三、Tkinter创建图像界面3
3.1 组件介绍
3.1.1 Listbox列表框
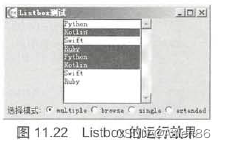
首先介绍一下列表框,即 Listbox。在使用 Tkinter 进行 GUI 编程的过程中,如果需要用户自己进行选择时就可以使用列表框控件。列表框中的选项可以是多个条目,也可以是单个唯一条目,但常用于多个条目。用户可以通过列表框来选择一个列表项。它长成这样:

创建Listbox列表框需要以下两步:
- 创建Listbox对象,并为之执行各种选项。
- 调用Listbox的insert(self,index,*elements)方法添加选项。其中,index参数指定选项的插入位置,支持END(结尾处)、ANCHOR(当前位置)和ACTIVE(选中处)等特殊索引。
- 指定Listbox的选择模式selectmode参数:
- ‘browse’:单选模式,支持按住鼠标键拖动来改变选择
- ‘multiple’:多选模式
- ‘single’:单选模式,必须通过鼠标键单击来改变选择
- ‘extended‘:扩展的多选模式,必须通过Ctrl或Shift键来辅助实现多选
下面对列表框控件(Listbox)的常用方法做简单的介绍:
| 方法 | 说明 |
|---|---|
| activate(index) | 将给定索引号对应的选项激活,即文本下方画一条下划线 |
| bbox(index) | 返回给定索引号对应的选项的边框,返回值是一个以像素为单位的 4 元组表示边框:(xoffset, yoffset, width, height), xoffset 和 yoffset 表示距离左上角的偏移位置 |
| curselection() | 返回一个元组,包含被选中的选项序号(从 0 开始) |
| delete(first, last=None) | 删除参数 first 到 last 范围内(包含 first 和 last)的所有选项 |
| get(first, last=None) | 返回一个元组,包含参数 first 到 last 范围内(包含 first 和 last)的所有选项的文本 |
| index(index) | 返回与 index 参数相应选项的序号 |
| itemcget(index, option) | 获得 index 参数指定的项目对应的选项(由 option 参数指定) |
| itemconfig(index, **options) | 设置 index 参数指定的项目对应的选项(由可变参数 **option 指定) |
| nearest(y) | 返回与给定参数 y 在垂直坐标上最接近的项目的序号 |
| selection_set(first, last=None) | 设置参数 first 到 last 范围内(包含 first 和 last)选项为选中状态,使用 selection_includes(序号) 可以判断选项是否被选中。 |
| size() | 返回 Listbox 组件中选项的数量 |
| xview(*args) | 该方法用于在水平方向上滚动 Listbox 组件的内容,一般通过绑定 Scollbar 组件的 command 选项来实现。 如果第一个参数是 “moveto”,则第二个参数表示滚动到指定的位置:0.0 表示最左端,1.0 表示最右端;如果第一个参数是 “scroll”,则第二个参数表示滚动的数量,第三个参数表示滚动的单位(可以是 “units” 或 “pages”),例如:xview(“scroll”, 2, “pages”)表示向右滚动二行。 |
| yview(*args) | 该方法用于在垂直方向上滚动 Listbox 组件的内容,一般通过绑定 Scollbar 组件的 command 选项来实现 |
除了共有属性之外,列表框控件也有一些其他属性,如下表所示:
| 属性 | 说明 |
|---|---|
| listvariable | 1. 指向一个 StringVar 类型的变量,该变量存放 Listbox 中所有的项目2. 在 StringVar 类型的变量中,用空格分隔每个项目,例如 var.set(“c c++ java python”) |
| selectbackground | 指定当某个项目被选中的时候背景颜色,默认值由系统指定 |
| selectborderwidth | 1. 指定当某个项目被选中的时候边框的宽度2. 默认是由 selectbackground 指定的颜色填充,没有边框3. 如果设置了此选项,Listbox 的每一项会相应变大,被选中项为 “raised” 样式 |
| selectforeground | 指定当某个项目被选中的时候文本颜色,默认值由系统指定 |
| selectmode | 决定选择的模式,tk 提供了四种不同的选择模式,分别是:“single”(单选)、“browse”(也是单选,但拖动鼠标或通过方向键可以直接改变选项)、“multiple”(多选)和 “extended”(也是多选,但需要同时按住 Shift 键或 Ctrl 键或拖拽鼠标实现),默认是 “browse” |
| setgrid | 指定一个布尔类型的值,决定是否启用网格控制,默认值是 False |
