: url("https://www.baidu.com/img/bd_logo1.png");background-size: 270px 129px;}.search_box{width:641px;height:37px;margin-top:20px;}.search_input{width:539px;height:34px;border:1px solid darkgray;float:left;}.search_button{width:100px;height:37px;font-size:15px;background-color:#3385ff;color:white;font-family:"Microsoft YaHei";border:0px;float:left;}.search_button:hover{background-color:#2d78f4;}.bottom{width:640px;height:200px;margin-top:150px;}.ewm{width:60px;height:60px;}.phone_bd{text-align:center;width:60px;height:23px;color:#666;font-size:12px;font-weight:bold;/*加粗*/}.lj_bd{width:100%;height:46px;}.lj_bd p{width:640px;text-align: center;font-size: 12px;color:#999;margin-top:10px;}.lj_bd p a{padding:0px 10px;font-size: 12px;color:#999;}.bottom_bottom{width:640px;height:17px;}.bottom_bottom a{display:block;float:left;}.icon{display:block;width:14px;height:17px;float:left;background-position:-600px -96px;}.icon_1{background-position:-623px -96px;}</style>
</head>
<body> <!--百度顶部导航栏 开始-->
<!--百度导航栏 新闻 hao123 地图 视频 贴吧 学术 登陆 设置 更多设置-->
<div class="baidu_nav"><!--nav导航栏标签--><nav class="top_nav"><a href="javascript:void (0)" class="jiacu">新闻</a><a href="javascript:void (0)" class="jiacu">hao123</a><a href="javascript:void (0)" class="jiacu">地图</a><a href="javascript:void (0)" class="jiacu">视频</a><a href="javascript:void (0)" class="jiacu">贴吧</a><a href="javascript:void (0)" class="jiacu">学术</a><a href="javascript:void (0)">登陆</a><a href="javascript:void (0)">设置</a><a href="javascript:void (0)" class="more_product">更多产品</a></nav>
</div>
<!--百度顶部导航栏 结束--><!--百度中间部分 包含logo,搜索栏 开始-->
<div class="middle"><!--logo 开始--><div class="logo"></div><!--logo 结束--><!--搜索栏包含搜索文本框,搜索按钮及相机 开始--><div class="search_box"><input type="text" class="search_input"/><input type="button" class="search_button" value="百度一下"/></div><!--搜索栏包含搜索文本框,搜索按钮及相机 结束-->
</div>
<!--百度中间部分 结束--><!--百度底部部分 包含二维码及链接 开始-->
<div class="bottom"><!--二维码 开始--><div><div class="ewm"><img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/mancard/img/qrcode_download-02b84e1f66.png" width="60" height="60"/></div><div class=phone_bd>百度</div></div><!--二维码 结束--><!--链接部分 开始--><div class="lj_bd"><p><a href="javascript:void (0)">把百度设为主页</a><a href="javascript:void (0)">关于百度</a><a href="javascript:void (0)">About Baidu</a><a href="javascript:void (0)">百度推广</a></p><p class="bottom_bottom"><a>©2018 Baidu</a><a href="javascript:void (0)">此百度是由刘世鹏练习制作</a><a>京ICP证030173号</a><span class="icon"></span><a href="javascript:void (0)">京公网安备11000002000001号</a><span class="icon icon_1"></span></p></div>
</div>
</body>
</html>