Chrome 开发者工具是前端开发工程师工具箱里使用频率最高的工具之一。
本文通过一个具体的例子,给大家分享笔者工作中,是如何通过 Chrome 开发者工具,分析一个网站的实现明细。
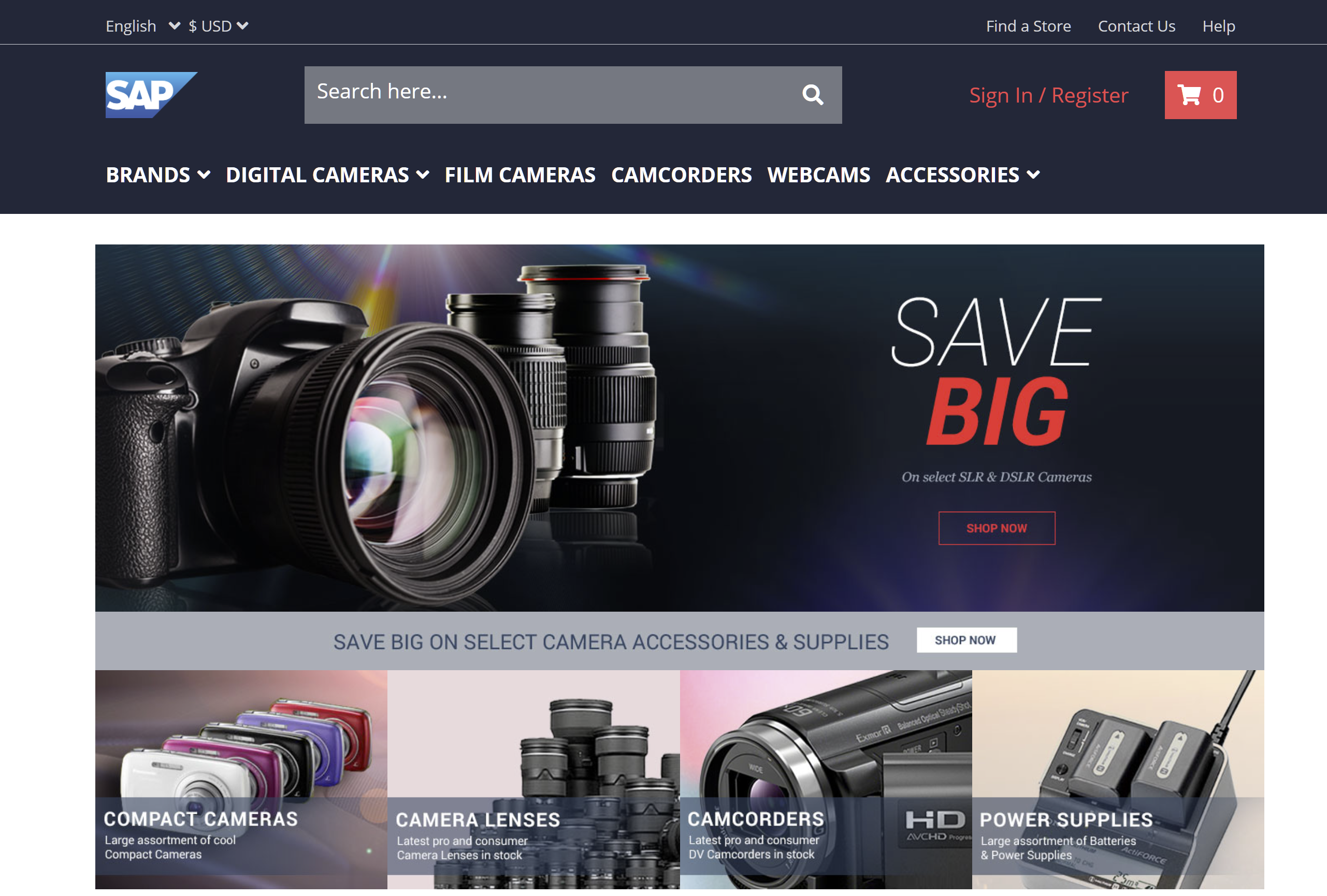
下图是 SAP Commerce Cloud(电商云) UI 加载默认的 SampleData 数据集后打开的主页,这是一个电子设备的在线购物店面,基于 SAP Spartacus 开源项目构建而成。

下图这个网站,是乐高成功使用 SAP Spartacus 开发并上线的在线购物店面(阿联酋地区):

大家仅凭视觉效果,能分辨出这两个网站,实际上都是基于同一个 UI 框架开发出来的吗?这也再次体现了 SAP Commerce Cloud UI 无头电商,即 Headless Commerce 的架构。前端电商店面,同 SAP Commerce Cloud 后台核心功能完全解耦,二者通过 API 交互。这样,购买了 SAP Commerce Cloud 的客户,使用 Commerce Cloud 提供的 OCC API 和开源的 SAP Spartacus 框架,可以通过二次开发的方式,构建出外观能够体现企业品牌魅力的独一无二的电商店面。