| takefocus | 指定该组件是否接受输入焦点(用户可以通过 tab 键将焦点转移上来),默认值是 True |
| xscrollcommand | 为 Listbox 组件添加一条水平滚动条,将此选项与 Scrollbar 组件相关联即可 |
| yscrollcommand | 为 Listbox 组件添加一条垂直滚动条,将此选项与 Scrollbar 组件相关联即可 |
- 创建列表框控件
下面看一组简单的示例,并对 Listbox 控件做进一步讲解,首先创建一个列表框控件:
# 创建一个列表控件,并增加相应的选项
from tkinter import *
# 创建主窗口
win = Tk()
win.title("Python")
win.geometry('400x200')
win.iconbitmap('C:/Users/Administrator/Desktop/logo.ico')
# 创建列表选项
listbox1 =Listbox(win)
listbox1.pack()
# i表示索引值,item 表示值,根据索引值的位置依次插入
for i,item in enumerate(["C","C++","C#","Python","Java"]):listbox1.insert(i,item)
#直接插入多个选项
#listbox1.insert("C","C++","C#","Python","Java")
# 显示窗口
win.mainloop()
除了上述使用 enumerate() 来实现选项插入的方法外,我们还可以使用 “end” 实现,它表示将选项插入到最后一个位置,所以“Java”一定会被插入到最后一个位置上,而之前的选项会依次向前排列,如下所示:
from tkinter import *
# 创建主窗口
win = Tk()
win.title("Python")
win.geometry('400x200')
win.iconbitmap('C:/Users/Administrator/Desktop/logo.ico')
# 创建列表选项
listbox1 =Listbox(win)
listbox1.pack()
# i表示索引值,item 表示值,根据索引值的位置依次插入
for item in ["C","C++","C#","Python","Java"]:listbox1.insert("end",item)
# 显示窗口
win.mainloop()
- 增加滚动条和删除功能
下面为上述示例增加一个滚动条和选项的删除功能,如下所示:
from tkinter import *
# 创建主窗口
win = Tk()
win.title("Python")
win.geometry('400x180')
win.iconbitmap('C:/Users/Administrator/Desktop/logo.ico')
# 创建滚动条
s = Scrollbar(win)
# 设置垂直滚动条显示的位置,使得滚动条,靠右侧;通过 fill 沿着 Y 轴填充
s.pack(side = RIGHT,fill = Y)
# 将 selectmode 设置为多选模式,并为Listbox控件添加滚动条
listbox1 =Listbox(win,selectmode = MULTIPLE,height =5, yscrollcommand = s.set)
# i 表示索引值,item 表示值,根据索引值的位置依次插入
for i,item in enumerate(range(1,50)):listbox1.insert(i,item)
listbox1.pack()
# 设置滚动条,使用 yview使其在垂直方向上滚动 Listbox 组件的内容,通过绑定 Scollbar 组件的 command 参数实现
s.config(command = listbox1.yview)
# 使用匿名函数,创建删除函数,点击删除按钮,会删除选项
bt = Button(win,text='删除',command = lambda x = listbox1:x.delete(ACTIVE))
# 将按钮放置在底部
bt.pack(side = BOTTOM)
# 显示窗口
win.mainloop()
- StringVar() 添加列表选项
下面演示实现两个功能:
- 如何通过 StringVar() 方法动态地获取列表框中的所有选项,listvariable参数
- 如何通过StringVar()方法获取选中的列表项,curselection()方法
示例代码如下:
import tkinter as tk
from tkinter import messagebox
window = tk.Tk()
window.title("Python")
window.geometry('400x180')
window.iconbitmap('C:/Users/Administrator/Desktop/logo.ico')
# 创建变量,用var1用来接收鼠标点击的具体选项内容
var1 = tk.StringVar()
l = tk.Label(window, bg='#B0B0B0', font=('微软雅黑', 15), width=20, textvariable=var1)
l.pack()
