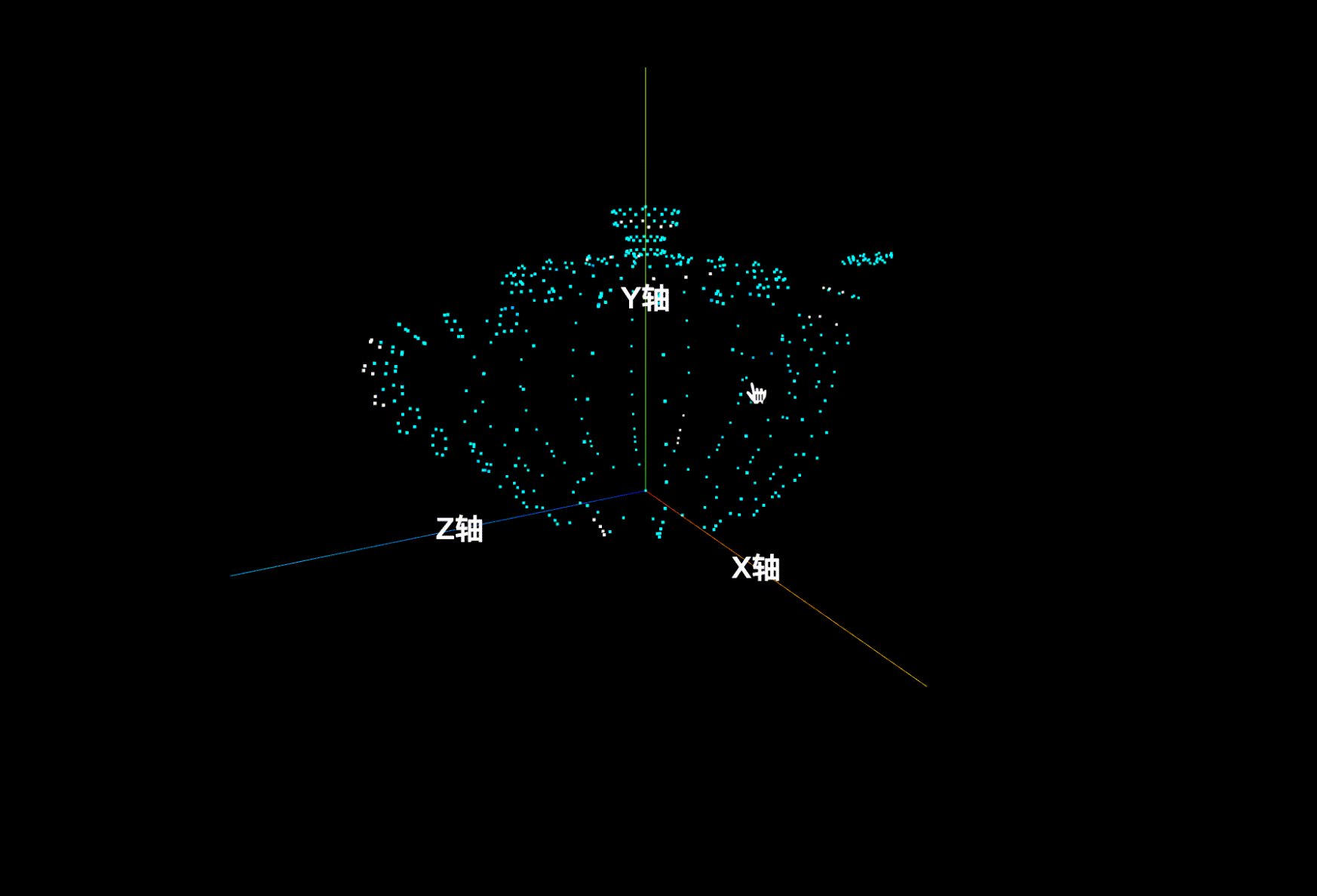
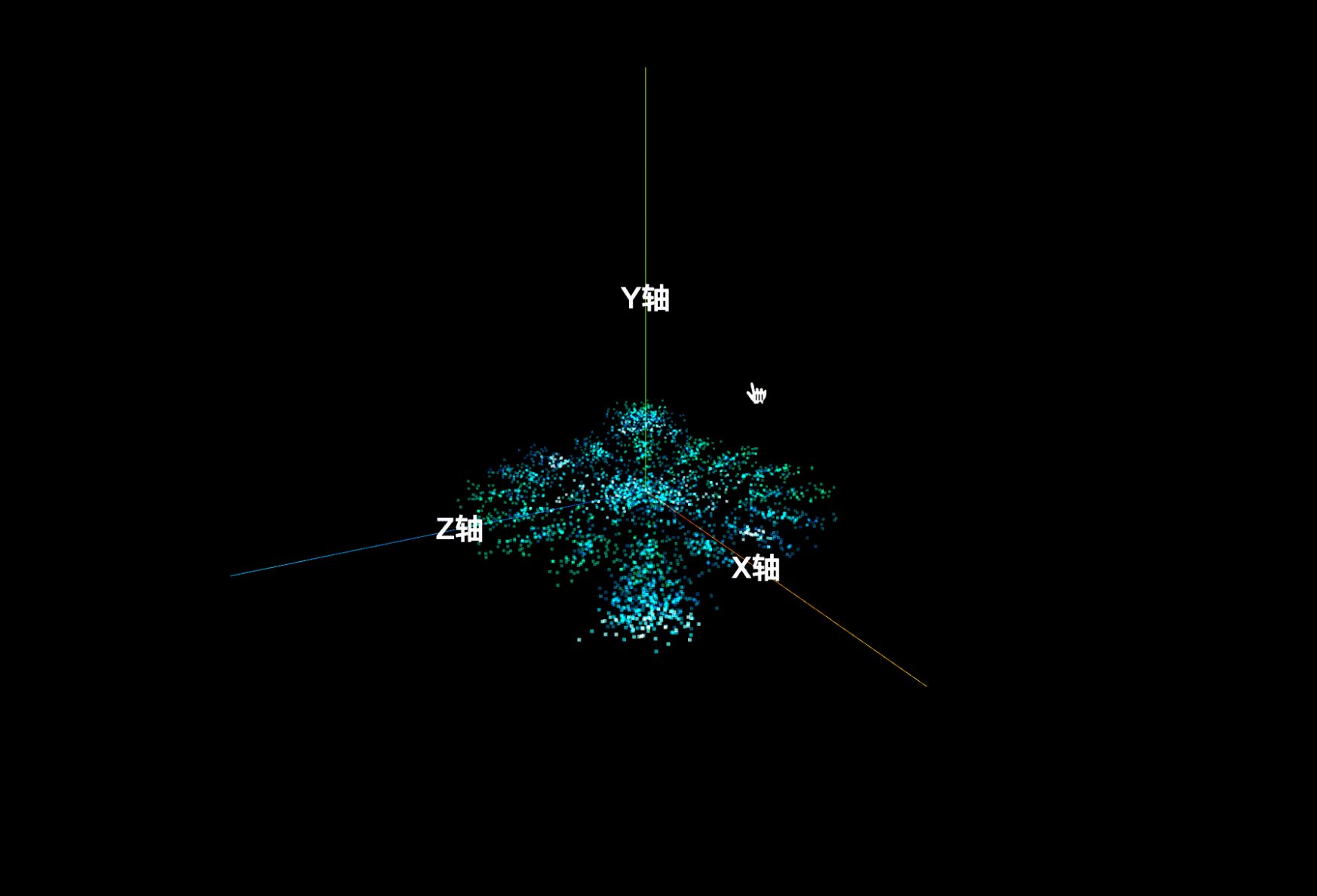
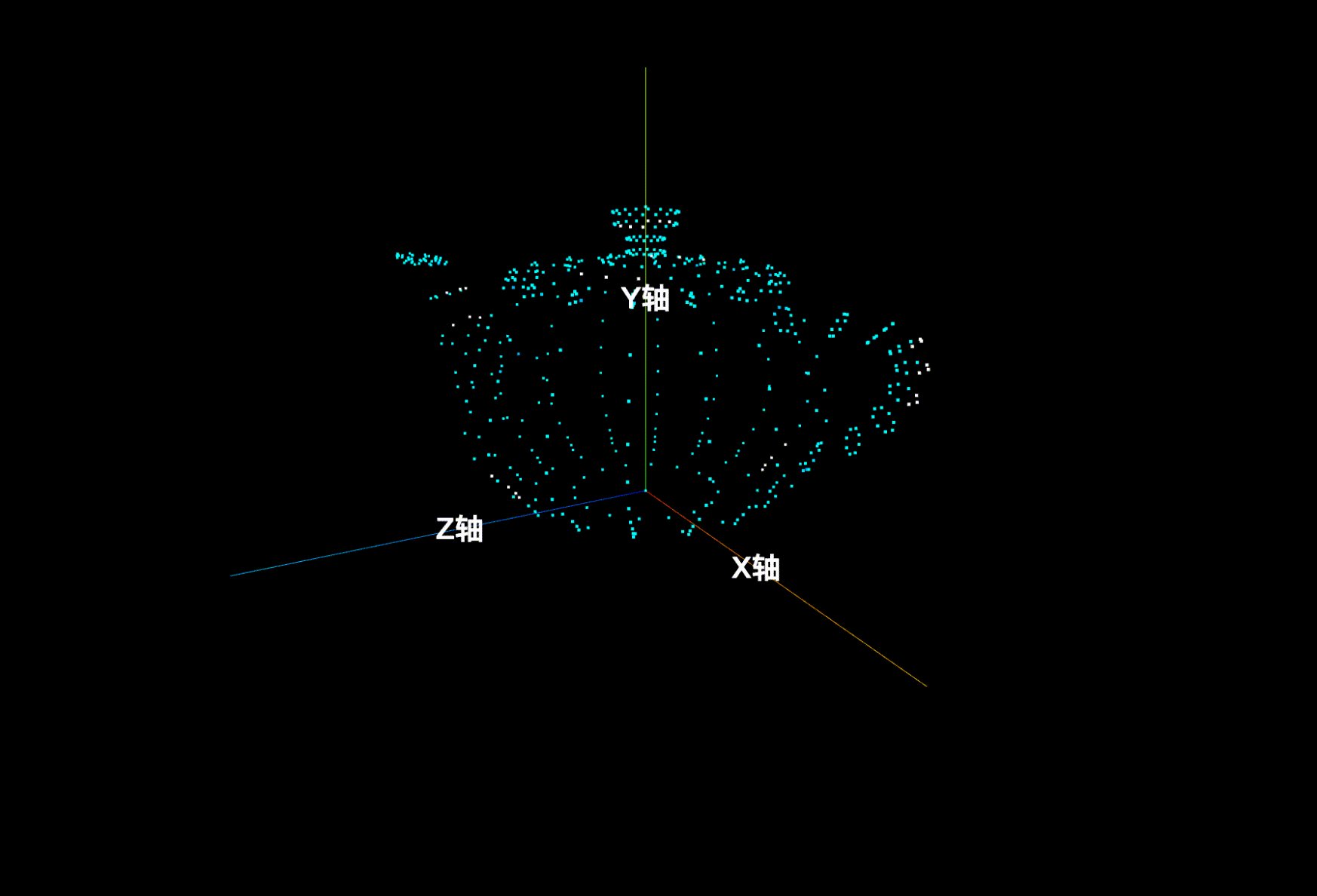
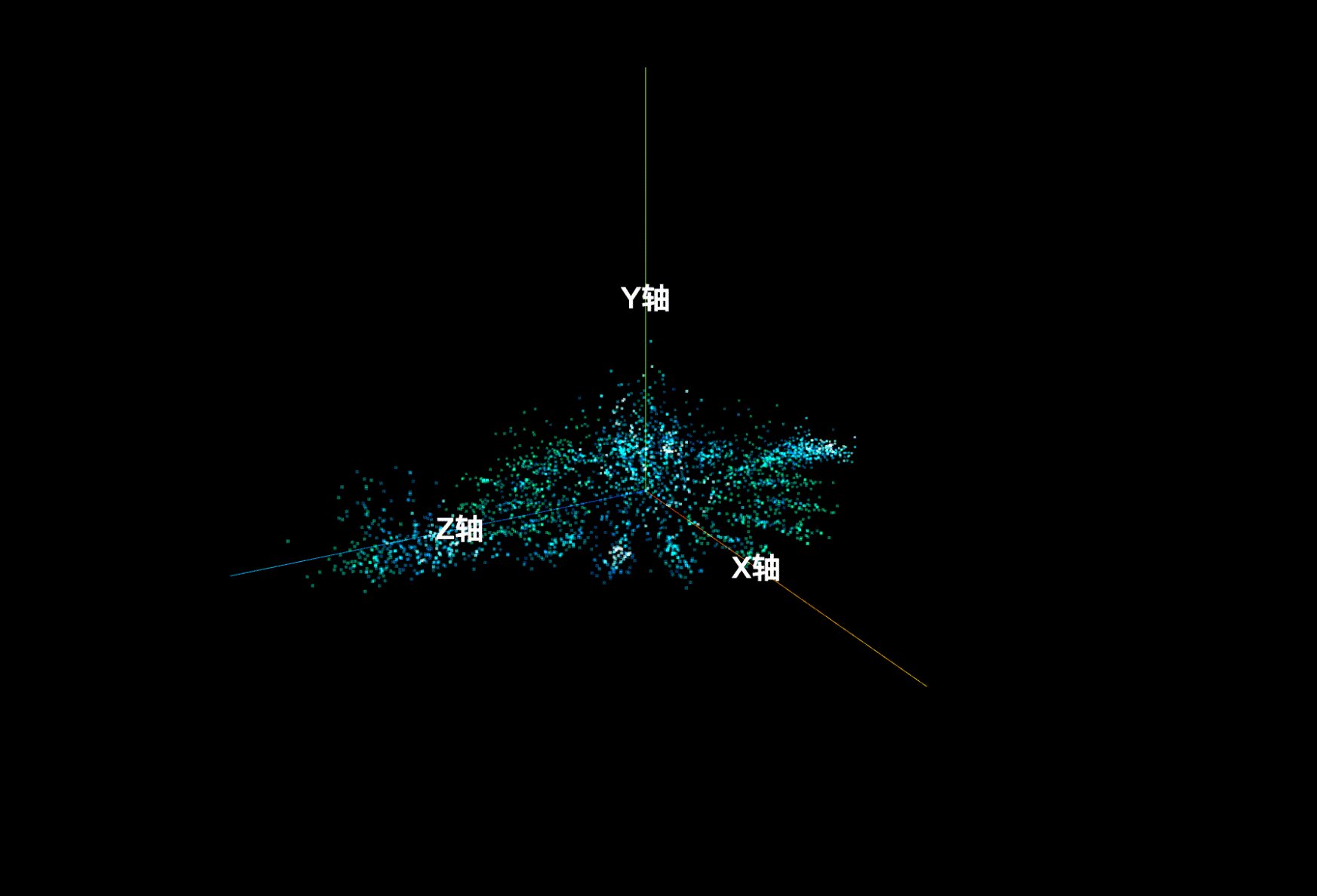
先看效果图:

本篇给大家介绍下模型加载的知识,用到了OBJLoader对应的模型,为了增加趣味性,花了些时间,利用new THREE.Points获取到模型上的点,做了一个动画效果,其实就是操作 Y轴上的点,先降低上0,然后再还原,代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body {width: 100%;height: 100%;}* {margin: 0;padding: 0;}.label {font-size: 20px;color: #fff;font-weight: 700;}.btn {position: absolute;right: 0;top: 10px;}.button {width: 100px;height: 50px;}</style>
</head>
<body>
<div id="container"></div>
<div class="btn"><button class="btn3 button">开始动画</button><button class="btn4 button">暂停动画</button>
</div>
<script type="importmap">{"imports": {"three": "./three-155/build/three.module.js","three/addons/": "./three-155/examples/jsm/"}}
</script>
<script type="module">
import * as THREE from 'three';
import Stats from 'three/addons/libs/stats.module.js';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
import { GPUStatsPanel } from 'three/addons/utils/GPUStatsPanel.js';
import { CSS2DRenderer, CSS2DObject } from 'three/addons/renderers/CSS2DRenderer.js';
import { OBJLoader } from 'three/addons/loaders/OBJLoader.js';
let stats, labelRenderer, gpuPanel;
let points, speed = 0.5;
let clock = new THREE.Clock();
let flagStart = true;
let camera, scene, renderer, controls;
const group = new THREE.Group();
let widthImg = 200;
let heightImg = 200;
