Serverless 架构揭秘与静态网站部署实战
讲师简介
陈涛
Serverless Framework 社区专家
参与 Serverless 社区及开源的相关研发工作。拥有丰富前端、JavaScript 技术经验,以及网站及小程序等项目开发经验,腾讯云 Serverless 系列课程特约讲师。
课程简介
抗击疫情,腾讯云在行动。Serverless(无服务架构)被誉为下一代云计算技术,自概念推出以来,因为能带来研发交付速度提升与成本的降低在业内异常火爆。本次课程将围绕Serverless Framework为大家详细讲解Serverless架构演进,并通过简单的示例帮助开发者快速使用并部署Serverless Hexo 静态博客站点。
课程讲义
抗击疫情,腾讯云在行动。Serverless(无服务架构)被誉为下一代云计算技术,自概念推出以来,因为能带来研发交付速度提升与成本的降低在业内异常火爆。本次课程将围绕Serverless Framework为大家详细讲解Serverless架构演进,并通过简单的示例帮助开发者快速使用并部署Serverless Hexo 静态博客站点。
本次腾讯云大学大咖分享课程邀请 Serverless Framework 社区专家 陈涛 分享关于“Serverless 架构揭秘与静态网站部署实战”课程的内容。
本次分享内容:
1、Serverless 架构演进
2、Serverless 技术解析
3、Serverless 应用与发展
4、Serverless 静态博客实战
1、Serverless 架构演进
单体架构使最原始的站点架构模型,采用单一VPS或者服务器做业务支撑,数据库、静态存储和pap脚本打包在一起,提供对外的访问,显著缺陷复杂性高,并且随着业务的增长,其技术载会逐渐上升,部署速度变慢,扩展性能也会受限。所以引出了第二种架构方式即SOA架构,最常用的企业架构,通过各个服务模块,将较为复杂的业务拆分治理,是面向服务的架构,也是目前为止用得最多的架构方式。容器架构与SOA架构并没有明显的差异。容器架构只是更好的SOA载体,是底层计算的革新,但还是会强依赖自身运维能力。Serverless架构封装了所有的底层资源管理和系统运维工作,使开发人员更容易使用云基础设施。
首先是从最原始的SOA,有一个管理机构完成功能、接口的定义,然后各个系统统一调用接口,通过服务器进行访问,从而需要运维一个服务器集群。
接下来看Kubernetes容器编排,它是属于主从分布式的架构,主要是由Master节点和工作节点组成的,它主要的意义是对传统SOA的服务层做改造,来实现自动化部署容器、水平扩展、负载均衡等,总的来说,不论是Docker还是Kubernetes,其实现的意义主要是替代服务层级的使用调度分布式方面的改造。
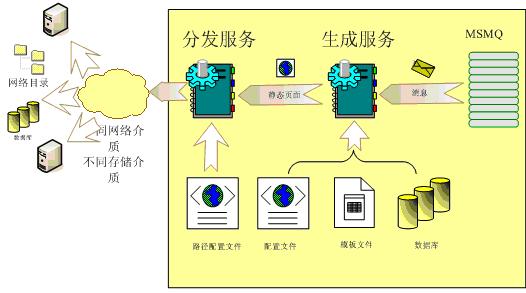
下图是Serverless架构的简单模型,Serverless架构封装了所有底层资源,包括MVM、Docker和BaaS的功能,进行集成封装,只需要关注Serverless应用的架构模型等,简化了运维,具有弹性伸缩的能力。
开发一个全栈应用需要了解的东西,首先是最底层的K8S、系统安全、网络安全、备份等,中间需要留意到监控、日志报警、负载均衡、可靠性等,再上一层是DB、框架、文件存储、CDN,这样开发出一个Full-stack 网站,对于一个普通的开发者来说是不可接受的,因为需要学习大量底层又不是很必要的知识,而Serverless架构最核心的价值是让开发者可以聚焦到最核心最关键的业务能力上,而无需关注通用、底层、标准化的东西。
总结一下,serverless是什么?