笔者是前端开发人员而不是用户体验工程师,因此没有能力从乐高这个店面外观的设计风格角度给大家分享一些干货,只能从 SAP Commerce Cloud UI 二次开发的层面,给大家介绍该店面背后的一些实现细节。
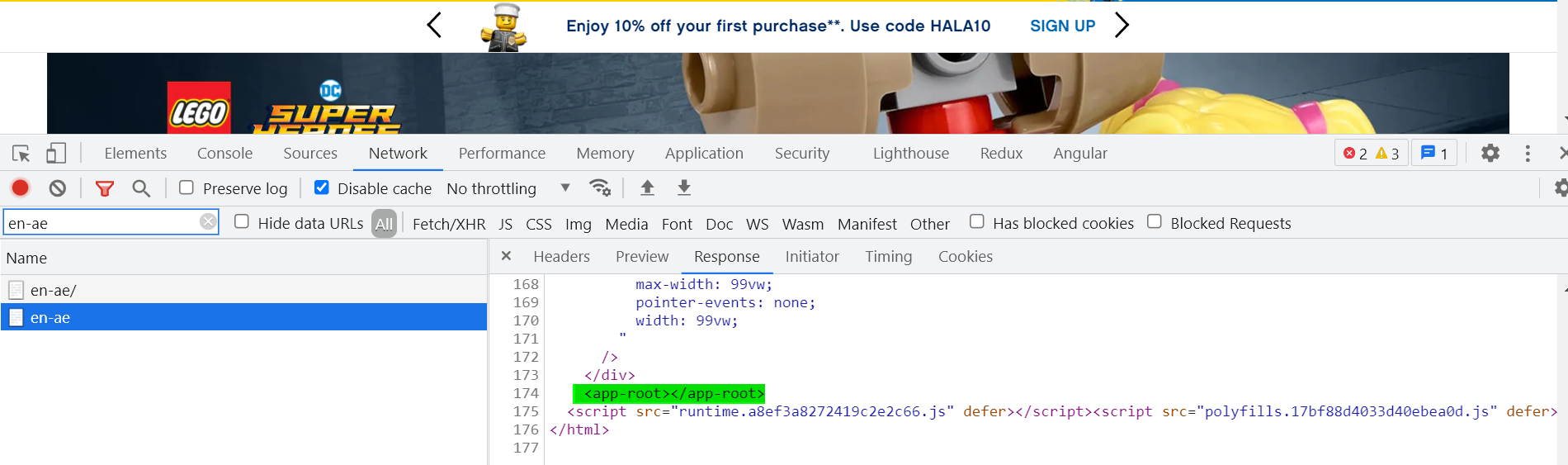
打开 Chrome 开发者工具,根据 Elements 面板的 app-root 和 cx-storefront 元素,立即能分辨出该店铺界面开发基于 SAP Spartacus(Angular 版本号 8.2.13),而不是传统的 JSP Accelerator.

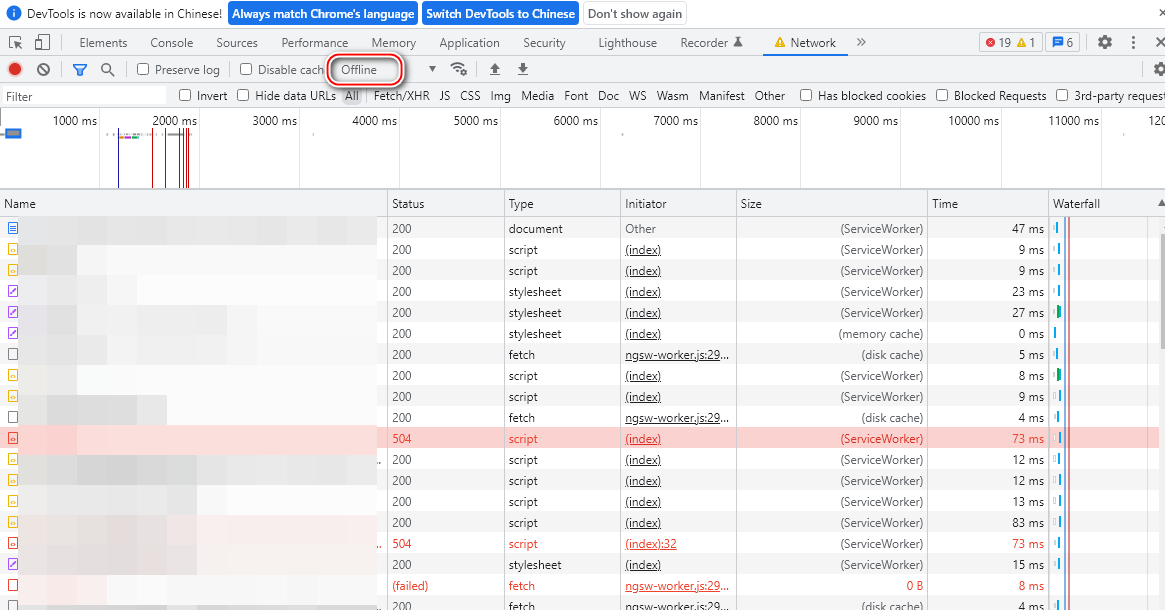
上图红色区域即 app-root 的子节点内,包含了 cx-storefront 及后代节点。然而我们在 Chrome 开发者工具 network 里观察,发现服务器返回给浏览器的初始页面里,app-root 节点内是空的,这说明当前我这次的访问场景是客户端渲染,即浏览器收到服务器发送的仅仅包含空 app-root 节点的网页,然后浏览器端执行 Angular 框架代码,将完整的页面源代码渲染出来。

