这篇文章挑选了15款在网站开发中很实用的 HTML5 & jQuery 插件,如果你正在寻找能优化网站,使其更具创造力和视觉冲击,那么本文正是你需要的。这些优秀的 jQuery 插件能为你的网站提供各种各样强大的功能和效果。
- 期待已久的2013年度最佳 jQuery 插件揭晓
- 小伙伴们都惊呆了!8个超炫的 Web 效果
- 10大流行的 Metro UI 风格 Bootstrap 主题
- 推荐35款精致的 CSS3 和 HTML5 网页模板
- 精选12款优秀 jQuery Ajax 分页插件和教程
1. Dynatable

Dynatable 这款 jQuery 插件能很好的改善标准 HTML 列表的可用性。一旦初始化,插件就会通过列表的行和列转换成 JSON 对象数组,时刻准备操作。它可以提供强大的排序,过滤,分页或者是搜索 API,同时可以用简单的方式处理所有操作,可以被用于其他架构的 HTML 元素。
2. Least.js

Least.js 用于创建随机响应式的 HTML5 和 CSS3 图像库,包括 Lazyload。它非常容易安装和使用,而且最终效果都是非常华美和漂亮。
3. Echo.js

Echo 是个独立的 JavaScript 延迟加载图像工具。Echo 使用 HTML5 data-* 属性,速度非常的快。Echo 可以在 IE8+ 的浏览器运行, 它是非常简单的图像延迟加载工具,大小最小为 1KB ,是个 library agnostic(没有 jQuery/Zepto/other)
Lazy-loading 只会在元素将要被查看时才会请求从服务器中加载图像,通过简单的修改图像 src 属性就可以自动运行。同时这也是异步操作的一个优势所在。
4. Slippery

Slippry 是个 jQuery 图像库插件,拥有很多现代化时尚元素。首先,它使用 HTML5 & CSS3 标记,在响应式布局(可选)上运行的非常好。它可以变成 Sass 或者是 CSS 样式,有多种转换选择,其中包括 Ken Burns 效果。
滑块可以设置为自动滑动,显示标题,后退-前进+导航控制。它提供重大事件函数的回调,多个示例和一个详细文档。
5. jQuery. Deviantartmuro

jQuery.deviantartmuro 这款 jQuery 插件提供方便的 deviantART muro HTML5 绘制应用的嵌入式 API 封装,允许用户提供图片绘制和编辑的第三方网站。网站上嵌入的 deviantART muro 允许用户从网站传递图片到 deviantART muro,用户可以编辑那些图像,编辑后保存数据再传递回网站中。用户可以制作相关脚本来使用大量的 deviantATR muro 工具,比如过滤器。
6. AudioPlayer.js

AudioPlayer.js 是可以在任何 web 页面快速放置 HTML5 驱动的 jQuery 音频播放器插件。这款插件的界面非常别致(不使用任何图片),有个响应式的布局,支持触摸。它有着主要的控制功能(播放,暂停,音量和播放时间);大小只有 4 kb。
7. HTML5 Sortable

HTML5 Sortable 是个创建可排序列表和网格的 jQuery 插件,使用本地 HTML5 拖拽 API。它有类似 jQuery UI 的 API + 行为。这是个轻量级插件(压缩后小于 1kb),支持 “连接列表(在不同列表转移条目)”,最厉害的是兼容所有主流浏览器。
8. Acron Media Player

Acorn Media Player 是个 jQuery 插件,用来创建一个无障碍环境的自定义 HTML5 媒体播放器。它可以完全由键盘控制i(标准的基于 tab 的菜单导航),支持屏幕阅读和访问主题,各种其他的无障碍环境调整。这款插件支持封闭的字母,从选择的字幕中生成动态的文字副本。
9. jPlayer

jPlayer 是个完全免费和开源的媒体库 (media library)。作为 jQuery 插件的一员,使用jPlayer可以在你的网页上轻松加入跨平台的音乐和视频。通过jPlayer的API,你可以构想出具有创意的影音解决方案。jPlayer 还支持 Zepto 1.0 +编译模块的数据。
10. Cuepoint JS

