文章目录
- 一、html 系列 ⭐⭐⭐⭐⭐
- 1、H5新增特性和css3新增特性?
- 2、什么是HTML5,以及和HTML的区别是什么?
- 3、说说你对 Dom 树的理解?
- 4、跨域时怎么处理 cookie?
- 5、说说你对 SSG 的理解?
- 6、从输入url,到页面的画面展示的过程?
- 7、导致页面加载白屏时间长的原因有哪些,怎么进行优化?
- 8、了解过渐进式jpg吗?
- 9、前端跨页面通信,你知道哪些方法?
- 10、src和href的区别?
- 11、前端跨页面通信,你知道哪些方法?
- 12、说说SEO是什么?
- 13、?
- 14、?
- 二、css 系列 ⭐⭐⭐⭐⭐
- 1、BFC的理解?
- 2、说说你对盒模型的理解?
- 3、如何实现元素⽔平垂直居中?
- 4、CSS如何画⼀个三⻆形?原理是什么?
- 5、说说em/px/rem/vh/vw区别?
- 三、javaScript 系列 ⭐⭐⭐⭐⭐
- 四、vue 系列 ⭐⭐⭐
- 五、react 系列 ⭐⭐⭐
- 六、webpack 系列 ⭐⭐⭐
- 1、webpack的构建流程以及属性?
- 七、uniapp 系列 ⭐⭐
- 七、jquery 系列 ⭐⭐
- 1、jquery中 $ .get()提交和$.post()提交有区别吗?
- 2、
- 八、微信小程序 系列 ⭐⭐
- 1、简单描述下微信小程序的相关文件类型?
- 2、⼩程序怎么跟随事件传值?
- 3、⼩程序WXSS与CSS 的区别?
- 4、⼩程序的双向绑定和Vue哪⾥不⼀样?
- 5、请谈谈小程序的生命周期函数?
- 6、⼩程序怎么实现下拉刷新?
- 7、bindtap和catchtap区别?
- 8、⼩程序有哪些传递数据的⽅法?
- 9、微信小程序中的路由及其区别?
- 10、简述一下wx:if和hidden的区别?
- 11、app.json全局配置⽂件描述
- 12、如何封装⼩程序请求
- 13、简述微信小程序的运行机制?
- 14、⼩程序什么时候会主动销毁?
- 九、网络相关系列 ⭐
- 1、tcp为什么三次握手和四次挥手?
- 2、GET和POST的区别?
- 九、其他 ⭐⭐
一、html 系列 ⭐⭐⭐⭐⭐
1、H5新增特性和css3新增特性?
html5:
-
⾸先 html5 为了更好的实践 web 语义化,增加了 header,footer,
nav,aside,section 等语义 化标签, -
在表单⽅⾯,为了增强表单,为 input 增加了 color,email,data ,range 等类型,还有一些属性,
-
在存储⽅⾯,提供了 sessionStorage,localStorage,和离线存储,通过这些存储⽅式
⽅便数 据在客户端的存储和获取, -
在多媒体⽅⾯规定了⾳频和视频元素 audio 和 vedio,另外还 有地理定位,canvas 画
布,拖放,多线程编程的 web worker 和 websocket协议
css3新增特性:
- 新的选择器:引入了多种新的选择器,如属性选择器、伪类选择器、伪元素选择器等,使样式选择更加灵活。
- CSS3 边框如 border-radius,box-shadow 等;
- CSS3 背景如 background-size,background-origin 等;
- CSS3 2D,3D 转换如 transtion,transform 等;
- CSS3 动画如 animation 等;
2、什么是HTML5,以及和HTML的区别是什么?
HTML5是HTML的新标准,其主要目标是无需任何额外的插件如Flash、Silverlight等,就可以传输所有内容。它囊括了动画、视频、丰富的图形用户界面等。
HTML5是由万维网联盟(W3C)和 Web Hypertext Application Technology Working Group 合作创建的HTML新版本。
区别:
- 从文档声明类型上看:
HTML是很长的一段代码,很难记住。如下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
HTML5却只有简简单单的声明,方便记忆。如下:
<!DOCTYPE html>
- 从语义结构上看:
HTML4.0:没有体现结构语义化的标签,通常都是这样来命名的
<div id="header"></div>,这样表示网站的头部。
HTML5:在语义上却有很大的优势。提供了一些新的标签,比如:
<header><article><footer>。
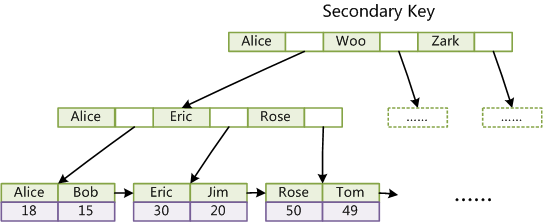
3、说说你对 Dom 树的理解?
