目录
- 一、查看默认配置
- 1.1 在此系统中禁止执行脚本
- 1.2 错误解决方案
- 1.3 执行成功生成的配置项
- 二、关闭语法检查
一、查看默认配置
Vue脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpak 配置,请执行:vue inspect > output.js
参考配置:Vue CLI 配置参考
1.1 在此系统中禁止执行脚本
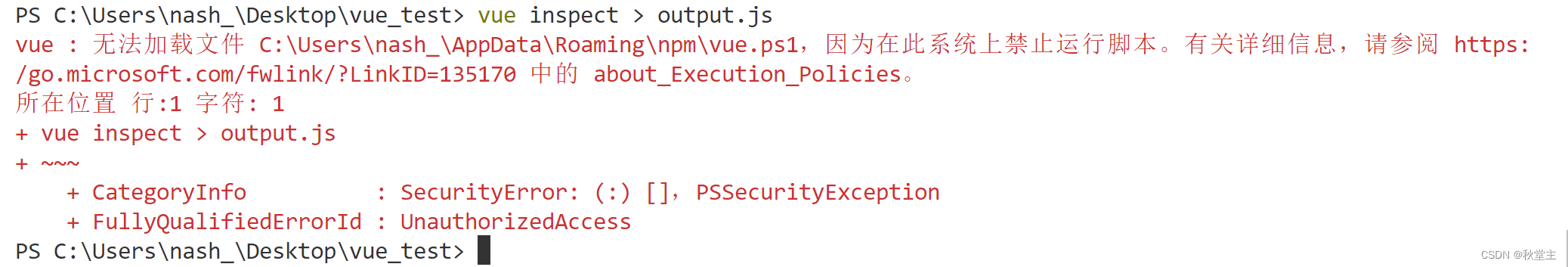
执行:vue inspect > output.js 的时候,可以能会报如下的错误:

1.2 错误解决方案
- 用管理员身份打开
PowerShell - 执行命令:
set-ExecutionPolicy RemoteSigned回车 - 然后输入
Y即可
windows PowerShell
版权所有(C) Microsoft Corporation。保留所有权利。安装最新的 PowerShell,了解新功能和改进!https://aka.ms/PSWindowsPS C:\WINDOWS\system32> set-ExecutionPolicy RemoteSigned执行策略更改
执行策略可帮助你防止执行不信任的脚本。更改执行策略可能会产生安全风险,如 https:/go.microsoft.com/fwlink/?LinkID=135170
中的 about_Execution_Policies 帮助主题所述。是否要更改执行策略?
[Y] 是(Y) [A] 全是(A) [N] 否(N) [L] 全否(L) [S] 暂停(S) [?] 帮助 (默认值为“N”): Y
PS C:\WINDOWS\system32>
1.3 执行成功生成的配置项
const a = {mode: 'development',context: 'C:\\Users\\nash_\\Desktop\\vue_test',output: {hashFunction: 'xxhash64',path: 'C:\\Users\\nash_\\Desktop\\vue_test\\dist',filename: 'js/[name].js',publicPath: '/',chunkFilename: 'js/[name].js'},resolve: {alias: {'@': 'C:\\Users\\nash_\\Desktop\\vue_test\\src',vue$: 'vue/dist/vue.runtime.esm.js'},extensions: ['.mjs','.js','.jsx','.vue','.json','.wasm'],modules: ['node_modules','C:\\Users\\nash_\\Desktop\\vue_test\\node_modules','C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\@vue\\cli-service\\node_modules']},resolveLoader: {modules: ['C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\@vue\\cli-plugin-babel\\node_modules','C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\@vue\\cli-service\\lib\\config\\vue-loader-v15-resolve-compat','node_modules','C:\\Users\\nash_\\Desktop\\vue_test\\node_modules','C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\@vue\\cli-service\\node_modules']},module: {noParse: /^(vue|vue-router|vuex|vuex-router-sync)$/,rules: [/* config.module.rule('esm') */{test: /\.m?jsx?$/,resolve: {fullySpecified: false}},/* config.module.rule('vue') */{test: /\.vue$/,use: [/* config.module.rule('vue').use('vue-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\@vue\\vue-loader-v15\\lib\\index.js',options: {compilerOptions: {whitespace: 'condense'}}}]},/* config.module.rule('vue-style') */{test: /\.vue$/,resourceQuery: /type=style/,sideEffects: true},/* config.module.rule('pug') */{test: /\.pug$/,oneOf: [/* config.module.rule('pug').oneOf('pug-vue') */{resourceQuery: /vue/,use: [/* config.module.rule('pug').oneOf('pug-vue').use('pug-plain-loader') */{loader: 'pug-plain-loader'}]},/* config.module.rule('pug').oneOf('pug-template') */{use: [/* config.module.rule('pug').oneOf('pug-template').use('raw') */{loader: 'raw-loader'},/* config.module.rule('pug').oneOf('pug-template').use('pug-plain-loader') */{loader: 'pug-plain-loader'}]}]},/* config.module.rule('svg') */{test: /\.(svg)(\?.*)?$/,type: 'asset/resource',generator: {filename: 'img/[name].[hash:8][ext]'}},/* config.module.rule('images') */{test: /\.(png|jpe?g|gif|webp|avif)(\?.*)?$/,type: 'asset',generator: {filename: 'img/[name].[hash:8][ext]'}},/* config.module.rule('media') */{test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,type: 'asset',generator: {filename: 'media/[name].[hash:8][ext]'}},/* config.module.rule('fonts') */{test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/i,type: 'asset',generator: {filename: 'fonts/[name].[hash:8][ext]'}},/* config.module.rule('css') */{test: /\.css$/,oneOf: [/* config.module.rule('css').oneOf('vue-modules') */{resourceQuery: /module/,use: [/* config.module.rule('css').oneOf('vue-modules').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('css').oneOf('vue-modules').