chromebook刷机

Bookmarks are great to keep your favorite sites nearby, but they aren’t the fastest option out there. Instead, why not add shortcuts for your favorite websites right on the Chromebook shelf?
书签可以很好地将您喜欢的网站保留在附近,但是并不是最快的选择。 相反,为什么不直接在Chromebook架子上为您喜欢的网站添加快捷方式呢?
If there’s a site you go to multiple times per day—especially if it’s critical to your business—every added step means more time you have to spend getting where you need to be. Having your favorite websites right on your Chromebook’s shelf (the taskbar at the bottom where you see open app icons) makes getting to them that much quicker.
如果有一个站点,您每天都会去多次(尤其是对您的业务至关重要),那么每增加一个步骤,就意味着您必须花费更多的时间才能到达所需的位置。 将您喜欢的网站放在Chromebook的架子上(底部有打开的应用程序图标的任务栏),可以使访问它们的速度更快。
如何将您喜欢的网站添加到Chromebook架子上 (How to Add Your Favorite Website to Your Chromebook Shelf)
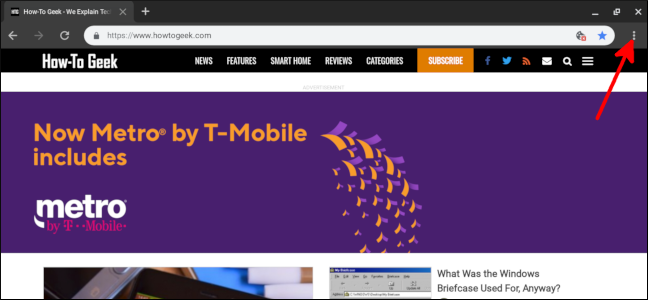
Start by visiting the website for which you’d like to have a shortcut. Select the three-dot menu in the upper-right.
首先访问您要为其提供快捷方式的网站。 选择右上角的三点菜单。

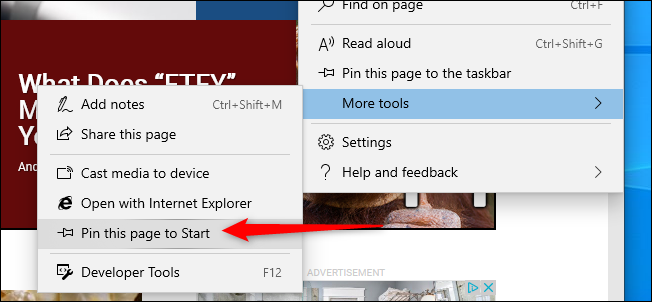
Hover over the “More Tools” menu and then select “Create Shortcut.”
将鼠标悬停在“更多工具”菜单上,然后选择“创建快捷方式”。

Change the name of the shortcut if you want, and then click “Create.”
如果需要,请更改快捷方式的名称,然后单击“创建”。

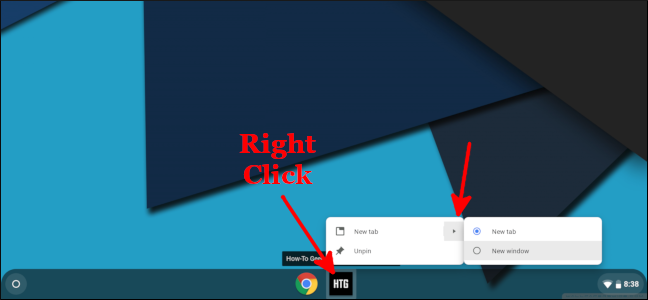
That’s it! The website’s icon will always be on your shelf, ready whenever you are. By default, the website will open in a new browser tab. But, you can give the site its own window by right-clicking or long pressing the icon, hovering over the arrow, and then selecting “New Window.”
而已! 该网站的图标将始终在您的书架上,随时可以使用。 默认情况下,该网站将在新的浏览器标签中打开。 但是,您可以通过右键单击或长按图标,将鼠标悬停在箭头上,然后选择“新窗口”,来为站点提供自己的窗口。

This makes the app feel more like a native application than just a website, and it can be great for sites like Netflix, YouTube, and other consumption sites where you don’t want the visual distractions that come from having other browser tabs.
这使该应用程序看起来更像是本机应用程序,而不仅仅是一个网站,它对于Netflix,YouTube和其他不希望拥有其他浏览器选项卡的视觉干扰的消费类网站非常有用。
These shortcuts are synced with your Google account, so even if you use a different Chromebook, you’ll still have them on your shelf and in your app drawer. With that, your favorite site will always be one click away!
这些快捷方式会与您的Google帐户同步,因此,即使您使用其他Chromebook,也仍然会将它们放在书架上和应用程序抽屉中。 这样一来,您最喜欢的站点将永远一键即可!
翻译自: https://www.howtogeek.com/396828/how-to-add-a-website-to-your-chromebook-shelf/
chromebook刷机