# 创建一个按钮的点击事件
def click_button():# 使用 curselection来选中文本try:val = lb.get(lb.curselection())# 设置label值var1.set(val)except Exception as e:e = '发现一个错误'messagebox.showwarning(e,'没有选择任何条目')
# 创建一个按钮并放置,点击按钮调用print_selection函数
b1 = tk.Button(window, text='获取当前选项', command=click_button)
b1.pack()
# 创建Listbox并为其添加内容
var2 = tk.StringVar()
var2.set(("C语言辅导班", "Python答疑辅导", "Java答疑辅导", "C++辅导"))
# 创建Listbox,通过 listvariable来传递变量
lb = tk.Listbox(window, listvariable=var2)
# 新建一个序列,然后将值循环添加到Listbox控件中
items = ["C", "Java", "Python", "C#", "Golang", "Runby"]
for i in items:lb.insert('end', i) # 从最后一个位置开始加入值
lb.insert(0, '编程学习') # 在第一个位置插入一段字符串
lb.delete(4) # 删除第2个位置处的索引
lb.pack()
#主窗显示
window.mainloop()
3.1.2 Combobox控件
通过前面内容的介绍我们知道 Listbox 是一个供用户从列表项中选择相应条目的控件。但在有些情况下,比如列表的项目过多时,若使用列表控件,列出所有选项就会显得界面格外臃肿,这时就需要用到 Combobox 控件,也就是下拉菜单控件(或称复合框),该控件是列表控件的改进版,具有更加灵活的界面,因此其应用场景相比于前者要更加广泛。
Combobox长这样:

不过需要注意的是 Combobox 并不包含在 tkinter 模块中,而是包含在tkinter.ttk子模块中,因此若想使用 Combobox 控件,需要使用下面的导包方式:
from tkinter import ttk
下面对 Combobox 控件做简单的介绍,其语法格式如下所示:
cbox=Combobox(窗口对象,[参数列表])
Combobox 控件在形式虽然与列表控件存在不同,但它们的本质是相同,因此属性和方法是通用的。
对于 Combobox 控件而言,它常用的方法有两个,分别是 get() 和 current(),前者表示获取当前选中选项的内容,后者表示获取选中选项的索引值。下面通过一组简单的示例进一步了解 Combobox 控件,示例代码如下:
import tkinter
from tkinter import ttk # 导入ttk模块,下拉菜单控件位于ttk子模块中
# 创建窗口
win = tkinter.Tk()
win.title("Python")
# win.geometry('400x200')
win.iconbitmap('C:/Users/Administrator/Desktop/logo.ico')
win.geometry('400x250')
win.resizable(0,0)
# 创建下拉菜单
cbox = ttk.Combobox(win)
# 使用 grid() 来控制控件的位置
cbox.grid(row = 1, sticky="NW")
# 设置下拉菜单中的值
cbox['value'] = ('C','C#','Go','Python','Java')
#通过 current() 设置下拉菜单选项的默认值
cbox.current(3)
# 编写回调函数,绑定执行事件,向文本插入选中文本
def func(event):text.insert('insert',cbox.get()+"\n")
# 绑定下拉菜单事件
cbox.bind("<<ComboboxSelected>>",func)
# 新建文本框
text = tkinter.Text(win)
# 布局
text.grid(pady = 5)
win.mainloop()
3.1.3 Radiobutton单选框
单选框按钮控件(Radiobutton),同样允许用户选择具体的选项值,不过与 Listbox 相比,单选按钮控件仅允许用户选择单一的选项值,各个选项值之间是互斥的关系,因此只有一个选项可以被用户选择。
Radiobutton 控件通常都是成组出现的,所有控件都使用相同的变量。Radiobutton 可以包含文本或图像,每一个按钮都可以与一个 Python 函数相关联。当按钮被按下时,对应的函数会被执行。这里需要注意的是,单选按钮控件仅能显示单一字体的文本,但文本可以跨越多行,除此之外,您还可以为个别的字符添加下划线。
Radiobutton 除常用的共有属性之外,还具有一些其他属性,如下表所示:
| 属性 | 说明 |
|---|---|
| activebackground | 设置当 Radiobutton 处于活动状态(通过 state 选项设置状态)的背景色,默认值由系统指定 |
| activeforeground | 设置当 Radiobutton 处于活动状态(通过 state 选项设置状态)的前景色,默认值由系统指定 |