const dataObj = {verticesDown: 0,verticesUp: 0,direction: 0, // 运动的方向speed: 15, // 运动的速度start: Math.floor(100 + 200 * Math.random()),delay: Math.floor(200 + 200 * Math.random())
};
init();
initHelp();
initLight();
axesHelperWord();
animate();
// 添加平面
// addPlane();// 创建模型加载器
let loader = new OBJLoader();
// loader.load('../materials/car.obj', function (loadedMesh) {
loader.load('./materials/chahu_xlo7pg.obj', function (loadedMesh) {let material = new THREE.PointsMaterial({color: 0xffffff,size: 1,// 使用 opacity 的前提是开启 transparentopacity: 0.8,transparent: true,// 设置元素与背景的融合模式blending: THREE.AdditiveBlending,// 指定粒子的纹理map: generateSprite(),// 用于去除纹理的黑色背景,关于 depthTest 和 depthWrite 的详细解释,// 请查看https://stackoverflow.com/questions/37647853/three-js_three-depthwrite-vs-depthtest-for-transparent-canvas-texture-map-on-three-pdepthTest: false});loadedMesh.children.forEach(function (child) {child.geometry.setAttribute( 'initialPosition', child.geometry.attributes.position.clone() );points = new THREE.Points(child.geometry, material);const scale = 15;points.scale.set(scale, scale, scale);points.position.y = 0;scene.add(points);});
});let btn3 = document.querySelector('.btn3');
let btn4 = document.querySelector('.btn4');btn3.addEventListener('click', () => {flagStart = true;
});
btn4.addEventListener('click', () => {flagStart = false;
});function clearIntervalFun() {if (upInterval) {clearInterval(upInterval);}if (downInterval) {clearInterval(downInterval);}
