WEB安全之javascript基础(一):js的引入方法注释变量数据类型
- 概述
- 1、嵌入方法
- 内嵌式
- 外链式
- 行内式
- 2、语句
- 3、注释
- 4、变量
- 5、JavaScript 保留关键字
- 6、JavaScript 作用域
- Javascrpt 局部变量
- JavaScript 全局变量
- 7、数据类型
- 判断类型
概述
-
JavaScript是目前web开发中不可缺少的脚本语言,js不需要编译即可运行,运行在客户端,需要通过浏览器来解析执行JavaScript代码。
诞生于1995年,当时的主要目的是验证表单的数据是否合法。
JavaScript本来应该叫Livescript,但是在发布前夕,想搭上当时超热的java顺风车,临时把名字改为了JavaScript。(也就是说js跟java没有关系,当时只是想借助java的名气)。 -
javaScript 被用来改进设计、验证表单、检测浏览器、创建cookies,等等。JavaScript 是因特网上最流行的脚本语言,并且可在所有主要的浏览器中运行,比如: Internet Explorer、 Maxthon、Mozilla、Firefox、Netscape、Chrome和 Opera等。
常用 (1)修改html及css代码 (2)验证表单
1、嵌入方法
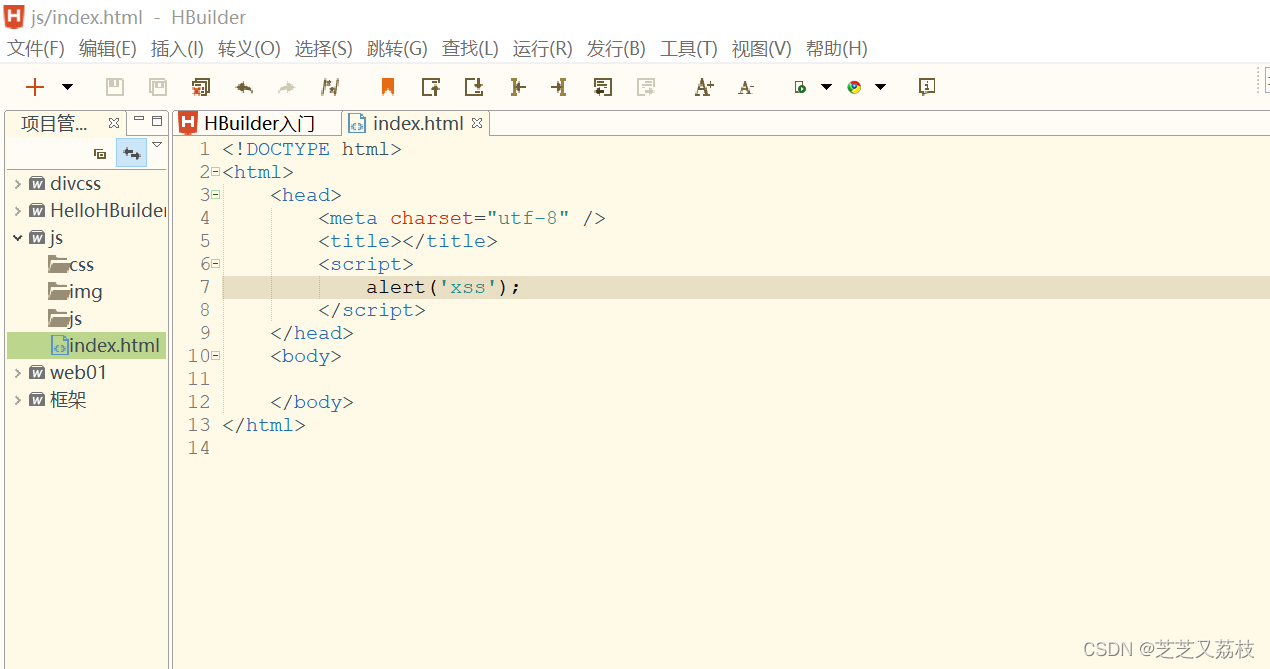