- 什么是 DOM?
从网络传给渲染引擎的 HTML 文件字节流是无法直接被渲染引擎理解的,所以要将其转化为渲染引擎能够理解的内部结构,这个结构就是 DOM。DOM 提供了对 HTML 文档结构化的表述。
在渲染引擎中,DOM 有三个层面的作用:
- 从页面的视角来看,DOM 是生成页面的基础数据结构。
- 从 JavaScript 脚本视角来看,DOM 提供给 JavaScript 脚本操作的接口,通过这套接口,JavaScript 可以对 DOM 结构进行访问,从而改变文档的结构、样式和内容。
- 从安全视角来看,DOM 是一道安全防护线,一些不安全的内容在 DOM 解析阶段就被拒之门外了。
简言之,DOM 是表述 HTML 的内部数据结构,它会将 Web 页面和 JavaScript 脚本连接起来,并过滤一些不安全的内容。
- DOM树如何生成?
HTML 解析器(HTMLParser): 负责将 HTML 字节流转换为 DOM 结构。
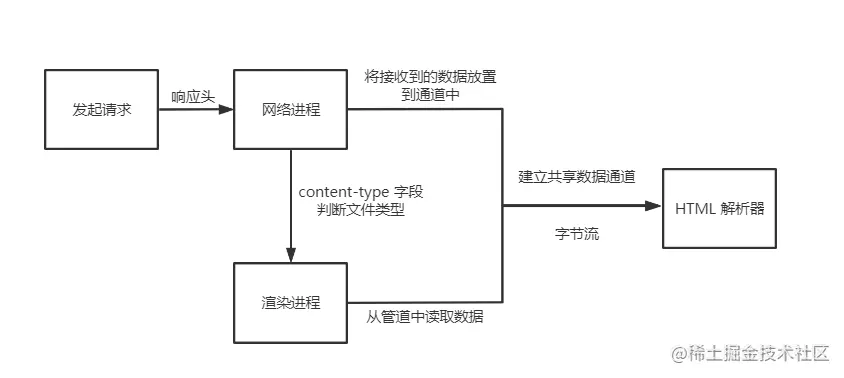
那么网络进程是如何将数据传给HTML解析器的呢?

从图中我们可以知道,网络进程和渲染进程之间有一个共享数据通道,网络进程加载了多少数据, 就将数据传给HTML解析器进行解析。
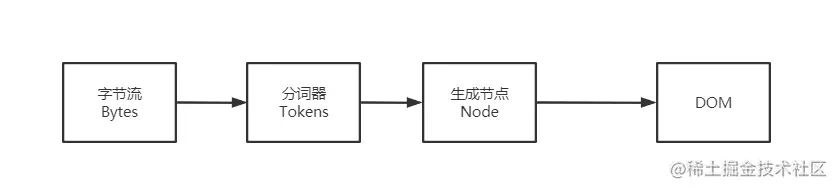
HTML解析器接收到数据(字节流)之后,字节流将转化成DOM,过程如下:

有三个阶段:
-
通过分词器将字节流转化为Token。 分词器先将字节流转换为一个个 Token,分为 Tag Token 和文本 Token。
注意,这里的Token并不是我们之前理解的Token,这里就是一个片段。 -
Token解析为DOM节点。
-
将 DOM节点添加到DOM树中。
- JavaScript影响DOM的生成?
我们知道,JavaScript可以修改DOM,它也会影响DOM的生成。
-
内嵌 JavaScript 脚本 比如我们嵌入了一段标签的代码,之前的解析过程都一样,但是解析到script标签时, 渲染引擎判断这是一段脚本,此时 HTML 解析器就会暂停 DOM 的解析, 因为接下来的 JavaScript 可能要修改当前已经生成的 DOM 结构。
暂停解析之后,JavaScript 引擎介入,并执行标签中的这段脚本。 脚本执行完成之后,HTML 解析器恢复解析过程,继续解析后续的内容,直至生成最终的 DOM。 -
引入 JavaScript 文件 基本上跟之前是一致的,不同点在于,暂停解析之后执行JavaScript 代码,需要先下载这段 JavaScript 代码。
4、跨域时怎么处理 cookie?