}function modelMove() {if (!points || !flagStart) return;let delta = 10 * clock.getDelta();delta = delta < 2 ? delta : 2;let positions = points.geometry.attributes.position;let initialPositions = points.geometry.attributes.initialPosition;let count = positions.count;if ( dataObj.start > 0 ) {dataObj.start -= 1;} else {if ( dataObj.direction === 0 ) {dataObj.direction = - 1;}}for ( let i = 0; i < count; i ++ ) {let px = positions.getX( i );let py = positions.getY( i );let pz = positions.getZ( i );// falling downif ( dataObj.direction < 0 ) {if ( py > 0 ) {positions.setXYZ(i,px + 1.5 * (0.50 - Math.random()) * speed * delta,py + 3.0 * (0.25 - Math.random()) * speed * delta,pz + 1.5 * (0.50 - Math.random()) * speed * delta);} else {dataObj.verticesDown += 1;}}// rising upif ( dataObj.direction > 0 ) {let px = initialPositions.getX( i );let py = initialPositions.getY( i );let pz = initialPositions.getZ( i );let pyNew = positions.getY( i );let pyT = pyNew + 0.03;if (pyT <= py) {positions.setXYZ(i,px + 1.5 * (0.50 - Math.random()) * speed * delta,pyT,pz + 1.5 * (0.50 - Math.random()) * speed * delta);} else {dataObj.verticesUp += 1;positions.setXYZ(i,px,py,pz);}}}// all vertices down 当每一个点 都运动到了底部 达到 countif ( dataObj.verticesDown >= count ) {if ( dataObj.delay <= 0 ) {dataObj.direction = 1; // 这时赋值大于0 开始向上运动dataObj.speed = 5;dataObj.verticesDown = 0;dataObj.delay = 320;} else {dataObj.delay -= 1;}}// all vertices upif ( dataObj.verticesUp >= count ) {if ( dataObj.delay <= 0 ) {dataObj.direction = - 1;dataObj.speed = 15;dataObj.verticesUp = 0;dataObj.delay = 120;} else {dataObj.delay -= 1;}}positions.needsUpdate = true;