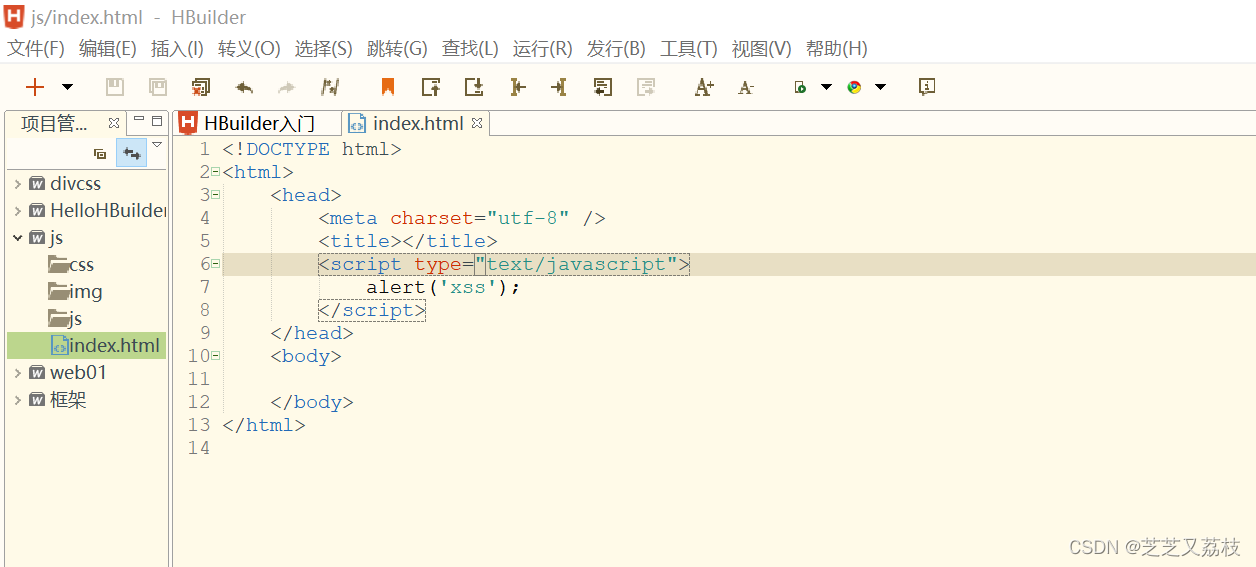
内嵌式
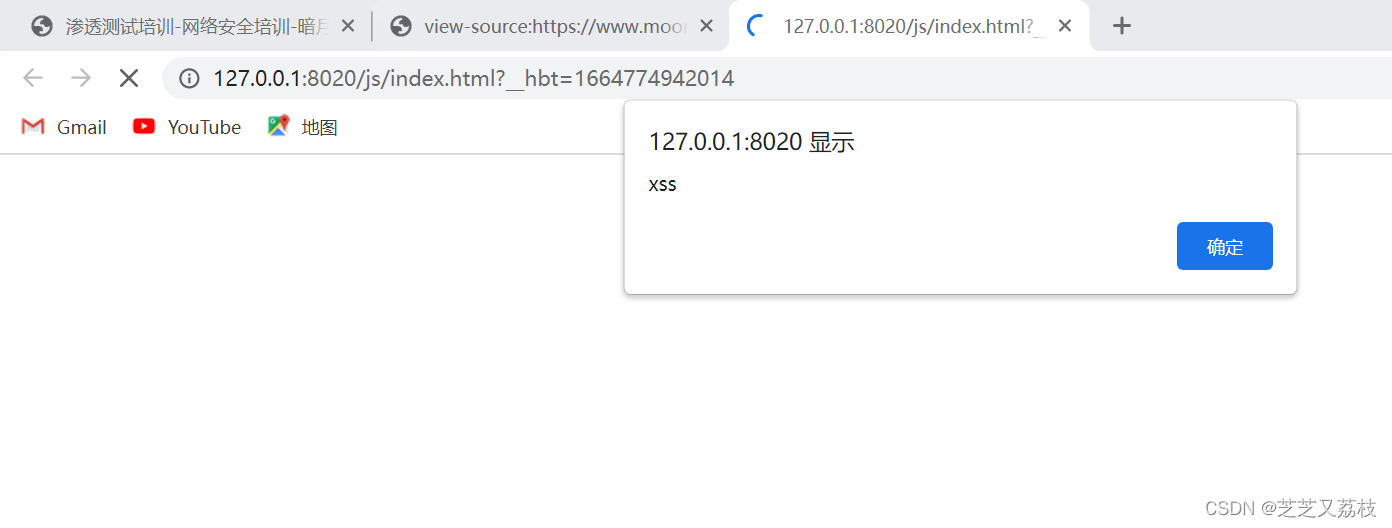
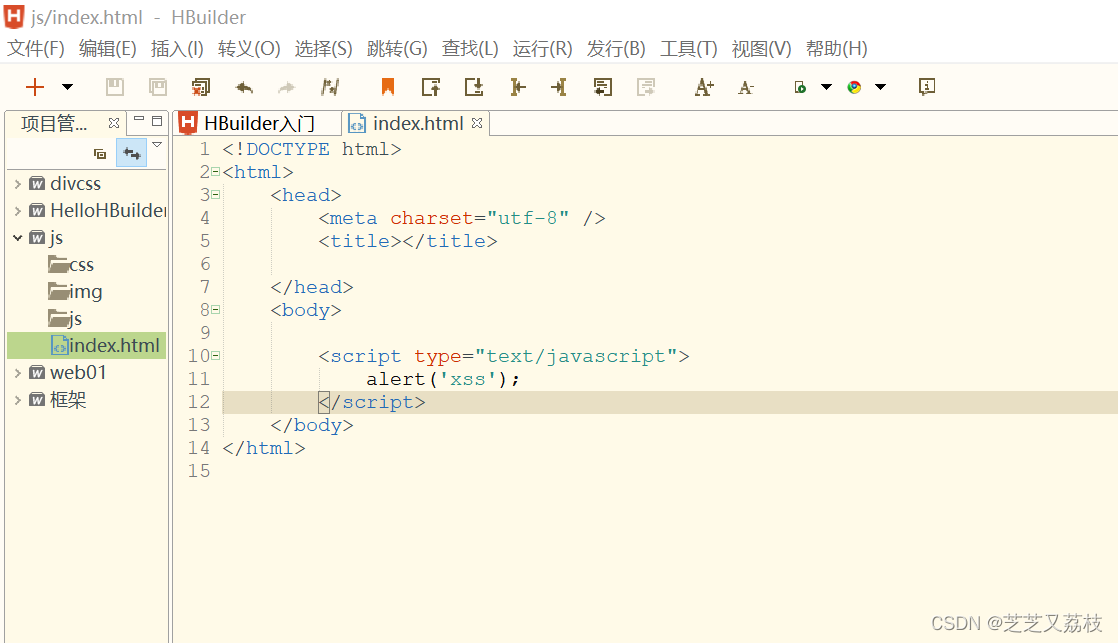
理论上js可以写在任何一个地方 但是一般写在head标签里或者 body下
<script type="application/javascript">
alert("内嵌式");
</script>
<script>alert("内嵌式");</script>
- 随便打开一个网页就查找到js的内嵌式

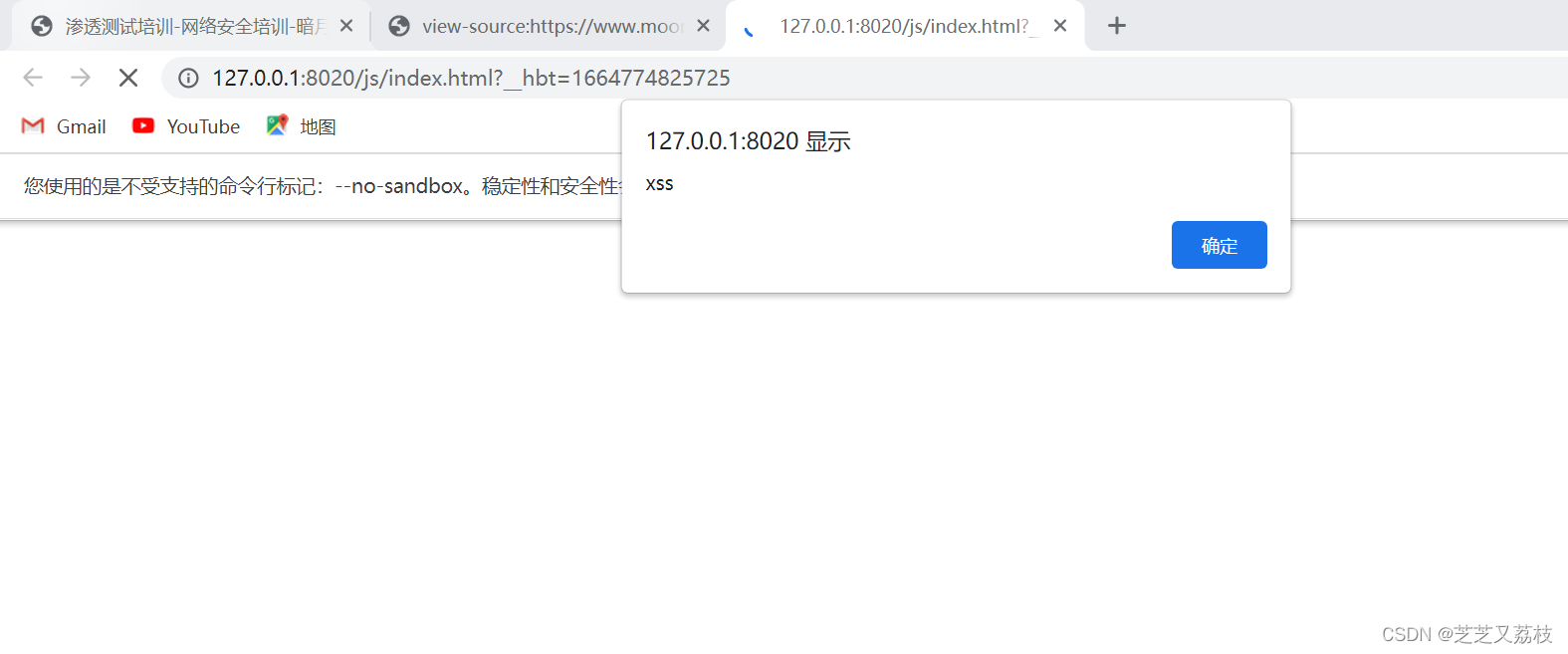
