目录
一、要求:设置一个网页如下图所示,可实现首页、列表页、详情页、登录页链接
二、实现:实现代码及截图如下
三、寄语
一、要求:设置一个网页如下图所示,可实现首页、列表页、详情页、登录页链接

二、实现:实现代码及截图如下
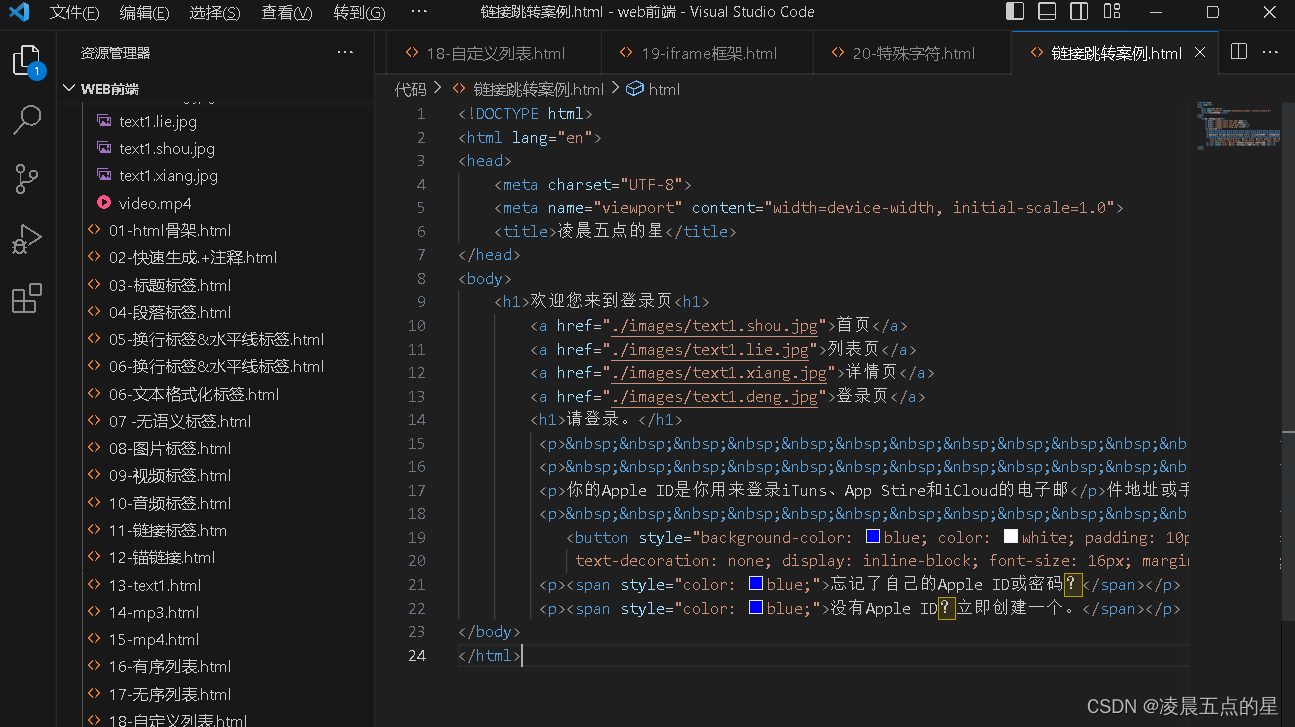
①代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>凌晨五点的星</title>
</head>
<body><h1>欢迎您来到登录页<h1><a href="./images/text1.shou.jpg">首页</a><a href="./images/text1.lie.jpg">列表页</a><a href="./images/text1.xiang.jpg">详情页</a><a href="./images/text1.deng.jpg">登录页</a><h1>请登录。</h1><p> 账号:<input/></p><p> 密码:<input/></p><p>你的Apple ID是你用来登录iTuns、App Stire和iCloud的电子邮</p>件地址或手机号码<p> <button style="background-color: blue; color: white; padding: 10px 20px; border: none; text-align: center;text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer;">登录</button></p><p><span style="color: blue;">忘记了自己的Apple ID或密码?</span></p><p><span style="color: blue;">没有Apple ID?立即创建一个。</span></p>
</body>
</html>②:截图


1.首页(这里只提供思路图片为网上随便下载的)

2.列表页

3.详情页
 4.登录页
4.登录页

三、寄语
在做初级web界面设计时,图片可使用width和hight设置其宽度和长度,border设置其边框