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2,modules: {localIdentName: '[name]_[local]_[hash:base64:5]',auto: () => true}}},/* config.module.rule('css').oneOf('vue-modules').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}}]},/* config.module.rule('css').oneOf('vue') */{resourceQuery: /\?vue/,use: [/* config.module.rule('css').oneOf('vue').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('css').oneOf('vue').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('css').oneOf('vue').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}}]},/* config.module.rule('css').oneOf('normal-modules') */{test: /\.module\.\w+$/,use: [/* config.module.rule('css').oneOf('normal-modules').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('css').oneOf('normal-modules').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('css').oneOf('normal-modules').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}}]},/* config.module.rule('css').oneOf('normal') */{use: [/* config.module.rule('css').oneOf('normal').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('css').oneOf('normal').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('css').oneOf('normal').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}}]}]},/* config.module.rule('postcss') */{test: /\.p(ost)?css$/,oneOf: [/* config.module.rule('postcss').oneOf('vue-modules') */{resourceQuery: /module/,use: [/* config.module.rule('postcss').oneOf('vue-modules').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('postcss').oneOf('vue-modules').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2,modules: {localIdentName: '[name]_[local]_[hash:base64:5]',auto: () => true}}},/* config.module.rule('postcss').oneOf('vue-modules').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}}]},/* config.module.rule('postcss').oneOf('vue') */{resourceQuery: /\?vue/,use: [/* config.module.rule('postcss').oneOf('vue').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('postcss').oneOf('vue').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('postcss').oneOf('vue').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}}]},/* config.module.rule('postcss').oneOf('normal-modules') */{test: /\.module\.\w+$/,use: [/* config.module.rule('postcss').oneOf('normal-modules').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('postcss').oneOf('normal-modules').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('postcss').oneOf('normal-modules').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}}]},/* config.module.rule('postcss').oneOf('normal') */{use: [/* config.module.rule('postcss').oneOf('normal').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('postcss').oneOf('normal').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('postcss').oneOf('normal').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}}]}]},/* config.module.rule('scss') */{test: /\.scss$/,oneOf: [/* config.module.rule('scss').oneOf('vue-modules') */{resourceQuery: /module/,use: [/* config.module.rule('scss').oneOf('vue-modules').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('scss').oneOf('vue-modules').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2,modules: {localIdentName: '[name]_[local]_[hash:base64:5]',auto: () => true}}},/* config.module.rule('scss').oneOf('vue-modules').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}},/* config.module.rule('scss').oneOf('vue-modules').use('sass-loader') */{loader: 'sass-loader',options: {sourceMap: false}}]},/* config.module.rule('scss').oneOf('vue') */{resourceQuery: /\?vue/,use: [/* config.module.rule('scss').oneOf('vue').