}// 生成纹理
function generateSprite() {let canvas = document.createElement('canvas');canvas.width = 10;canvas.height = 10;let context = canvas.getContext('2d');// createRadialGradient(x0,y0,r0,x1,y1,r1),其中x0,y0,r0分别为起始圆的位置坐标和半径,x1,y1,r1为终止圆的坐标和半径。let gradient = context.createRadialGradient(canvas.width / 2,canvas.height / 2,0,canvas.width / 2,canvas.height / 2,canvas.width);gradient.addColorStop(0, 'rgba(255,255,255,1)');gradient.addColorStop(0.2, 'rgba(0,255,255,1)');gradient.addColorStop(0.4, 'rgba(0,0,64,1)');gradient.addColorStop(1, 'rgba(0,232,3,1)');context.fillStyle = gradient;// context.fillStyle = '#f00';context.fillRect(0, 0, canvas.width, canvas.height);let texture = new THREE.Texture(canvas);texture.needsUpdate = true;return texture;
}function addPlane() {// 创建一个平面 PlaneGeometry(width, height, widthSegments, heightSegments)const planeGeometry = new THREE.PlaneGeometry(widthImg, heightImg, 1, 1);// 创建 Lambert 材质:会对场景中的光源作出反应,但表现为暗淡,而不光亮。const planeMaterial = new THREE.MeshPhongMaterial({color: 0xb2d3e6,side: THREE.DoubleSide});const plane = new THREE.Mesh(planeGeometry, planeMaterial);// 以自身中心为旋转轴,绕 x 轴顺时针旋转 45 度plane.rotation.x = -0.5 * Math.PI;plane.position.set(0, -4, 0);scene.add(plane);
}function init() {camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 10, 2000 );camera.up.set(0, 1, 0);camera.position.set(100, 60, 100);camera.lookAt(0, 0, 0);scene = new THREE.Scene();scene.background = new THREE.Color( '#000' );renderer = new