- 写一个最简单的






外链式
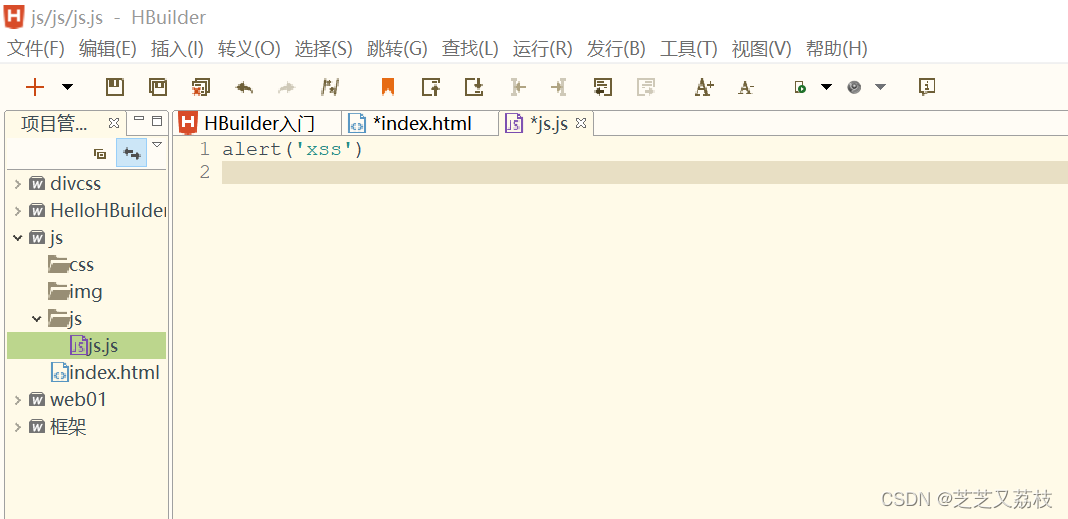
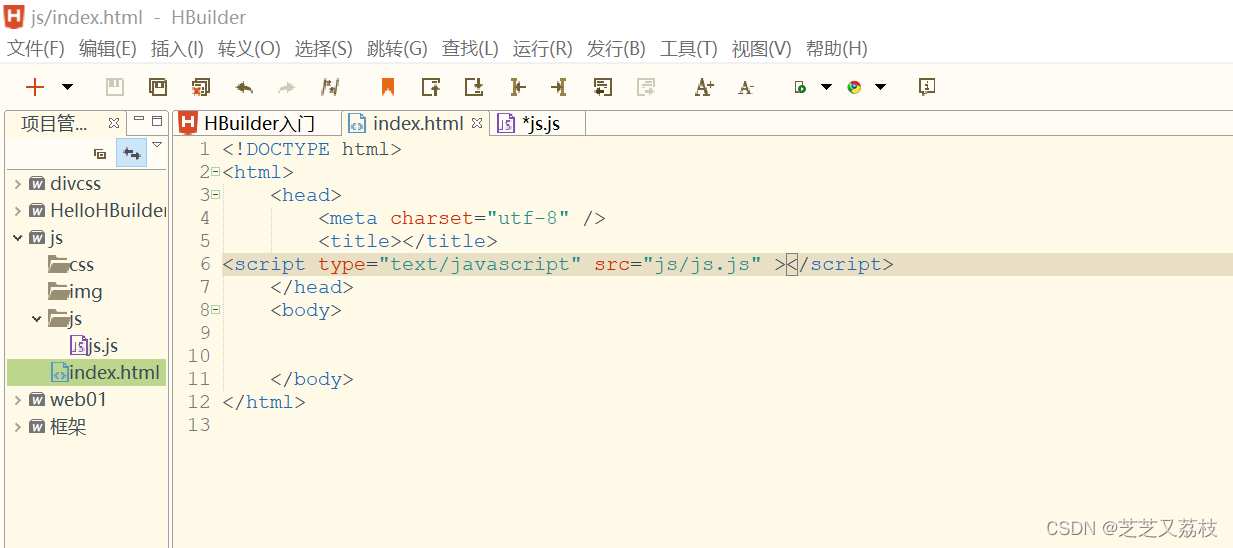
首先新建一个文件类型为.js的文件,然后在该文件中写js语句,通过script标签对引入到html页面中。
<script src="js文件路径地址">这里不能写js语句</script>
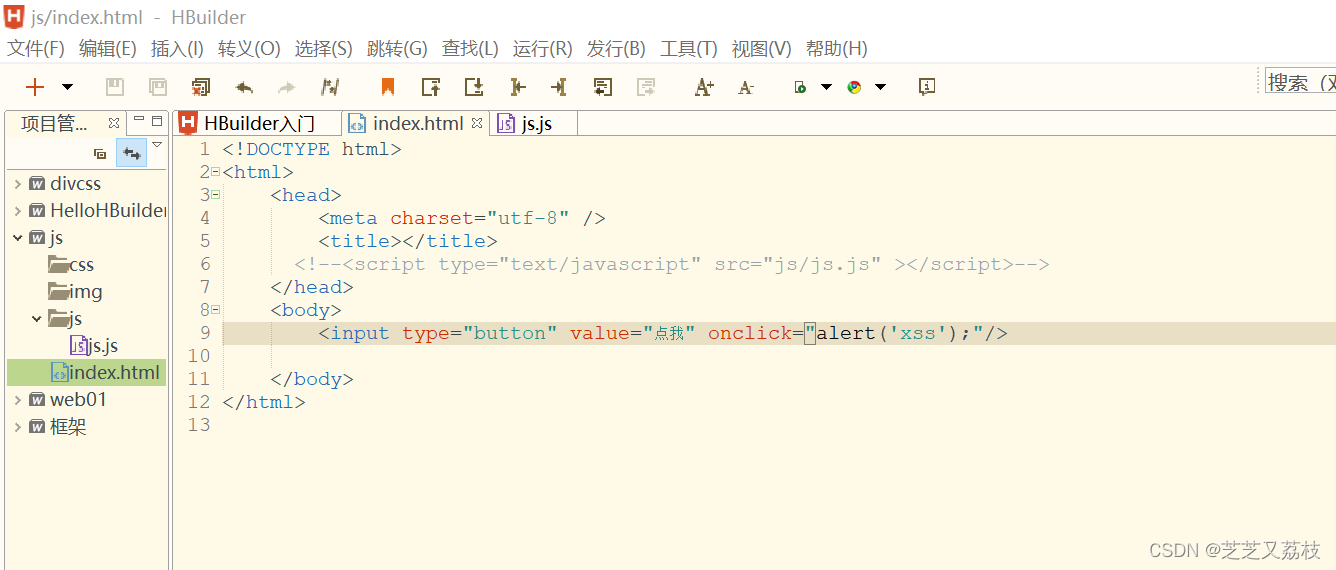
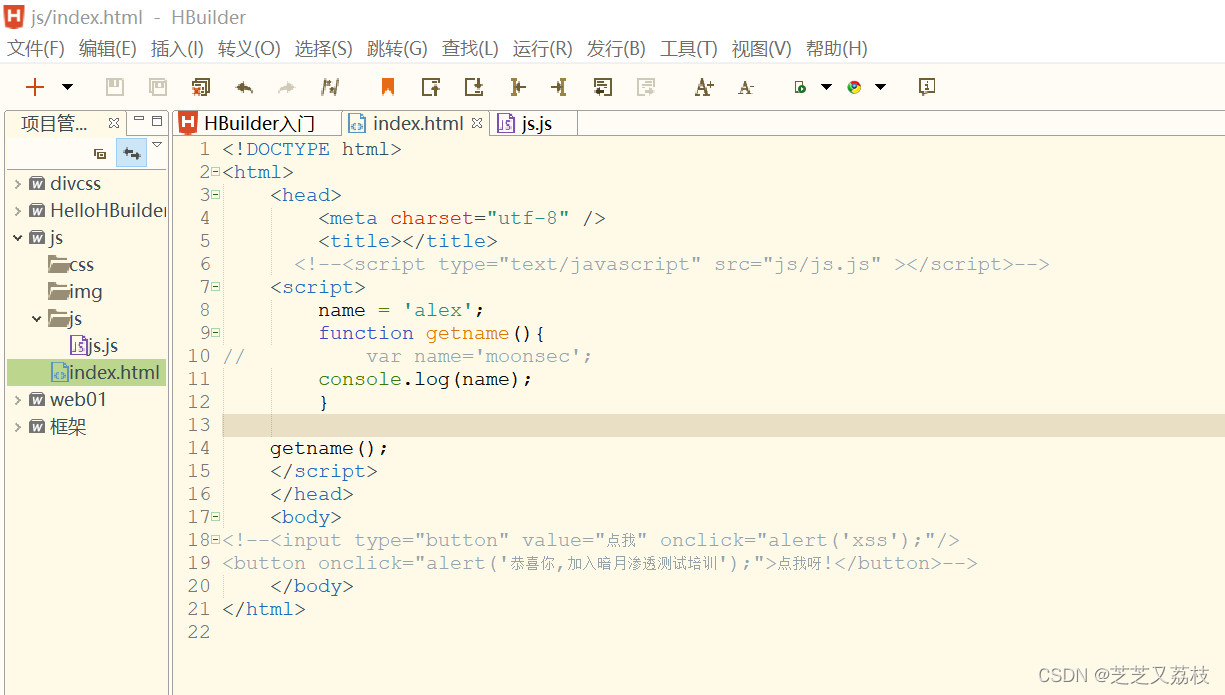
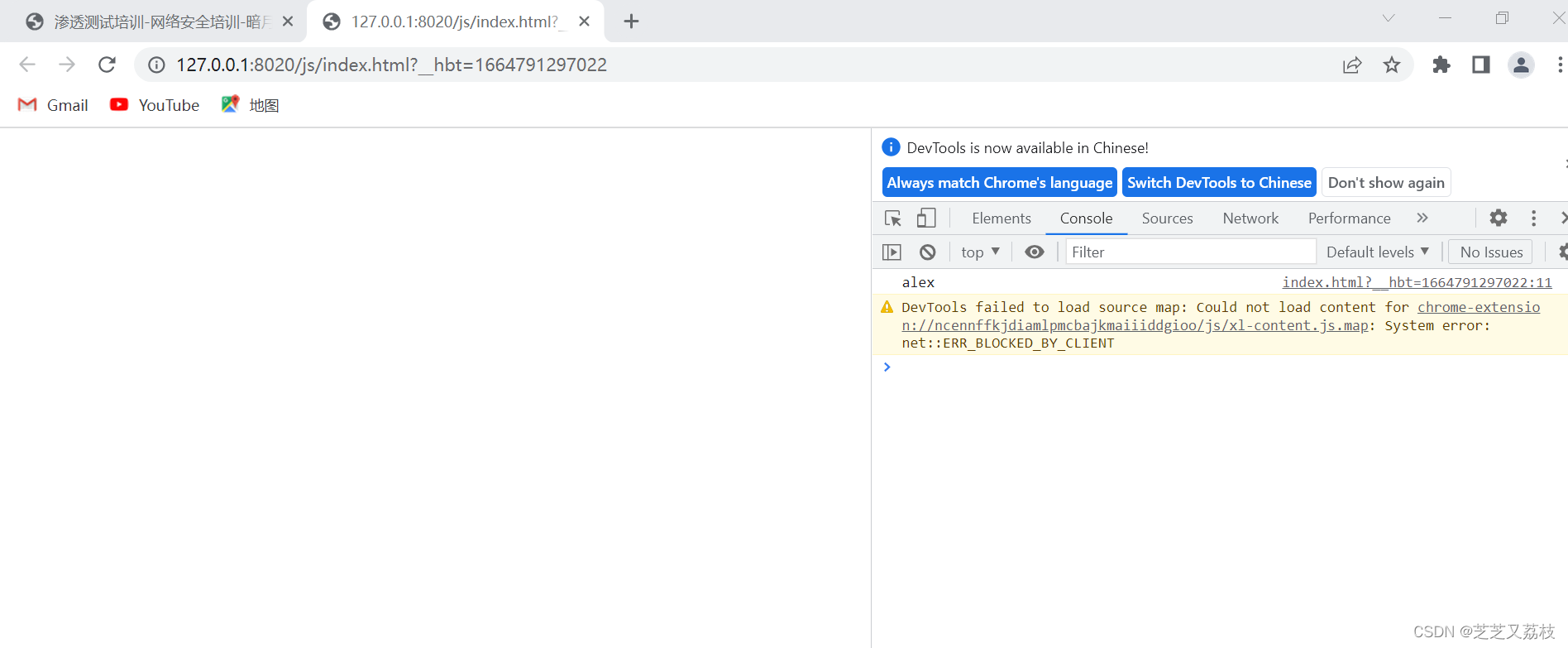