而在服务器端渲染场景下,节点 app-root 的内容是在服务器端生成完毕后再返回给浏览器。
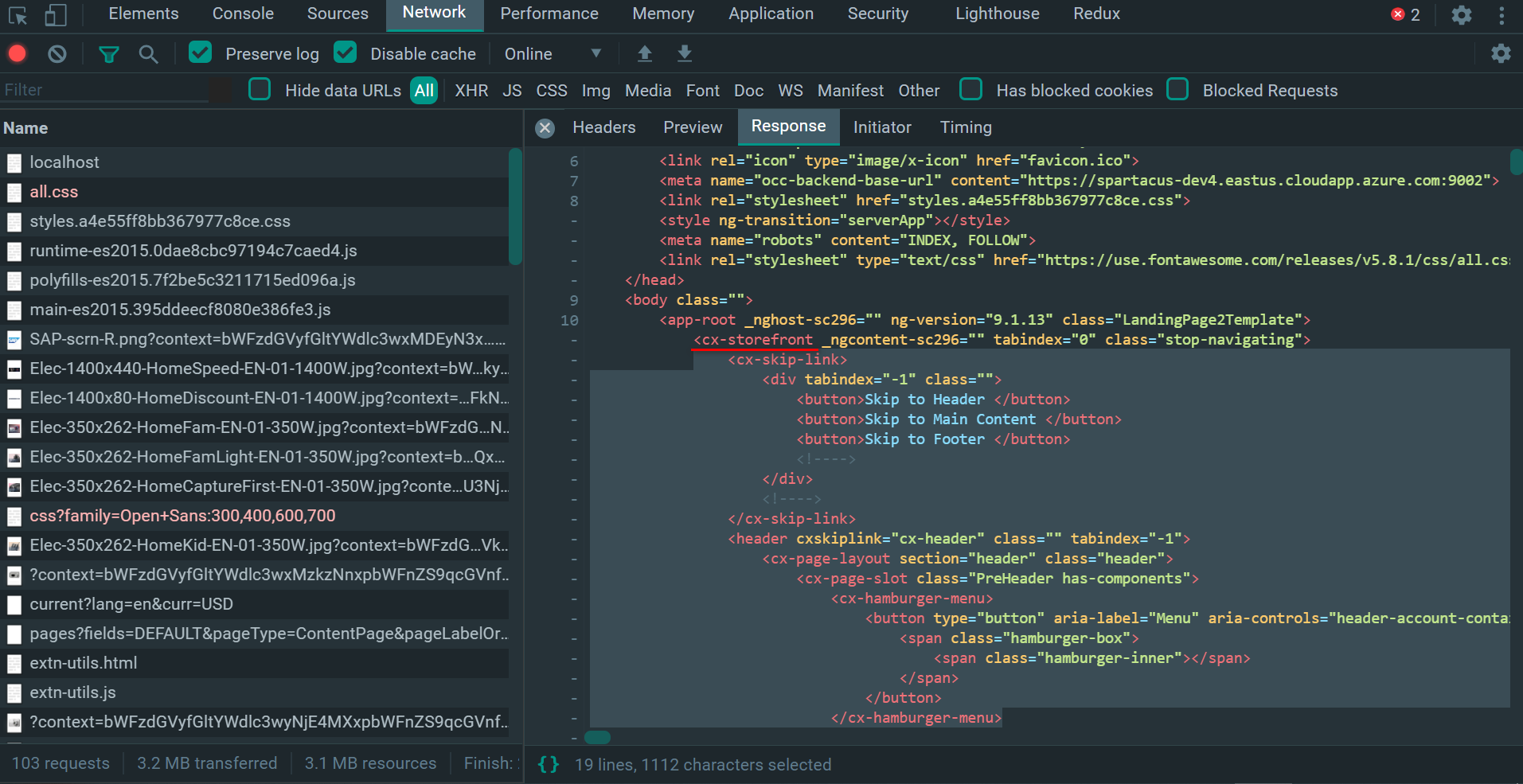
对比下图服务器端渲染的场景,浏览器从服务器端接受到的网页源代码里,app-root 节点内的内容已经全部渲染完毕:

两种渲染方式各有优缺点和应用场合。
在 head 节点下面,有一个重要的 meta 元素,用于维护该店铺同 SAP Commerce Cloud 后台交互的明细,name 为 occ-backend-base-url, 值为 API Endpoint.

