前言
网站设计的优化是一个很大的话题,有一些通用的原则,也有针对不同开发平台的一些建议。这方面的研究一直没有停止过,我在不同的场合也分享过这样的话题。
作为通用的原则,雅虎的工程师团队曾经给出过35个最佳实践。这个列表请参考
Best Practices for Speeding Up Your Web Site http://developer.yahoo.com/performance/rules.html
同时,他们还发布了一个相应的测试工具Yslow http://developer.yahoo.com/yslow/
我强烈推荐所有的网站开发人员都应该学习这些最佳实践,并结合自己的实际项目情况进行应用。
接下来的一段时间,我将结合ASP.NET这个开发平台,针对这些原则,通过一个系列文章的形式,做些讲解和演绎,以帮助大家更好地理解这些原则,并且更好地使用他们。
准备工作
为了跟随我进行后续的学习,你需要准备如下的开发环境和工具
- Google Chrome 或者firefox ,并且安装 Yslow这个扩展组件.请注意,这个组件是雅虎提供的,但目前没有针对IE的版本。
- https://chrome.google.com/webstore/detail/yslow/ninejjcohidippngpapiilnmkgllmakh
Technorati Tags: Performance,Web design,ASP.NET
- https://addons.mozilla.org/en-US/firefox/addon/yslow/
- 你应该对这些浏览器的开发人员工具有所了解,你可以通过按下F12键调出这个工具。
- https://chrome.google.com/webstore/detail/yslow/ninejjcohidippngpapiilnmkgllmakh
- Visaul Studio 2010 SP1 或更高版本,推荐使用Visual Studio 2012
- http://www.microsoft.com/visualstudio/eng/downloads
- 你需要对ASP.NET的开发基本流程和核心技术有相当的了解,本系列文章很难对基础知识做普及。
本文要讨论的话题
这一篇我来和大家讨论个原则:Avoid CSS Expressions (避免在CSS中使用表达式)
最早的CSS是不支持所谓的表达式的,微软的IE从5.0开始引入了这种概念,意思是希望我们拥有定义动态的CSS样式的能力,详细的文章请参考http://msdn.microsoft.com/en-us/library/ms537634(v=VS.85).aspx,下面有一个简单的例子:
background-color: expression((new Date()).getHours()%2 ? "#B8D4FF" : "#F08A00" );
这里可以使用一个特殊的expression函数,其实这是一个javascript的函数。它可以进行根据一个表达式进行计算,动态地决定background-color的值。
看起来是一个相当不错的功能,但我们可能不会想到这个表达式会运算很多次(这个具体的次数可能远远超过你的想象)
我随便定义了一个界面,并添加了如下的样式定义
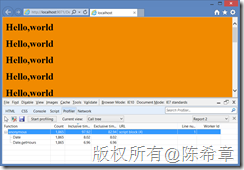
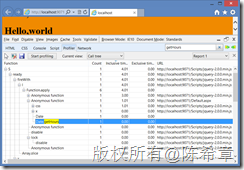
<style>body {background-color: expression((new Date()).getHours()%2 ? "#B8D4FF" : "#F08A00" );}</style>打开之后,只是鼠标动来动去,或者滚动条上下拖动几下,就会执行1865次。如下图所示

很显然,这是很可观的一些成本。这还是比较简单的表达式,试想一下,如果有更加复杂的表达式呢?这些函数需要一次一次的执行,毫无疑问地会拖累页面执行的效率,乃至浏览器的性能。
正因为如此,不光是其他浏览器都不支持,同时w3c标准组织也不支持这种方式。鉴于此,微软方面也于2008年(彼时发布了IE 8)的时候,正式终止了对这种功能的支持。下面这篇文章是当时所发出的声明:
http://blogs.msdn.com/b/ie/archive/2008/10/16/ending-expressions.aspx
文中提到的三点不再支持CSS表达式的原因,显然是很中肯的(更加符合标准,更加有利于性能提升,以及减少受攻击面)
Why end support for expressions ?
- To comply with standards
- Expressions are proprietary to Internet Explorer and as such not interoperable.
- A common use-case for expressions was to fix IE bugs or to emulate those CSS 2.1 features not yet supported by the browser, for example, min-width and max-width. We have not only worked hard to fix these bugs in IE8 but our new layout engine supports the missing features natively.
- To improve performance
- Expressions evaluation has a high runtime cost; web performance experts like Steve Souders recommend avoiding them to improve front-end performance
- To reduce the browser attack surface
- Because they expose a script execution context, CSS expressions constitute a possible script injection attack vector.
那么,情况已经很清楚了,如果你根本不了解CSS表达式,那么恭喜你,你不需要再了解它了。如果你以前用过CSS表达式,而且对它还比较喜欢,那么我也希望你能慎重地考虑一下这条建议,并且毅然地选择放弃这种功能,拥抱标准吧。
好吧,你可能已经同意了我的提议,但是仍然有一个疑问,那么如果我们真的希望实现动态的CSS,怎么办呢?例如上面这个例子,我们希望根据当前的时间,来决定显示什么背景颜色。(小时为单数时显示一种颜色,为复数时显示另外一种颜色)。
你在想这个问题是吗?那我们为什么不像下面这么做呢?
<script src="Scripts/jquery-2.0.0.min.js"></script><script>$(function () {$("body").css("background-color", (new Date()).getHours() % 2 ? "#B8D4FF" : "#F08A00");});</script>
我们不光发现调用次数少了,而且这种代码在所有主流浏览器都能实现一致的用户体验,何乐而不为呢?

【备注】因为使用了jquery,所以会有一些其他的方法调用。