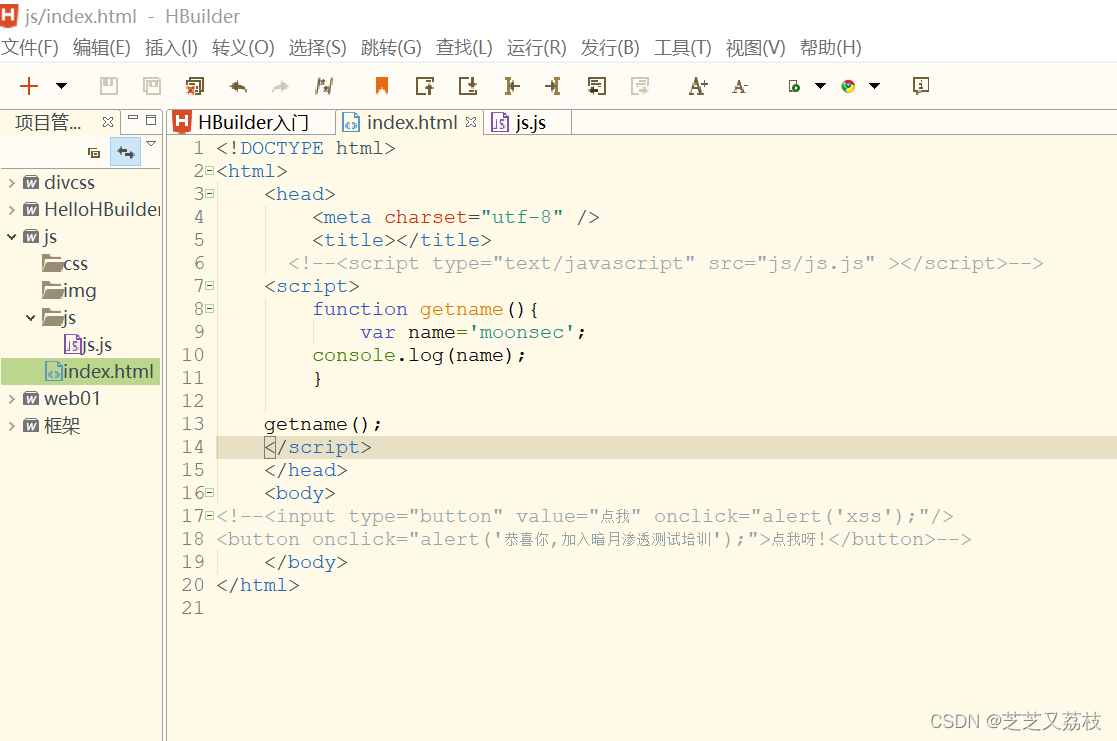
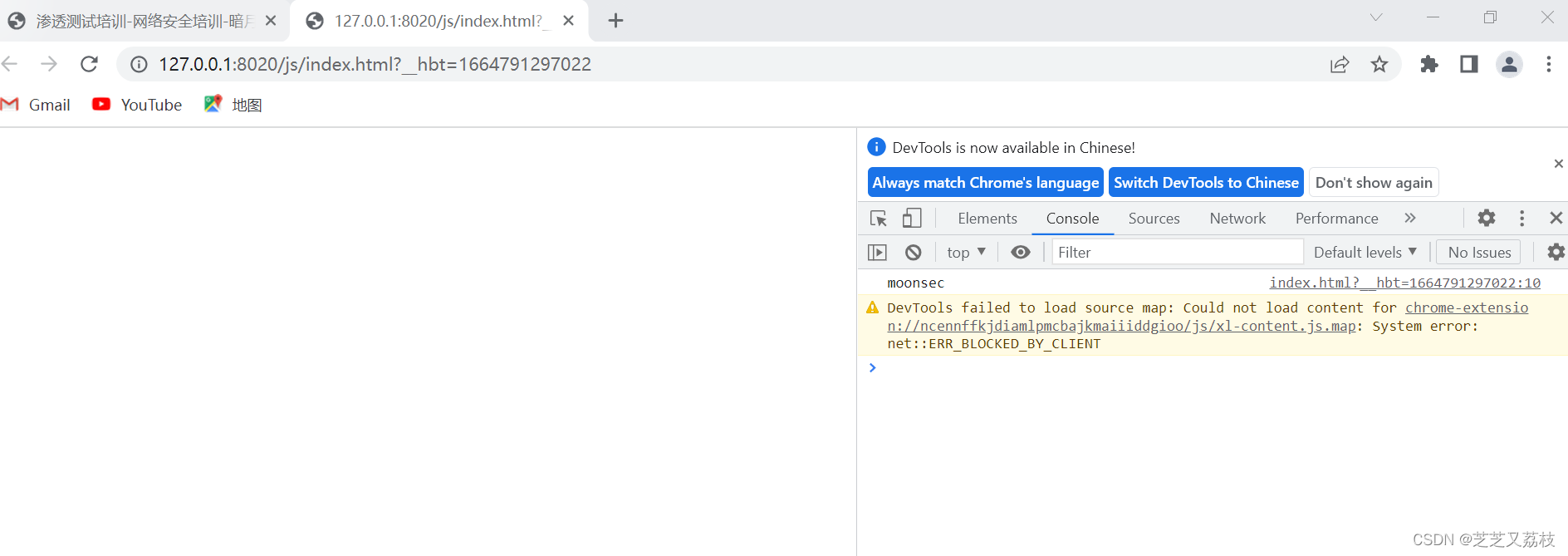
- 新建一个JS项目



行内式
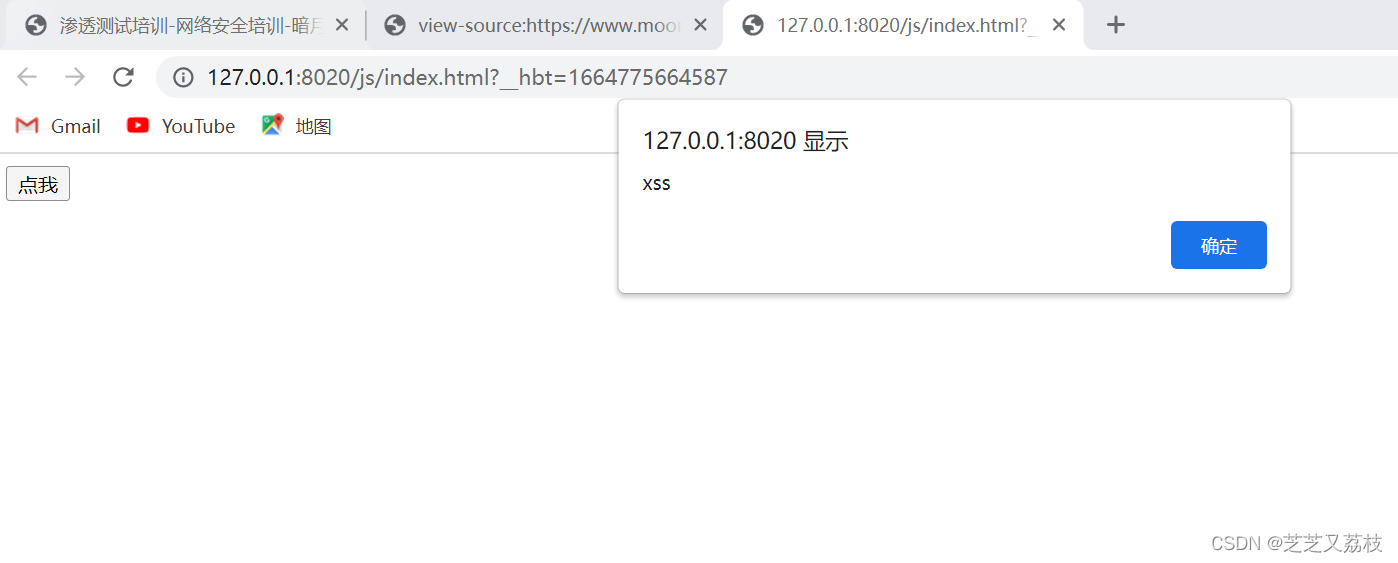
- 直接书写在标签身上,是一个简写的事件,所以又称之为事件属性。 onclick单击事件
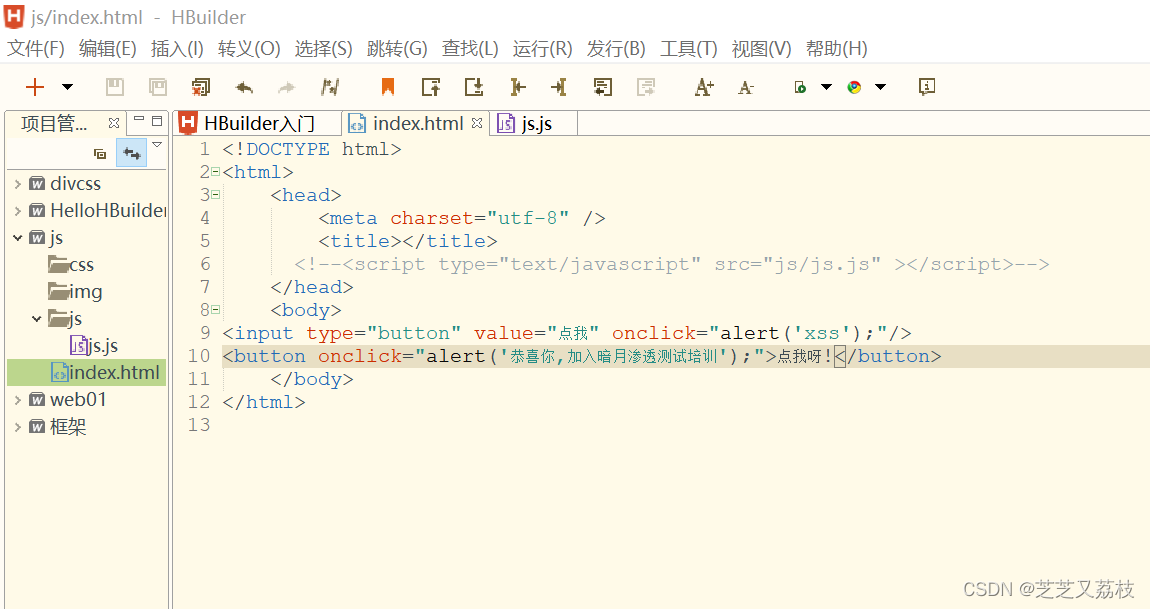
<input type="button" value="点我呀!" onclick="alert('暗月渗透测试培训');">
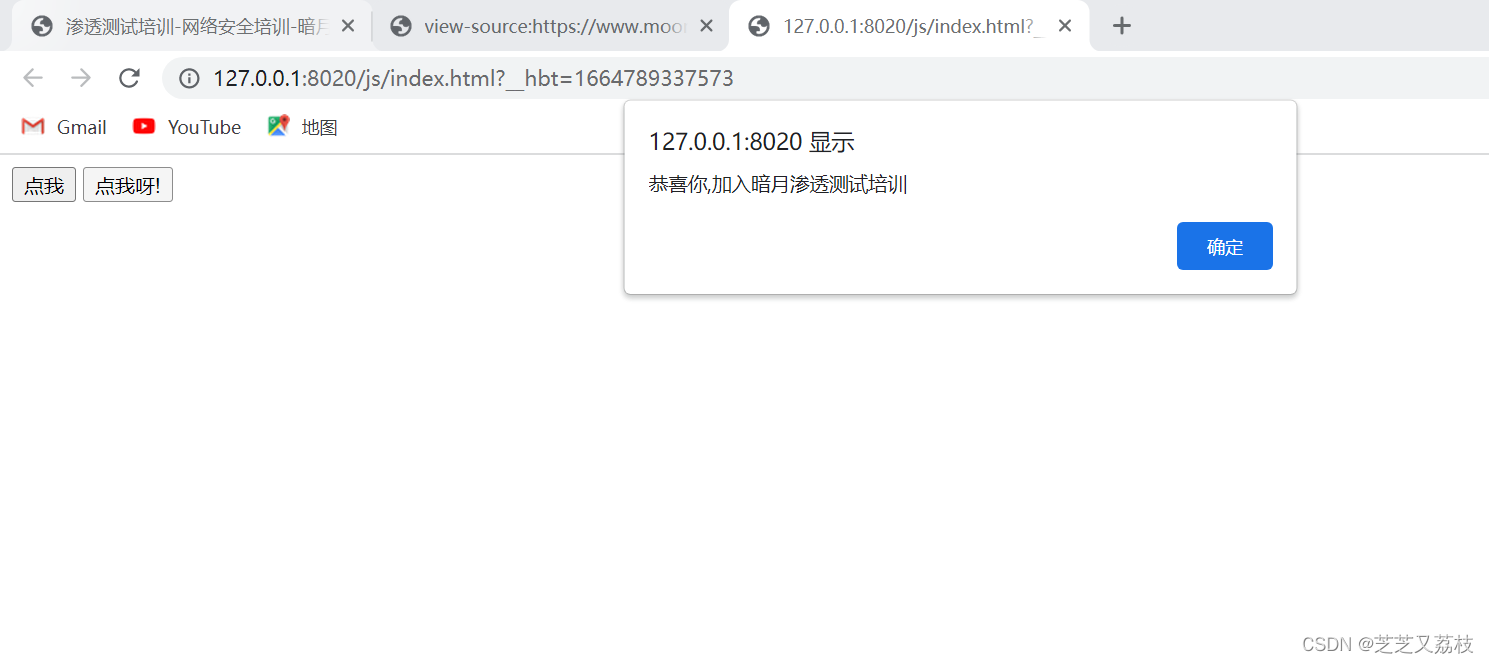
<button onclick="alert('恭喜你,加入暗月渗透测试培训');">点我呀!</button>
2、语句
- 1.在编程语言中,这些编程指令被称为语句。
JavaScript 程序就是一系列的编程语句。
注释:在 HTML 中,JavaScript 程序由 web 浏览器执行。 - 2.JavaScript 语句由以下构成:
值、运算符、表达式、关键词和注释。 - 3.用分号(;)分隔JavaScript语句。
3、注释
单行注释: // 注释语句 快捷键ctrl+/
多行注释: /* 注释语句 */ 快捷键ctrl+shift+/
注意:多行注释相互不能嵌套使用,只能在多行注释里面使用单行注释!