THREE.WebGLRenderer( { antialias: true } );renderer.setPixelRatio( window.devicePixelRatio );renderer.setSize( window.innerWidth, window.innerHeight );document.body.appendChild( renderer.domElement );labelRenderer = new CSS2DRenderer();labelRenderer.setSize( window.innerWidth, window.innerHeight );labelRenderer.domElement.style.position = 'absolute';labelRenderer.domElement.style.top = '0px';labelRenderer.domElement.style.pointerEvents = 'none';document.getElementById( 'container' ).appendChild( labelRenderer.domElement );controls = new OrbitControls( camera, renderer.domElement );controls.mouseButtons = {LEFT: THREE.MOUSE.PAN,MIDDLE: THREE.MOUSE.DOLLY,RIGHT: THREE.MOUSE.ROTATE};controls.enablePan = true;// 设置最大最小视距controls.minDistance = 20;controls.maxDistance = 1000;window.addEventListener( 'resize', onWindowResize );stats = new Stats();stats.setMode(1); // 0: fps, 1: msdocument.body.appendChild( stats.dom );gpuPanel = new GPUStatsPanel( renderer.getContext() );stats.addPanel( gpuPanel );stats.showPanel( 0 );scene.add( group );
}function initLight() {const light = new THREE.DirectionalLight(new THREE.Color('rgb(253,253,253)'));light.position.set(100, 100, -10);light.intensity = 3; // 光线强度light.castShadow = true; // 是否有阴影light.shadow.mapSize.width = 2048; // 阴影像素light.shadow.mapSize.height = 2048;// 阴影范围const d = 80;light.shadow.camera.left = -d;light.shadow.camera.right = d;light.shadow.camera.top = d;light.shadow.camera.bottom = -d;light.shadow.bias = -0.0005; // 解决条纹阴影的出现// 最大可视距和最小可视距light.shadow.camera.near = 0.01;light.shadow.camera.far = 2000;const AmbientLight = new THREE.AmbientLight(new THREE.Color('rgb(255, 255, 255)'), 0.1);// scene.add( light );scene.add( AmbientLight );
