一、华为云云容器简单介绍:
云容器引擎 CCE 是基于 K8S 和 Docker 的企业级容器服务,为企业应用提供快速部署、自动化运维、弹性伸缩等容器生命周期管理能力。
这个实践是通过 docker 容器以及云容器引擎 CCE 平台快速实现了网站搭建,体验到容器为企业应用所带来的极大的便利性。
而网站建站是一个IT从业人员的基本功,所以通过本篇文章,利用私有镜像搭建GuestBook说明借助华为云等云生态资源,进行快速、高效的实践,大家可以对比体会下,如果是采用CES单购、自建容器或采用自有服务器搭建的性价比之分,个人觉得,差别还是很大的,如果我们能把原本需要2天的时间缩短到2个小时,那么即使付出几百块钱的成本也是值得的。
二、下面对具体实践步骤进行分享说明:
实践的大致内容说明如下:
在安装好 docker 环境的虚拟机中制作 Guestbook 的三个镜像:frontend, redis 和 redisslave,并
上传到云容器引擎 CCE 的镜像仓库中,通过私有镜像发布容器服务,搭建 Guestbook 留言簿。
1、创建弹性云服务器 ECS
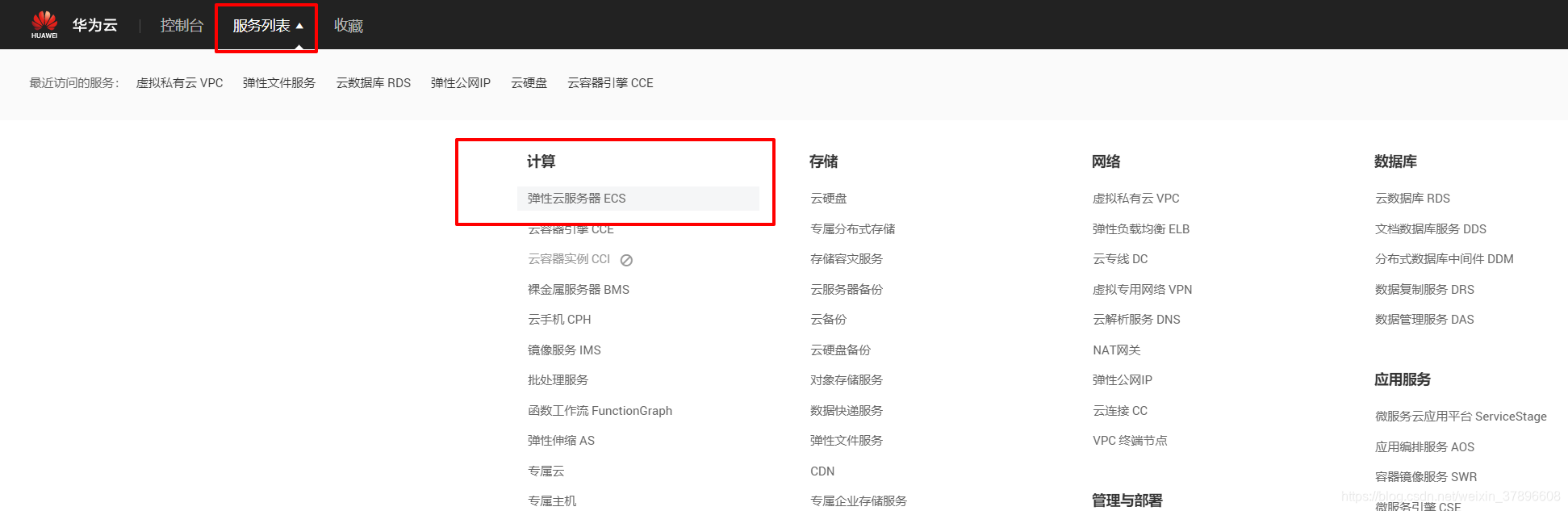
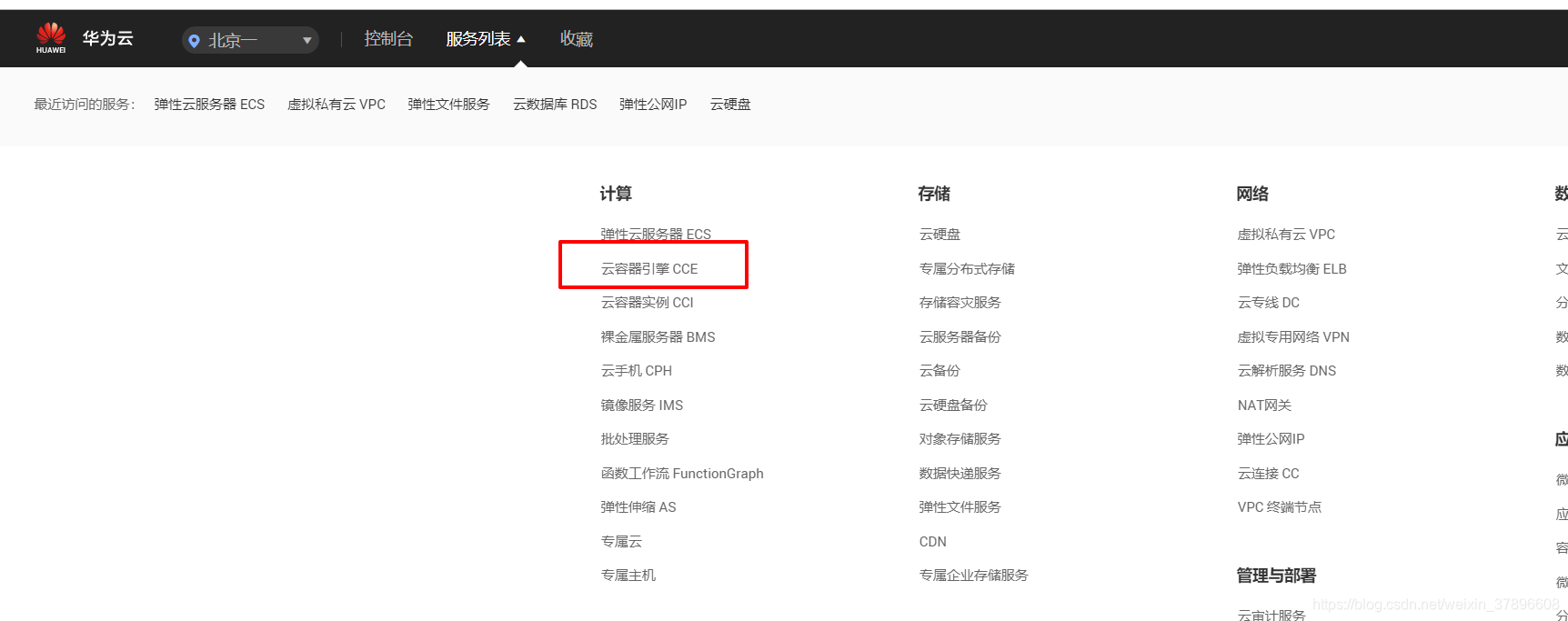
注册登录后,在页面的左上方点击【服务列表】,从显示的服务中选择【计算】-【弹性云服务器ECS】
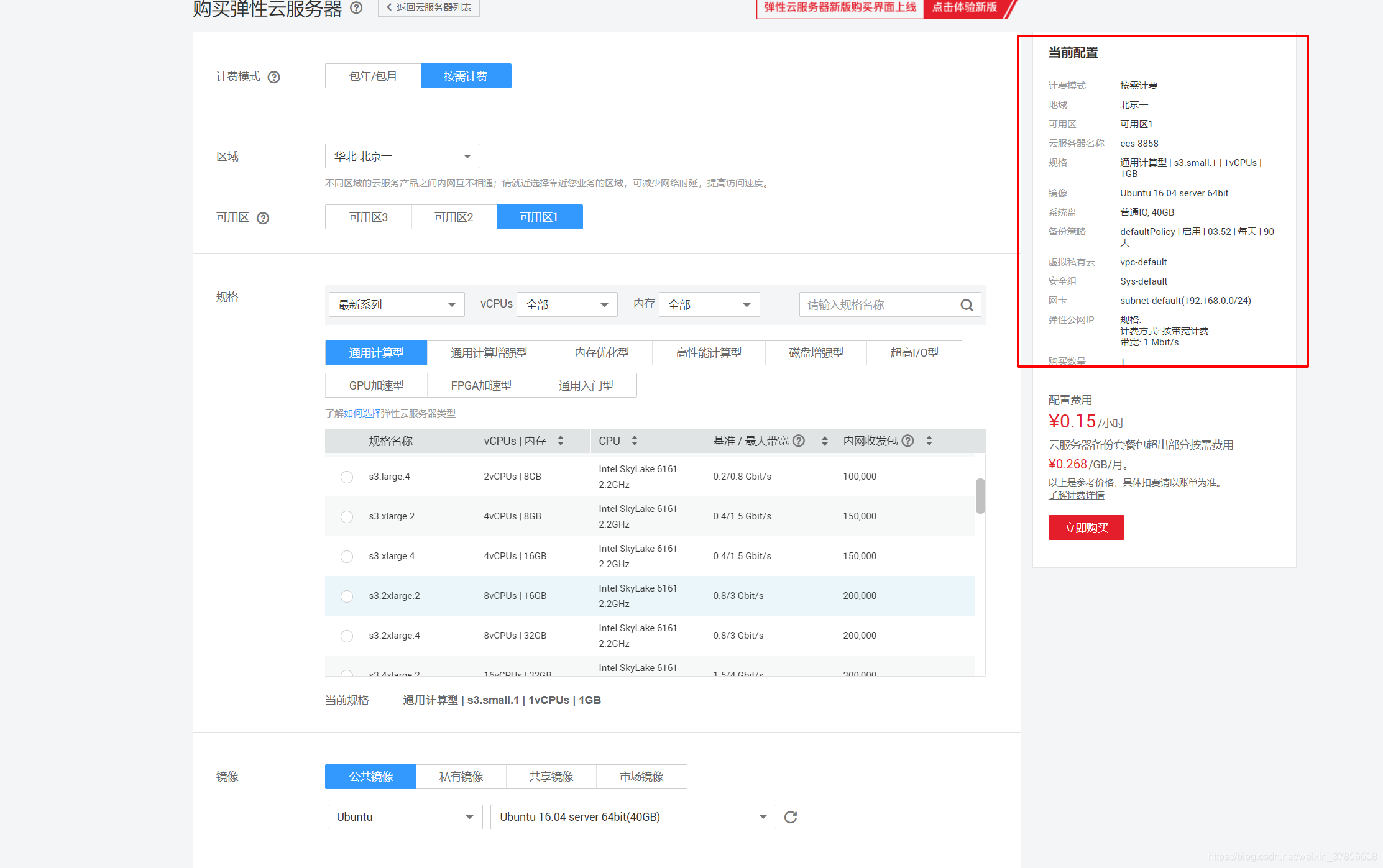
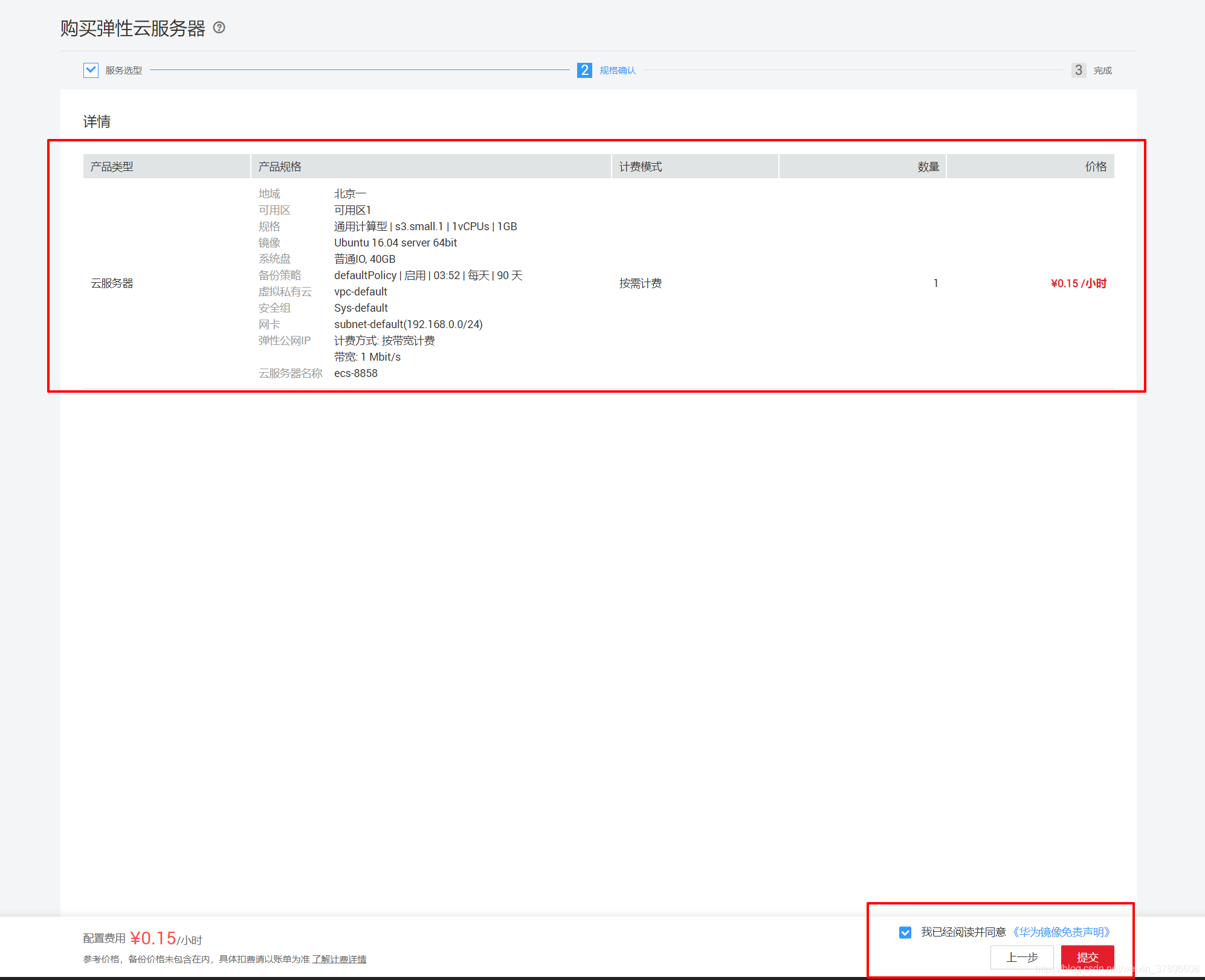
点击后进入弹性云服务器购买页面:

按需计费,华北-北京一,可用区1,通用计算型1核1G,公共镜像 ubantu 16.04,带宽1G,确定后点击【立即购买】

勾选同意,然后点击提交,等待创建,然后 返回云服务器控制台,等待片刻后,可查看到已创建好的弹性云服务器。记录下弹性 IP 地址,以作后续登陆使用。此处如我的是 114.xx.xxx.7
2、安装 docker 客户端
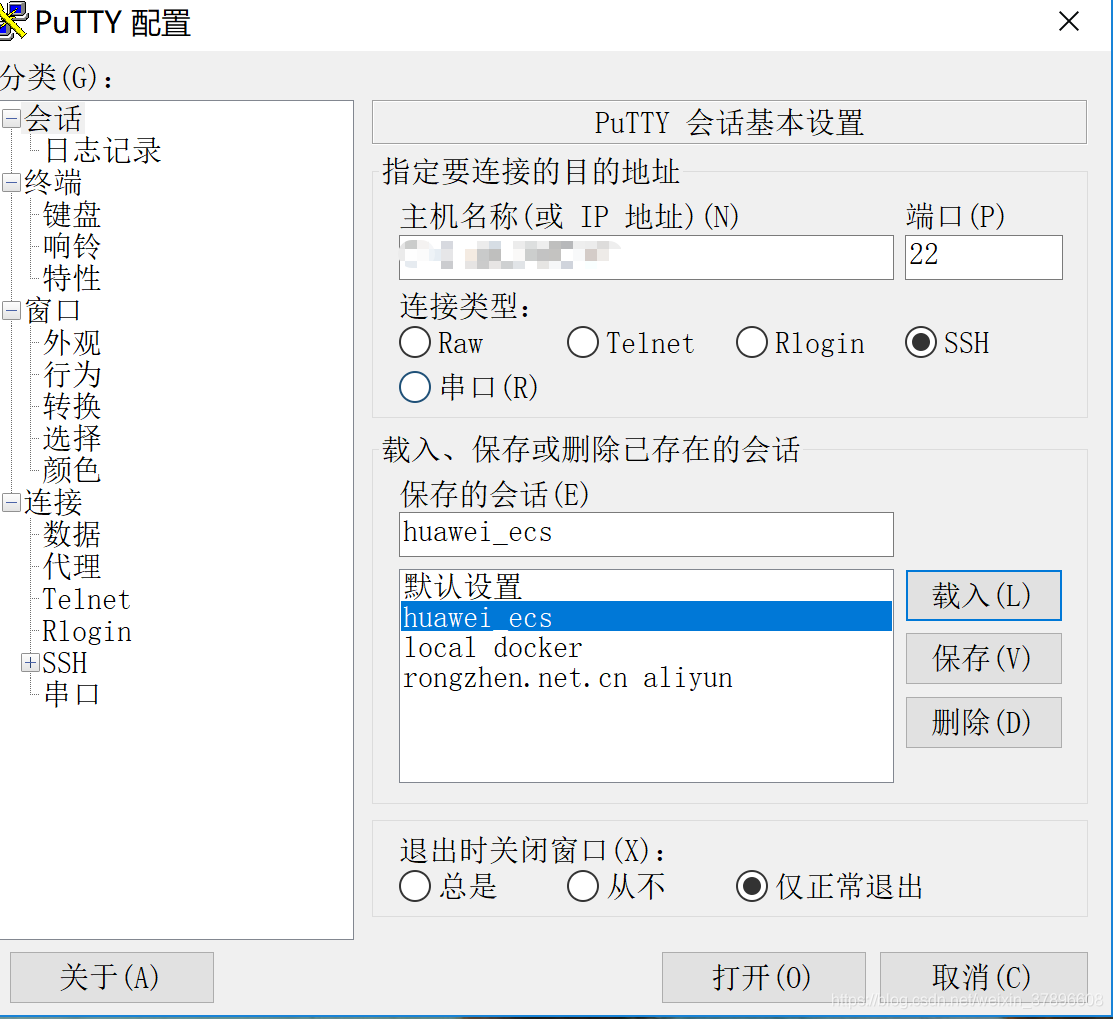
打开 putty,输入弹性云服务器 ECS 的弹性 IP 地址,单击“open”。如下图所示:

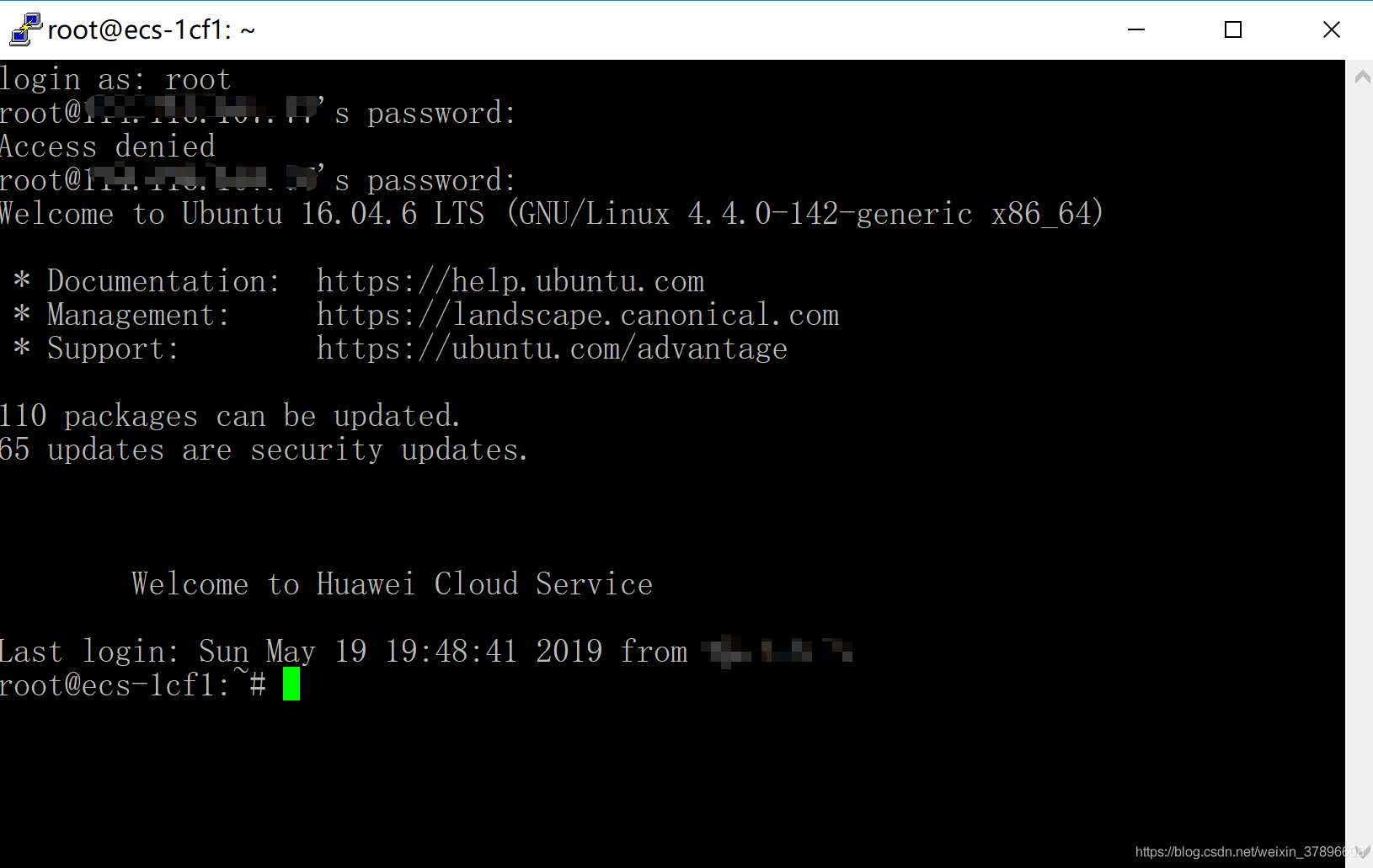
最好是保存会话,再次打开的话,就可以直接双击,点击【打开】后会进入DOC命令框,输入root和购买时设置的密码,出现如下画面,则表示已经登录成功:

使用如下命令快速安装 Docker。
curl -fsSL get.docker.com -o get-docker.sh
sh get-docker.sh
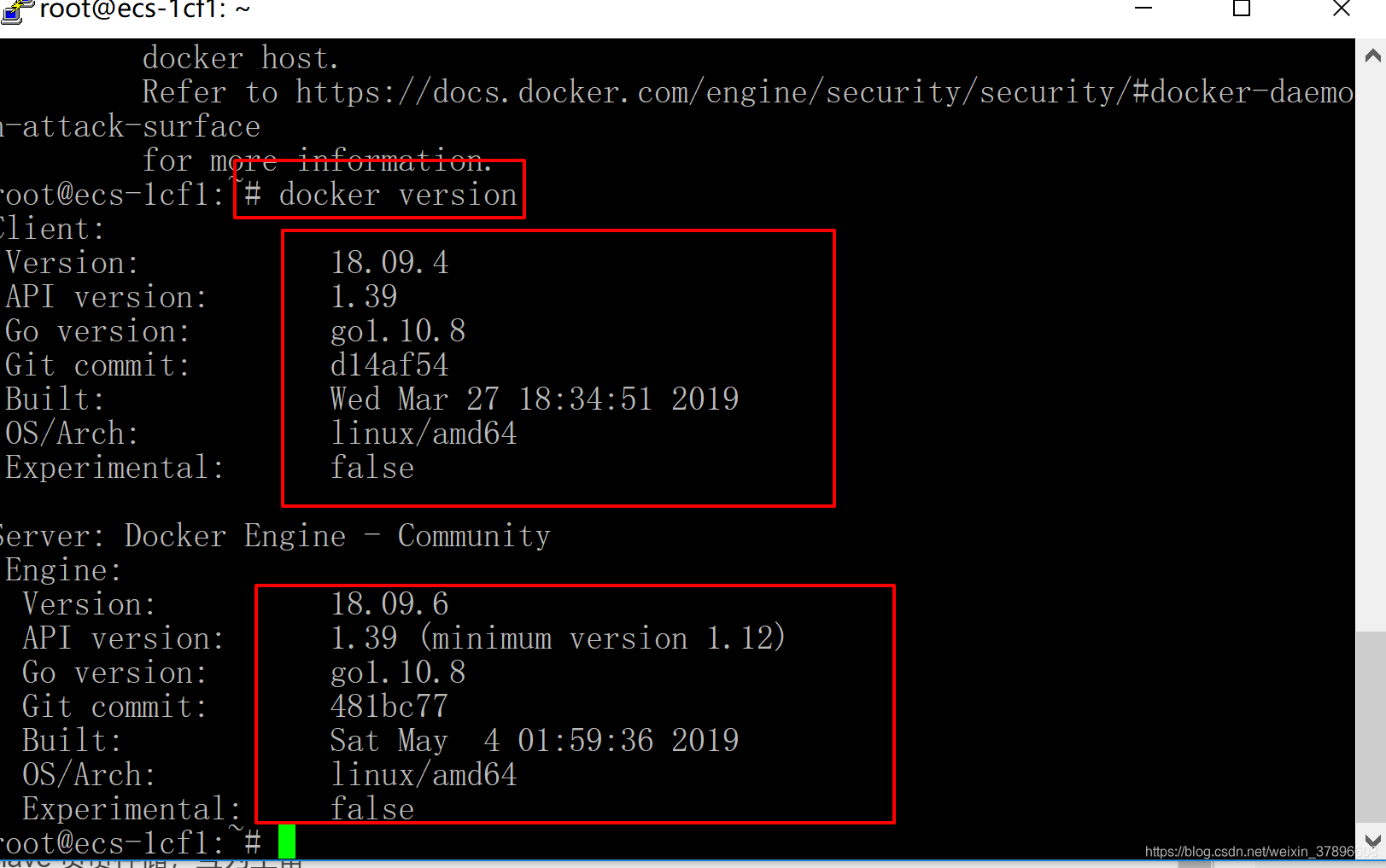
安装后,使用docker version 或docker info 查看版本及安装信息,如下图所示:

docker info 可自行尝试
3、制作 Guestbook 镜像
制作 Guestbook 镜像中,需要制作三个镜像:frontend 作为前端网页服务镜像,代码逻辑全在
Frontend 组件内,redis 和 redisslave 负责存储,互为主备
(1)制作 Frontend 组件镜像
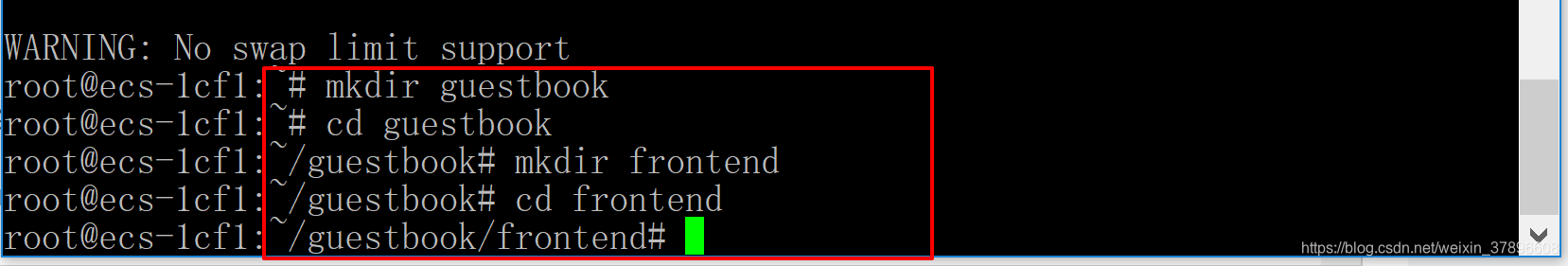
《1》执行如下命令,新建用于存放 frontend 组件文件的目录。
mkdir guestbook
cd guestbook
mkdir frontend
cd frontend
如下图所示:

《2》执行如下命令,新建 guestbook.php 文件。并复制代码到 guestbook.php 文件中。
vi guestbook.php
guestbook.php 文件 的 代码 内容如下:
<?php
set_include_path('.:/usr/local/lib/php');
error_reporting(E_ALL);
ini_set('display_errors',1);
require 'Predis/Autoloader.php';
Predis\Autoloader::register();
if (isset($_GET['cmd'])===true){
$host = 'redis-master';
header('Content-Type: application/json');
if ($_GET['cmd']=='set'){
$client = new Predis\Client([
'scheme' => 'tcp',
'host' => $host,
'port' => 6379,
]);
$client->set($_GET['key'],$_GET['value']);
print('{"message": "Updated"}');
}
else {
$host = 'redis-slave';
$client = new Predis\Client ([
'scheme' => 'tcp',
'host' => $host,
'port' => 6379,
]);
$value = $client->get($_GET['key']);
print('{"data": "' . $value . '"}');
}
} else {
phpinfo();
} ?>
注意:复制上述代码的时候,检查头和尾,以确保完整,如若缺失头的部分,则把光标先移动至最头部第一个字符,然后复制缺失的部分,粘贴
复制完成后,检查无误,则ESC退出输入,SHIFT+冒号,然后输入 wq,保存后退出文件
《3》执行如下命令,新建 controllers.js 文件。并复制代码到 controllers.js 文件中。
vi controllers.js
controllers.js 文件 的 代码 内容如下 :
var redisApp = angular.module('redis',['ui.bootstrap']);
/**
*Constructor
*/
function RedisController() {}
RedisController.prototype.onRedis = function() {
this.scope_.messages.push(this.scope_.msg);
this.scope_.msg = "";
var value = this.scope_.messages.join();
this.http_.get("guestbook.php?cmd=set&key=messages&value=" + value)
.success(angular.bind(this, function(data) {
this.scope_.redisResponse = "Updated.";
}));
};
redisApp.controller('RedisCtrl',function($scope, $http, $location) {
$scope.controller = new RedisController();
$scope.controller.scope_= $scope;
$scope.controller.location_= $location;
$scope.controller.http_= $http;
$scope.controller.http_.get("guestbook.php?cmd=get&key=messages")
.success(function(data) {
console.log(data);
$scope.messages =data.data.split(",");
});
});
复制完成后,检查无误,则ESC退出输入,SHIFT+冒号,然后输入 wq,保存后退出文件
《4》执行如下命令,新建 index.html 文件。并复制代码到 index.html 文件中。
vi index.html
index.html 文件 的 代码 内容如下
<html ng-app="redis" >
<head>
<title>Guestbook</title>
<link rel="stylesheet"
href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css?t=1023">
<script
src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.12/angular.min.js"></scr
ipt>
<script src="controllers.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-
bootstrap/0.13.0/ui-bootstrap-tpls.js"></script>
</head>
<body ng-controller="RedisCtrl">
<div style="width: 50%; margin-left: 20px">
<h2>Guestbook</h2>
<form>
<fieldset>
<input ng-model="msg" placeholder="Messages" class="form-control"
type="text" name="input"><br>
<button type="button" class="btn btn-primary" ng-
click="controller.onRedis()">Submit</button>
</fieldset>
</form>
<div>
<div ng-repeat="msg in mesages track by $index">
{{msg}}
</div>
</div>
</div>
</body>
</html>
复制完成后,检查无误,则ESC退出输入,SHIFT+冒号,然后输入 wq,保存后退出文件
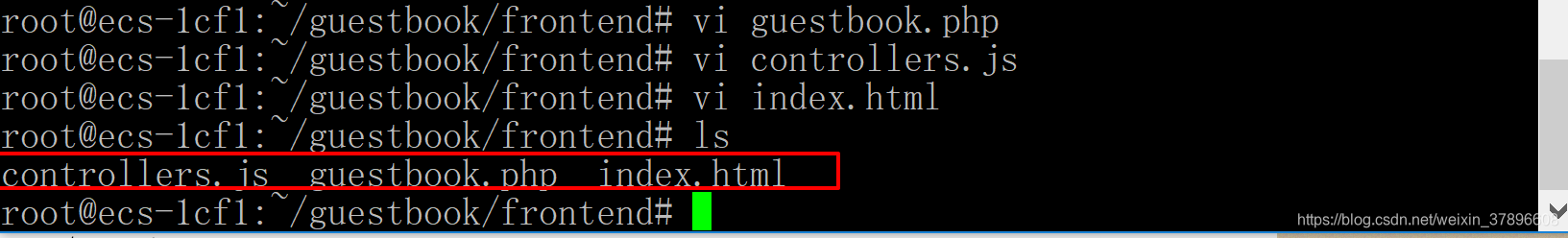
《5》通过 ls 命令可以查询到“frontend”目录下已创建好的三个文件。