一个请求从发出到返回,需要浏览器和服务端的协调配合。浏览器要把自己的请求参数带给服务端,服务端校验参数之后,除了返回数据,也可能会顺便把请求是否缓存,cookie等信息告诉浏览器。当请求是跨域请求的时候,这个过程还要复杂一些。接下来咱们就看看跨域会有什么问题,又需要前后端进行怎样的配合。
- 普通跨域
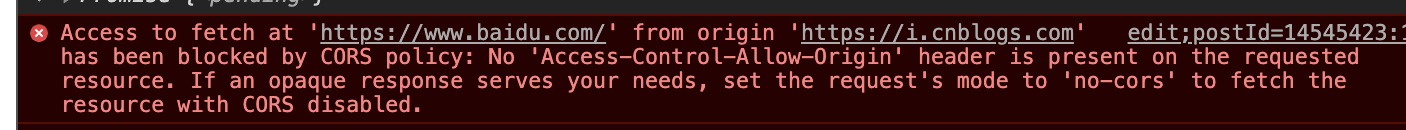
我有一个朋友,叫小王。前端小王和后端同事小马准备联调一个登录的api。假设是/login;小王在把登录账号和密码都准备好之后,愉快的发起了post提交。结果很意外,请求的响应被浏览器拦截了,浏览器还贴心的在console上抛出了一个错误。

小王翻译了一下,原来是被CORS策略拦截掉了。这个策略大概意思是说,服务端如果允许不同origin的请求,那就需要在返回的response header里面带上Access-Control-Allow-Origin这个header。否则浏览器在拿到响应并发现响应头里没有这个header时,就会把响应给吞掉,而不会交给js进行下一步处理。
小王把这个事情告诉了小马,然后小马在返回的header中加上了
1Access-Control-Allow-Origin: *
现在小王终于可以拿到返回的结果了。
这里要注意,浏览器不是在请求阶段就对请求进行拦截,而是正常发出请求,拿到服务端的响应之后,开始查看响应header里面有没有
Access-Control-Allow-Origin这个header,如果没有,响应的结果就不会到js那里去。
- 非简单请求的跨域
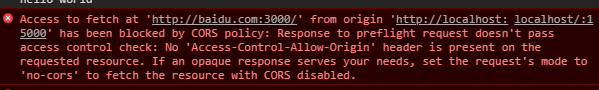
后来小王觉得在post中发送表单格式的body太麻烦,希望使用JSON格式的请求体提交。小马觉得就是几行代码的事,就同意了。但是小王改成JSON的消息体之后发现又被CORS拦截了,并抛出了下面的错误:

在上面的报错中,我们看到了 preflight 的单词。那这又是怎么回事呢?原来,修改请求体之后,这个跨域请求不再是简单请求了,需要在发起请求之前先进行 preflight 请求。那么什么是简单请求呢?
- 请求方法包括
GET,HEAD,POST - response header里面不能包含cors安全header以外的header。
- Content-Type 只限于
text/plain,multipart/form-data,application/x-www-form-urlencoded
由于json数据的content-type导致这个post请求不再是简单请求,而对于非简单请求,之前允许所有域名跨域访问是被禁止的。所以还是要修改Access-Control-Allow-Origin为特定的请求域名。在开发模式下,可能是http://localhost:3000之类的。
小马在重新修改Access-Control-Allow-Origin,小王又拿到了登录成功的结果。可以联调下一个api了。
- 带cookie的跨域
登录是基于session的,也就是说,登录成功后,server会通过set-cookie,将cookie设置到浏览器中,这样,下次访问同源下的api时,cookie就会被带上。
然而,奇怪的是,小王发现登录成功后,调用别的接口,cookie并没有被带上,导致server无法识别出用户信息,最终返回错误(状态码为401)。
- withCredentials
原来,浏览器发起跨域请求的时候,是不会主动带上cookie的,如果一个请求需要cookie,需要开发者设置一个选项,以fetch api为例:
fetch('http://baidu.com:3000', {// ...credentials: 'include'
})如果使用xhr api来请求,则需要这样写:
var invocation = new XMLHttpRequest();
var url = 'http://bar.other/resources/credentialed-content/';function callOtherDomain(){if(invocation) {invocation.open('GET', url, true);invocation.withCredentials = true; // 带上cookieinvocation.onreadystatechange = handler;invocation.send();}
}小王在设置请求之后又发起了一次请求。却发现cookie还是没有带上去。小王只好在MDN继续查看资料,发现在set-cookie时需要带一个sameSite的属性。
- sameSite
sameSite是为了防止csrf攻击而产生的属性,如果不知道啥是CSRF攻击,可以自己先去查一下。
由于我们需要在请求中带上cookie,所以需要在set-cookie时将cookie的sameSite设置为none;又由于将sameSite设置为none时,也需要将Secure设置上,所以请求需要基于https;
小王最后一次请求小马对api进行了上诉更改,服务器终于认出请求来自谁,并返回了正确的结果,跨域的踩坑之旅算是告一段落。
- 总结
很多时候,我们可能只会关注请求体是什么,响应有没有正确返回,而忽略了header部分。殊不知,header在缓存,web安全,浏览器正确解析结果中发挥了重要的作用,比如本文中的一系列Access-Control-Allow-*的header。
为了让web更安全,CORS还在不断地更新,比如这个提案,规定从公网到私网,或者从私网访问local network时,需要设置跨域头,Access-Control-Allow-Private-Network。
5、说说你对 SSG 的理解?
