写在前面
Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正!谢谢大家!!!
如果小哥哥小姐姐们对我的文章感兴趣,请不要吝啬你们的小手,多多点赞加关注呀!❤❤❤ 爱你们!!!
目录
写在前面
1. CSS3新增边框属性
1.1 边框圆角
1.2 边框外轮廓(了解)
2. CSS3新增文本属性
2.1 文本阴影
2.2 文本换行
2.3 文本溢出
2.4 文本修饰
2.5 文本描边
结语
【往期回顾】
【CSS3系列】第二章 · CSS3 新增盒模型和背景属性
【CSS3系列】第一章 · CSS3新增的三种基本属性
【其他系列】
【HTML5系列】
【HTML4系列】
【CSS2系列】
【Java基础系列】
1. CSS3新增边框属性
1.1 边框圆角
- 在 CSS3 中,使用 border-radius 属性可以将盒子变为圆角。
- 同时设置四个角的圆角:
border-radius:10px;
- 分开设置每个角的圆角(几乎不用):

- 分开设置每个角的圆角,综合写法(几乎不用):
border-raidus: 左上角x 右上角x 右下角x 左下角x / 左上y 右上y 右下y 左下y代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><title>01_边框圆角</title><style>div {width: 400px;height: 400px;border: 2px solid black;margin: 0 auto;border-radius: 100px;/* border-radius: 50%; *//* border-top-left-radius: 100px; *//* border-top-right-radius: 50px; *//* border-bottom-right-radius: 20px; *//* border-bottom-left-radius: 10px; *//* border-top-left-radius: 100px 50px; *//* border-top-right-radius: 50px 20px; *//* border-bottom-right-radius: 20px 10px; *//* border-bottom-left-radius: 10px 5px; *//* border-radius:100px 50px 20px 10px / 50px 20px 10px 5px; */}</style> </head> <body><div></div> </body> </html>
1.2 边框外轮廓(了解)
- outline-width :外轮廓的宽度。
- outline-color :外轮廓的颜色。
- outline-style :外轮廓的风格。
- none :无轮廓
- dotted :点状轮廓
- dashed :虚线轮廓
- solid :实线轮廓
- double :双线轮廓
- outline-offset 设置外轮廓与边框的距离,正负值都可以设置。
- 注意: outline-offset 不是 outline 的子属性,是一个独立的属性。
- outline 复合属性:
outline:50px solid blue;代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><title>02_边框外轮廓</title><style>.box1 {width: 400px;height: 400px;padding: 10px;border: 10px solid black;background-color: gray;font-size: 40px;margin: 0 auto;margin-top: 100px;/* outline-width: 20px; *//* outline-color: orange; *//* outline-style: solid; */outline-offset: 30px;outline:20px solid orange;}</style> </head> <body><div class="box1">你好啊</div><div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nobis, architecto.</div> </body> </html>
![]()
2. CSS3新增文本属性
2.1 文本阴影
- 在 CSS3 中,我们可以使用 text-shadow 属性给文本添加阴影。
- 语法:
text-shadow: h-shadow v-shadow blur color;
- 默认值: text-shadow:none 表示没有阴影。
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><title>01_文本阴影</title><style>body {background-color: black;}h1 {font-size: 80px;text-align: center;color: white;/* text-shadow: 3px 3px; *//* text-shadow: 3px 3px red; *//* text-shadow: 3px 3px 10px red; *//* text-shadow: 0px 0px 15px black; */text-shadow: 5px 5px 20px red;font-family: '翩翩体-简';}</style> </head> <body><h1>欢迎学习前端</h1> </body> </html>
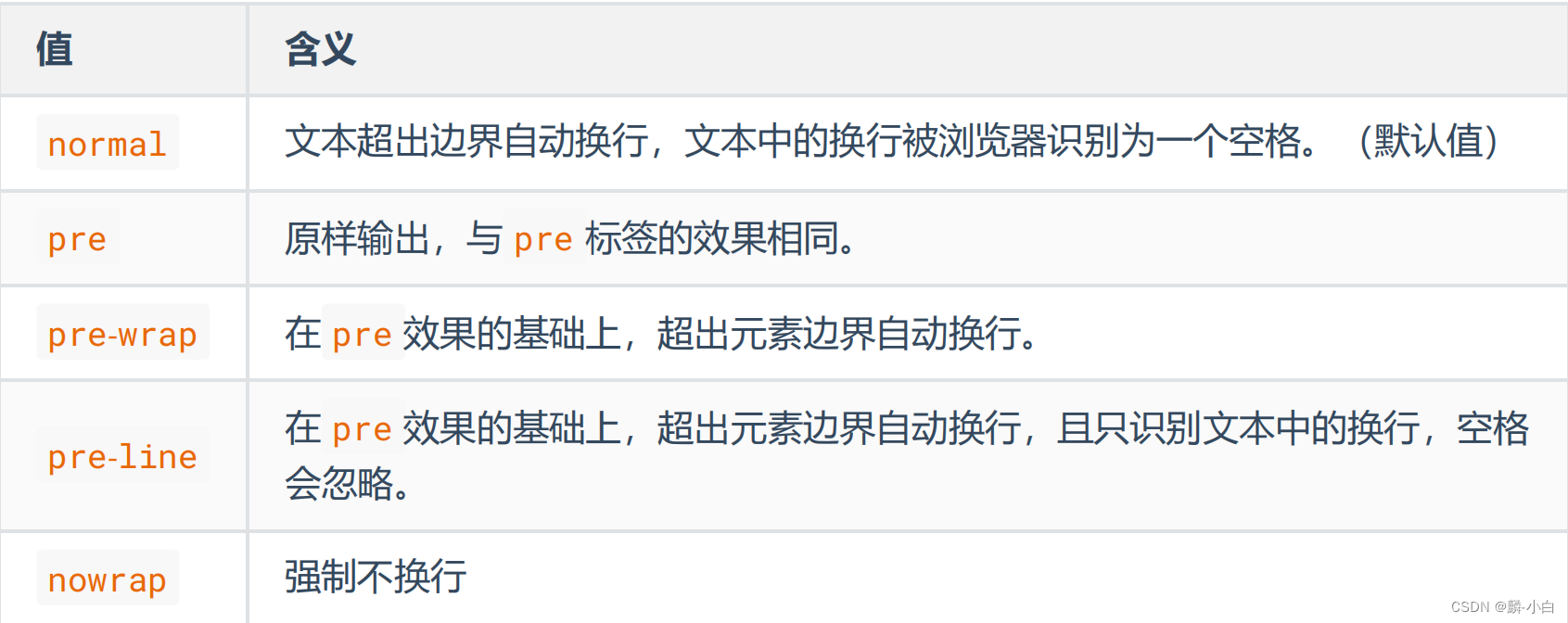
2.2 文本换行
- 在 CSS3 中,我们可以使用 white-space 属性设置文本换行方式。
- 常用值如下:

<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><title>02_文本换行</title><style>div {width: 400px;height: 400px;border: 1px solid black;font-size: 20px;white-space: nowrap;/* white-space: pre-wrap; *//* white-space: pre-line; *//* white-space: pre; */}</style> </head> <body><div>山回路转不见君 雪上空留马行处山回路转不见君 山回路转不见君山回路转不见君山回路转不见君山回路转不见君雪上空留马行处山回路转不见君雪上空留马行处山回路转不见君雪上空留马行处山回路转不见君雪上空留马行处山回路转不见君雪上空留马行处</div> </body> </html>
2.3 文本溢出
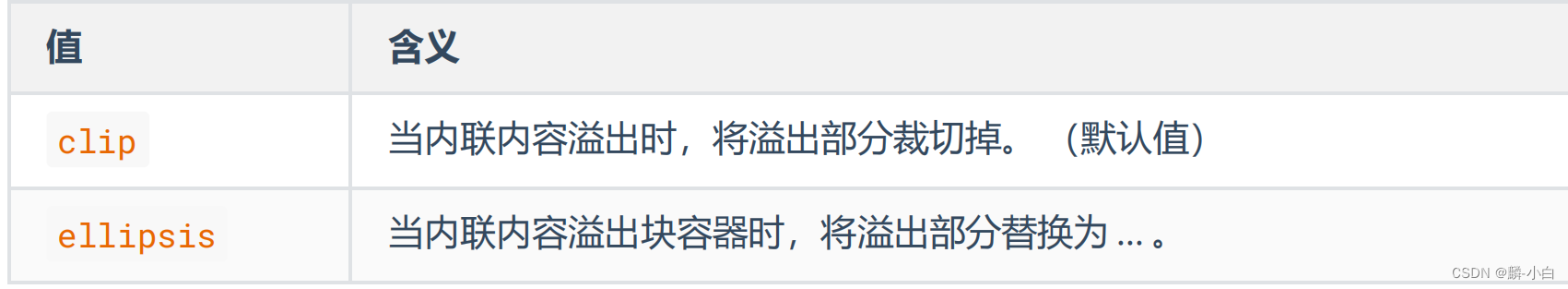
- 在 CSS3 中,我们可以使用 text-overflow 属性设置文本内容溢出时的呈现模式。
- 常用值如下:

- 注意:要使得 text-overflow 属性生效,块容器必须显式定义 overflow 为非 visible值, white-space 为 nowrap 值。