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('scss').oneOf('vue').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('scss').oneOf('vue').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}},/* config.module.rule('scss').oneOf('vue').use('sass-loader') */{loader: 'sass-loader',options: {sourceMap: false}}]},/* config.module.rule('scss').oneOf('normal-modules') */{test: /\.module\.\w+$/,use: [/* config.module.rule('scss').oneOf('normal-modules').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('scss').oneOf('normal-modules').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('scss').oneOf('normal-modules').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}},/* config.module.rule('scss').oneOf('normal-modules').use('sass-loader') */{loader: 'sass-loader',options: {sourceMap: false}}]},/* config.module.rule('scss').oneOf('normal') */{use: [/* config.module.rule('scss').oneOf('normal').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('scss').oneOf('normal').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('scss').oneOf('normal').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}},/* config.module.rule('scss').oneOf('normal').use('sass-loader') */{loader: 'sass-loader',options: {sourceMap: false}}]}]},/* config.module.rule('sass') */{test: /\.sass$/,oneOf: [/* config.module.rule('sass').oneOf('vue-modules') */{resourceQuery: /module/,use: [/* config.module.rule('sass').oneOf('vue-modules').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('sass').oneOf('vue-modules').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2,modules: {localIdentName: '[name]_[local]_[hash:base64:5]',auto: () => true}}},/* config.module.rule('sass').oneOf('vue-modules').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}},/* config.module.rule('sass').oneOf('vue-modules').use('sass-loader') */{loader: 'sass-loader',options: {sourceMap: false,sassOptions: {indentedSyntax: true}}}]},/* config.module.rule('sass').oneOf('vue') */{resourceQuery: /\?vue/,use: [/* config.module.rule('sass').oneOf('vue').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('sass').oneOf('vue').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('sass').oneOf('vue').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}},/* config.module.rule('sass').oneOf('vue').use('sass-loader') */{loader: 'sass-loader',options: {sourceMap: false,sassOptions: {indentedSyntax: true}}}]},/* config.module.rule('sass').oneOf('normal-modules') */{test: /\.module\.\w+$/,use: [/* config.module.rule('sass').oneOf('normal-modules').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('sass').oneOf('normal-modules').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('sass').oneOf('normal-modules').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}},/* config.module.rule('sass').oneOf('normal-modules').use('sass-loader') */{loader: 'sass-loader',options: {sourceMap: false,sassOptions: {indentedSyntax: true}}}]},/* config.module.rule('sass').oneOf('normal') */{use: [/* config.module.rule('sass').oneOf('normal').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('sass').oneOf('normal').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('sass').oneOf('normal').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}},/* config.module.rule('sass').oneOf('normal').use('sass-loader') */{loader: 'sass-loader',options: {sourceMap: false,sassOptions: {indentedSyntax: true}}}]}]},/* config.module.rule('less') */{test: /\.less$/,oneOf: [/* config.module.rule('less').oneOf('vue-modules') */{resourceQuery: /module/,use: [/* config.module.rule('less').oneOf('vue-modules').