SSG(Static Site Generation,静态网站生成)是指在构建时预先生成静态页面,并将这些页面部署到 CDN 或者其他存储服务中,以提升 Web 应用的性能和用户体验。
具体来说,SSG 的实现方式通常包括以下几个步骤:
- 在开发阶段,使用模板引擎等技术创建静态页面模板;
- 将需要展示的数据从后台 API 中获取或者通过其他渠道获取,并将其填充到静态页面模板中,生成完整的 HTML 页面;
- 使用构建工具(例如 Gatsby、Next.js 等)对静态页面进行构建,生成静态 HTML、CSS 和 JavaScript 文件;
- 部署生成好的静态文件到服务器或者 CDN 上,以供用户访问。
相比于传统的动态网页,SSG 具有如下优势:
- 加载速度快:由于不需要每次请求都动态地渲染页面,SSG 可以减少页面加载时间,从而提高用户体验和搜索引擎排名;
- 安全性高:由于没有后台代码和数据库,SSG 不容易受到 SQL 注入等攻击;
- 成本低:由于不需要动态服务器等设备,SSG 可以降低网站的运维成本和服务器负担。
需要注意的是,SSG 不适用于频繁更新的内容和动态交互等场景,但对于内容较为稳定和更新较少的网站则是一个性能优化的好选择。
6、从输入url,到页面的画面展示的过程?
-
首先,在浏览器地址栏中输入url
-
浏览器先查看浏览器缓存-系统缓存-路由器缓存,如果缓存中有,会直接在屏幕中显示页面内容。若没有,则跳到第三步操作。
-
在发送http请求前,需要域名解析(DNS解析),解析获取相应的IP地址。
-
浏览器向服务器发起tcp连接,与浏览器建立tcp三次握手。
-
握手成功后,浏览器向服务器发送http请求,请求数据包。
-
服务器处理收到的请求,将数据返回至浏览器
-
浏览器收到HTTP响应
-
读取页面内容,浏览器渲染,解析html源码
-
生成Dom树、解析css样式、js交互,渲染显示页面
浏览器下载HTML后,首先解析头部代码,进行样式表下载,然后继续向下解析HTML代码,构建DOM树,同时进行样式下载。当DOM树构建完成后,立即开始构造CSSOM树。理想情况下,样式表下载速度够快,DOM树和CSSOM树进入一个并行的过程,当两棵树构建完毕,构建渲染树,然后进行绘制。
浏览器安全解析策略对解析HTML造成的影响:
当解析HTML时遇到内联JS代码,会阻塞DOM树的构建,会先执行完JS代码;当CSS样式文件没有下载完成时,浏览器解析HTML遇到了内联JS代码,此时,浏览器暂停JS脚本执行,暂停HTML解析。直到CSS文件下载完成,完成CSSOM树构建,重新恢复原来的解析。
JavaScript 会阻塞 DOM 生成,而样式文件又会阻塞 JavaScript 的执行,所以在实际的工程中需要重点关注 JavaScript 文件和样式表文件,使用不当会影响到页面性能的。
7、导致页面加载白屏时间长的原因有哪些,怎么进行优化?