}function initHelp() {// const size = 100;// const divisions = 5;// const gridHelper = new THREE.GridHelper( size, divisions );// scene.add( gridHelper );// The X axis is red. The Y axis is green. The Z axis is blue.const axesHelper = new THREE.AxesHelper( 100 );scene.add( axesHelper );
}function axesHelperWord() {let xP = addWord('X轴');let yP = addWord('Y轴');let zP = addWord('Z轴');xP.position.set(50, 0, 0);yP.position.set(0, 50, 0);zP.position.set(0, 0, 50);
}function addWord(word) {let name = `<span>${word}</span>`;let moonDiv = document.createElement( 'div' );moonDiv.className = 'label';// moonDiv.textContent = 'Moon';// moonDiv.style.marginTop = '-1em';moonDiv.innerHTML = name;const label = new CSS2DObject( moonDiv );group.add( label );return label;
}function onWindowResize() {camera.aspect = window.innerWidth / window.innerHeight;camera.updateProjectionMatrix();renderer.setSize( window.innerWidth, window.innerHeight );
}function animate() {requestAnimationFrame( animate );if (points) {points.rotation.y += 0.005}modelMove();stats.update();controls.update();labelRenderer.render( scene, camera );renderer.render( scene, camera );
}
</script>
</body>
</html>如果有同学从我第一篇文章开始学到现在,相信大家对 three 已经有了初步的认识,会不会感觉跟学习CSS3很相似的经历,其实就是多看案例,多试一些效果,多从案例中吸收知识点。
如果没有看的同学可以进入我的主页,依次查看。
编写不易,有帮到你的话,给个赞吧!