下载地址:http://download.csdn.net/source/1876659
必须安装.net2.0才可以支持网站服务端
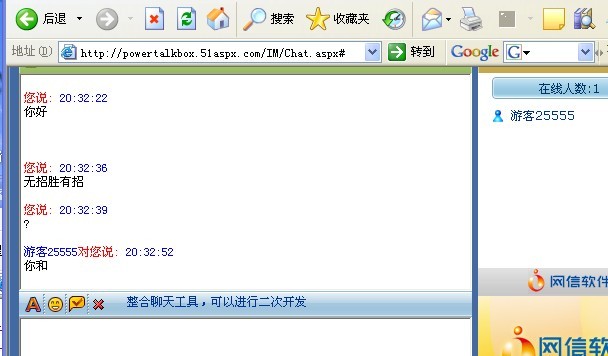
内带完整的安装流程,支持飞信功能,使您不在电脑前时也可以用手机交流.
可以利用以下的js代码实现浮动窗口的功能.
<script language=javascript>
var cao_x,cao_y;
function cao888()
{
this.display=display;
}
function display()
{
document.write("<table align=center><tr><td><button style='width:100px;height:30px;font-size:12px;border:1px solid #A4B3C8;background-color:green;' type=button οnclick=document.getElementById('cao1').style.display='block' οnfοcus=this.blur()>查看效果</button></td></tr></table>");
document.write("<div id='cao1' style='font-size:12px;position:absolute;display:none;text-align:center;overflow:visible'>");
document.write("<div style='position:absolute;top:expression((body.clientHeight-300)/2);left:expression((body.clientWidth-200)/2);width:200px;height:180px;background-color:#dbdbdb;border:1px solid #cccccc;'>");
document.write("<table width=200 height=20 bgcolor=green οnmοusedοwn='cao_x=event.x-parentNode.style.pixelLeft;cao_y=event.y-parentNode.style.pixelTop;setCapture();' οnmοuseup='releaseCapture();' οnmοusemοve='caoMove(this.parentNode)' style='cursor:move;'>");
document.write("<tr align=center>");
document.write("<td align=left>PowerTalkBox</td>");
document.write("</tr>");
document.write("</table>");
document.write("<span style= cursor:hand οnclick=this.parentNode.parentNode.style.display='none';><br>有在线客服<br><a οnclick=\"window.open('../PowerTalk/IM/Chat.aspx', 'popupnav', 'width=600,height=480,resizable=1,scrollbars=auto')\">[点击交谈]</a></span>");
document.write(" </div>");
document.write("</div>");
}
function caoMove(obj) //实现层的拖移
{
if(event.button==1)
{
var caoX=obj.clientLeft;
var caoY=obj.clientTop;
obj.style.pixelLeft=caoX+(event.x-cao_x);
obj.style.pixelTop=caoY+(event.y-cao_y);
}
}
</script>
<script language=javascript>
var mycao=new cao888();
mycao.display();
</script>





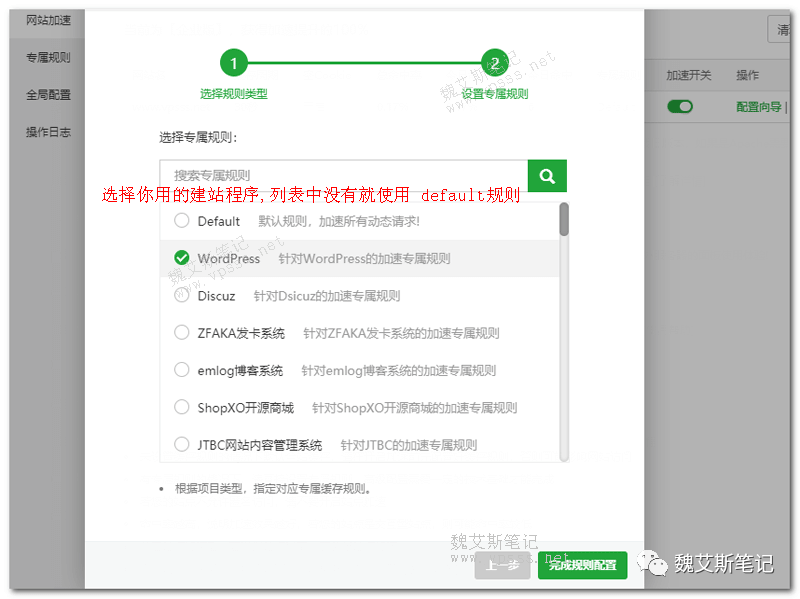
![[转]使用ThinkPHP框架快速开发网站(多图)](https://img-my.csdn.net/uploads/201205/17/1337220325_2895.png)
![《大型网站技术架构》读书笔记[3] - 架构核心五要素](https://images0.cnblogs.com/blog/90573/201404/131651300125478.jpg)