- 白屏时间
白屏时间:即用户点击一个链接或打开浏览器输入URL地址后,从屏幕空白到显示第一个画面的时间。
- 白屏时间的重要性
当用户点开一个链接或者是直接在浏览器中输入URL开始进行访问时,就开始等待页面的展示。页面渲染的时间越短,用户等待的时间就越短,用户感知到页面的速度就越快。这样可以极大的提升用户的体验,减少用户的跳出,提升页面的留存率。
- 白屏-性能优化
DNS解析优化: 针对DNS Lookup环节,我们可以针对性的进行DNS解析优化。
- DNS缓存优化
- DNS预加载策略
- 稳定可靠的DNS服务器
TCP网络链路优化: 多花点钱吧
服务端处理优化: 服务端的处理优化,是一个非常庞大的话题,会涉及到如Redis缓存、数据库存储优化或是系统内的各种中间件以及Gzip压缩等…
浏览器下载、解析、渲染页面优化: 根据浏览器对页面的下载、解析、渲染过程,可以考虑一下的优化处理
- 尽可能的精简HTML的代码和结构
- 尽可能的优化CSS文件和结构
- 一定要合理的放置JS代码,尽量不要使用内联的JS代码
- 将渲染首屏内容所需的关键CSS内联到HTML中,能使CSS更快速地下载。在HTML下载完成之后就能渲染了,页面渲染的时间提前,从而缩短首屏渲染时间;
- 延迟首屏不需要的图片加载,而优先加载首屏所需图片(offsetTop<clientHeight)
document.documentElement.clientHeight//获取屏幕可视区域的高度
element.offsetTop//获取元素相对于文档顶部的高度
因为JavaScript 会阻塞 DOM 生成,而样式文件又会阻塞 JavaScript 的执行,所以在实际的工程中需要重点关注 JavaScript 文件和样式表文件,使用不当会影响到页面性能的。
8、了解过渐进式jpg吗?
渐进式 JPEG(Progressive JPEG),即PJPEG,是该标准的三种流行压缩模式之一。
渐进式 JPEG 以特定方式压缩照片和图形,与基线 JPEG 不同,PJPEG 在 Web 浏览器中呈现时,会首先给出模糊图像的外观。然后一点一点地开始图片渲染,直到它显示完全渲染的图像。浏览器实际上是逐行解释图像,但在占位符中提供了完整图像的模糊预览。随着 Web 浏览器的渲染引擎处理数据,图像的对比度开始变得更清晰、更详细。直到最后渲染完毕,用户将看到完整的清晰图像。
PJPEG 能够起到一种很有意义的心理效果,让用户有东西可看,而不必坐着干等大型图像慢慢显示在屏幕上。
PJPEG 适用于大部分常用的浏览器,包括 Chrome、Firefox 和 Internet Explorer 9 及更高版本。旧版本的 Internet Explorer 在显示渐进式 JPEG 时存在一些问题,不过这只是很小一部分用户。而不支持渐进式 JPEG 格式的浏览器会像普通 JPEG 一样加载照片。
9、前端跨页面通信,你知道哪些方法?
10、src和href的区别?
src 用于替换当前元素,href 用于在当前文档和引用资源之间确立联系
- src
src 是 source 的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置,在请求 src 资源时会将其指向的资源下载并应用到文档内,例如is 脚本,img 图片和 frame 等元素
<script src ="js.js"></script>
当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等元素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将is 脚本放在底部而不是头部。
- href
href是 Hypertext Reference 的缩写,指向网络资源所在位置,建立和当前元素(点)或当前文档(链接)之间的链接,如果在文档中添加
<link href="common.css" rel='stylesheet'/>
那么浏览器会识别该文档为 ss 文件,就会并行下载资源并且不会停止对当前文档的处理。 这也是为什么建议使2用 link 方式来加载 css,而不是使用@import 方式。
11、前端跨页面通信,你知道哪些方法?
12、说说SEO是什么?
SEO(Search Engine Optimization),汉译为搜索引擎优化。
搜索引擎优化是一种利用搜索引擎的搜索规则来提高目前网站在有关搜索引擎内的自然排名的方式。
SEO是指为了从搜索引擎中获得更多的免费流量,从网站结构、内容建设方案、用户互动传播、页面等角度进行合理规划,使网站更适合搜索引擎的索引原则的行为。
13、?
14、?
二、css 系列 ⭐⭐⭐⭐⭐
1、BFC的理解?
1.BFC(Block Formatting Context),即块级格式化上下⽂,它是⻚⾯中的⼀块渲染区
域,并且有⼀套属于⾃⼰的渲染规则:
- 内部的盒⼦会在垂直⽅向上⼀个接⼀个的放置
- 对于同⼀个BFC的俩个相邻的盒⼦的margin会发⽣重叠,与⽅向⽆关。
- 每个元素的左外边距与包含块的左边界相接触(从左到右),即使浮动元素也是如此
- BFC的区域不会与float的元素区域重叠
- 计算BFC的⾼度时,浮动⼦元素也参与计算
- BFC就是⻚⾯上的⼀个隔离的独⽴容器,容器⾥⾯的⼦元素不会影响到外⾯的元素,反之亦然
BFC⽬的是形成⼀个相对于外界完全独⽴的空间,让内部的⼦元素不会影响到外部的元素
2.触发BFC的条件包含不限于:
- 根元素,即HTML元素
- 浮动元素:float值为left、right
- overflow值不为 visible,为 auto、scroll、hidden
- display的值为inline-block、inltable-cell、table-caption、table、inlinetable、flex、inline-flex、grid、inline-grid
- position的值为absolute或fixed
3.利⽤BFC的特性,我们将
BFC应⽤在以下场景:
- 防⽌margin重叠(塌陷)
- 清除内部浮动
- ⾃适应多栏布局
2、说说你对盒模型的理解?
