目录
前言:
一、断言的定义
二、Postman断言的语法
三、Postman中chai.js断言常用语法
前言:
在进行API测试时,断言是一项重要的功能。它能帮助我们验证接口的响应是否符合预期结果,从而确保API的正确性和可靠性。在Postman中,我们可以使用断言功能来设置预期结果,并与实际结果进行比较。
一、断言的定义
1、什么是断言?
一般一个完整的接口测试,包括:请求->获取响应正文->断言,请求和获取响应正文很常见。断言一般是对请求的响应结果做操作,判断预期结果与实际结果是否一致。
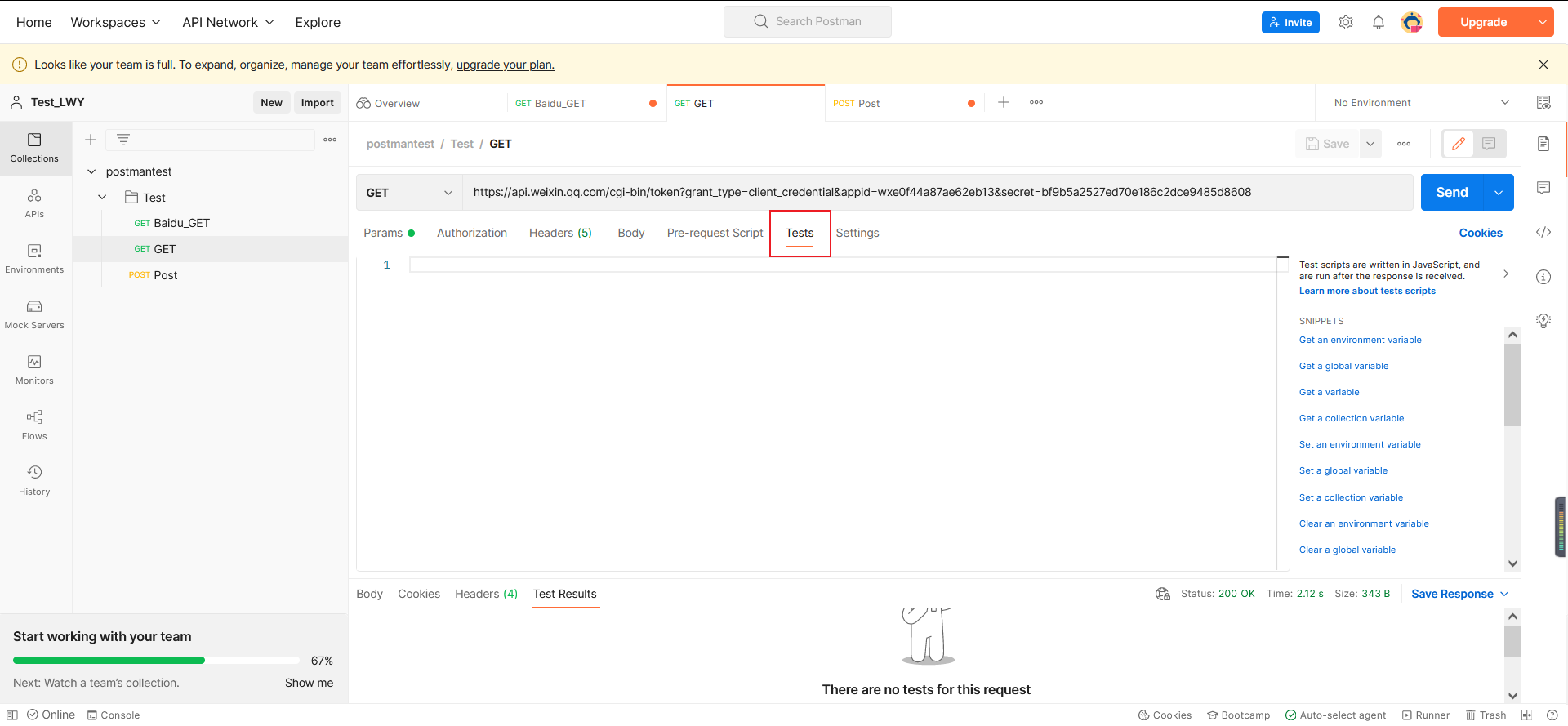
2、postman中在哪里设置断言?