| compound | 1. 默认值为 None,控制 Radiobutton 中文本和图像的混合模式,默认情况下,如果有指定位图或图片,则不显示文本2. 如果该选项设置为 “center”,文本显示在图像上(文本重叠图像)3. 设置为 “bottom”,“left”,“right” 或 “top”,那么图像显示在文本的旁边,比如如"bottom",则显示图像在文本的下方。 |
| disabledforeground | 指定当 Radiobutton 不可用的时的前景色颜色,默认由系统指定 |
| indicatoron | 1. 该参数表示选项前面的小圆圈是否被绘制,默认为 True,即绘制;2. 如果设置为 False,则会改变单选按钮的样式,当点击时按钮会变成 “sunken”(凹陷),再次点击变为 “raised”(凸起) |
| selectcolor | 设置当 Radiobutton 为选中状态的时候显示的图片;如果没有指定 image 选项,该选项被忽略 |
| takefocus | 如果是 True,该组件接受输入焦点,默认为 False |
| variable | 表示与 Radiobutton 控件关联的变量,注意同一组中的所有按钮的 variable 选项应该都指向同一个变量,通过将该变量与 value 选项值对比,可以判断用户选中了哪个按钮。 |
Radiobutton 控件的常用方法如下所示:
| 方法 | 说明 |
|---|---|
| deselect() | 取消该按钮的选中状态 |
| flash() | 刷新 Radiobutton 控件,该方法将重绘 Radiobutton控件若干次(即在"active" 和 “normal” 状态间切换) |
| invoke() | 1. 调用 Radiobutton 中 command 参数指定的函数,并返回函数的返回值2. 如果 Radiobutton 控件的 state(状态) 是 “disabled” (不可用)或没有指定 command 选项,则该方法无效 |
| select() | 将 Radiobutton 控件设置为选中状态 |
Radiobutton 控件用来解决多选一的问题,它通常是成组出现的,下面看一组简答的示例:
import tkinter as tk
window = tk.Tk()
window.title("Python")
window.geometry('400x180')
window.iconbitmap('C:/Users/Administrator/Desktop/logo.ico')
# IntVar() 用于处理整数类型的变量
v = tk.IntVar()
# 根据单选按钮的 value 值来选择相应的选项
v.set(0)
# 使用 variable 参数来关联 IntVar() 的变量 v
tk.Radiobutton(window, text="python", fg='blue',font=('微软雅黑','12','bold'),variable=v, value=0).pack(anchor = 'w')
tk.Radiobutton(window, text="CSDN平台", variable=v, value=2).pack(anchor = 'w')
tk.Radiobutton(window, text="知乎平台", variable=v, value=3).pack(anchor = 'w')
tk.Radiobutton(window, text="牛客网平台", variable=v, value=4).pack(anchor = 'w')
# 显示窗口
window.mainloop()
上述代码是比较直接的写法,虽然编码过程简单,但是从代码重构的角度来讲,它是比较冗余的,因此我们推荐下面这种写法,如下所示:
import tkinter as tk
window = tk.Tk()
window.title("Python")
window.geometry('400x180')
window.iconbitmap('C:/Users/Administrator/Desktop/logo.ico')
site = [('美团外卖',1),('饿了么外卖',2),('美团闪购',3),('艾奇外卖',4)]
# IntVar() 用于处理整数类型的变量
v = tk.IntVar()
# 重构后的写法,也非常简单易懂
for name, num in site:radio_button = tk.Radiobutton(window,text = name, variable = v,value =num)radio_button.pack(anchor ='w')
# 显示窗口
window.mainloop()
对上述代码稍作修改,当点击某一按钮时,获取选项的内容,代码如下:
import tkinter as tk
def select():dict = {1:'CSDN',2:'菜鸟教程',3:'W3SCHOOL',4:'微学苑'}strings = '您选择了' + dict.get(v.get()) + ',祝您学习愉快'lable.config(text = strings)
window = tk.Tk()