盒模型其实就是浏览器把⼀个个标签都看成⼀个矩形盒⼦,每个盒⼦都由:内容、内边距、边框、外边距四部分组成.
盒模型分为,标准盒模型和怪异盒模型
区别: 标准盒模型的宽高只包含内容,不包含其他部分 怪异盒模型的宽高包含了内容、内边距和边框部分
通过box-sizing属性设置盒模型
border-box //怪异盒模型content-box //标准盒模型
3、如何实现元素⽔平垂直居中?
已知宽高:
1. 定位:
绝对定位 top:50%;left;50%;margin负的自身宽高的一半
2. 定位:
绝对定位 top:50%;left;50%;transform(-50%, -50%)负百分之五十
3. grid⽹格布局
设置父元素为display: grid;使用 grid-auto-columns 和 grid-auto-rows 属性将网格单元格大小设置为 auto ,然后使用 justify-content 和 align-content 属性将格子垂直和水平居中。
未知宽高:
2. 定位:
元素绝对定位 上下左右(0)margin:auto;
3. 弹性盒子:
父元素设置flex弹性盒,然后使用justify-content: center,align-items: center居中
4. table布局
设置⽗元素为 display:table-cell ,⼦元素设置 display: inline-block 。利⽤ vertical和 text-align 可以让所有的⾏内块级元素⽔平垂直居中
4、CSS如何画⼀个三⻆形?原理是什么?
通常情况下我们会使⽤图⽚或者 svg 去完成三⻆形效果图,但如果单纯使⽤ css 如何完成⼀个三⻆
形呢?其实实现过程似乎也并不困难,通过边框就可完成
实现过程:
设置一个宽高为零的元素,然后设置它的border边框为50px或更大,最后给个颜色值,把另外三个边框的宽度改为零
5、说说em/px/rem/vh/vw区别?
em/px/rem/vh/vw区别如下:
px:绝对单位,⻚⾯按精确像素展示
em:相对单位,基准点为⽗节点字体的⼤⼩,如果⾃身定义了 font-size 按⾃身来计算,整个⻚⾯内1em 不是⼀个固定的值
rem:相对单位,可理解为 root em , 相对根节点 html 的字体⼤⼩来计算
vh、vw:主要⽤于⻚⾯视⼝⼤⼩布局,在⻚⾯布局上更加⽅便简单
三、javaScript 系列 ⭐⭐⭐⭐⭐
四、vue 系列 ⭐⭐⭐
五、react 系列 ⭐⭐⭐
六、webpack 系列 ⭐⭐⭐
1、webpack的构建流程以及属性?
Webpack是一个流行的前端打包工具,用于将多个JavaScript文件和其他资源合并成一个或多个生产环境中使用的bundle.js文件。下面是Webpack的构建流程以及常见的属性:
- 构建流程:
Webpack主要分为以下几个步骤:
- 解析配置文件:Webpack会读取用户提供的配置文件,根据配置信息进行后续操作。
- 解析模块依赖:Webpack会解析所有模块之间的依赖关系,并生成依赖关系图。
- 加载模块:Webpack会根据依赖关系图,加载各个模块。
- 转换代码:Webpack可以通过loader来对各个模块进行转换,比如将ES6代码转换为ES5代码。
- 生成代码块:Webpack会根据代码之间的依赖关系,生成一些代码块,每个代码块包含一个或多个模块的代码。
- 输出文件:Webpack会将所有生成的代码块合并成一个或多个输出文件。
- 属性:
Webpack的一些常见属性如下:
- entry:入口文件的路径,Webpack会从这个文件开始解析所有的依赖关系。
- output:打包生成文件的配置,其中包含文件名、输出路径等信息。
- module:配置各类模块的处理规则,通常使用不同类型的loader实现文件转换。
- resolve:配置Webpack在查找module时的优先级和缺省文件后缀名等信息。
- plugins:配置Webpack使用的插件,插件可以用于完成各种自动化工作,比如压缩文件、合并代码块等。
七、uniapp 系列 ⭐⭐
七、jquery 系列 ⭐⭐
1、jquery中 $ .get()提交和$.post()提交有区别吗?
