这个也是这两天修改别人论文的时候得到的经验。正如这里所说:latex 如何添加圆圈数字?_Tsingke的博客-CSDN博客
如果使用\textcircled,数字编号大的时候,数字会跑到圆圈外面。但是上面这篇博客的解决方案太复杂了,就像其中一个评论说的:
文章是好文章,只是没看懂怎么用
我也是同感,不教会别人怎么用,说那么多有什么意义??解决方法很简单,我们可以分别指定圆圈和里面字体的大小,这样数字就不会超出圆圈的边界了(参考了这里:latex技巧:如何在文中实现带圈的数字 - 王中胜 - 博客园),例如我们可以这样:
\normalsize{\textcircled{\scriptsize{15}}}\normalsize第一个\normalsize指定了圆圈的大小,后面一个\normalsize是为了使正文中的其他字体恢复正常。当然,我们也可以使两者都变大一些:
\large{\textcircled{\small{16}}}\normalsizeLaTeX中的字体大小设置如下:
七号 5.25pt 1.845mm \tiny
六号 7.875pt 2.768mm \scriptsize
小五号 9pt 3.163mm \footnotesize
五号 10.5pt 3.69mm \small
小四号 12pt 4.2175mm \normalsize
四号 13.75pt 4.83mm \large
三号 15.75pt 5.53mm \Large
二号 21pt 7.38mm \LARGE
一号 27.5pt 9.48mm \huge
小初号 36pt 12.65mm \Huge
但是,这样如果插在正文中,又会有另外一个问题,就是圆圈和后面的文字离得太近了,解决方法也很简单粗暴,在后面增加一个\enspace,当然,也可以选择其他间隔,具体可以参考:
Latex 中的空格汇总_零度蛋花粥的博客-CSDN博客_latex空格
最后给出一个具体示例,大家看看便知。再吐槽一下,写博客是为了帮助大家解决问题,不是炫自己的知识,第一篇博客我看了好久,还是不会用。
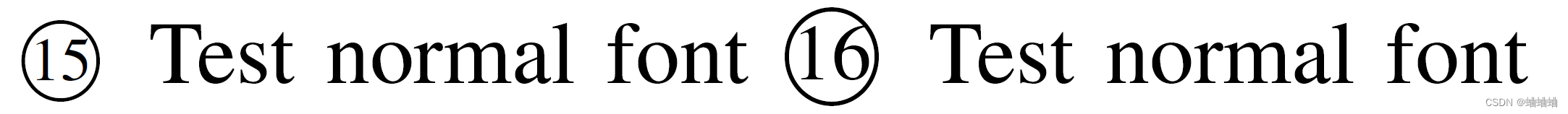
\normalsize{\textcircled{\scriptsize{15}}}\normalsize\enspace Test normal font \large{\textcircled{\small{16}}}\normalsize\enspace Test normal font对应的显示效果如下所示:













![[JS入门到进阶] 7条关于 async await 的使用口诀,新学 async await?背10遍,以后要考!快收藏](https://img-blog.csdnimg.cn/8c78a1a437134e0b9751eb8bf49045ef.png#pic_center)