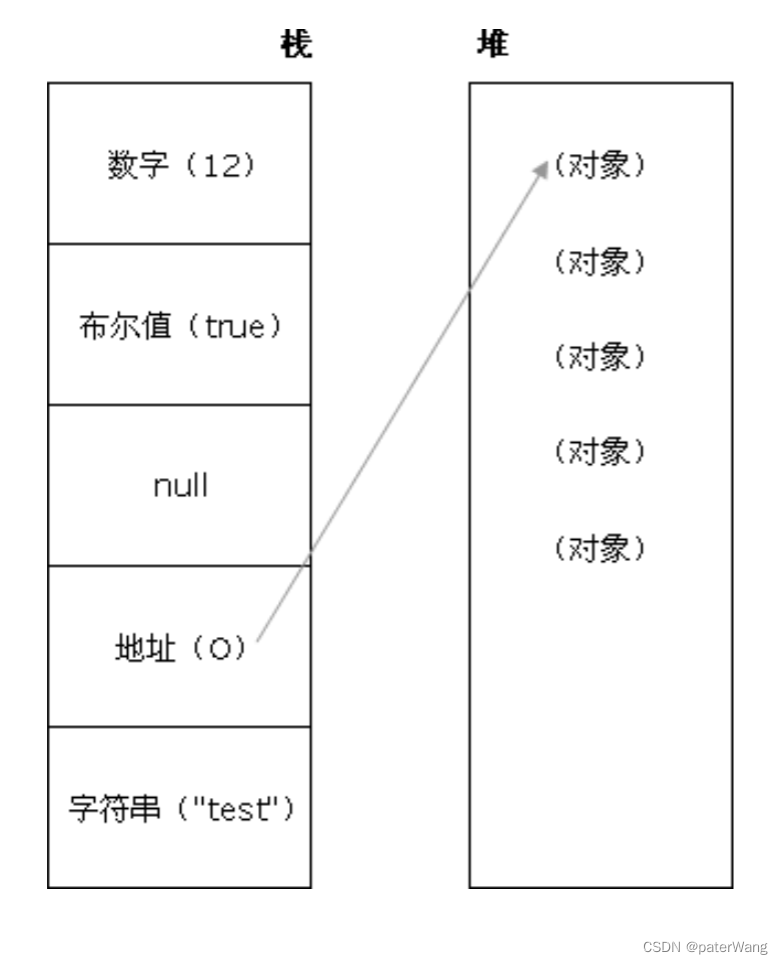
Object 是 JavaScript 中所有对象的⽗对象 数据封装类对象: Object 、 Array 、 Boolean 、 Number 和 String 其他对象: Function 、 Arguments 、 Math 、 Date 、 RegExp 、 Error 不要在同⼀⾏声明多个变量 请使⽤ =/! 来⽐较 true/false 或者数值 使⽤对象字⾯量替代 new Array 这种形式 不要使⽤全局函数 Switch 语句必须带有 default 分⽀ If 语句必须使⽤⼤括号 for-in 循环中的变量 应该使⽤ var 关键字明确限定作⽤域,从⽽避免作⽤域污 栈:原始数据类型( Undefined , Null , Boolean , Number 、 String ) 堆:引⽤数据类型(对象、数组和函数) 两种类型的区别是:存储位置不同; 原始数据类型直接存储在栈( stack )中的简单数据段,占据空间⼩、⼤⼩固定,属于被频繁使⽤数据,所以放⼊栈中存储; 引⽤数据类型存储在堆( heap )中的对象,占据空间⼤、⼤⼩不固定,如果存储在栈中,将会影响程序运⾏的性能;引⽤数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解释器寻找引⽤值时,会⾸先检索其 在栈中的地址,取得地址后从堆中获得实体 javascript 创建对象简单的说,⽆⾮就是使⽤内置对象或各种⾃定义对象,当然还可以⽤ JSON ;但写法有很多种,也能混合使⽤
person= { firstname : "Mark" , lastname : "Yun" , age : 25 , eyecolor : "black" } ;
function Person ( ) { }
var person= new Person ( ) ;
person. name= "Mark" ;
person. age= "25" ;
person. work = function ( ) {
alert ( person. name+ " hello..." ) ;
}
person. work ( ) ;
⽤ function 来模拟参构造函数来实现(⽤ this 关键字定义构造的上下⽂属性) function Pet ( name, age, hobby ) {
this . name= name;
this . age= age;
this . hobby= hobby;
this . eat = function ( ) {
alert ( "我叫" + this . name+ ",我喜欢" + this . hobby+ ",是个程序员" ) ;
}
}
var maidou = new Pet ( "⻨兜" , 25 , "coding" ) ;
maidou. eat ( ) ;
wcDog. name= "旺财" ;
wcDog. age= 3 ;
wcDog. work = function ( ) {
alert ( "我是" + wcDog. name+ ",汪汪汪......" ) ;
}
wcDog. work ( ) ;
var wcDog = new Object ( ) ; function Dog ( ) { }
Dog . prototype. name= "旺财" ;
Dog . prototype. eat = function ( ) {
alert ( this . name+ "是个吃货" ) ;
}
var wangcai = new Dog ( ) ;
wangcai. eat ( ) ;
function Car ( name, price ) {
this . name= name;