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('less').oneOf('vue-modules').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2,modules: {localIdentName: '[name]_[local]_[hash:base64:5]',auto: () => true}}},/* config.module.rule('less').oneOf('vue-modules').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}},/* config.module.rule('less').oneOf('vue-modules').use('less-loader') */{loader: 'less-loader',options: {sourceMap: false}}]},/* config.module.rule('less').oneOf('vue') */{resourceQuery: /\?vue/,use: [/* config.module.rule('less').oneOf('vue').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('less').oneOf('vue').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('less').oneOf('vue').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}},/* config.module.rule('less').oneOf('vue').use('less-loader') */{loader: 'less-loader',options: {sourceMap: false}}]},/* config.module.rule('less').oneOf('normal-modules') */{test: /\.module\.\w+$/,use: [/* config.module.rule('less').oneOf('normal-modules').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('less').oneOf('normal-modules').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('less').oneOf('normal-modules').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}},/* config.module.rule('less').oneOf('normal-modules').use('less-loader') */{loader: 'less-loader',options: {sourceMap: false}}]},/* config.module.rule('less').oneOf('normal') */{use: [/* config.module.rule('less').oneOf('normal').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('less').oneOf('normal').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('less').oneOf('normal').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}},/* config.module.rule('less').oneOf('normal').use('less-loader') */{loader: 'less-loader',options: {sourceMap: false}}]}]},/* config.module.rule('stylus') */{test: /\.styl(us)?$/,oneOf: [/* config.module.rule('stylus').oneOf('vue-modules') */{resourceQuery: /module/,use: [/* config.module.rule('stylus').oneOf('vue-modules').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('stylus').oneOf('vue-modules').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2,modules: {localIdentName: '[name]_[local]_[hash:base64:5]',auto: () => true}}},/* config.module.rule('stylus').oneOf('vue-modules').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}},/* config.module.rule('stylus').oneOf('vue-modules').use('stylus-loader') */{loader: 'stylus-loader',options: {sourceMap: false}}]},/* config.module.rule('stylus').oneOf('vue') */{resourceQuery: /\?vue/,use: [/* config.module.rule('stylus').oneOf('vue').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('stylus').oneOf('vue').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('stylus').oneOf('vue').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}},/* config.module.rule('stylus').oneOf('vue').use('stylus-loader') */{loader: 'stylus-loader',options: {sourceMap: false}}]},/* config.module.rule('stylus').oneOf('normal-modules') */{test: /\.module\.\w+$/,use: [/* config.module.rule('stylus').oneOf('normal-modules').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('stylus').oneOf('normal-modules').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('stylus').oneOf('normal-modules').