目录
一、插值
1、文本
2、html
3、属性
4、表达式
5、class绑定
6、style绑定
二、指令
1、核心指令
注:v-show和v-if区别
三、过滤器
1、全局过滤器
2、局部过滤器
四、计算属性与监听属性
1、计算属性
2、监听属性
3、计算属性和监听属性的区别
一、插值
1、文本
{{msg}}
2、html
使用v-html指令用于输出html代码
3、属性
HTML属性中的值应使用v-bind指令
4、表达式
Vue提供了完全的JavaScript表达式支持
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
<li v-bind:id="'list-' + id">我的Id是js动态生成的</li>
5、class绑定
使用方式:v-bind:class="expression"
expression的类型:字符串、数组、对象
6、style绑定
v-bind:style="expression"
expression的类型:字符串、数组、对象
案例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title></title></head><body><div id="app">{{msg}}<span v-html="htmlstr"></span><p>vue中的属性</p><a v-bind:href="hrefstr">百度一下</a><input :value="valuestr"/><p>表达式</p>{{str.substr(0,6).toUpperCase()}}<br />{{ number + 1 }}<br />{{ ok ? 'YES' : 'NO' }}<br /><span :id="'goods_'+id">xx</span></div></body><script type="text/javascript">new Vue({el:"#app",data(){return{msg:'hhhhhh vue',htmlstr:'html代码',hrefstr:'http://www.baidu.com',valuestr:'2223',str:'我学的java语言',number:11,ok:false,id:1};}})</script>
</html>

二、指令
指的是带有“v-”前缀的特殊属性
1、核心指令
v-if|v-else|v-else-if:根据其后表达式的bool值进行判断是否渲染该元素
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
v-show:与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
注:v-show和v-if区别
v-show会显示,只是加上了“style="display:none"”,而v-if不会显示
v-for:类似JS的遍历,
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
案例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title></title></head><body><div id="pp"><p>v-if|v-else|v-else-if</p>分数:<input v-model="score" />评价:<span v-if="score>80">优秀</span><span v-else-if="score>60">良好</span><span v-else="score<60">差</span><p>v-show</p><span v-show="score>90">v-show-是否显示</span><span v-if="score>90">v-if-是否显示</span><p>v-for</p><select v-model="hobbySelected"><option v-for="h in hobby" :value="h.id">{{h.name}}</option></select><div v-for="h in hobby"><input :value="h.id" type=checkbox />{{h.name}}</div></div></body><script type="text/javascript">new Vue({el: '#pp',data() {return {score: 21,hobby: [{id: "1",name: "唱歌"},{id: "2",name: "跳舞"},{id: "3",name: "篮球"}],hobbySelected: 1};}})</script>
</html>

三、过滤器
1、全局过滤器
Vue.filter('filterName', function (value) {
// value 表示要过滤的内容
});
2、局部过滤器
new Vue({
filters:{'filterName':function(value){}}
});
vue允许你自定义过滤器,被用作一些常见的文本格式化,格式如下:
<!-- 在两个大括号中 -->
{{ name | capitalize }}
<!-- 在 v-bind 指令中 -->
<div v-bind:id="rawId | formatId"></div>
注1:过滤器函数接受表达式的值作为第一个参数
注2:过滤器可以串联
{{ message | filterA | filterB }}
注3:过滤器是JavaScript函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
注4:js定义一个类
function Stu(){};
Stu.prototype.add(a,b){};//添加一个新的实例方法
Stu.update(a,b){};//添加一个新的类方法
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title></title></head><body><div id="bpp">{{msg|all}}<br />{{msg|single}}<br />{{msg|all|single}}<br />{{msg|param(2,5)}}</div></body><script type="text/javascript">// 全局过滤器Vue.filter('all', function(value) {return value.substring(1, 4);});// 绑定边界 ES6具体体现new Vue({el: '#bpp',data() {return {msg:"abcdef"};},methods: {handle() {alert("触发事件");}},filters:{'single':function(val){return val.substring(2,3);},'param':function(val,start,end){return val.substring(start,end);}}})</script>
</html>

