本节书摘来自异步社区《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》一书中的第3章,第3.3节,作者:何新起 更多章节内容可以访问云栖社区“异步社区”公众号查看。
3.3 添加文本元素
文本是传递信息的基础,浏览网页内容时,大部分时间是浏览网页中的文本,所以学会在网页中创建文本至关重要。在Dreamweaver CS6中可以很方便地创建出所需的文本,还可以对创建的文本进行段落格式的排版。
3.3.1 在网页中添加文本
文本是基本的信息载体,是网页中最基本的元素,在浏览网页时,获取信息最直接、最直观的方法就是阅读文本。下面通过实例讲述如何在网页中添加文本,如图3.21所示。

1 打开原始文件CH03//index.htm,如图3.22所示。

2 将光标放置在要输入文本的位置,输入文本,如图3.23所示。
3 保存文档,按F12键在浏览器中预览,效果如图3.21所示。

3.3.2 插入日期
在Dreamweaver中插入日期非常方便,它提供了一个插入日期的快捷方式,用任意格式即可在文档中插入当前时间,同时它还提供了日期更新选项,当保存文件时,日期也随着更新。插入日期的效果如图3.24所示,具体操作步骤如下。

1 打开原始文件CH03//index.htm,如图3.25所示。
2 将光标置于要插入日期的位置,选择菜单中【插入】|【日期】命令,弹出【插入日期】对话框,如图3.26所示。
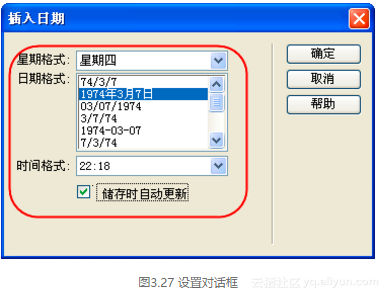
3 在【插入日期】对话框中,在【星期格式】、【日期格式】和【时间格式】列表中分别选择一种合适的格式。勾选【储存时自动更新】复选框,每一次存储文档都会自动更新文档中插入的日期,如图3.27所示。


4 单击【确定】按钮,即可插入日期,如图3.28所示。

显示在【插入日期】对话框中的时间和日期不是当前的日期,它们也不会反映访问者查看用户网站的日期/时间。
序号5 保存文档,按F12键在浏览器中浏览效果,如图3.24所示。
3.3.3 插入特殊字符
特殊字符包含换行符、不换行空格、版权信息和注册商标等,它们是网页中经常用到的元素。当在网页文档中插入特殊字符时,在代码视图中显示的是特殊字符的源代码,在设计视图中显示的是一个标志,只有在浏览器窗口中才能显示真正面目,如图3.29所示。下面通过实例讲述版权字符的插入,具体操作步骤如下。

序号1 打开原始文件CH03//index.htm,如图3.30所示。

2 将光标置于要插入特殊字符的位置,选择菜单中的【插入】|【HTML】|【特殊字符】|【版权】命令,即可插入版权,如图3.31所示。

序号3 保存文档,按F12键在浏览器中浏览效果,如图3.59所示。
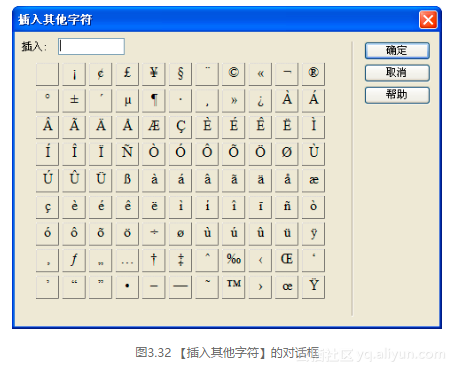
选择菜单中的【插入】|【HTML】|【特殊字符】|【其他字符】命令,弹出【插入其他字符】对话框,在对话框中可以选择更多的特殊字符,如图3.32所示。

3.3.4 插入水平线
水平线在网页文档中经常用到,它主要用于分隔文档内容,使文档结构清晰明了,合理使用水平线可以获得非常好的效果。一篇内容繁杂的文档,如果合理放置水平线,会变得层次分明、易于阅读。
下面通过实例讲述在网页中插入水平线的效果,如图3.33所示,具体操作步