(1)设置断言的操作栏位置

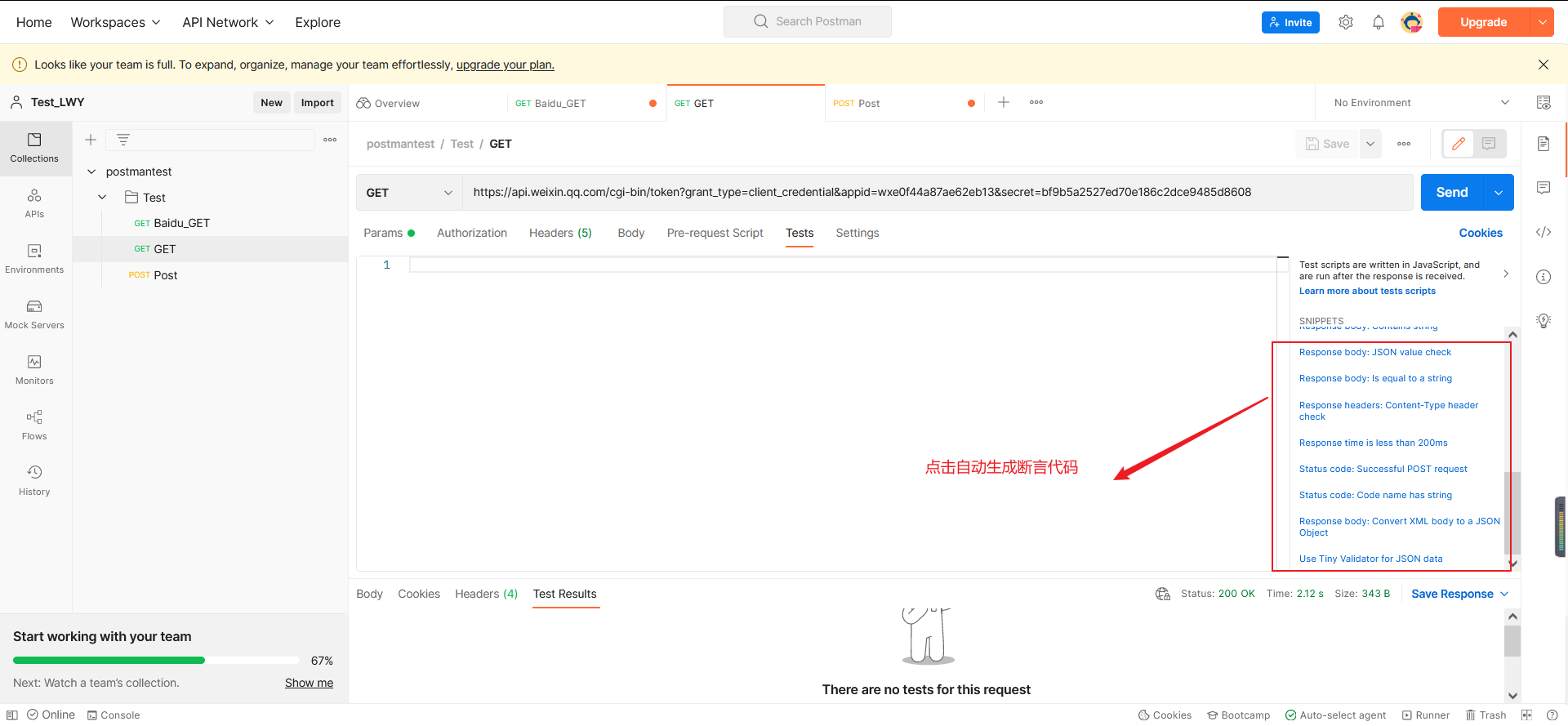
(2)自动生成断言代码

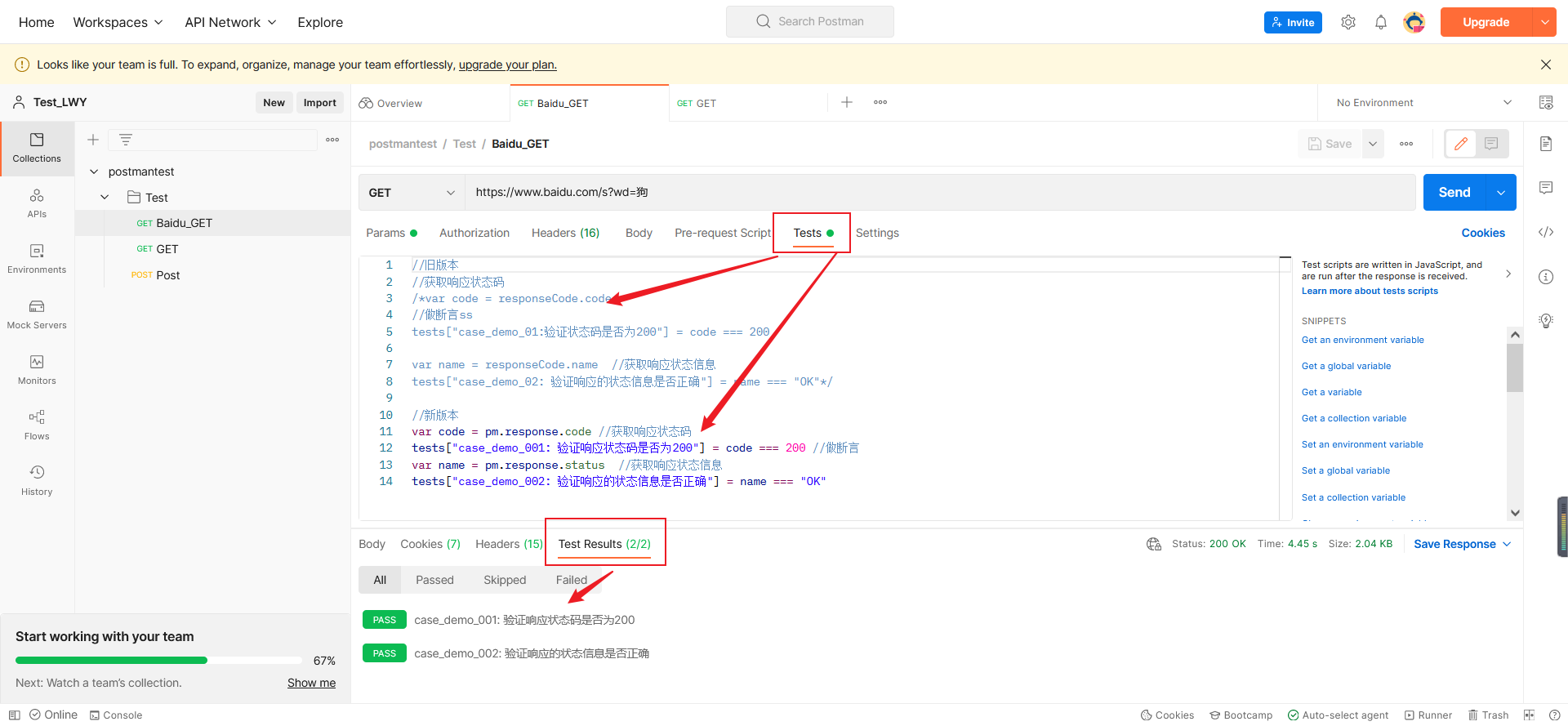
(3)断言的流程
①在postman的tests页签中截取要对比的响应信息;
②利用断言语句tests[]或chai.js形式把实际响应信息与期望结果对比;
③执行请求进行结果查看;
二、Postman断言的语法
1、语法一:tests[‘测试用例名称’] = 逻辑表达式;
//获取响应行信息
var code = responseCode.code //获取响应状态码
tests["case_demo_01: 验证响应状态码是否为200"] = code === 200 //做断言var name = responseCode.name //获取响应状态信息
tests["case_demo_02: 验证响应的状态信息是否正确"] = name === "OK" //做断言
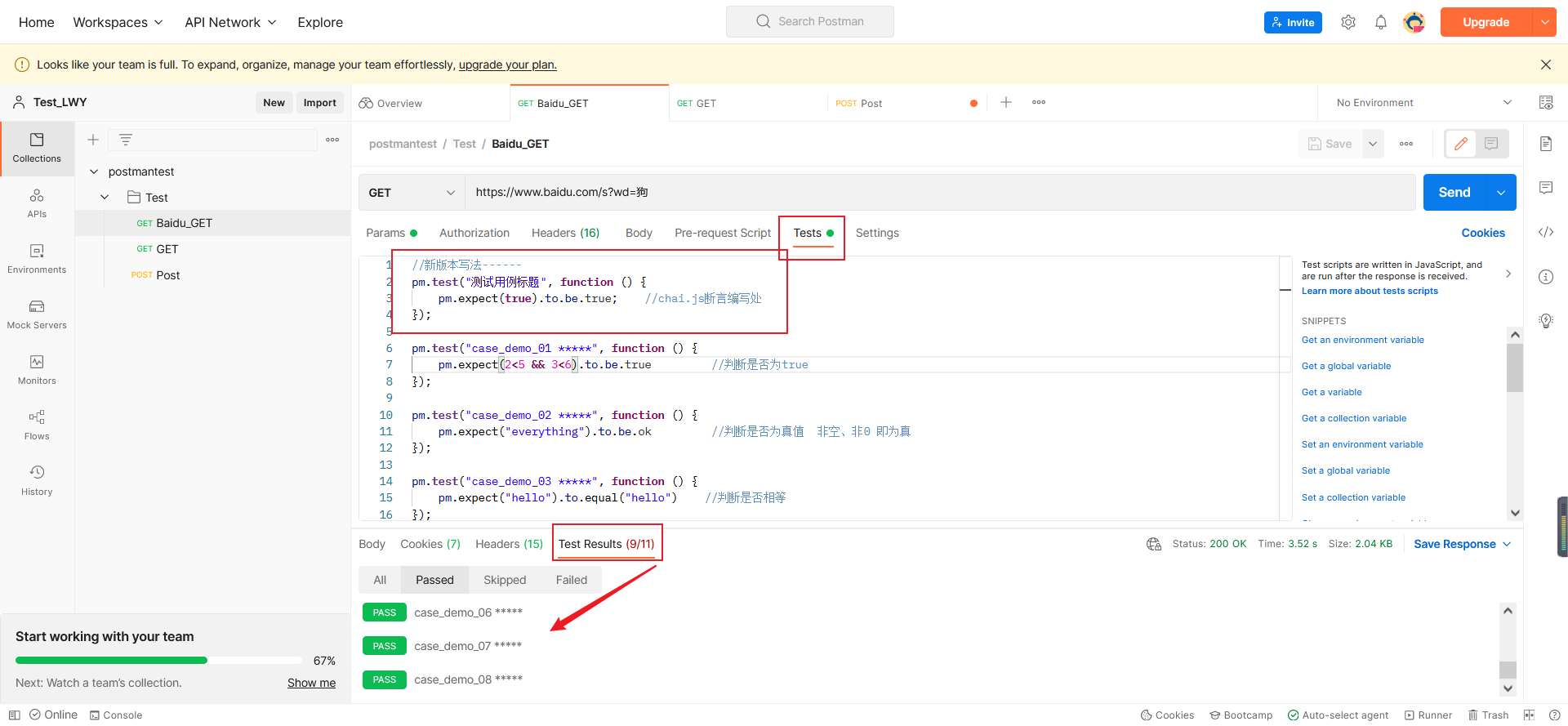
2、语法二:chai.js断言语法
//新版本写法------chai.js语法
pm.test("TestcaseTitle", function () {pm.expect(true).to.be.true; //chai.js断言编写处
});pm.test("case_demo_01", function () {pm.expect(2<5 && 3<6).to.be.true //判断是否为true
});pm.test("case_demo_02", function () {pm.expect("everything").to.be.ok //判断是否为真值 非空、非0 即为真