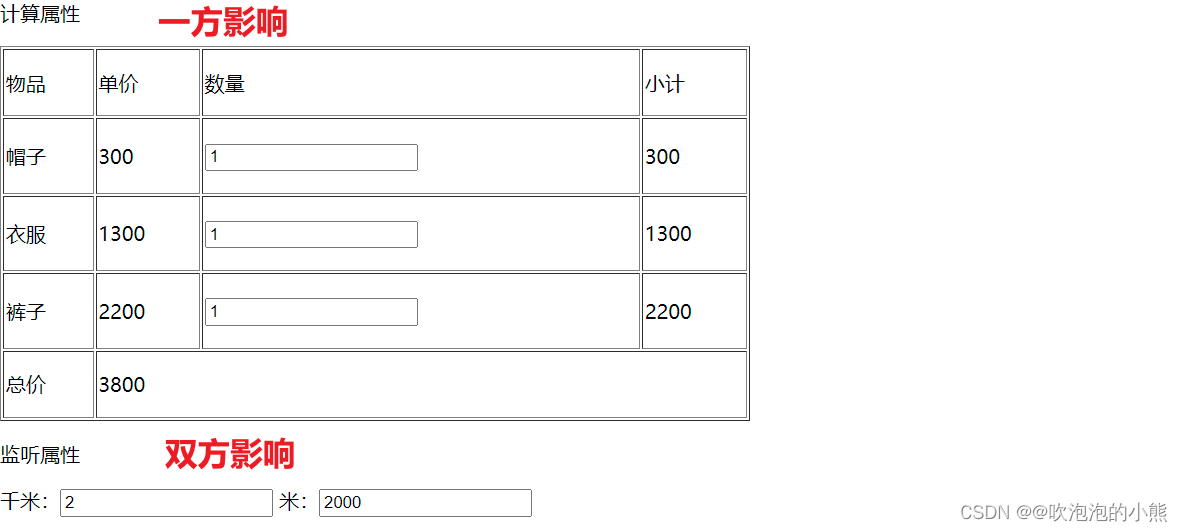
四、计算属性与监听属性
1、计算属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新
computed:{}
2、监听属性
监听属性 watch,我们可以通过 watch 来响应数据的变化
watch:{}
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title></title></head><body><!-- 定义边界 --><div id="app"><p>计算属性</p><table border="1" style="width: 600px;height: 300px;"><tr><td>物品</td><td>单价</td><td>数量</td><td>小计</td></tr><tr><td>帽子</td><td>{{maoziDanjia}}</td><td><input v-model="maozi" /></td><td>{{maoziTotal}}</td></tr><tr><td>衣服</td><td>{{yifuDanjia}}</td><td><input v-model="yifu" /></td><td>{{yifuTotal}}</td></tr><tr><td>裤子</td><td>{{kuziDanjia}}</td><td><input v-model="kuzi" /></td><td>{{kuziTotal}}</td></tr><tr><td>总价</td><td colspan="3">{{total}}</td></tr></table><p>监听属性</p>千米:<input v-model="km" />米:<input v-model="m" /></div></body><script type="text/javascript">// 全局过滤器Vue.filter('all', function(value) {return value.substring(1, 4);});// 绑定边界 ES6具体体现new Vue({el: '#app',data() {return {maoziDanjia: 300,yifuDanjia: 1300,kuziDanjia: 2200,maozi: 1,yifu: 1,kuzi: 1,km: 2,m: 2000};},methods: {handle() {alert("触发事件");}},computed: {maoziTotal() {return this.maoziDanjia * this.maozi;},yifuTotal() {return this.yifuDanjia * this.yifu;},kuziTotal() {return this.kuziDanjia * this.kuzi;},total() {return this.maoziTotal + this.yifuTotal + this.kuziTotal;}},watch: {// v指的是m变量m: function(v) {this.km = parseInt(v) / 1000;},// v指的是km变量km: function(v) {this.m = parseInt(v) * 1000;}}})</script>
</html>
 3、计算属性和监听属性的区别
3、计算属性和监听属性的区别
computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化,
与watch之间的区别:
watch主要用于监控vue实例的变化,它监控的变量当然必须在data里面声明才可以,它可以监控一个变量,也可以是一个对象