window.title("Python")
window.geometry('400x180')
window.iconbitmap('C:/Users/Administrator/Desktop/logo.ico')
lable = tk.Label(window,font=('微软雅黑', '15','bold'),fg='#43CD80')
lable.pack(side ='bottom')
site = [('CSDN',1),('菜鸟教程',2),('W3SCHOOL',3),('微学苑',4)]
# IntVar() 用于处理整数类型的变量
v = tk.IntVar()
for name, num in site:radio_button = tk.Radiobutton(window,text = name, variable = v,value =num,command = select,indicatoron = False)radio_button.pack(anchor ='w')
# 显示窗口
window.mainloop()
3.1.4 Checkbutton复选框
Checkbutton 控件是一种供用户选择相应条目的按钮控件,但与 Radiobutton 不同的是,Checkbutton 控件不仅允许用户选择一项,还允许用户同时选择多项,各个选项之间属于并列的关系。
复选框控件同样有许多适用场景,比如选择兴趣爱好、选择选修课,以及购买多个物品等,在这种情况下都可以使用复选框控件,其语法格式如下:
Checkbutton(master=None, **options)
复选框控件,除了具有常用的共有属性之外,还具有一些其他重要属性和常用方法,下面对它们做简单地介绍:
| 属性 | 说明 |
|---|---|
| text | 显示的文本,使用 “\n” 来对文本进行换行。 |
| variable | 1. 和复选框按钮关联的变量,该变量值会随着用户选择行为来改变(选或不选),即在 onvalue 和 offvalue 设置值之间切换,这些操作由系统自动完成2. 在默认情况下,variable 选项设置为 1 表示选中状态,反之则为 0,表示不选中。 |
| onvalue | 通过设置 onvalue 的值来自定义选中状态的值。 |
| offvalue | 通过设置 offvalue 的值来自定义未选中状态的值。 |
| indicatoron | 默认为 True,表示是否绘制用来选择的选项的小方块,当设置为 False 时,会改变原有按钮的样式,与单选按钮相同 |
| selectcolor | 选择框的颜色(即小方块的颜色),默认由系统指定 |
| selectimage | 设置当 Checkbutton 为选中状态的时候显示的图片,若如果没有指定 image 选项,该选项被忽略 |
| textvariable | Checkbutton 显示 Tkinter 变量(通常是一个 StringVar 变量)的内容,如果变量被修改,Checkbutton 的文本会自动更新 |
| wraplength | 表示复选框文本应该被分成多少行,该选项指定每行的长度,单位是屏幕单元,默认值为 0 |
下面看一组简单的示例,创建一组复选框控件,代码如下:
from tkinter import *
win = Tk()
win.title("Python")
win.geometry('500x200')
win.resizable(0,0)
lb = Label(text='答疑辅导班',font=('微软雅黑', 18,'bold'),fg='#CD7054')
lb.pack()
win.iconbitmap('C:/Users/Administrator/Desktop/logo.ico')
# 新建整型变量
CheckVar1 = IntVar()
CheckVar2 = IntVar()
CheckVar3 = IntVar()
# 设置三个复选框控件,使用variable参数来接收变量
check1 = Checkbutton(win, text="Python",font=('微软雅黑', 15,'bold'),variable = CheckVar1,onvalue=1,offvalue=0)
check2 = Checkbutton(win, text="C语言",font=('微软雅黑', 15,'bold'),variable = CheckVar2,onvalue=1,offvalue=0)
check3 = Checkbutton(win, text="Java",font=('微软雅黑', 15,'bold'),variable = CheckVar3,onvalue=1,offvalue=0)
# 选择第一个为默认选项
# check1.select ()
check1.pack (side = LEFT)
check2.pack (side = LEFT)
check3.pack (side = LEFT)