相同点:
都是异步请求的方式来获取服务端的数据;
异同点:
-
请求方式不同: $ .get() 方法使用GET方法来进行异步请求的。$.post() 方法使用POST方法来进行异步请求的。
-
参数传递方式不同:get请求会将参数跟在URL后进行传递,而POST请求则是作为HTTP消息的实体内容发送给Web服务器的,这种传递是对用户不可见的。
-
数据传输大小不同:get方式传输的数据大小不能超过2KB 而POST要大的多
-
安全问题: GET 方式请求的数据会被浏览器缓存起来,因此有安全问题。
2、
八、微信小程序 系列 ⭐⭐
1、简单描述下微信小程序的相关文件类型?
微信小程序项目结构主要有四个文件类型,如下:
-
WXML可以构建出页面的结构
-
WXSS 是一套样式语言,用于描述 WXML 的组件样式
-
js逻辑处理,网络请求
-
json小程序配置文件
-
app.json作为配置文件入口,整个小程序的全局配置。
-
app.js必须要有这个文件,没有会报错
-
app.wxss全局页面样式设置,在app.wxss中设置的样式可以在小程序的所有页面生效
2、⼩程序怎么跟随事件传值?
在⻚⾯标签上绑定
data-key= value, 然后绑定事件通过e.Target.dataset.key来获取标签上绑定的值(他盖特)
3、⼩程序WXSS与CSS 的区别?
- wxss 背景图⽚只能引⼊外链,不能使⽤本地图⽚.
- ⼩程序可以使⽤ @import 引⼊ 外联样式⽂件,地址为相对路径.
- 尺⼨单位为 rpx , rpx 是响应式像素,可以根据屏幕宽度进⾏⾃适应
4、⼩程序的双向绑定和Vue哪⾥不⼀样?
⼩程序直接使⽤this.data.key = value 是不能更新到视图当中的
必须使⽤this.setData({ key :value })来更新值
5、请谈谈小程序的生命周期函数?
- onLoad(昂搂德):页面加载时触发
- onShow():页面显示/切入前台时触发
- onHide():页面隐藏/切入后台时触发
- onReady(昂芮滴):页面初次渲染完成时触发
- onUnload(昂 昂楼的):页面卸载时触发
- onPullDownRefresh(昂谱当 芮 fi屎):下拉刷新的钩子函数
- onReachBottom(昂瑞驰波特闷):上翻到底的钩子函数
6、⼩程序怎么实现下拉刷新?
⽅案 ⼀ :
在 app.json 中 将
enablePullDownRefresh【嗯a波 蒲当 芮 fi屎】设为true, 开启全局下拉刷新。
或者在 组件 json中 enablePullDownRefresh设为true, 开启单组件下拉刷新。
⽅案⼆:
scroll-view:使⽤该滚动组件 ⾃定义刷新,通过bindscrolltoupper(版的死课肉吐破) 属性, 当滚动到顶部左边,会触发scrolltoupper【死课肉吐破】事件,利⽤这个属性来实现下拉刷新功能。
7、bindtap和catchtap区别?
相同点:
都是小程序中的点击事件。
不同点:
bindtap【办的泰普】不会阻⽌冒泡,catchtap可以阻⽌冒泡。(开吃特泰普)。
8、⼩程序有哪些传递数据的⽅法?
方案一:使用全局变量
在 app.js 中的
this.globalData(阁楼博 怼特)中放⼊要存储的数据。在组件.js 头部中引⼊ const app(康搜爱普) = getApp(); 获取全局变量,然后使⽤ app.globalData.key来进⾏获取和赋值。
方案二:使用路由
wx.navigateTo 和 wx.redirectTo(瑞迪 芮可图) 时,可以通过在 url 后拼接参数变量, 然后在⽬标⻚⾯的onLoad生命周期中,通过参数来获取传递过来的值。
方案三:使用本地存储
9、微信小程序中的路由及其区别?
wx.navigateTo(奶为 给特吐 ):保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面
wx.redirectTo( 蕊德 瑞可特 吐):关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
wx.switchTab(死维持 泰普):跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
wx.navigateBack()关闭当前页面,返回上一级页面或多级页面。wx.reLaunch():关闭所有页面,打开应用内的某个页面 (芮老吃)
10、简述一下wx:if和hidden的区别?