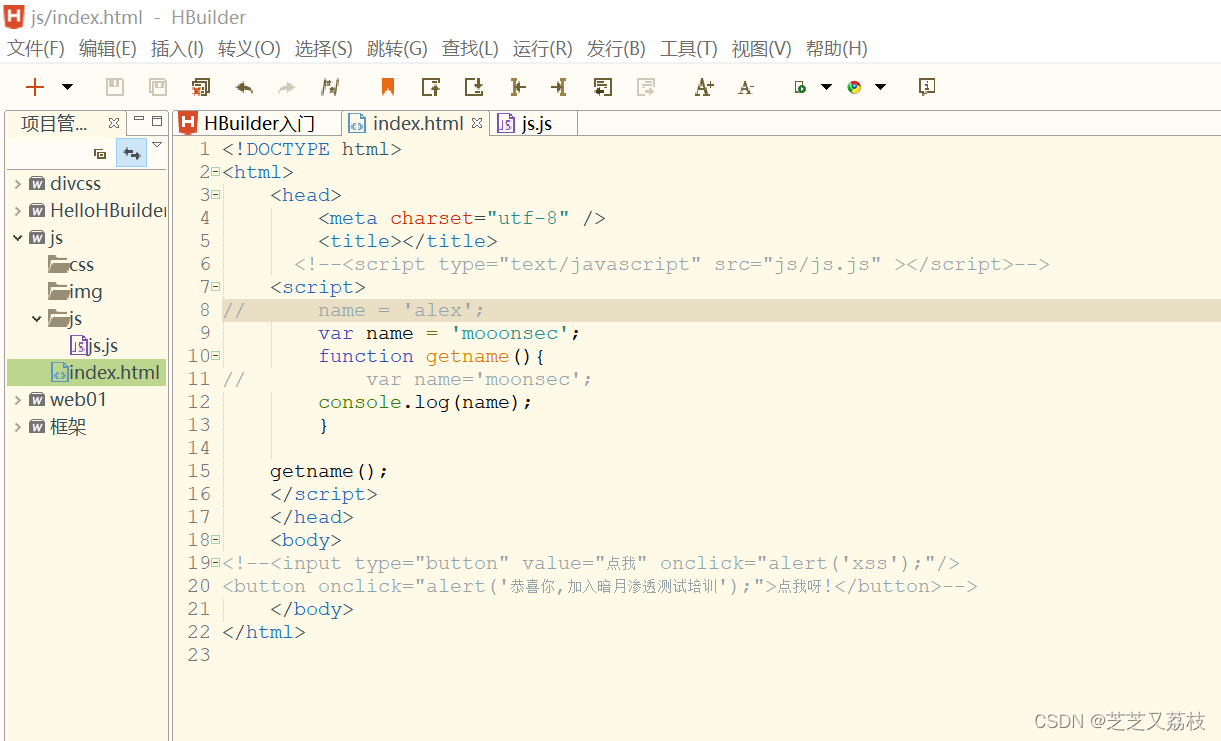
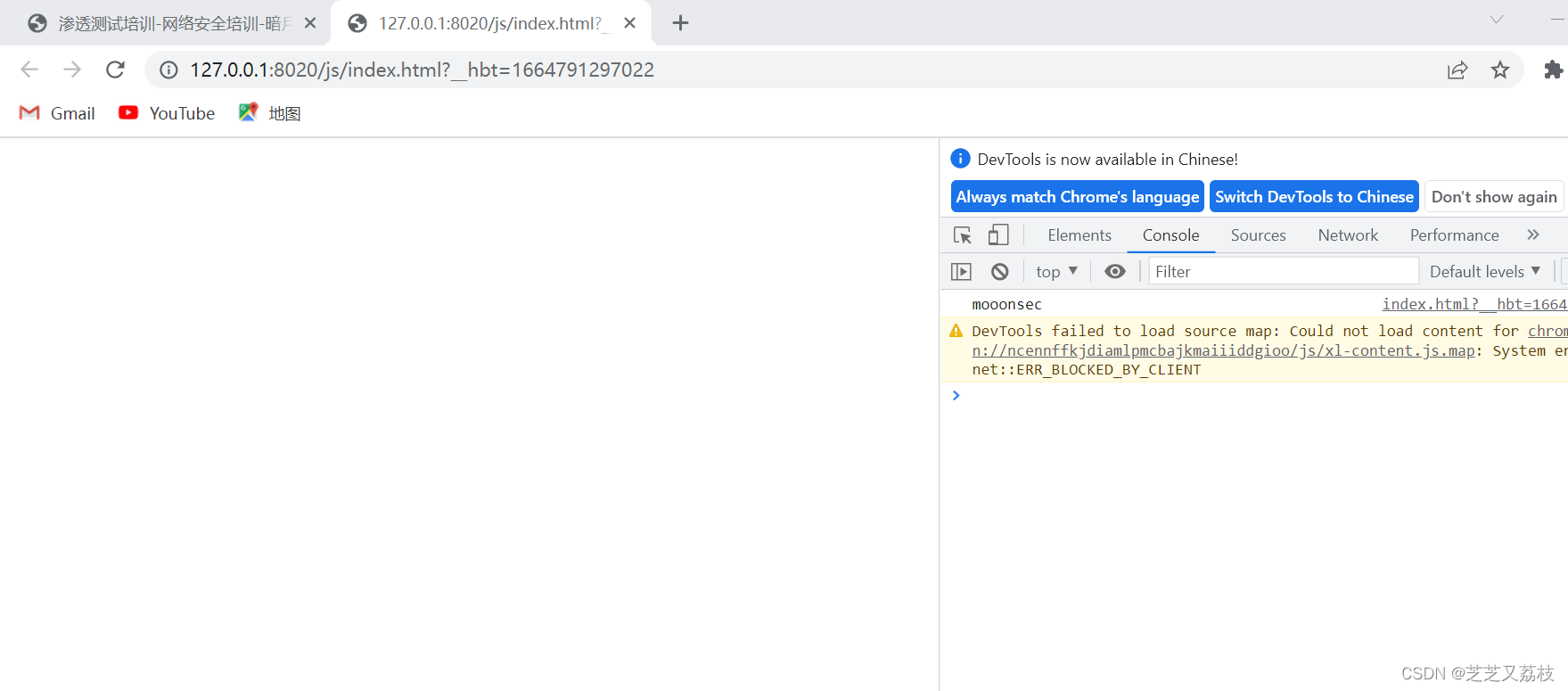
4、变量
- 变量是用于存储信息的"容器"
javascript单双引号没区别
var a=’moonsec’;
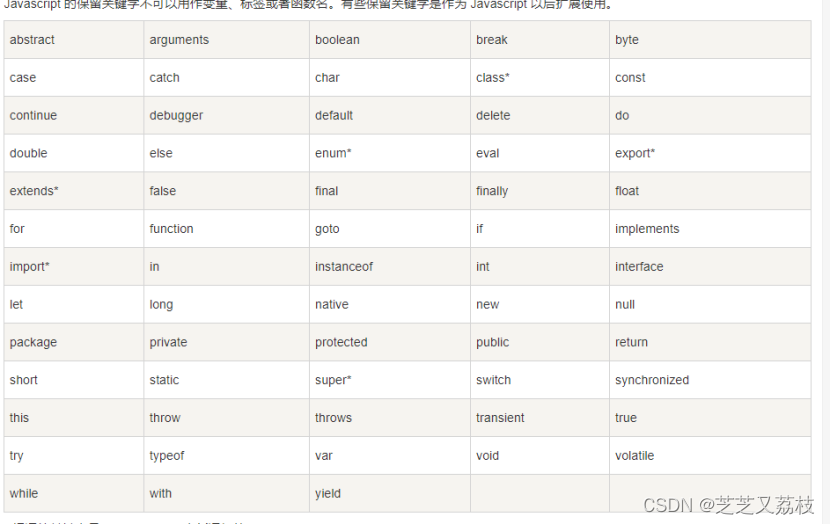
5、JavaScript 保留关键字
- Javascript 的保留关键字不可以用作变量、标签或者函数名。有些保留关键字是作为 Javascript 以后扩展使用。

6、JavaScript 作用域
Javascrpt 局部变量
- 局部作用域 变量在函数内声明,变量为局部作用域。
function myFunction() {var carName = "Volvo";// 函数内可调用 carName 变量
}


JavaScript 全局变量
- 变量在函数外定义,即为全局变量。
全局变量有 全局作用域: 网页中所有脚本和函数均可使用。
var carName = " Volvo";
// 此处可调用 carName 变量
function myFunction() {// 函数内可调用 carName 变量
}
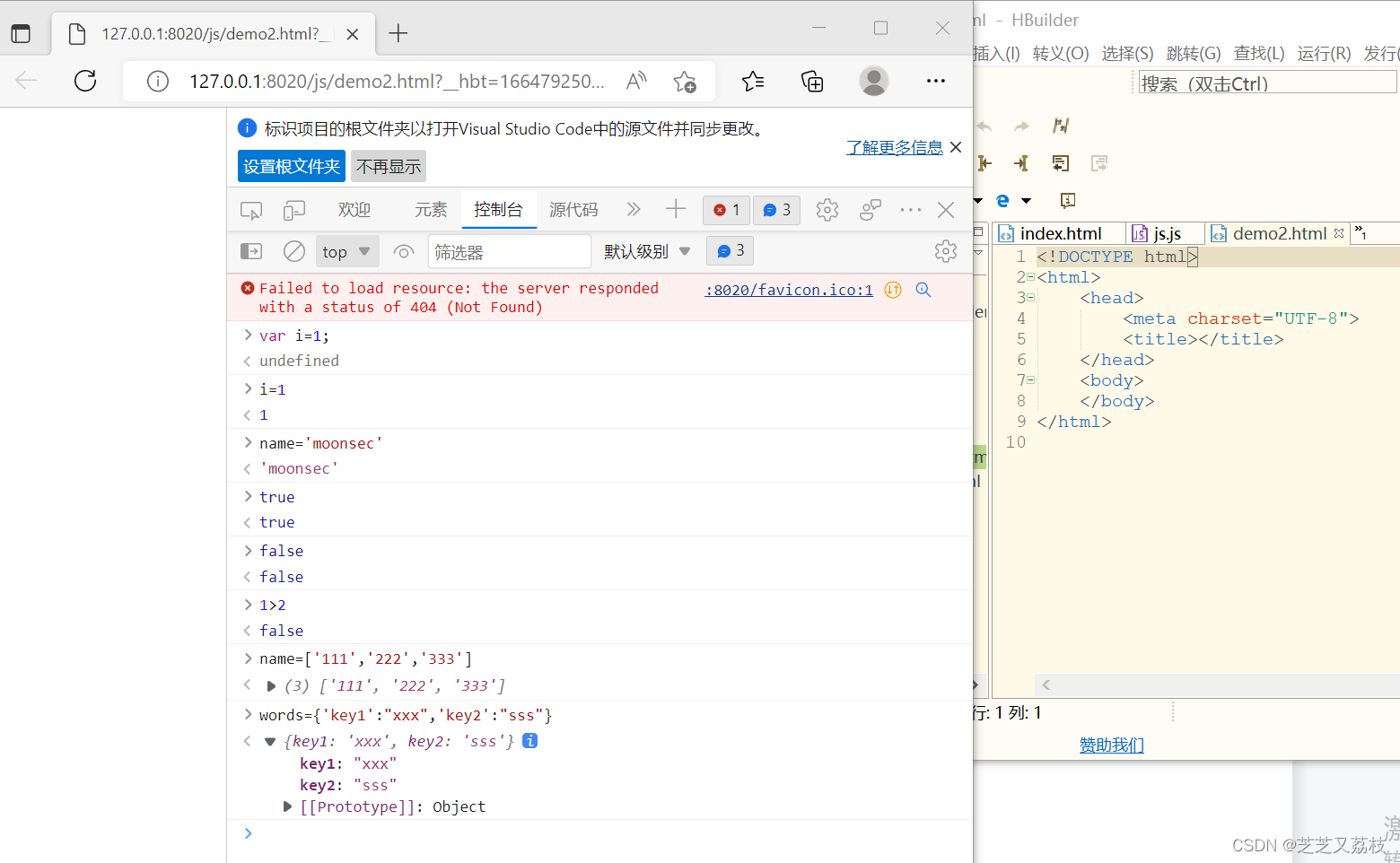
7、数据类型