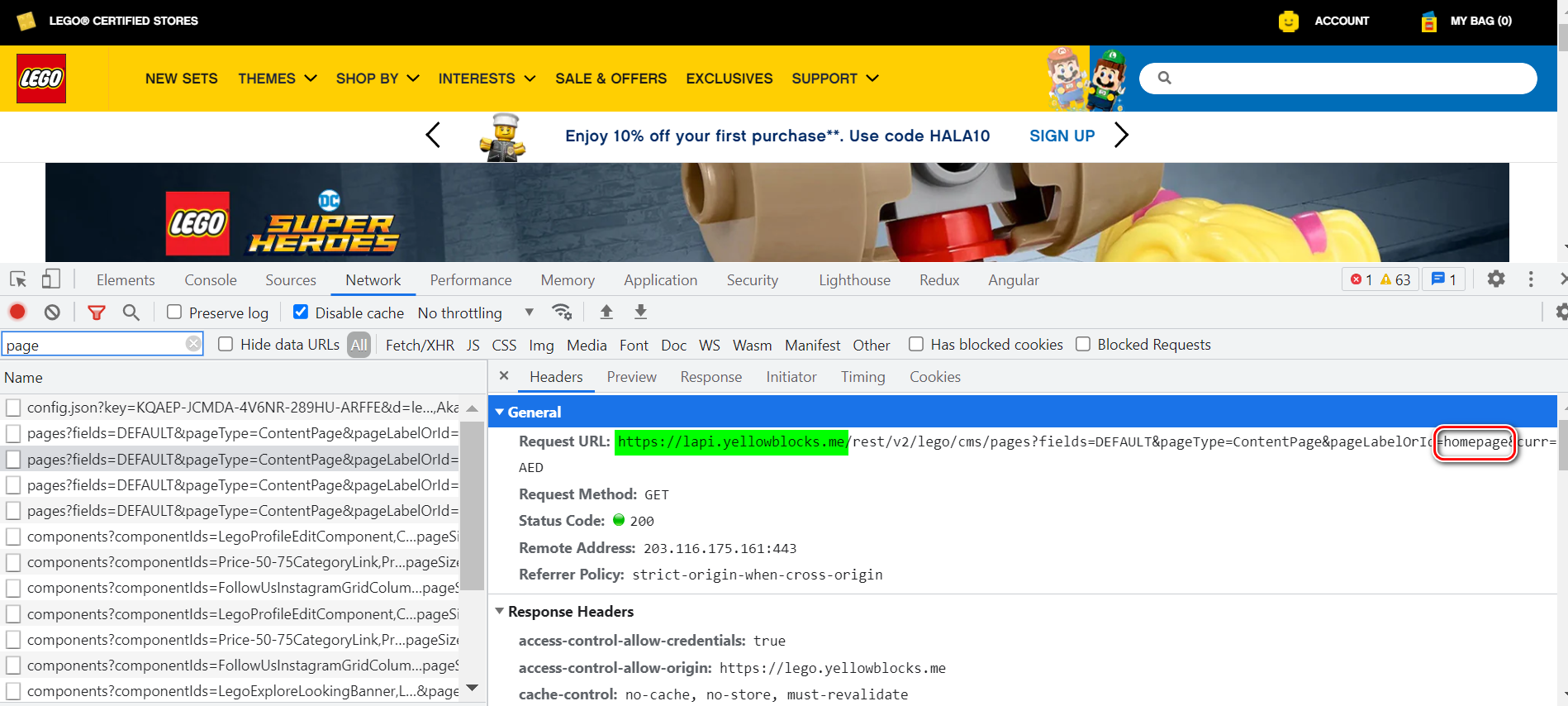
因此,当我们浏览器里打开乐高购物网站时,Chrome 开发者工具里能观察到发向该 API Endpoint 的一个 HTTP 调用。这个 API 调用向 Commerce Cloud 询问,当前页面 (ID 为 homepage),应该显示哪些内容插槽(Content Slots)和组件(Components).

SAP Commerce Cloud 的内容管理员(Content Management System Administrator)在 Backoffice CMS 控制台里,定义 homepage 应该显示哪些 Content Slots,以及这些 Slots 里应该显示哪些组件。
这些内容信息维护并存储在 SAP Commerce Cloud 后台,通过 API 的方式暴露给 Commerce Cloud 店铺,后者根据这些信息进行 Angular 层面的页面渲染。