《6》在当前 frontend 目录下,编写 Dockerfile 文件构建 frontend 镜像。
vi Dockerfile
Dockerfile 文件 代码内容如下:
FROM php:5-apache
RUN apt-get update
RUN pear channel-discover pear.nrk.io
RUN pear install nrk/Predis
ADD guestbook.php /var/www/html/guestbook.php
ADD controllers.js /var/www/html/controllers.js
ADD index.html /var/www/html/index.html
其中
FROM 语句:表示使用 php:5-apache 镜像作为基础。
RUN语句:表示使用 apt-get 命令来更新软件包列表和安装 Predis。
ADD语句:将本地代码文件添加到镜像中。
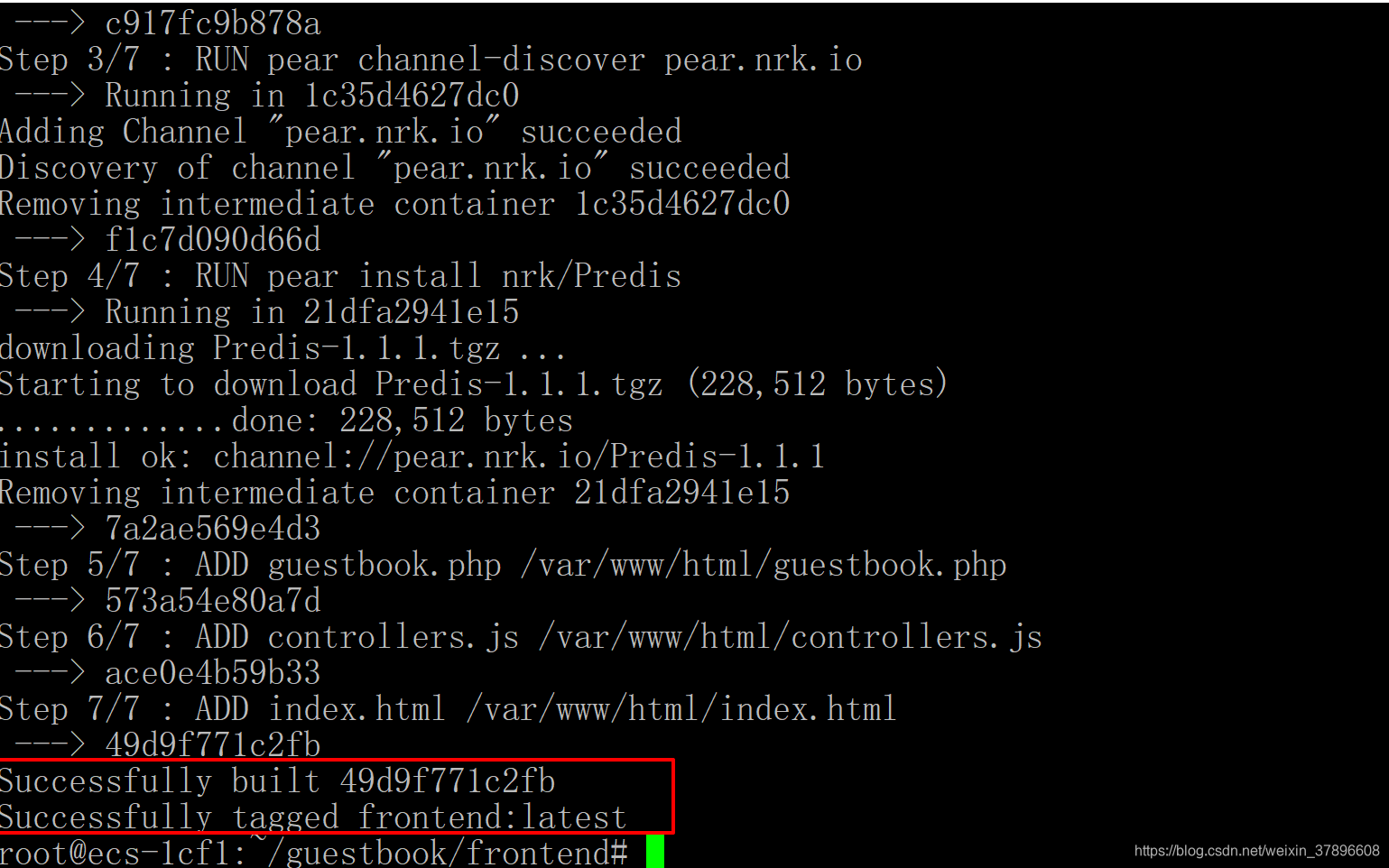
《7》执行如下命令制作 frontend 镜像。
docker build -t frontend . (不要漏了最后有个点)
《8》验证成功与否:
屏幕回显信息如下,当出现“successfully built”的时候表示镜像制作成功,如下图所示:

(2)制作 redis 和 redisslave 镜像
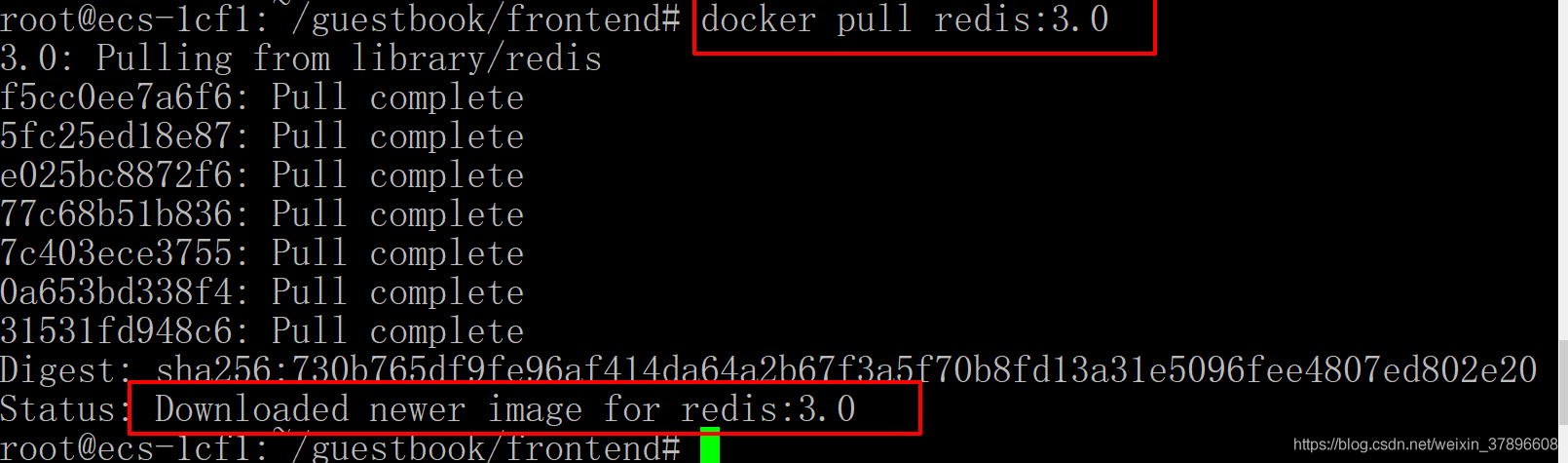
《1》 redis 镜像通过如下命令直接从镜像仓库中获取
docker pull redis:3.0
如下图所示:

《2》返回 guestbook 目录下,创建 redisslave 文件夹
cd ..
mkdir redisslave
cd redisslave
如下图所示:

《3》编写 run.sh 文件。
vi run.sh
run.sh 文件 内容 如下 :
redis-server --slaveof redis-master 6379
如下图所示:
![]()
ESC,使用SHIFT+冒号,然后输入wq 保存并退出文档。
《4》在当前 redisslave 目录下,编写 redisslave 镜像的 Dockerfile 文件。
vi Dockerfile
Dockerfile 文件内容如下:
FROM redis:3.0
ADD run.sh /run.sh
RUN chmod a+x /run.sh
CMD /run.sh
ESC,使用SHIFT+冒号,然后输入wq 保存并退出文档。
其中:
FROM 语句:表示基于 redis 镜像。
ADD 语句:表示将本地的 run.sh 文件放到镜像中。
RUN 语句:表示给所有用户写的 run.sh 赋予可执行权限。
CMD 语句:表示容器启动后自动运行 run.sh 脚本。
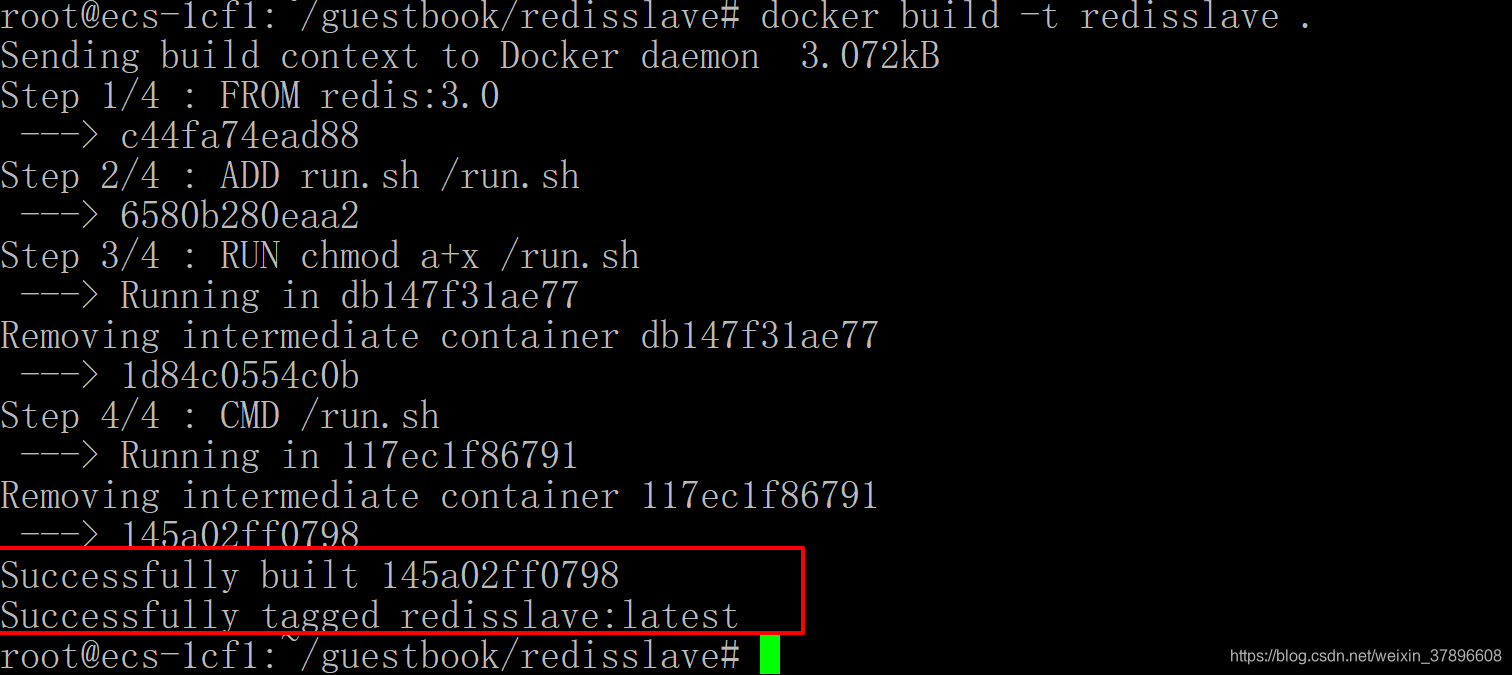
《5》执行如下命令,制作 redisslave 的镜像。
docker build -t redisslave . (不要漏了最后有个点)
屏幕回显信息如下,当出现“successfully built”的时候表示镜像制作成功
如下图所示:

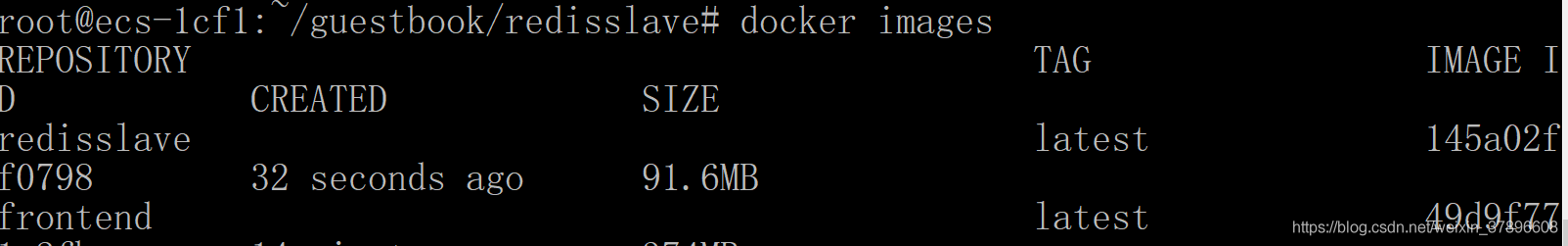
《6》 执行 docker images 命令,可以查看到已经制作好的 guestbook 的三个镜像。如下图所示:

4、连接华为云私有镜像仓库并上传镜像
(1)页面左上角,点击【服务列表】,从服务页面中,选择“云容器引擎 CCE”服务,进入云容器引擎页面

(2)进入到云容器引擎控制台后,进入【镜像仓库】。

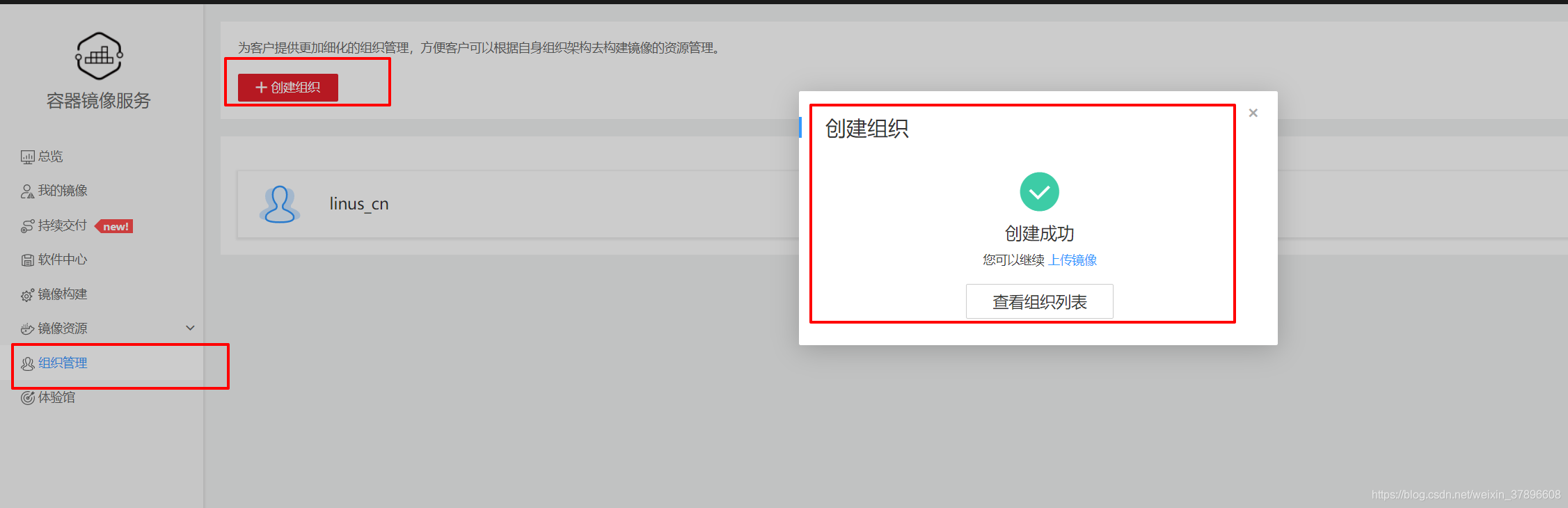
(3)在容器镜像服务中,选择【组织管理】 创建组织。
为组织定义一个名称,注意此处名称全局唯一,名称可能已被他人占用,请设置一个唯一的名
称。(此处以 rongzhen 为例)

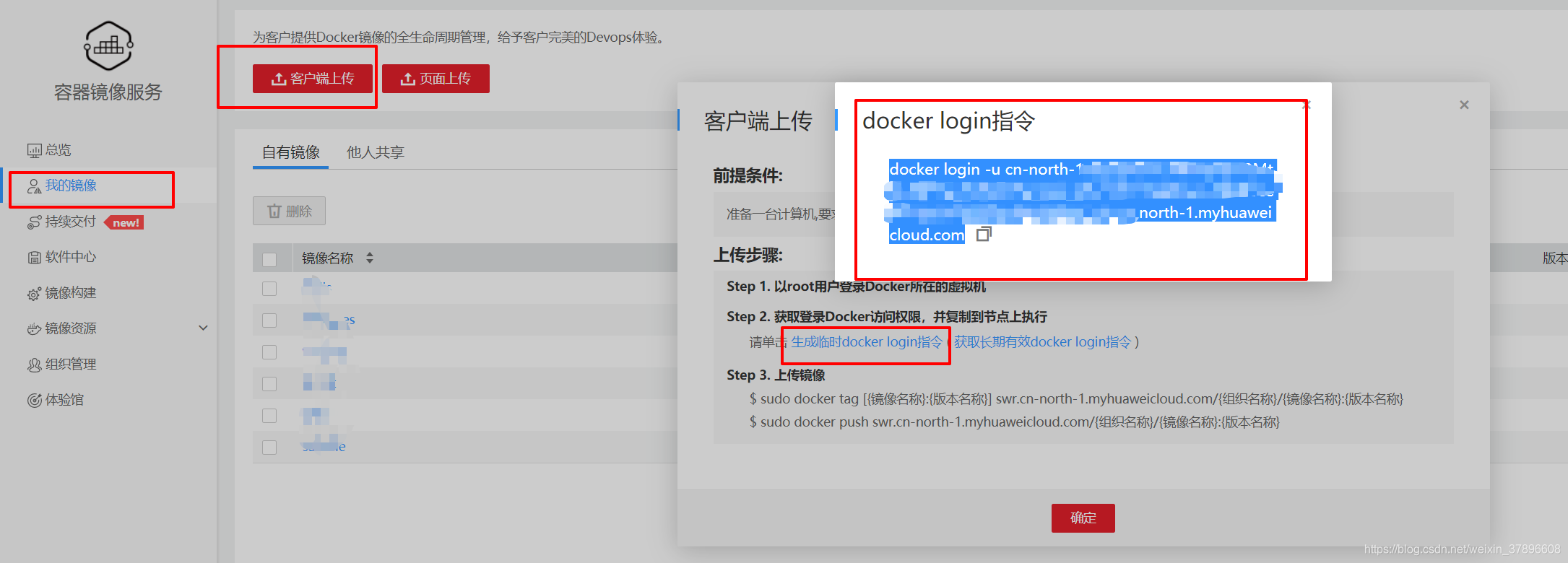
(4)组织创建成功后,进入“我的镜像”,单击“客户端上传”。点击弹出对话框中的“生成
临时 docker login 指令”