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><title>03_文本溢出</title><style>ul {width: 400px;height: 400px;border: 1px solid black;font-size: 20px;list-style: none;padding-left: 0;padding: 10px;}li {margin-bottom: 10px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}</style> </head> <body><ul><li>焦点访谈:隐形冠军 匠心打造 分毫必争</li><li>我,嫁到日本才发现,女性活得真憋屈,体毛不能有,放屁也不自由</li><li>高洪波无缘!足协盟主热门人选曝光,3选1,冷门人物或成黑马杀出</li><li>《狂飙》爆火以后“疯驴子”被骂上热搜:跪着赚钱丢人吗</li><li>气温猛降15℃,冷空气再来袭!这些地方迎大范围降雨!“虚高”气温大跳水!!!!!</li></ul> </body> </html>
2.4 文本修饰
- CSS3 升级了 text-decoration 属性,让其变成了复合属性。
text-decoration: text-decoration-line || text-decoration-style || text-decorationcolor子属性及其含义:
- text-decoration-line :设置文本装饰线的位置
- none :指定文字无装饰 (默认值)
- underline :指定文字的装饰是下划线
- overline :指定文字的装饰是上划线
- line-through :指定文字的装饰是贯穿线
- text-decoration-style :文本装饰线条的形状
- solid :实线 (默认)
- double :双线
- dotted :点状线条
- dashed :虚线
- wavy :波浪线
- text-decoration-color :文本装饰线条的颜色
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><title>04_文本修饰</title><style>h1 {font-size: 100px;/* text-decoration-line: overline; *//* text-decoration-style: dashed; *//* text-decoration-color: blue; */text-decoration: overline wavy blue;}</style> </head> <body><h1>你好啊,欢迎学习前端</h1> </body> </html>
2.5 文本描边
- 注意:文字描边功能仅 webkit 内核浏览器支持。
- -webkit-text-stroke-width :设置文字描边的宽度,写长度值。
- -webkit-text-stroke-color :设置文字描边的颜色,写颜色值。
- -webkit-text-stroke :复合属性,设置文字描边宽度和颜色。
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><title>05_文本描边</title><style>h1 {font-size: 100px;/* -webkit-text-stroke-color:red; *//* -webkit-text-stroke-width:3px; *//* -webkit-text-stroke-width:3px; */-webkit-text-stroke:3px red;color: transparent;}</style> </head> <body><h1>欢迎学习前端</h1> </body> </html>
![]()
结语
本人会持续更新文章的哦!希望大家一键三连,你们的鼓励就是作者不断更新的动力