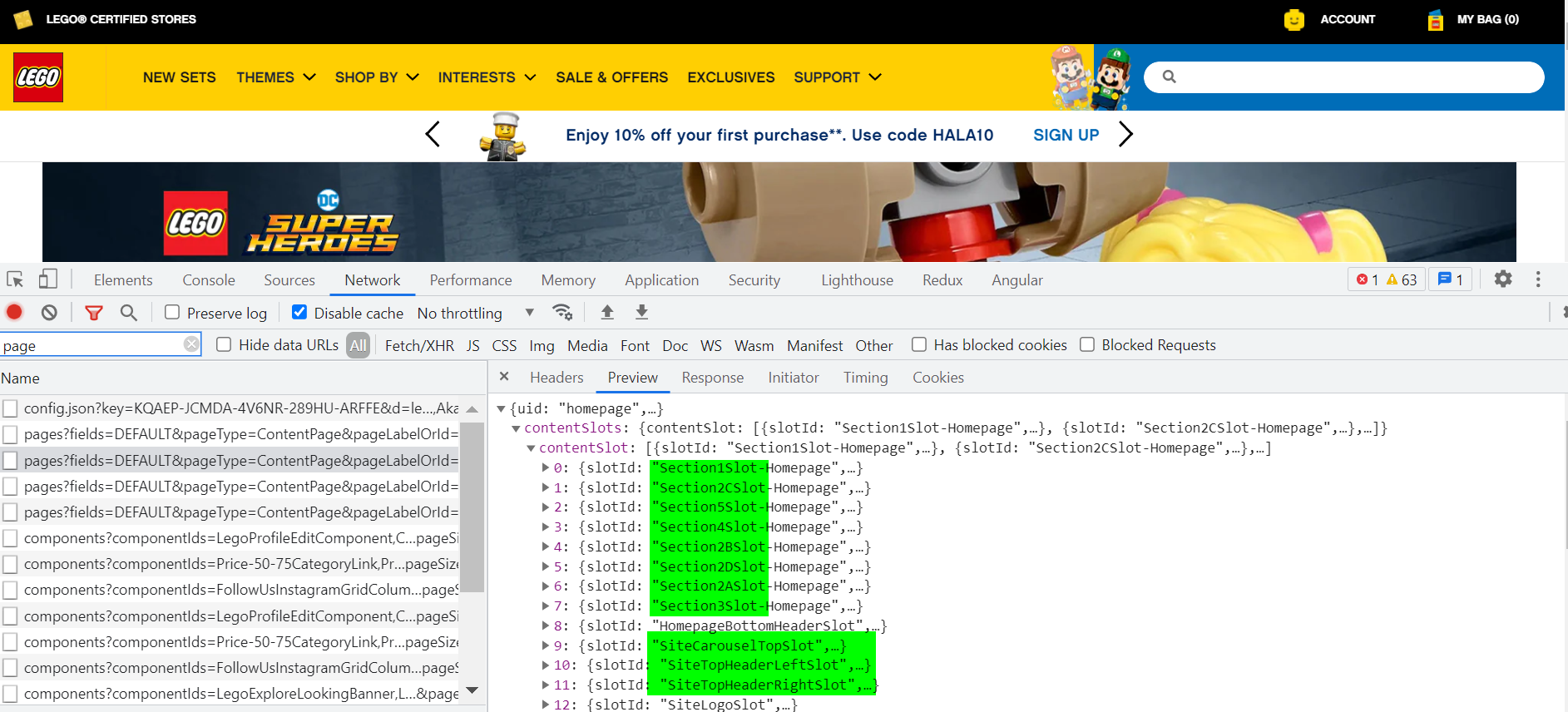
下图这个 API 调用的响应,说明乐高的 homepage,也是重用了 SAP Commerce Cloud 大部分标准的内容插槽即 Section1,Section2A,Section2B,Section2C 等等:

只不过从放置到这些标准插槽里的组件名称可以看出,乐高做了定制化开发。这些新的组件,命名加上了 Lego 的前缀。

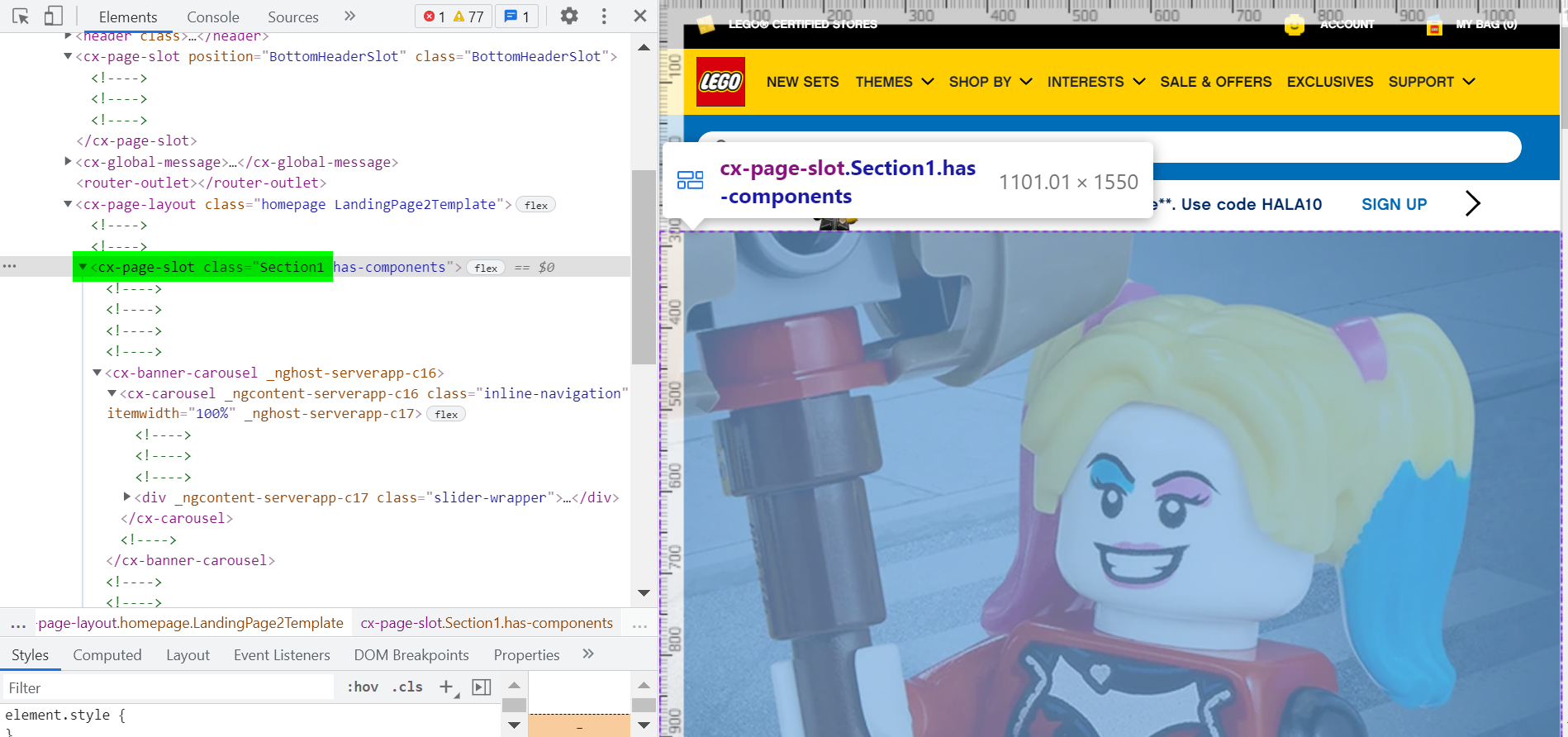
如果想知道每个内容插槽里到底显示了哪些内容,在 Chrome 开发者工具里查看 cx-page-slot 节点下面的内容即可:

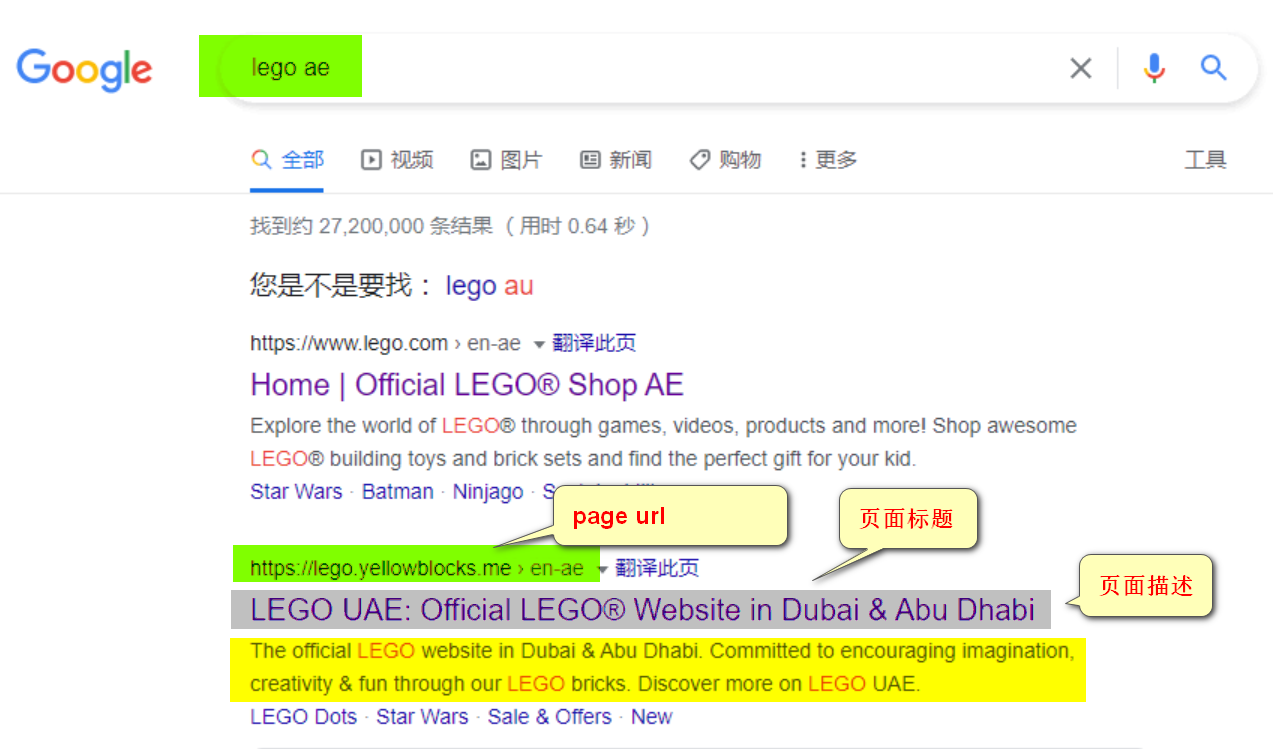
head 区域的其他 meta 元素还包括提供了用于支持搜索引擎优化的元数据信息。比如出现在搜索引擎结果列表里的描述信息,就维护在 meta description 的 content 字段内。


在乐高店铺注册一个帐号并登录后,在 Chrome 开发者工具里查看 Local Storage,发现仍旧采用了 SAP Spartacus 默认的基于 OAuth2 的用户认证和会话管理机制。