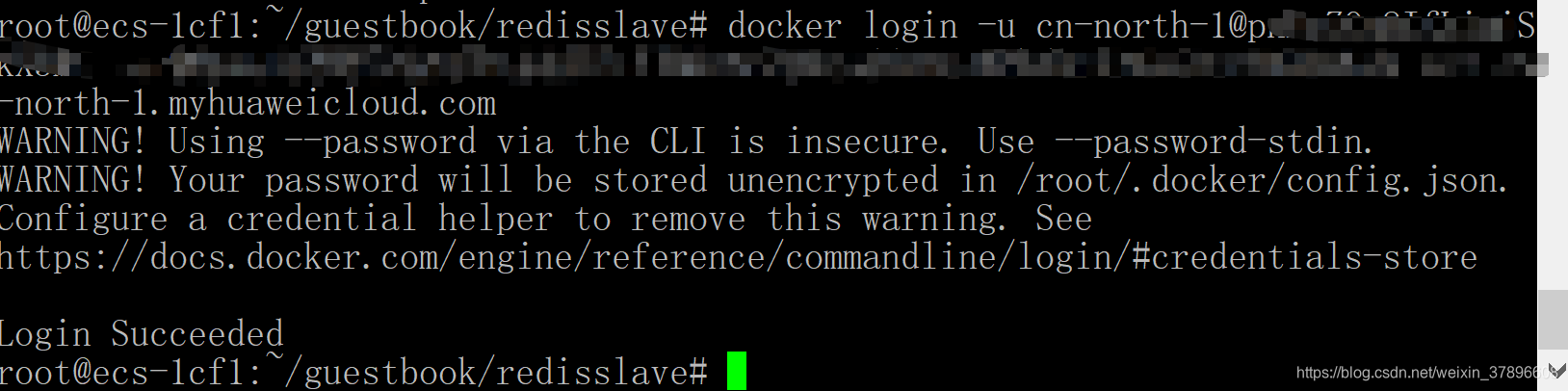
(5)用 putty 打开 ECS,粘贴 docker login 指令。回显如下:

当显示“Login Succeeded”时,已成功连接到镜像仓库。
(6)成功连接镜像仓库后,执行 docker images 命令,查看到已制作好的三个镜像以及镜像的版
本(TAG),现在需要对这三个镜像打上新的标签,然后推送到镜像仓库中。
(7)首先为 frontend 镜像打上标签并推送 frontend 镜像到镜像仓库。
docker tag [{镜像名称}:{版本名称}] swr.cn-north-1.myhuaweicloud.com/{组织名称}/{镜像名称}:{版本
名称}
docker push swr.cn-north-1.myhuaweicloud.com/{组织名称}/{镜像名称}:{版本名称}
{镜像名称}:frontend
{版本名称}:latest
{组织名称}:rongzhen(上述步骤中创建的组织名称)
此处示例为:
docker tag frontend:latest swr.cn-north-1.myhuaweicloud.com/rongzhen/frontend:latest
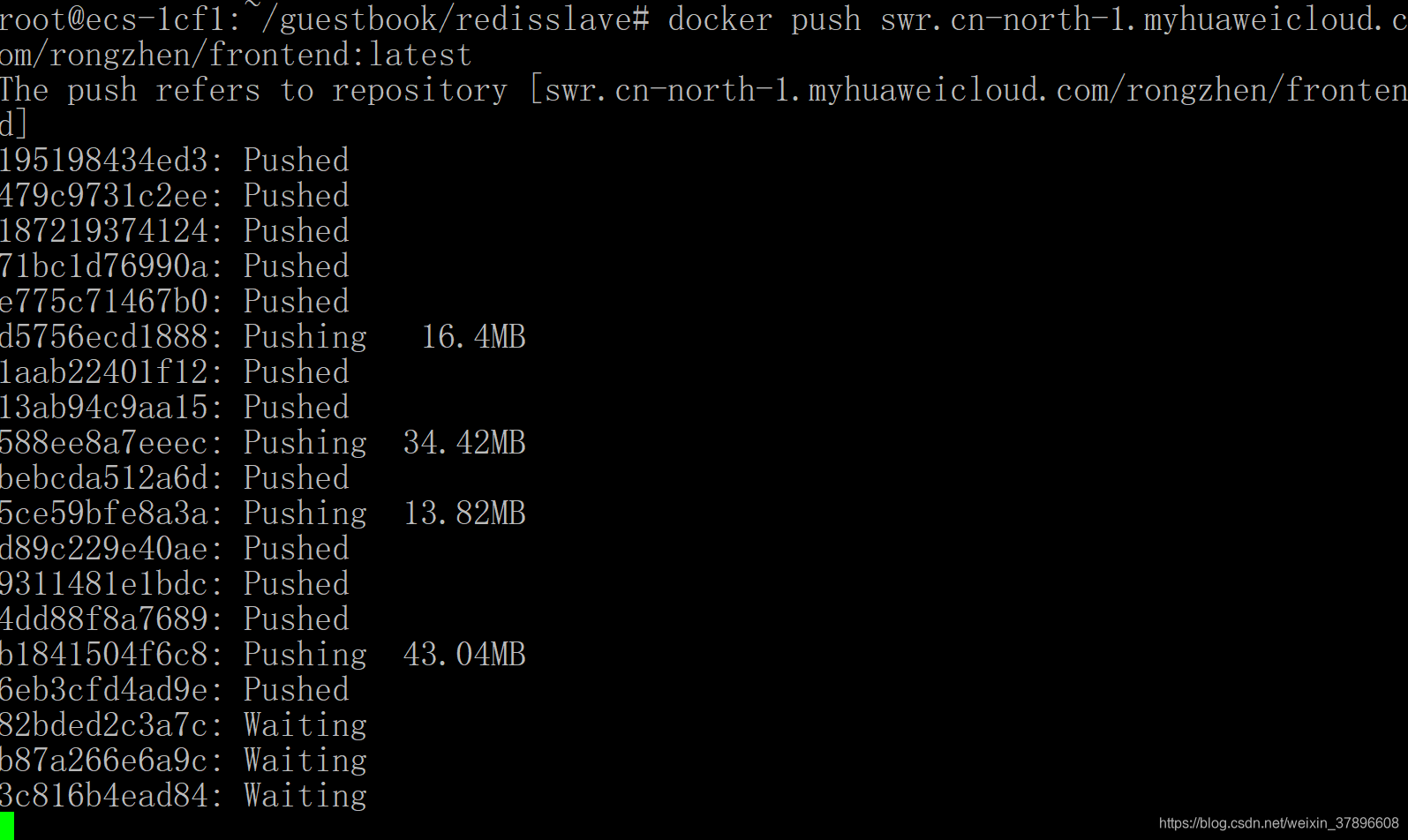
docker push swr.cn-north-1.myhuaweicloud.com/rongzhen/frontend:latest
回显如下:

(8)按照同样的方式,为 redis 和 redisslave 镜像打上标签并推送到镜像仓库。
redis:
docker tag redis:3.0 swr.cn-north-1.myhuaweicloud.com/rongzhen/redis:3.0
docker push swr.cn-north-1.myhuaweicloud.com/rongzhen/redis:3.0
redisslave:
docker tag redisslave:latest swr.cn-north-1.myhuaweicloud.com/rongzhen/redisslave:latest
docker push swr.cn-north-1.myhuaweicloud.com/rongzhen/redisslave:latest
在执行redis:3.0时,如果复制不行,就直接照着手打一遍,应该就可以,复制的过程中会有一些字符出现非正常显示
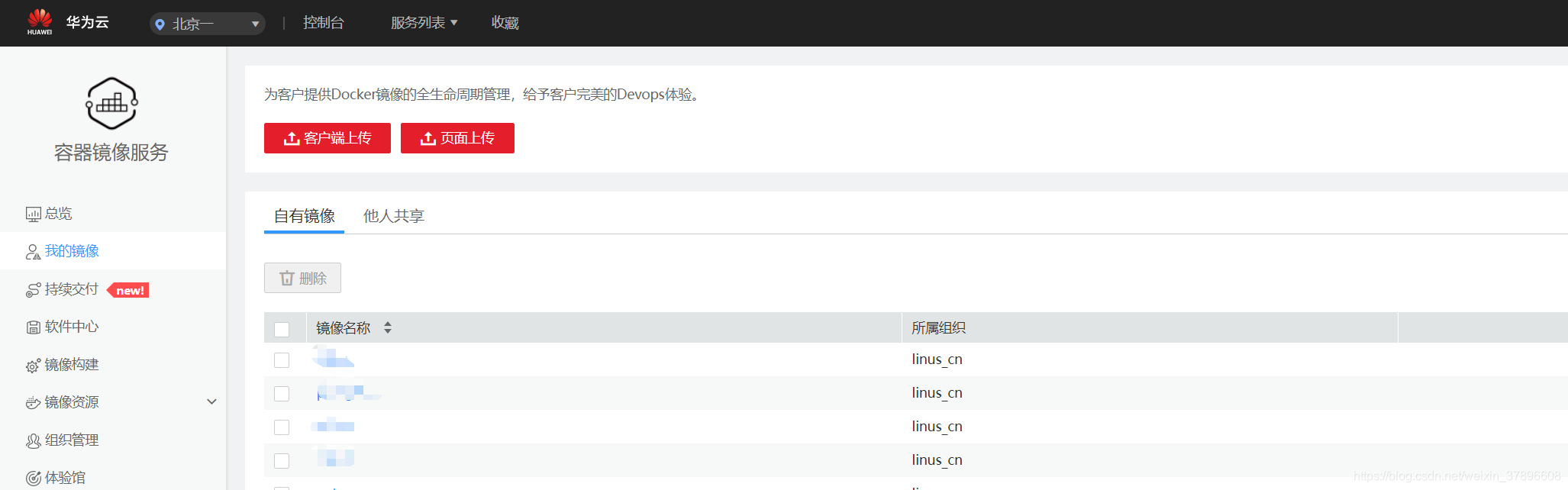
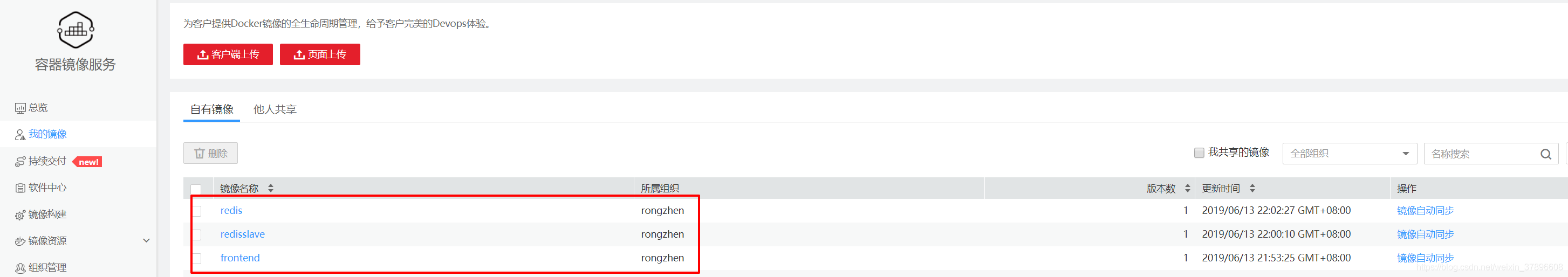
全部执行完毕后,到【容器镜像服务】-【我的镜像】中查看是否上传成功