this . price= price;
}
Car . prototype. sell = function ( ) {
alert ( "我是" + this . name+ ",我现在卖" + this . price+ "万元" ) ;
}
var camry = new Car ( "凯美瑞" , 27 ) ;
camry. sell ( ) ;
它的功能是把对应的字符串解析成 JS 代码并运⾏ 应该避免使⽤ eval ,不安全,⾮常耗性能( 2 次,⼀次解析成 js 语句,⼀次执⾏) 由 JSON 字符串转换为JSON对象的时候可以⽤ eval,var obj =eval(‘(’+ str +‘)’) undefined 表示不存在这个值。 undefined :是⼀个表示"⽆"的原始值或者说表示"缺少值",就是此处应该有⼀个值,但是还没有定义。当尝试读取时会返回 undefined 例如变量被声明了,但没有赋值时,就等于 undefined null 表示⼀个对象被定义了,值为“空值” null : 是⼀个对象(空对象, 没有任何属性和⽅法) 例如作为函数的参数,表示该函数的参数不是对象; 在验证 null 时,⼀定要使⽤ === ,因为 == ⽆法分别 null 和 undefined [1, NaN, NaN] 因为 parseInt 需要两个参数 (val, radix) ,其中 radix 表示解析时⽤的基数。 map 传了 3 个 (element, index, array) ,对应的 radix 不合法导致解析失败。 use strict 是⼀种 ECMAscript 5 添加的(严格)运⾏模式,这种模式使得 Javascript在更严格的条件下运⾏,使 JS 编码更加规范化的模式,消除 Javascript 语法的⼀些不合理、不严谨之处,减少⼀些怪异⾏为 JSON(JavaScript Object Notation) 是⼀种轻量级的数据交换格式 它是基于 JavaScript 的⼀个⼦集。数据格式简单, 易于读写, 占⽤带宽⼩ JSON 字符串转换为JSON对象: var obj = eval ( '(' + str + ')' ) ;
var obj = str. parseJSON ( ) ;
var obj = JSON . parse ( str) ;
var last= obj. toJSONString ( ) ;
var last= JSON . stringify ( obj) ;
defer 和 async 、动态创建 DOM ⽅式(⽤得最多)、按需异步载⼊ js 同步:浏览器访问服务器请求,⽤户看得到⻚⾯刷新,重新发请求,等请求完,⻚⾯刷新,新内容出现,⽤户看到新内容,进⾏下⼀步操作 异步:浏览器访问服务器请求,⽤户正常操作,浏览器后端进⾏请求。等请求完,⻚⾯不刷新,新内容也会出现,⽤户看到新内容 渐进增强 :针对低版本浏览器进⾏构建⻚⾯,保证最基本的功能,然后再针对⾼级浏览器进⾏效果、交互等改进和追加功能达到更好的⽤户体验。 优雅降级 :⼀开始就构建完整的功能,然后再针对低版本浏览器进⾏兼容 defer 并⾏加载 js ⽂件,会按照⻚⾯上 script 标签的顺序执⾏ async 并⾏加载 js ⽂件,下载完成⽴即执⾏,不会按照⻚⾯上 script 标签的顺序执⾏ 变量必须声明后再使⽤ 函数的参数不能有同名属性,否则报错 不能使⽤ with 语句 禁⽌ this 指向全局对象 attribute 是 dom 元素在⽂档中作为 html 标签拥有的属性; property 就是 dom 元素在 js 中作为对象拥有的属性。 对于 html 的标准属性来说, attribute 和 property 是同步的,是会⾃动更新的 但是对于⾃定义的属性来说,他们是不同步的