在店铺上点击任意一个乐高产品的图片后,进入产品明细页面,抄下该页面的 url:
https://lego.yellowblocks.me/en-ae/product/lego-main-square/60271-LEGO
虽然乐高店铺使用的是构建之后的生产版本,Angular 代码中的类名和变量名在该版本中被混淆化成单一的字母,但是代码中的 JSON 对象名称和字段仍保持不变,因此我们仍然可以从中找到 SAP Spartacus 默认的路由配置。
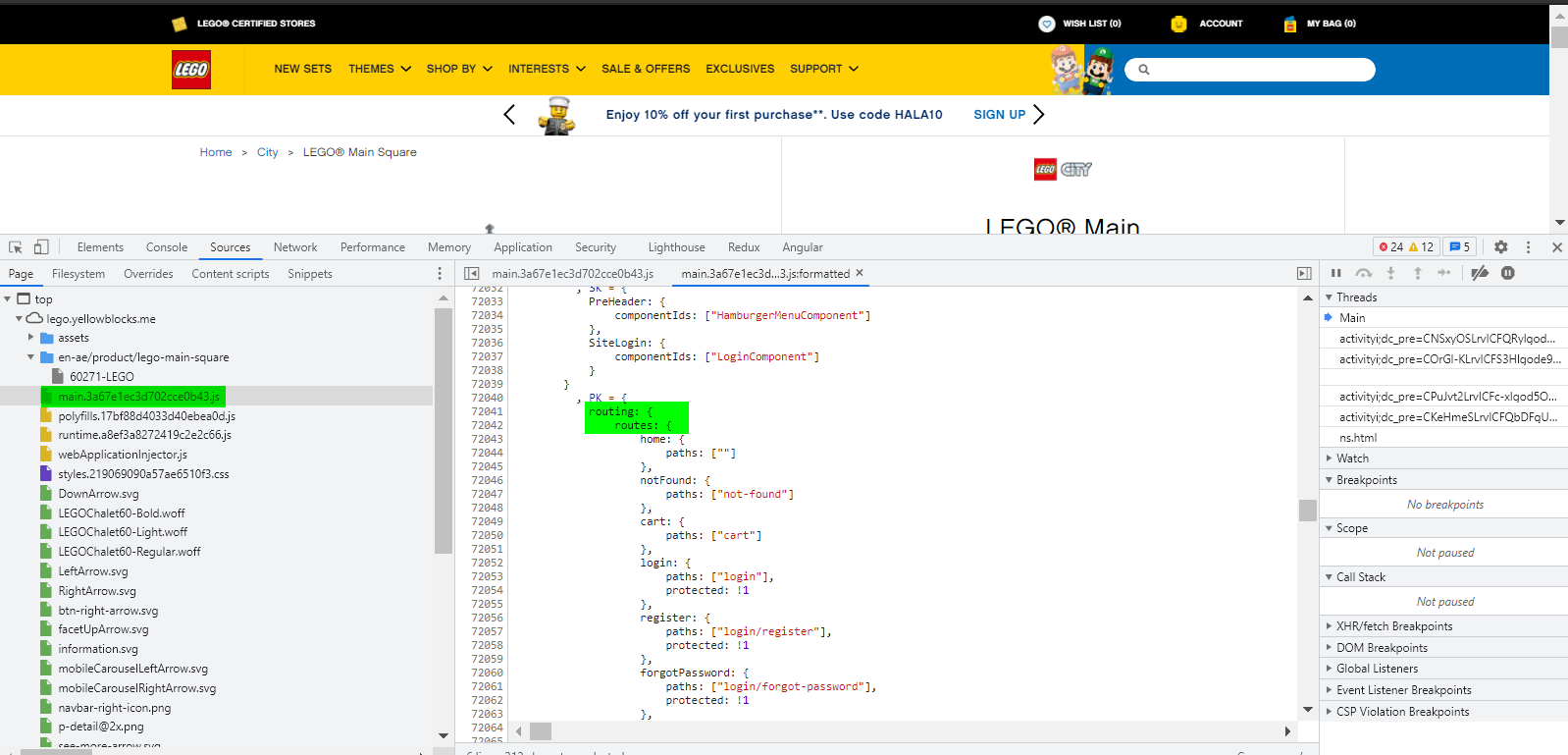
Chrome 开发者工具里打开 main.js 代码块,里面包含了 Lego Spartacus 项目二次开发项目构建后生成的 JavaScript 代码。根据关键字 routing 搜索源代码,找到 Spartacus 默认的路由配置。