- 数值型:number(凡是数字都是数值型,不区分整数和小数)
字符串:string(凡是引号包裹起来的内容全部都是字符串)
布尔:boolean(true、false)
对象类型:object(特殊取值null)
未定义型:undefined
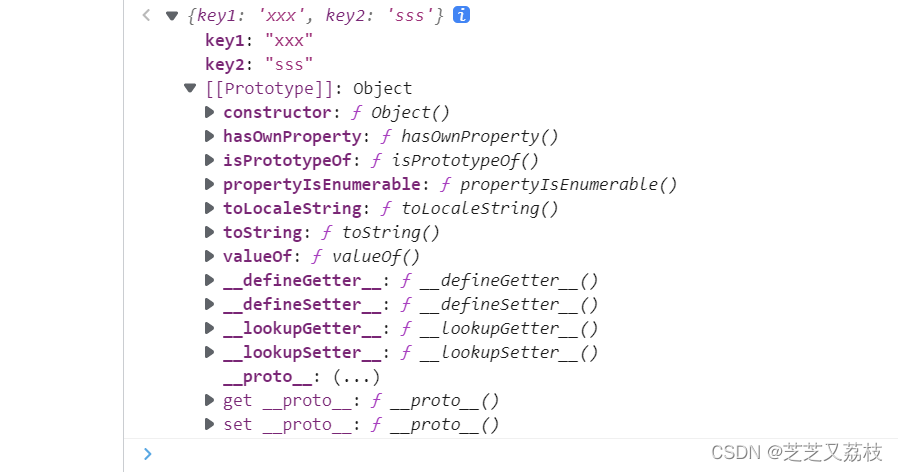
对象类型 数组 字典 

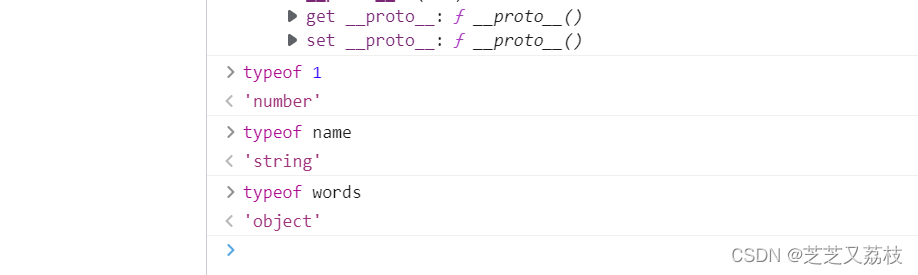
判断类型
var a = "iamstring.";
var b = 222;
var c= [1,2,3];
var d = new Date();
var e = function(){alert(111);};
var f = function(){this.name="22";};
alert(typeof a) ------------> string
alert(typeof b) ------------> number
alert(typeof c) ------------> object
alert(typeof d) ------------> object
alert(typeof e) ------------> function
alert(typeof f) ------------> function