1 打开原始文件CH03//index.htm,如图3.34所示。

2 将光标置于要插入水平线的位置,选择菜单中的【插入】|【HTML】|【水平线】命令,插入水平线,如图3.35所示。


将光标放置在插入水平线的位置,单击【常用】插入栏中的【水平线】shuipingxian按钮,也可插入水平线。在【窗口】下拉列表中选择“插入”即可把【常用】插入栏调出。
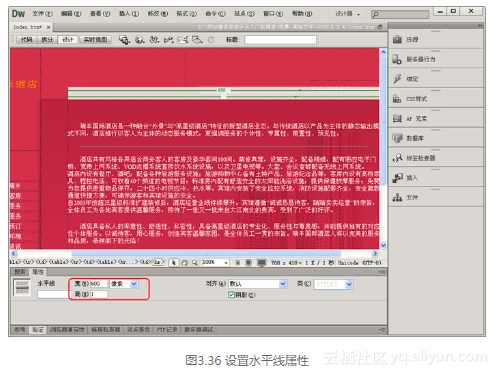
3 选中水平线,打开【属性】面板,可以在【属性】面板中设置水平线的高、宽、对齐方式和阴影,如图3.36所示。

在水平线【属性】面板中可以设置以下参数。
- 【宽】和【高】:以像素为单位或以页面尺寸百分比的形式设置水平线的宽度和高度。
- 【对齐】:设置水平线的对齐方式,包括“默认”、“左对齐”、“居中对齐”和“右对齐”4个选项。只有当水平线的宽度小于浏览器窗口的宽度时,该设置才适应。
- 【阴影】:设置绘制的水平线是否带阴影。取消选择该项将使用纯色绘制水平线。
设置水平线颜色:在【属性】面板中并没有提供关于水平线颜色的设置选项,如果需要改变水平线的颜色,只需要直接进入源代码更改〈hr color=“对应颜色的代码”〉即可。
序号4 保存文档,按F12键在浏览器中浏览效果,如图3.33所示。
HTML代码分析
1.插入水平线hr
水平线标记用于在页面中插入一条水平标尺线,使页面看起来整齐明了。
语法:
<hr>
说明:
在网页中输入一个< hr >标记,就添加了一条默认样式的水平线。
2.水平线宽度width
默认情况下,水平线的宽度为100%,可以使用width手动调整水平线的宽度。
语法:
<hr width="宽度">
说明:
在该语法中,水平线的宽度值可以是确定的像素值,也可以是窗口的百分比。
3.水平线高度size
默认情况下,可以使用size标记用于改变水平线的高度。
语法:
<hr size="高度">
说明:
在该语法中,水平线的宽度值可以是确定的像素值,也可以是窗口的百分比。水平线的高度只能使用绝对的像素来定义。
4.水平线去掉阴影noshade
默认的水平线是空心立体的效果,可以将其设置为实心并且不带阴影的水平线。
语法:
<hr noshade>
说明:
noshade是布尔值的属性,它没有属性值,如果在< hr >元素中写上了这个属性,则浏览器不会显示立体形状的水平线,反之则无需设置该属性,浏览器默认显示一条立体形状带有阴影的水平线。
5.水平线颜色color
在网页设计过程中,如果随意利用默认水平线,常常会出现插入的水平线与整个网页颜色不协调的情况。设置不同颜色的水平线可以为网页增色不少。
语法:
<hr color="颜色">
说明:
颜色代码是十六进制的数值或者颜色的英文名称。
6.水平线排列align
水平线在默认情况下是居中对齐的,如果想让水平线左对齐或右对齐,就需要设置对齐方式。
语法:
<hr align="对齐方式">
说明:
在该语法中对齐方式可以有3种,包括center、left和right,其中center的效果与默认的效果相同。










![[转]良好用户体验的网站主页需具备12个特征](http://cimg2.163.com/catchpic/A/A7/A7DC9FE649D8E8D2CC1A6B695869BEC7.gif)


![[ 淘宝商城 ] 商城SEO](http://www.ebrun.com/resources/h000/h21/img201007130833161.jpeg)