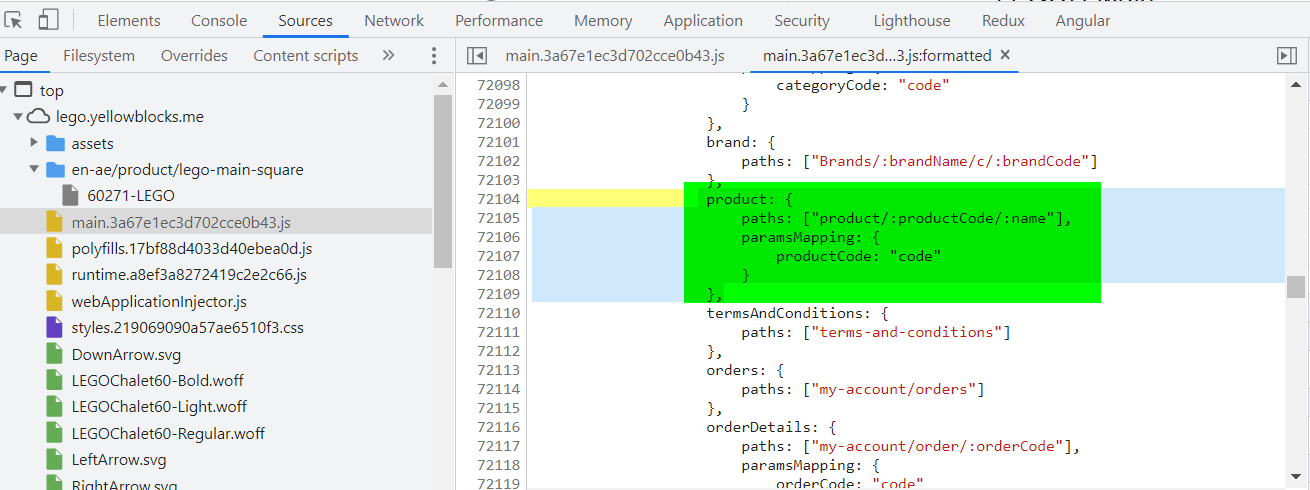
定位到产品明细页面的路由配置:
product/:productCode/:name

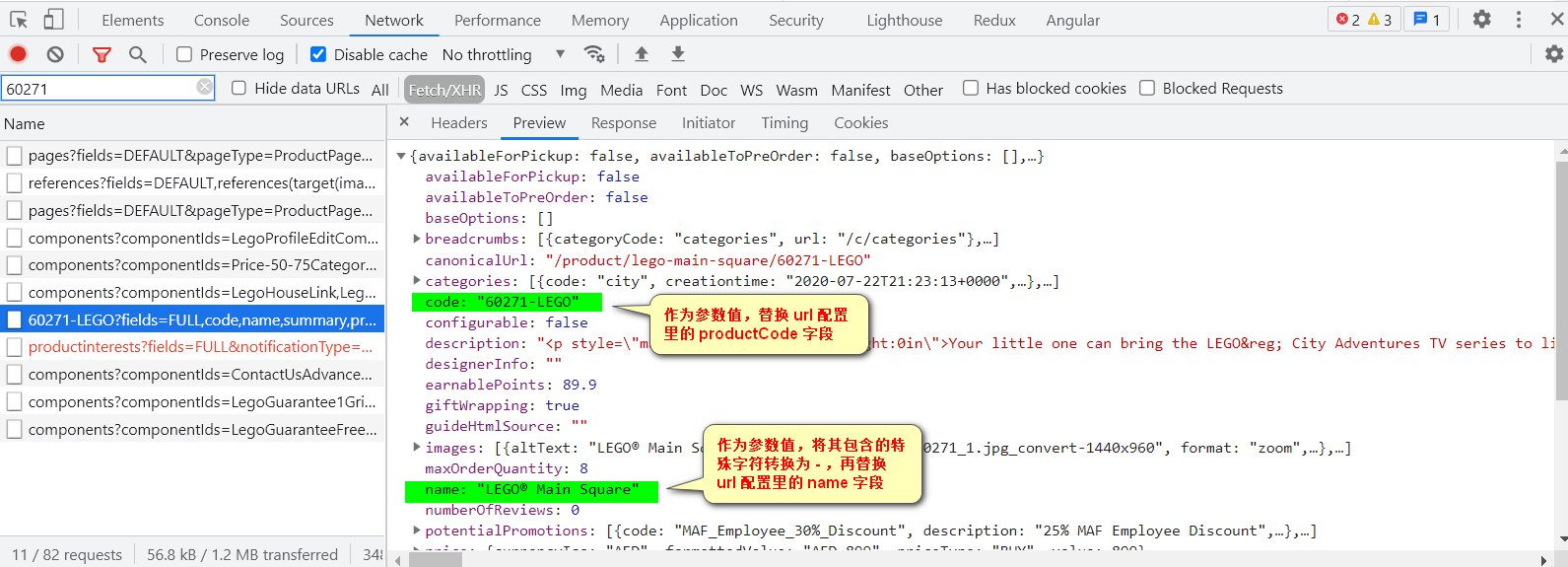
其中 product 为静态路径片段,productCode 和 name 相当于占位符,其前面的冒号标识二者为路由参数,运行时会被产品明细页面的产品模型的同名字段填充。

当然本文介绍的只是 SAP Commerce Cloud UI 基于 Spartacus 进行二次开发的冰山一角,希望大家对 SAP 电商云无头电商这种前后端分离的设计思路有一个直观的认识。










![易语言https服务器,E2EE应用服务器套件 - 文档 - [基础教程] 使用HTTPS(SSL) - E2EE易语言网站敏捷开发框架...](https://img-blog.csdnimg.cn/img_convert/066b215c68c6c7a033c00cfcbdad319e.png)