# 定义执行函数
def study():# 没有选择任何项目的情况下if (CheckVar1.get() == 0 and CheckVar2.get() == 0 and CheckVar3.get() == 0):s = '您还没选择任语言'else:s1 = "Python" if CheckVar1.get() == 1 else ""s2 = "C语言" if CheckVar2.get() == 1 else ""s3 = "Java" if CheckVar3.get() == 1 else ""s = "您选择了%s %s %s" % (s1, s2, s3)#设置标签lb2的字体lb2.config(text=s)
btn = Button(win,text="选好了",bg='#BEBEBE',command=study)
btn.pack(side = LEFT)
# 该标签,用来显示选择的文本
lb2 = Label(win,text='',bg ='#9BCD9B',font=('微软雅黑', 11,'bold'),width = 5,height=2)
lb2.pack(side = BOTTOM, fill = X)
# 显示窗口
win.mainloop()
复选框控件提供以下常用方法,如下表所示:
| 方法 | 属性 |
|---|---|
| desellect() | 取消 Checkbutton 组件的选中状态,也就是设置 variable 为 offvalue |
| flash() | 刷新 Checkbutton 组件,对其进行重绘操作,即将前景色与背景色互换从而产生闪烁的效果。 |
| invoke() | 1. 调用 Checkbutton 中 command 选项指定的函数或方法,并返回函数的返回值 2. 如果 Checkbutton 的state(状态)"disabled"是 (不可用)或没有指定 command 选项,则该方法无效 |
| select() | 将 Checkbutton 组件设置为选中状态,也就是设置 variable 为 onvalue |
| toggle() | 改变复选框的状态,如果复选框现在状态是 on,就改成 off,反之亦然 |
| 下面看一组简答的示例,如下所示: |
from tkinter import *
win = Tk()
win.title("Python学习")
win.geometry('500x200')
win.resizable(0,0)
lb = Label(text='辅导班',font=('微软雅黑', 18,'bold'),fg='#CD7054')
lb.pack()
win.iconbitmap('C:/Users/Administrator/Desktop/logo.ico')
# 设置三个复选框控件,
check1 = Checkbutton(win, text="Python",font=('微软雅黑',15,'bold'),onvalue=1,offvalue=0)
check2 = Checkbutton(win, text="C语言",font=('微软雅黑', 15,'bold'),onvalue=1,offvalue=0)
check3 = Checkbutton(win, text="Java",font=('微软雅黑', 15,'bold'),onvalue=1,offvalue=0)
# 将第一个 复选框按钮的 variable值,设置为 onvalue =1 ,表示选中状态
check1.select ()
# 取消了第一个复选框的选中状态
check1.toggle()
check1.pack (side = LEFT)
check2.pack (side = LEFT)
check3.pack (side = LEFT)
# 显示窗口
win.mainloop()
3.1.5 Scale
Scale 控件,即滑块控件或标尺控件,该控件可以创建一个类似于标尺式的滑动条对象,用户通过操作它可以直接设置相应的数值(刻度值)。
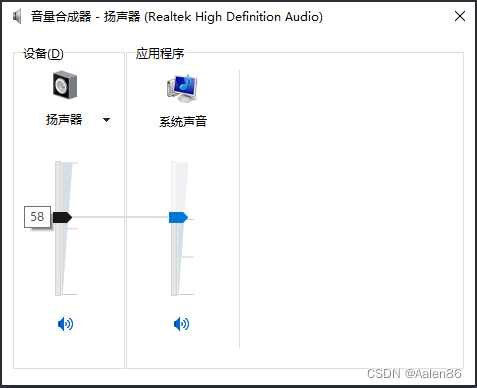
Scale 控件同样有许多应用场景,并且在我们日常工作中也会经常用到,比如电脑上调节音量的滑动条(数值范围 0-100),如下图所示:

Scale 控件常用的基本属性如下所示:
| 参数 | 说明 |
|---|---|
| activebackground | 指定当鼠标在上方飘过的时候滑块的背景颜色 |
| bigincrement | 设置“大”增长量,默认值是 0,增长量为范围的 1/10 |
| borderwidth | 指定边框宽度,默认值是 2 |
| command | 指定一个函数,每当滑块发生改变的时候都会自动调用该函数,该函数有一个唯一的参数,就是最新的滑块位置,如果滑块快速地移动,函数可能无法获得每一个位置,但一定会获得滑块停下时的最终位置 |
| digits | 设置至少要有多少位有效数字,补充注释:例如设置 from 选项为 0,to 选项为 20,digits 选项设置为 5,那么滑块的范围就是在 0.000 ~ 20.000(5位有效数字) 直接滑动,默认值是 0(不开启) |
| font | 指定滑块左侧的 Label 和刻度的文字字体,默认值由系统指定 |
| from_ | 设置滑块最顶(左)端的位置,默认值是 0 |
| highlightcolor | 指定当 Scale 获得焦点的时候高亮边框的颜色,默认值由系统指定 |
