Vue+Vue Router+Webpack打包网站基础页面
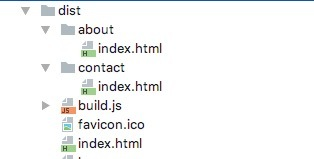
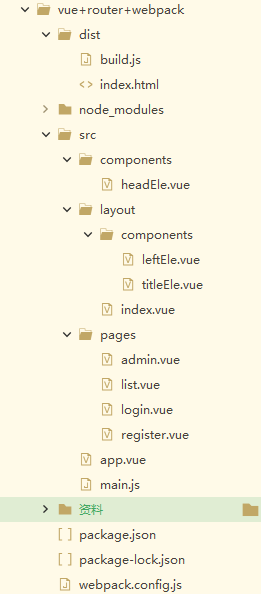
1、目录结构

2、package.json所需依赖包
{"name": "vue_router_webpack_demo","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","dependencies": {"vue": "^2.6.14","vue-router": "^3.5.2","vue-template-compiler": "^2.6.14","webpack": "^5.58.1","webpack-cli": "^4.9.0"},"devDependencies": {"@babel/core": "^7.15.8","@babel/preset-env": "^7.15.8","babel-loader": "^8.2.2","css-loader": "^6.3.0","sass": "^1.42.1","sass-loader": "^12.1.0","style-loader": "^3.3.0","vue-loader": "^15.9.8","vue-style-loader": "^4.1.3","webpack-dev-server": "^4.3.1"}
}
3、全局安装webpack、webpack-cli、webpack-dev-server依赖