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}},/* config.module.rule('stylus').oneOf('normal-modules').use('stylus-loader') */{loader: 'stylus-loader',options: {sourceMap: false}}]},/* config.module.rule('stylus').oneOf('normal') */{use: [/* config.module.rule('stylus').oneOf('normal').use('vue-style-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\vue-style-loader\\index.js',options: {sourceMap: false,shadowMode: false}},/* config.module.rule('stylus').oneOf('normal').use('css-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\css-loader\\dist\\cjs.js',options: {sourceMap: false,importLoaders: 2}},/* config.module.rule('stylus').oneOf('normal').use('postcss-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\postcss-loader\\dist\\cjs.js',options: {sourceMap: false,postcssOptions: {plugins: [function () { /* omitted long function */ }]}}},/* config.module.rule('stylus').oneOf('normal').use('stylus-loader') */{loader: 'stylus-loader',options: {sourceMap: false}}]}]},/* config.module.rule('js') */{test: /\.m?jsx?$/,exclude: [function () { /* omitted long function */ }],use: [/* config.module.rule('js').use('babel-loader') */{loader: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\babel-loader\\lib\\index.js',options: {cacheCompression: false,cacheDirectory: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\.cache\\babel-loader',cacheIdentifier: 'a61de254'}}]}]},optimization: {realContentHash: false,splitChunks: {cacheGroups: {defaultVendors: {name: 'chunk-vendors',test: /[\\/]node_modules[\\/]/,priority: -10,chunks: 'initial'},common: {name: 'chunk-common',minChunks: 2,priority: -20,chunks: 'initial',reuseExistingChunk: true}}},minimizer: [/* config.optimization.minimizer('terser') */new TerserPlugin({terserOptions: {compress: {arrows: false,collapse_vars: false,comparisons: false,computed_props: false,hoist_funs: false,hoist_props: false,hoist_vars: false,inline: false,loops: false,negate_iife: false,properties: false,reduce_funcs: false,reduce_vars: false,switches: false,toplevel: false,typeofs: false,booleans: true,if_return: true,sequences: true,unused: true,conditionals: true,dead_code: true,evaluate: true},mangle: {safari10: true}},parallel: true,extractComments: false})]},plugins: [/* config.plugin('vue-loader') */new VueLoaderPlugin(),/* config.plugin('define') */new DefinePlugin({'process.env': {NODE_ENV: '"development"',BASE_URL: '"/"'}}),/* config.plugin('case-sensitive-paths') */new CaseSensitivePathsPlugin(),/* config.plugin('friendly-errors') */new FriendlyErrorsWebpackPlugin({additionalTransformers: [function () { /* omitted long function */ }],additionalFormatters: [function () { /* omitted long function */ }]}),/* config.plugin('html') */new HtmlWebpackPlugin({title: 'vue_test',scriptLoading: 'defer',templateParameters: function () { /* omitted long function */ },template: 'C:\\Users\\nash_\\Desktop\\vue_test\\public\\index.html'}),/* config.plugin('copy') */new CopyPlugin({patterns: [{from: 'C:\\Users\\nash_\\Desktop\\vue_test\\public',to: 'C:\\Users\\nash_\\Desktop\\vue_test\\dist',toType: 'dir',noErrorOnMissing: true,globOptions: {ignore: ['**/.DS_Store','C:/Users/nash_/Desktop/vue_test/public/index.html']},info: {minimized: true}}]}),/* config.plugin('eslint') */new ESLintWebpackPlugin({extensions: ['.js','.jsx','.vue'],cwd: 'C:\\Users\\nash_\\Desktop\\vue_test',cache: true,cacheLocation: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\.cache\\eslint\\43b3f5ba.json',context: 'C:\\Users\\nash_\\Desktop\\vue_test',failOnWarning: false,failOnError: true,eslintPath: 'C:\\Users\\nash_\\Desktop\\vue_test\\node_modules\\eslint',formatter: 'stylish'})],entry: {app: ['./src/main.js']}
}二、关闭语法检查
使用vue.config.js可以对脚手架进行个性化定制,详情见:Vue CLI
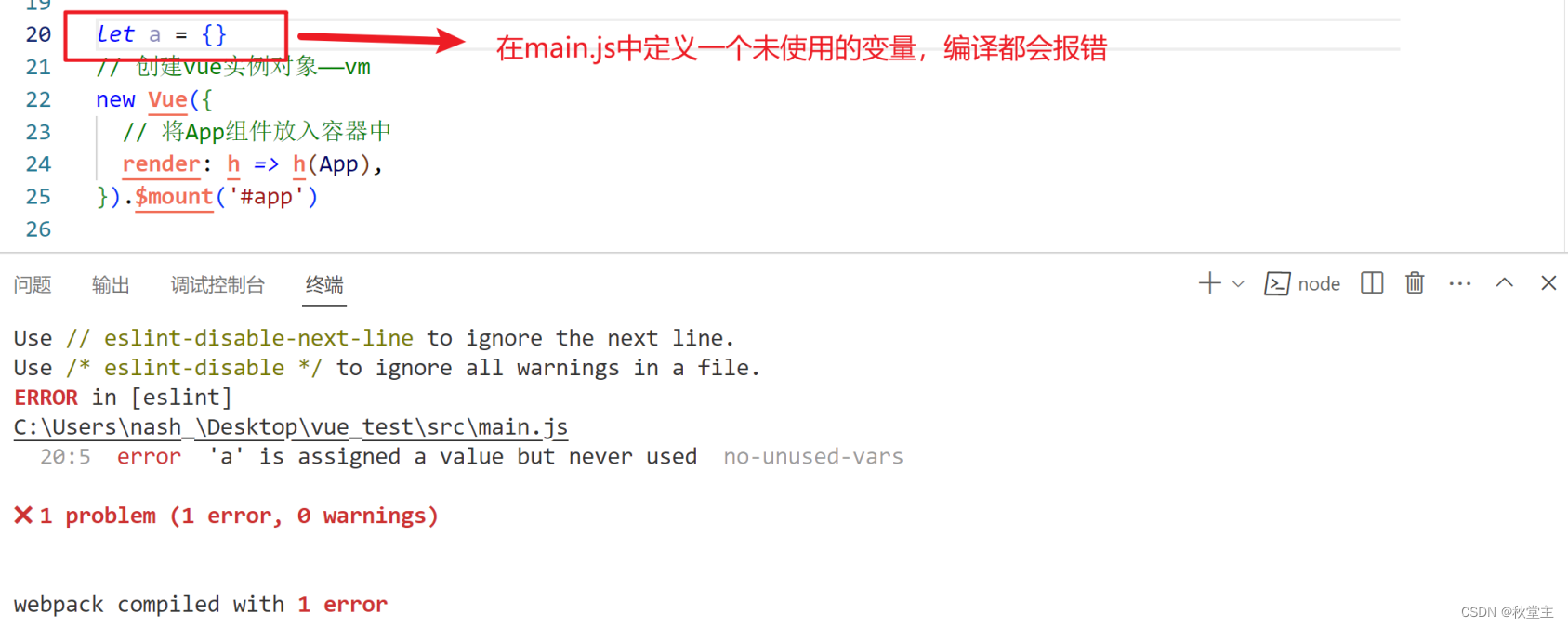
下面案例中,我们在main.js 中,定义一个未使用的遍历,这个时候编译会报错,如下所示:

我们只需要在 vue.config.js中增加如下配置:lintOnSave:false即可。
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,// 关闭语法检查lintOnSave:false
})