| label | 可以在垂直的 Scale 组件的顶端右侧(水平的话是左端上方)显示一个文本标签,默认值是不显示标签 |
| length | Scale 组件的长度,默认值是 100 像素 |
| orient | 设置 Scale 控件是水平放置(HORIZONTAL)还是垂直放置(VERTICAL),默认值是 VERTICAL(垂直放置) |
| repeatdelay | 该选项指定鼠标左键点击滚动条凹槽的响应时间,默认值是 300(毫秒) |
| repeatinterval | 该选项指定鼠标左键紧按滚动条凹槽时的响应间隔,默认值是 100(毫秒) |
| resolution | 指定 Scale 组件的分辨率(每点击一下移动的步长),示例: 比如 resolution 选项设置为 0.1 的话,那么每点击一下鼠标就是在 0.0 ~ 20.0 之间以 0.1 的步长移动,该参数的默认值是 1 |
| showvalue | 设置是否显示滑块旁边的数字,默认值为 True |
| sliderlength | 设置滑块的长度,默认值是 30 像素 |
| state | 默认情况下 Scale 组件支持鼠标事件和键盘事件,可以通过设置该选项为 DISABLED 来禁用此功能,默认值是 NORMAL |
| takefocus | 指定使用 Tab 键是否可以将焦点移动到该 Scale 组件上,默认是开启的,可以通过将该选项设置为 False 避免焦点落在此组件上 |
| tickinterval | 设置显示的刻度,如果设置一个值,那么就会按照该值的倍数显示刻度,默认值是不显示刻度 |
| to | 设置滑块最底(右)端的位置,默认值是 100 |
| troughcolor | 设置凹槽的颜色,默认值由系统指定 |
| variable | 指定一个与 Scale 组件相关联的 Tkinter 变量,该变量存放滑块最新的位置,当滑块移动的时候,该变量的值也会发生相应的变化 |
| width | 指定 Scale 组件的宽度,默认值是 15 像素 |
Scale 常用方法有如下四个,见下表所示:
| 方法 | 说明 |
|---|---|
| coords(value=None) | 获得当前滑块位置相对于 Scale 控件左上角位置的相对坐标,如果设置了 value 值,则返回当滑块位于该位置时与左上角的相对坐标 |
| get() | 获得当前滑块的位置(即当前数值),返回值可以为整型或者浮点型 |
| identify(x, y) | 返回一个字符串表示指定位置下的 Scale 控件 |
| set(value) | 设置 Scale 控件的值,即滑块的位置,默认为初始位置 |
下面看一组简单的实例应用:创建一个 Scale 控件
from tkinter import *
# 创建主窗口
win =Tk()
win.title("控制管理界面")
win.iconbitmap('C:/Users/Administrator/Desktop/logo.ico')
win.geometry('400x250')
# 添加一个 Scale 控件,默认垂直方向,步长设置为 5,长度为200,滑动块的大小为 50,最后使用label参数文本
s=Scale(win, from_ =100, to =0,resolution =5,length =200,sliderlength= 20,label ='音量控制' )
s.pack()
# 设置滑块的位置
s.set(value=15)
# 显示窗口
mainloop()
下面看一个稍微复杂点的应用示例,代码如下:
import tkinter as tk
window = tk.Tk()
window.title("购物车界面")
window.iconbitmap('C:/Users/Administrator/Desktop/logo.ico')
window.geometry('450x200+450+250')
window.resizable(0,0)
# 创建一个文本标签
label = tk.Label(window, bg='#9FB6CD',width=18, text='')
label.grid(row =2)
# 创建执行函数
def select_price(value):label.config(text='您购买的数量是 ' + value)
# 创建 Scale控件
scale = tk.Scale(window,label='选择您要购买的数量',from_=1,to= 100,orient=tk.HORIZONTAL, # 设置Scale控件平方向显示length=400,tickinterval=9, # 设置刻度滑动条的间隔command=select_price) # 调用执行函数,是数值显示在 Label控件中
scale.grid(row =1)
# 显示窗口
window.mainloop()

![[Java]快速入门二叉树,手撕相关面试题](https://img-blog.csdnimg.cn/79a615f6390b4c358ee4402f94b819ae.jpeg)













![[JavaEE系列] Thread类的基本用法](https://img-blog.csdnimg.cn/f833406f41a9467c869c432f6d864887.png)