无服务器云计算(Serverless Computing)几乎封装了所有的底层资源管理和系统运维工作,使开发人员更容易使用云基础设施。Serverless它提供了一个方式,极大地简化了基于云服务的编程,犹如汇编语言到高级编程语言般的转换。
Serverless一定是未来的架构方式,而且更方便企业层级做出更好的架构和应用。
2、Serverless 技术解析
Serverless的开发模型,应用层有REST API、BFF、 SSR、Website、Full-Stack APP,需要研发团队与TencentCloud进行功能的对接,如API、SCF、存储、DB,这只是现有的Serverless的开发模型,现在看来是还不够优雅的,需要庞大的研发团队来支撑。
于是引出了一个问题,有没有办法可以改善团队研发的进程,或是中间对接的环节呢,那么也就是引出了今天的主题我们需不需要框架?
先看一下Serverless framework框架能带来什么效益,我个人认为框架的帮助有两个部分,第一部分是组件化开发,第二部分是标准化框架。组件化开发通常是跨业务的可复用性来提高业务能力,对上通过组件化来提高代码复用的能力跨产品的。标准化框架的作用是帮助我们对接更多的云服务,如COS、SAF、API等一系列云服务。
那么组件化和标准化具体是替代哪些功能,组件化能够提供一些component来制作一些组件化的轮子,如Express、website、FullStack解决方案、Next.js等,帮助我们完成组件化的功能。标准化做的是部署、调试、架构、资源整合、应用、监控、告警等,对上是承接应用层,如REST API、BFF、SSR、Website、Full-Stack App;对下是接入云服务,如API、COS、DB等。以上是我们技术大纲,帮助大家理解Serverless Framework到底是做什么,可以帮助实现什么东西。
- Serverless Framework应用生命周期管理是由CLI和Dashboard组成,覆盖了serverless的整个应用生命周期,如服务的部署/删除/查看/回滚、调试、查看日志、统计运行数据、DevOps支持。
- Serverless应用,也就是上述提到的标准化框架和组件化开发。
- Serverless资源,是可以无缝对接腾讯云Serverless资源。 Serverless Framework其实类似一个承接层或开发组件或包管理的工具。
3、Serverless 应用与发展
下图是IVWEB团队在Serverless的业务落地,用到了Serverless值出渲染。首先是在客户端层,然后到NGW接入层完成业务转发、灰度、鉴权、统计,再接到Apigatewa完成最终的访问环节,涉及到云函数同构环境,Koa业务逻辑,最后直出返回结果。那么这一套应用架构最方便最可取之处是免运维、全量日志、多维度数据统计、云API打通工作流,使得业务上线&维护工作量降低了80%。
下图是NOW直播B侧运营平台的架构图,主要是实现了BFF到SFF,serverless主要包括创建、更新代码、删除、容灾,达到了提高迭代效率、按需取用,用完即走、分离部署,安全可靠、细粒度的业务逻辑拆分。
下图是挑选的具有代表性的component,可供使用,可以在Serverless官网站找到component文档。
总结一下Framework的功能:
- 代码重用,减少代码重复的开发量
- 统一规范,Framework是对下进行标准化,通过它可以直接对接到基础产品的功能
- 降低运维门槛和难度
- 专注业务逻辑
- 社区优势,Serverless Framework其实是北美完成了主力开发,由很多开发者进行维护,具体可以在GitHub搜索Serverless Framework进行了解。
- 易于维护,其实serverless不需要维护的,是将维护的工作交给云端。
- 提升效率,提高工作和应用效率。
实战步骤很简单,只有3步,
- 安装Serverless Framework、HEXO
- 配置YML
- 部署到腾讯云 其中的环节很多是免费的,所以大家可以大胆放心地部署项目。
4、Serverless 静态博客实战
课程源码相关地址:
官网 https://serverless.com
GitHub https://github.com/serverless https://github.com/serverless-components
腾讯云文档 https://cloud.tencent.com/product/sf