});
三、Postman中chai.js断言常用语法
1、pm.expect
pm.test("测试标题",function(){pm.expect(true).to.be.true;//chai.js断言编写
});
pm.expect(2<5 && 3<6).to.be.true;//判断是否为true2、pm.response
pm.test("Status code is 200",function(){pm.response.to.have.status(200); //判断状态码是否为200
});pm.test("Content-Type is present",function(){pm.response.to.have.header("Content-Type");、、判断响应头是否有Content-Type字段
});3、tv4(Tiny Validator for JSON data)--postman断言库可以进行json schema(结构)的断言
var schema ={"type":"object", //表示当前节点的类型,最外层type代表json的最外层是什么样的类型"properties":{ //代表当前节点的子节点信息。如 access_token 和 expires_in"access_token":{"type":"string"},"expires_in":{"type":"integer"}}"required":{ //一个数组类型,代表当前节点下必须的节点key"accsee_token","expires_in"}
}4、其他的常用断言脚本
(1)清除一个环境变量
postman.clearEnvironmentVariable("variable_key");
(2)断言响应数据中是否存在某个元素
tests["//断言返回的数据中是否存在__pid__这个元素"]=responseBody.has("pid");
(3)断言response等于预期内容
tests["Body is correct"] = responseBody === "response_body_string";
(4)断言json解析后的key的值等于预期内容
tests["Args key contains argument passed as url parameter"] = 'test' in responseJSON.args
(5)检查response的header的信息是否有被测字段
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
(6)校验响应数据中,返回的数据类型
var jsonData = JSON.parse(responseBody);//第一步先转化为json字符串。其中变量(jsonData)可以自行定义......tests["//data.category.name__valuse的值的类型是不是string"] = typeof(jsonData.data.category[0].name) == "string";
(7)响应时间判断
tests["Response time is less than 200ms"] = responseTime < 200;
(8)设置环境变量
postman.setEnvironmentVariable("variable_key", "variable_value");
(9)断言状态码
tests["Status code is 200"] = responseCode.code != 400;
(10)检查响应码name
tests["Status code name has string"] = responseCode.name.has("Created");
(11)断言成功的post请求返回码
tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;
![]()
作为一位过来人也是希望大家少走一些弯路,在这里我给大家分享一些自动化测试前进之路的必须品,希望能对你带来帮助。(WEB自动化测试、app自动化测试、接口自动化测试、持续集成、自动化测试开发、大厂面试真题、简历模板等等),相信能使你更好的进步!
留【自动化测试】即可【自动化测试交流】:574737577(备注ccc)![]() http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=xDO13nzpfizFgd5LduYouVWGlfILKiID&authKey=TTzgMcMyNEfwu9lChmN9dw2zvAfj8PMIjxQhT23zl5hUqtbxMMfbi%2BsdzFetfiq4&noverify=0&group_code=574737577
http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=xDO13nzpfizFgd5LduYouVWGlfILKiID&authKey=TTzgMcMyNEfwu9lChmN9dw2zvAfj8PMIjxQhT23zl5hUqtbxMMfbi%2BsdzFetfiq4&noverify=0&group_code=574737577