Cuepoint JS 是一个为 HTML5 视频增加提示点和字幕的插件,几秒就显示一组字幕。它提供一个设置时间的事件,可以用来附加任何元素跳到多媒体第二个提示点。
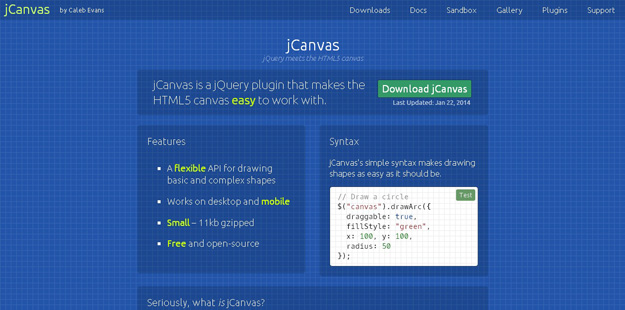
11. jCanvas

jCanvas 是个 jQuery 插件,提供各种方法简化 HTML5 canvas 的使用。它提供许多准备好的形状,比如:三角形,椭圆形和圆弧,提供使用图像或者文本的方法。它可以定义画布的尺寸,从哪里开始绘制,开始点(x,y)和 其他更多强大的功能。关于样式风格,可以使用名字,HEX,RGB 或者是 RGBA 来定义颜色,可以使用梯度渐变或者模型。
12. Droparea

Droparea 是个 HTML5 拖拽文件上传 jQuery 插件,服务端包含一个 PHP 脚本。简单的拖拽图片文件进去指定的区域,图片就会自动的上传到你的服务器。在上传的同时,用户可以看到上传的进度。目前测试结果支持 Google Chrome 和 Mozilla Firefox。
13. Turn.js

Turn.js 是一个轻量级的 (15kb) jQuery/HTML5 插件用来创建类似书本和杂志翻页效果,支持触摸屏设备。Turn.js 支持硬件加速来让翻页效果更加平滑。可通过 API 来获取当前显示的页号,并提供选项来定制默认页号、加速器、阴影和延时。
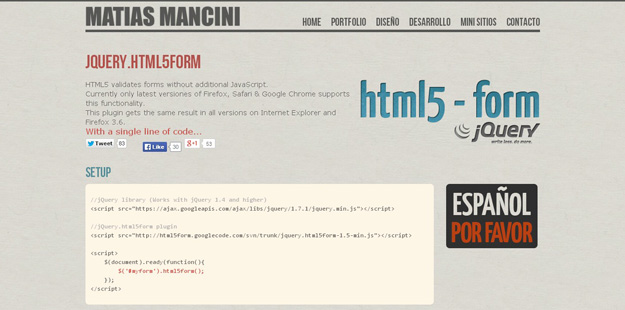
14. jQuery.HTML5Form

jQuery.Html5form 是个 jQuery 插件,添加没有 HTML5 表格验证功能到非兼容的浏览器中,不要求任何自定义函数或者代码。用户只要用 HTML5 语法创建表格,它就会自动执行。同时,这个插件还提供额外的一些功能,比如错误信息提示等错误处理方案,用户可以自行选择自己需要的。
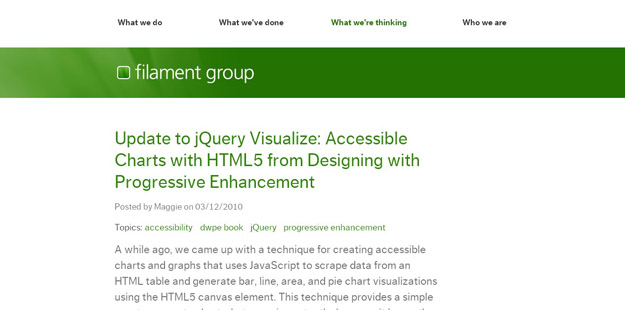
15. Visualize

Visualize 是个 jQuery 插件,使用 HTML5 canvas 标签把列表转换成图标或者图像。使用屏幕阅读技术或者其他辅助技术,用户可以很方便浏览已经格式化的数据,这是非常有用的一个功能。
- 精心挑选的美轮美奂的 jQuery 图片特效插件
- 精心挑选的优秀jQuery Ajax分页插件和教程
- 精心挑选的优秀 jQuery 文本特效插件和教程
- 8款非常棒的响应式 jQuery 幻灯片插件推荐
- 精心挑选12款优秀 jQuery 手风琴插件和教程
英文链接:15 Excellent HTML5 jQuery Plugins
译文链接:15 款非常优秀的 HTML5 jQuery 插件



![高并发高流量网站架构[转]](https://www.oschina.net/img/hot3.png)
![[置顶] Web开发百宝箱——提升网站档次的时尚 jQuery 图片滚动插件](http://pic002.cnblogs.com/images/2011/36987/2011061211502618.jpg)