4、配置webpack.config.js
const path = require('path');// 引入node_modules包下的 vue-loader 插件
const VueLoaderPlugin = require('vue-loader/lib/plugin.js');module.exports = {// 开发模式mode: 'development',// 入口文件entry: './src/main.js',// 出口文件output: {filename: 'build.js',// 将其解析为 绝对路径 如:path.resolve('/win','./files') 返回 '/win/files'path: path.resolve(__dirname, 'dist')},// 使用 vue-loader 插件plugins:[new VueLoaderPlugin()],module:{rules:[{// 匹配 js test:/\.js$/i,// 排除 node_modules 下的jsexclude:/(node_modules)/,use:{// 使用 babel-loader 插件处理jsloader:'babel-loader',options:{presets:['@babel/preset-env']}}},{// 匹配 vuetest:/\.vue$/i,// 使用 vue-loader 插件处理 vueuse:'vue-loader'},{// 匹配 csstest:/\.css$/i,use:['style-loader','css-loader']},{// 匹配 sasstest:/\.s[ac]ss$/i,use:[// 将 js字符串 转化为 style节点'style-loader',// 将 css 转化为 CommonJS模块'css-loader',// 将sass 编译成 css'sass-loader']}]},devServer:{static:'./dist',hot:true,port:8888}
}5、编写页面
src/components/headEle.vue
<template><div class="head">{{msg}}</div>
</template><script>export default {data: function() {return {msg: '我是头部组件'}}}
</script><style lang="scss" scoped>.head {height: 100px;background-color: palegreen;}
</style>src/pages/admin.vue
<template><div class="admin"><h4>{{msg}}</h4></div>
</template><script>export default {data: function() {return {msg: '管理页'}}}
</script><style lang="scss" scoped>.admin {flex: 1;background-color: peru;}
</style>src/pages/list/vue
<template><div class="list"><h4>{{msg}}</h4></div>
</template><script>export default {data: function() {return {msg: '列表页'}}}
</script><style lang="scss" scoped>.list {flex: 1;background-color: papayawhip;}
</style>src/pages/login.vue
<template><div class="login"><!-- 头部组件 --><head-ele></head-ele><h4>{{msg}}</h4><button @click="handRegister">注册</button><router-link to="/admin" tag="button">管理页</router-link></div>
</template><script>// 引入 组件import headEle from "../components/headEle.vue";export default {data: function() {return {msg: '登录页面'}},methods: {handRegister: function() {this.$router.push('/register');}},components: {headEle: headEle}}
</script><style lang="scss" scoped>.login {position: absolute;top: 0px;bottom: 0px;width: 100%;background-color: palevioletred;}
</style>src/pages/register.vue
<template><div class="register"><!-- 头部组件 --><head-ele></head-ele><h4>{{msg}}</h4><button @click="handLogin">登录</button></div>
</template><script>// 引入 组件import headEle from "../components/headEle.vue";export default {data: function() {return {msg: '注册页面'}},methods: {handLogin() {// 以下三种方式皆可回退// this.$router.back();// this.$router.go(-1)this.$router.push('/')}},components:{headEle:headEle}}
</script><style lang="scss" scoped>.register {position: absolute;top: 0px;bottom: 0px;width: 100%;background-color: pink;}
</style>src/layout/components/leftEle.vue
<template><div class="left"><h4>{{msg}}</h4><ul><router-link to="/admin/layout" tag="li">管理页</router-link><router-link to="/admin/list" tag="li">列表页</router-link></ul></div>
</template><script>export default {data: function() {return {msg: 'admin-left'}}}
</script><style lang="scss" scoped>.left {width: 250px;background-color: palegoldenrod;ul {padding: 10px;li {list-style: none;height: 50px;line-height: 50px;text-align: center;color: whitesmoke;background-color: dimgray;margin-bottom: 2px;cursor: pointer;}}}
</style>src/layout/components/titleEle.vue
<template> <div class="title"> <h4>{{msg}}</h4> </div></template><script> export default { data: function() { return { msg: 'admin-title' } } }</script><style lang="scss" scoped> .title { height: 100px; background-color: palegreen; }</style>
src/layout/index.vue
<template> <div> <title-ele></title-ele> <div class="content"> <left-ele></left-ele> <router-view></router-view> </div> </div></template><script> import titleEle from './components/titleEle.vue'; import leftEle from './components/leftEle.vue'; export default { components: { titleEle: titleEle, leftEle: leftEle } }</script><style lang="scss" scoped> .content { display: flex; position: absolute; top:100px; bottom:0px; width: 100%; }</style>
src/app.vue
<template> <div> <!-- 组件加载 --> <router-view></router-view> </div></template><script> export default { }</script><style lang="scss" scoped> </style>
src/main.js
import Vue from 'vue';import VueRouter from 'vue-router';Vue.use(VueRouter);import app from './app.vue';import login from './pages/login.vue';import register from './pages/register.vue';import admin from './pages/admin.vue';import list from './pages/list.vue';import layout from './layout/index.vue';// 路由配置const routes = [{ path: '/', component: login }, { path: '/register', component: register }, { path: '/admin', component: layout, redirect: '/admin/layout', children: [{ path: '/admin/layout', component: admin }, { path: '/admin/list', component: list } ] }]// 创建路由实例const router = new VueRouter({ routes});new Vue({ render: e => e(app), router}).$mount('#app')
dist/index.html
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <style> * { margin: 0; padding: 0; } </style> </head> <body> <div id="app"></div> <script src="build.js"></script> </body></html>
6、使用webpack命令打包main.js