- wx:if 动态创建或销毁对应的UI结构
- wx:if 条件为 false,什么也不做;为true时,才开始局部渲染
- hidden 简单控制组件的显示与隐藏
- wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。频繁切换的情况下,用 hidden 更好,运行时条件不大可能改变则 wx:if较好
11、app.json全局配置⽂件描述
pages : ⽤于存放当前⼩程序的所有⻚⾯路径
window : ⼩程序所有⻚⾯的顶部背景颜⾊,⽂字颜⾊配置
tabBar : ⼩程序底部的 Tab ,最多5个,最少2个
12、如何封装⼩程序请求
封装 wx.request 请求传递需要的参数,封装常⽤⽅法 POST , GET , 最后导出这些⽅法然后新建⼀个 api.js ⽂件,导⼊封装好的⽅法,然后调取相应的⽅法,传递数据。
总结:
在src目录中新建一个utils (噢 套死)目录,在目录中新建一个request.js,在request.js中首先获取整个小程序的实例来保证能调用wx所有方法,定义get和post等请求的方法,然后在get或者post请求的方法中设置wx.showToast(头斯特),然后通过wx.request来实现get或者post请求,在success(森克 赛斯)中,关闭loading (楼顶),然后通过回调的形式来返回获取的数据
最后调用的时候使用require来引入
13、简述微信小程序的运行机制?
热启动 :
假如⽤户已经打开了某个⼩程序,在⼀定时间内再次打开⼩程序的话,这个时候我们就不再需要重新启动了,这需要把我们的后台打开的⼩程序切换到前台来使⽤。
冷启动:
⽤户⾸次打开⼩程序或被微信主动销毁再次打开的情况,此时⼩程序需要重新加载启动。
14、⼩程序什么时候会主动销毁?
⼩程序在进⼊后台之后,客户端会帮我们在⼀定时间内维持我们的⼀个状态,
超过五分钟会被微信主动销毁.官⽅没有明确说明什么时候销毁,不同机型表现也不⼀样,
2019年开发时:官⽅⽂档没有说明,但是经过询问⼀般指5分钟内2020年开发时:官⽅⽂档没有说明,测试安卓没有固定时间,内存⾜够的情况下,有时候⼀天了还在,有时候⼏分钟就没了
九、网络相关系列 ⭐
1、tcp为什么三次握手和四次挥手?
TCP作为一种可靠的传输协议,需要在建立连接和断开连接的过程中进行一些状态的确认和控制。因此,在TCP连接的建立和断开过程中,需要进行三次握手和四次挥手。
三次握手:
-
第一次握手:客户端向服务器端发送一个连接请求报文段(SYN)。
-
第二次握手:服务器收到请求后,向客户端回送一个收到确认报文段(ACK),并发送一个连接请求报文段(SYN)。
-
第三次握手:客户端接收到收到确认报文段后,向服务器端回送一个收到确认报文段(ACK)。
这样,双方完成了三次握手,
TCP连接建立成功。三次握手的目的是确保双方都能收到对方的消息,并且能够正确建立连接。
四次挥手:
-
第一次挥手:客户端向服务器端发送一个关闭连接的请求报文段(FIN)。
-
第二次挥手:服务器收到请求后,向客户端回送一个确认报文段(ACK)。
-
第三次挥手:服务器向客户端发送一个关闭连接的请求报文段(FIN)。
-
第四次挥手:客户端收到请求后,向服务器端回送一个确认报文段(ACK)。
完成四次挥手之后,TCP连接断开。
四次挥手的目的是确保双方都知道连接已经断开,并且释放所有的连接资源。
可以看出,TCP连接的建立和断开都需要进行一些状态的确认和控制,因此需要进行三次握手和四次挥手。这样可以保证连接的可靠性和正确性。
2、GET和POST的区别?
GET和POST是HTTP协议中常用的两种请求方法,它们有以下几点区别:
1.参数位置:
GET请求的参数是在URL中拼接,而POST请求的参数则是在请求体(body)中传递。
2.请求方式:
GET请求是通过URL向服务器请求数据,在URL中通过问号“?”传参。而POST请求是把数据放在HTTP请求体内提交给服务器。
3.请求长度:
GET请求没有请求体,因此请求长度有限制,目前大部分浏览器限制在2048个字符以内;而POST请求没有限制,但是实际情况一般由于服务器的限制而做出调整。
4.安全性:
GET请求会把参数暴露在URL上,容易受到劫持和攻击;而POST请求因为请求体的存在,相对于GET来说更加安全。
5.缓存:
GET请求可以被浏览器缓存,当下次请求相同的URL时,浏览器直接从缓存中取出数据;而POST请求不会被缓存,每次请求都需要重新传输数据。
九、其他 ⭐⭐