5、创建 guestbook 容器工作负载
为已经上传的 guestbook 三个镜像创建容器工作负载,因为三个工作负载有相关性,需要按照
顺序进行创建:1.redis;2.redisslave;3.frontend。
集群的创建可查看另外一篇文章:
https://blog.csdn.net/weixin_37896608/article/details/91881053
作为操作的参照
此处直接使用之前的集群test,并使用我的镜像进行私有镜像创建无状态工作负载
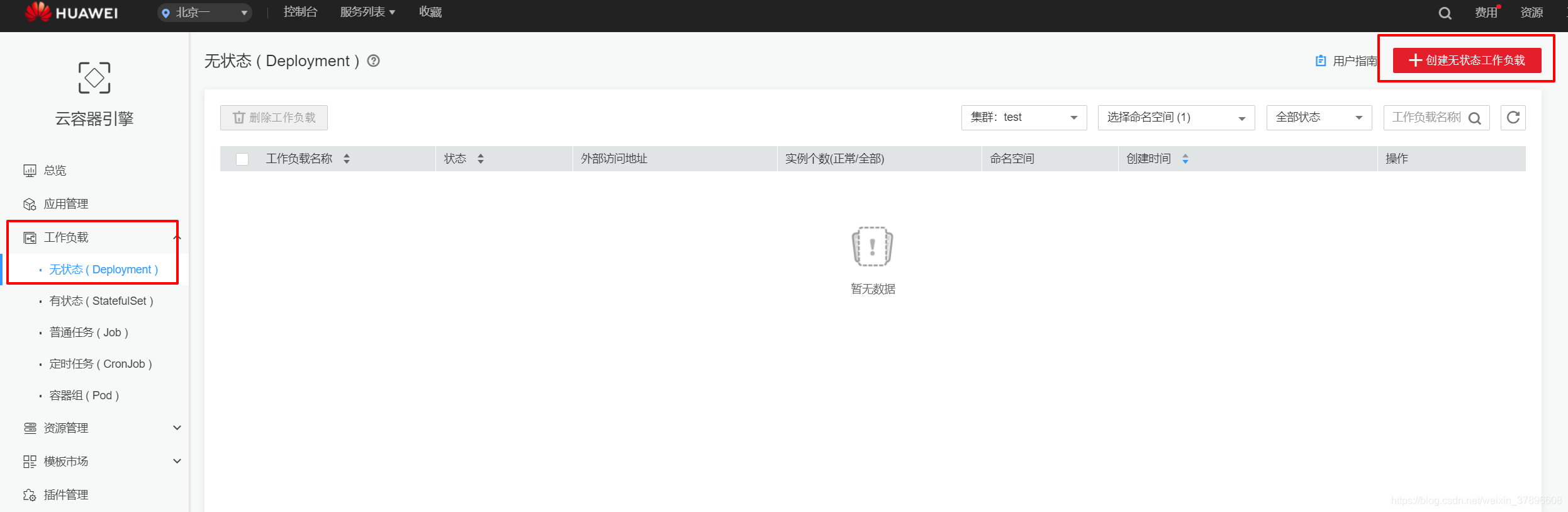
(1)进入到云容器引擎控制台,打开【工作负载】界面,点击【创建无状态工作负载】。如下图所示:

(2) 创建 redis 工作负载,填写工作负载基本信息,参数参考如下:
工作负载名称:redis
集群名称:选择已创建的集群,如 test
命名空间:default
实例数量:1
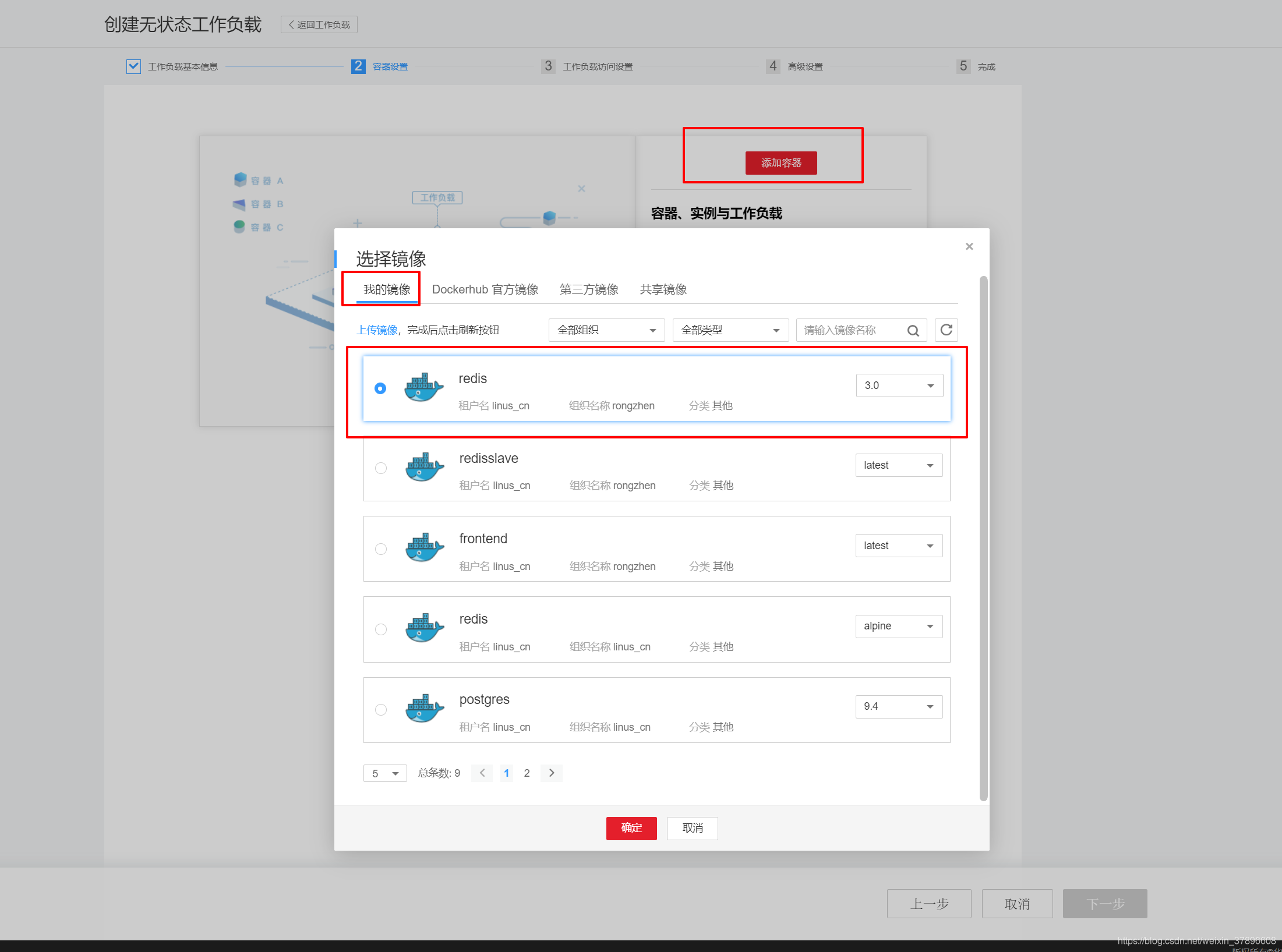
点击【下一步】后,进入如下页面,添加容器,并选择镜像,此处选择【我的镜像】,此处有两个redis,选择3.0的,因为这个是我们上述步骤中生成的,选择后,点击【确定】

容器配置页面,使用默认,点击【下一步】,进入添加服务页面
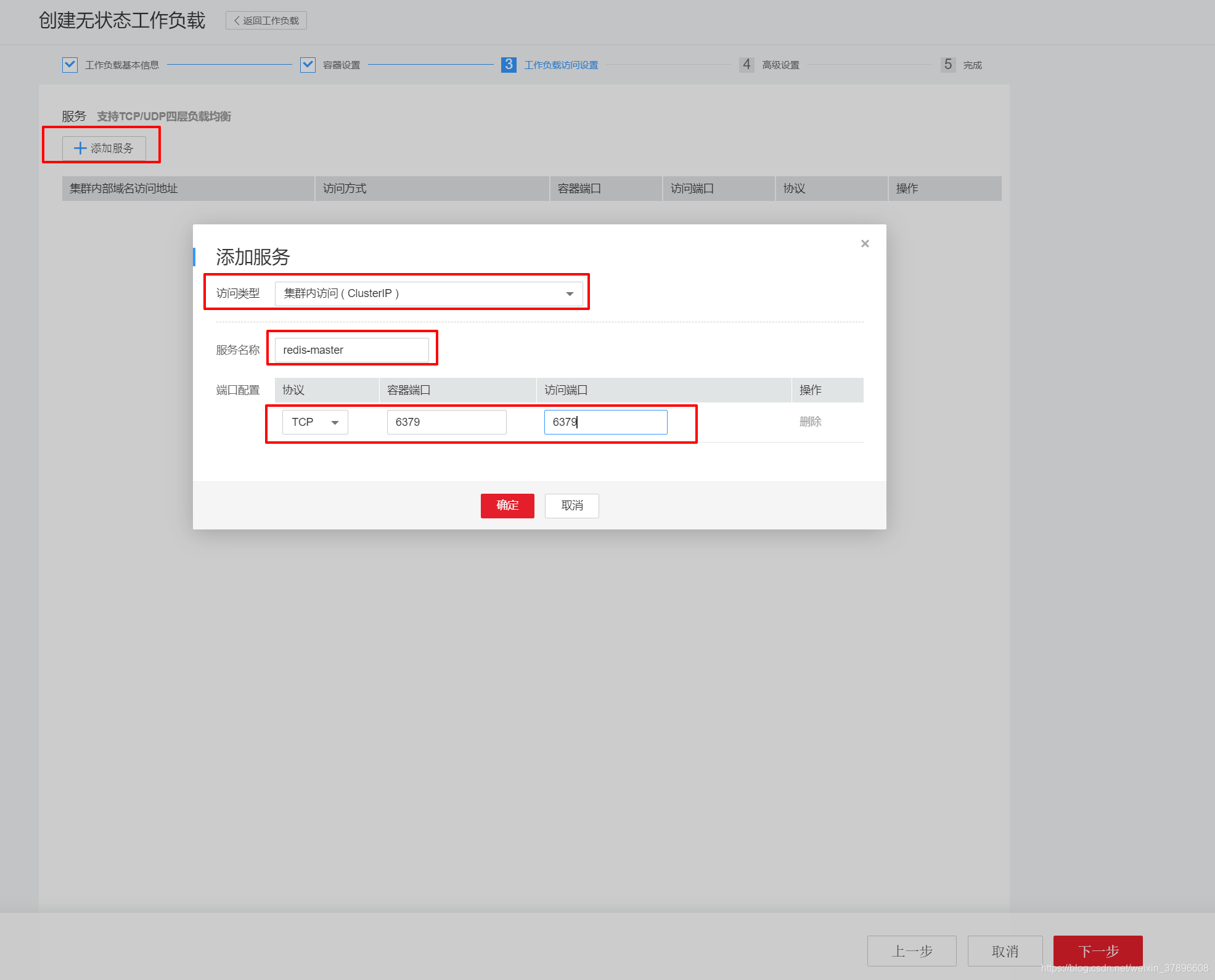
添加 redis-master 服务,设置参数参考如下:
服务名称:redis-master(此处名称与 guestbook.php 中服务名称保持一致)
访问方式:集群内访问
端口映射:协议-TCP;容器端口-6379;访问端口-6379(此处端口号与 guestbook.php
中端口号保持一致)
如下图所示:

单击【确定】后,点击 【下一步】,高级设置页面保持默认,点击【创建】,返回无状态工作负载列表
(3)以同样的方式创建 redisslave 工作负载,添加容器中选择 redisslave 镜像。添加服务中
设置服务名称为“redis-slave”,容器端口与访问端口均为“6379”
注意修改工作负载名称和实例数量,选择镜像时,注意区分,其他的均可采用默认
(4)返回云容器引擎界面,继续创建 guestbook 无状态工作负载。
需要特别注意的是,在添加服务时,按以下步骤操作:
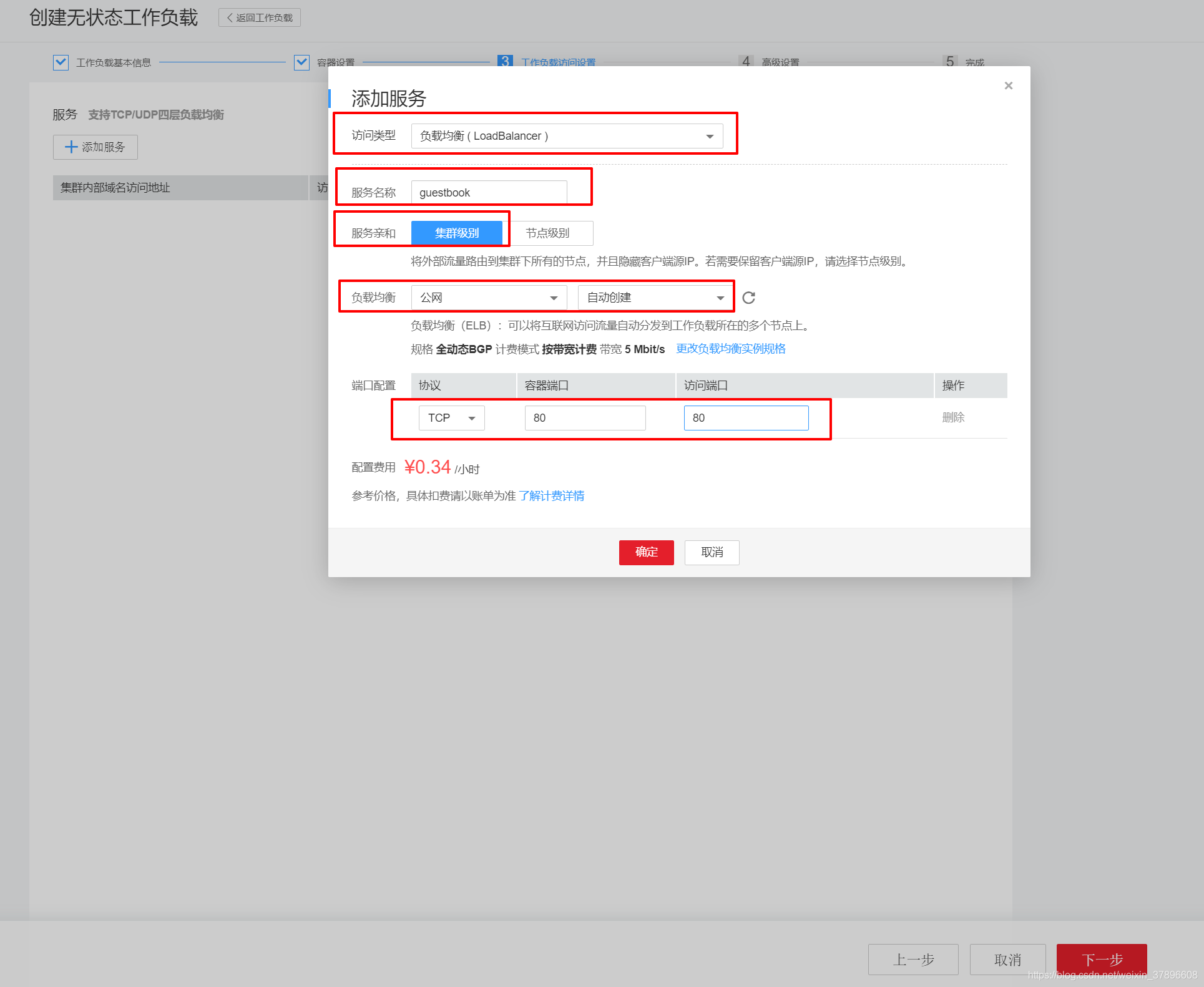
添加 guestbook 服务,设置参数如下:
服务名称:guestbook
访问类型:负载均衡
服务亲和:集群级别
端口映射:协议-TCP,容器端口-80,访问端口-80
如下图所示:点击【确定】,然后点击【下一步】

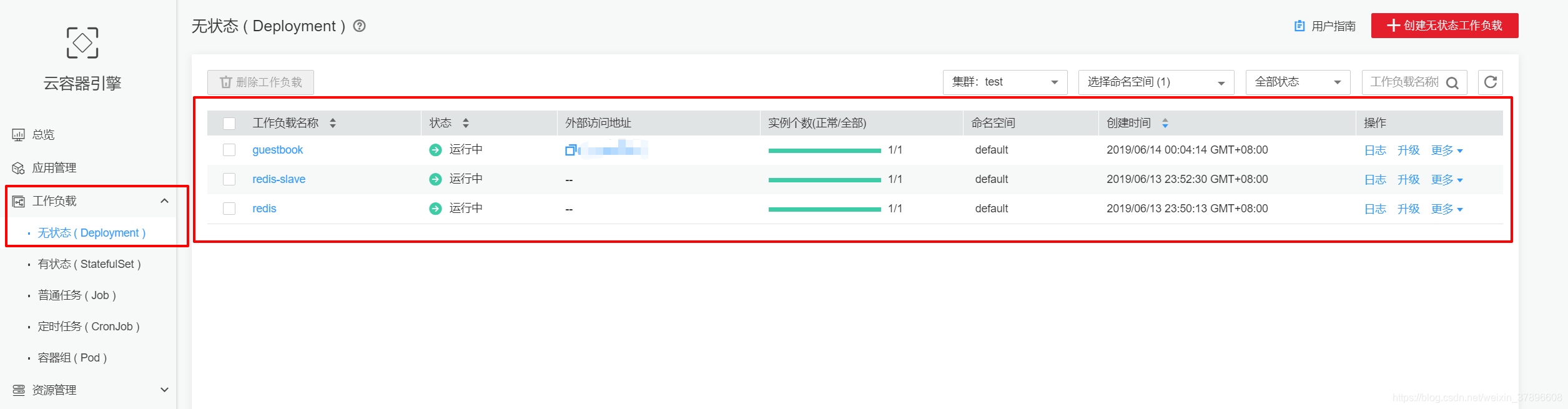
其他的配置通其他操作,以上操作完毕后,返回工作负载列表,进行查看,如下图所示:

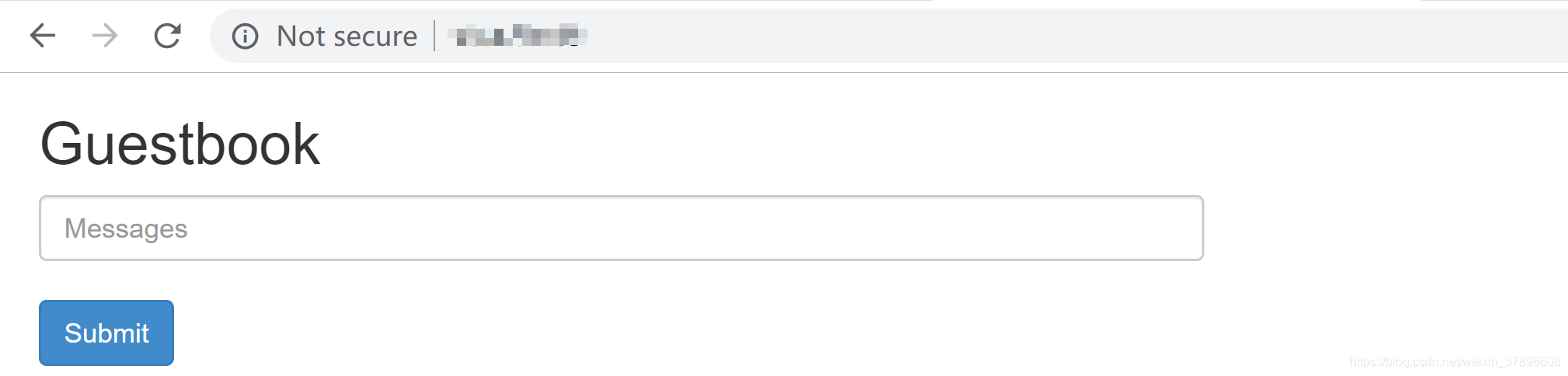
6、访问 guestbook 应用
通过 guestbook 工作负载的外部访问地址,打开浏览器进行访问,如下图所示:

至此 Guestbook 网站搭建完毕。
有兴趣的可以注册华为云账号,然后到华为云学院的微认证中进行学习和实践,相信能收获不少,以下是相关链接:
https://edu.huaweicloud.com/certifications/