7、打包成功,dist下出现build.js文件

8、使用webpack server开启服务实现代码热更新

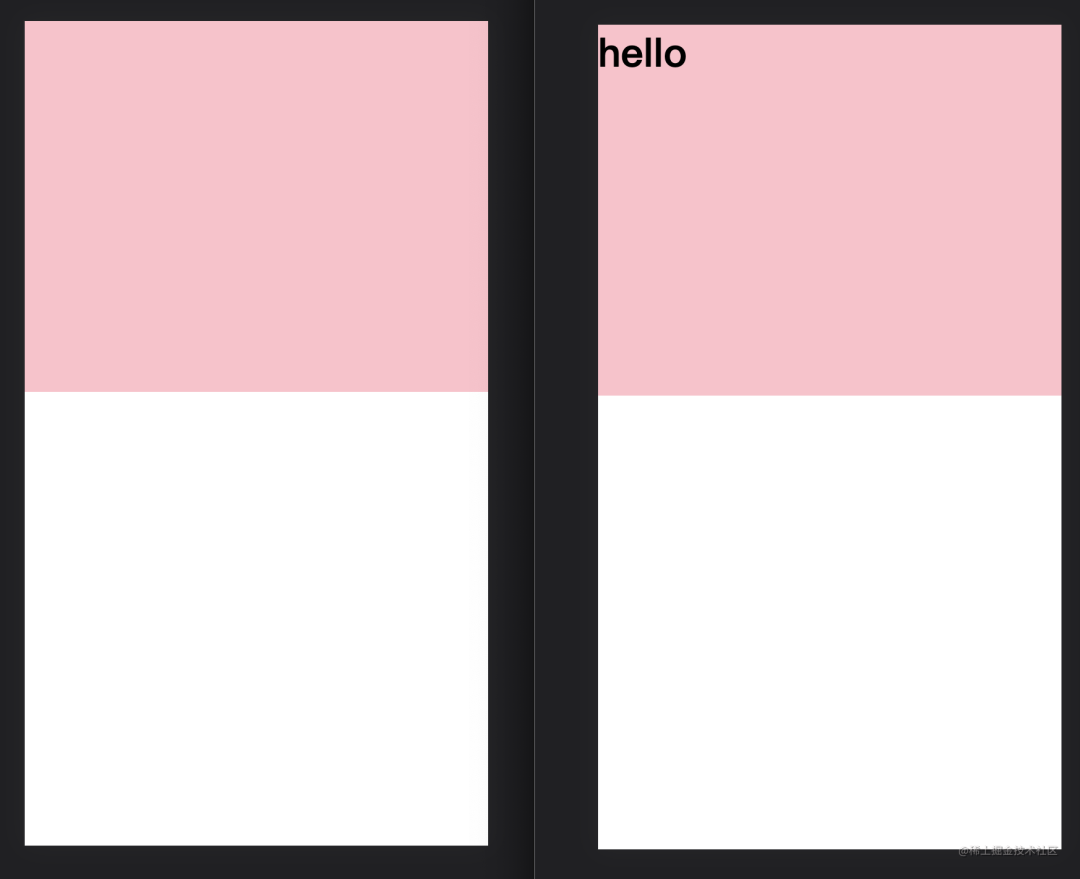
9、复制地址到chrome浏览器访问/端口,出现如下图则成功

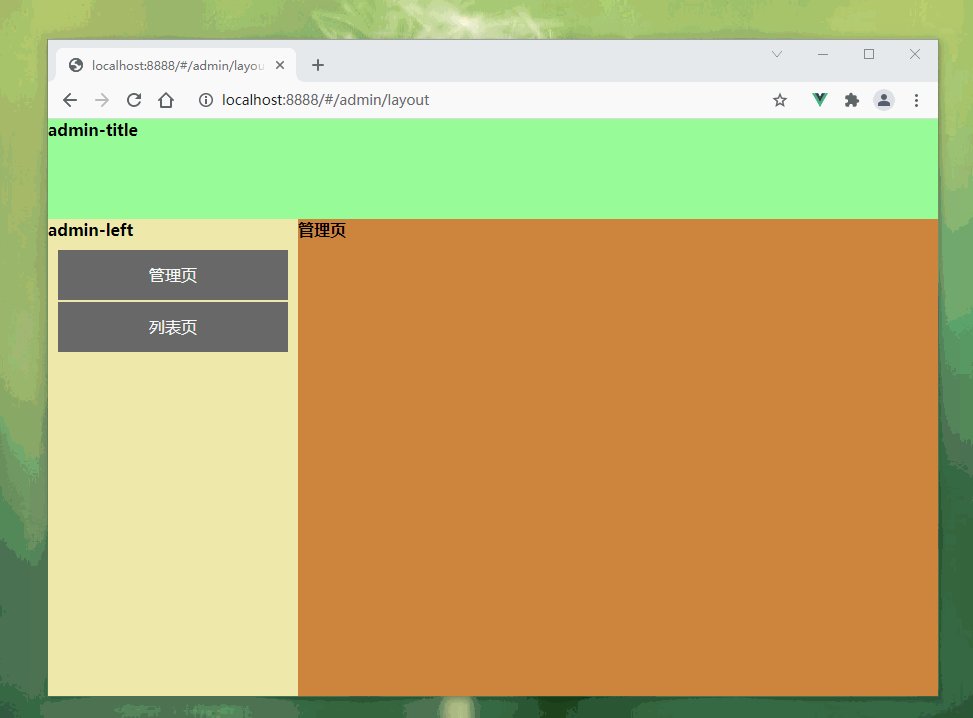
10、下图为测试端口是否正常gif