文章目录
- 一、压缩和解压命令
- 二、磁盘管理与维护命令
- 总结
一、压缩和解压命令
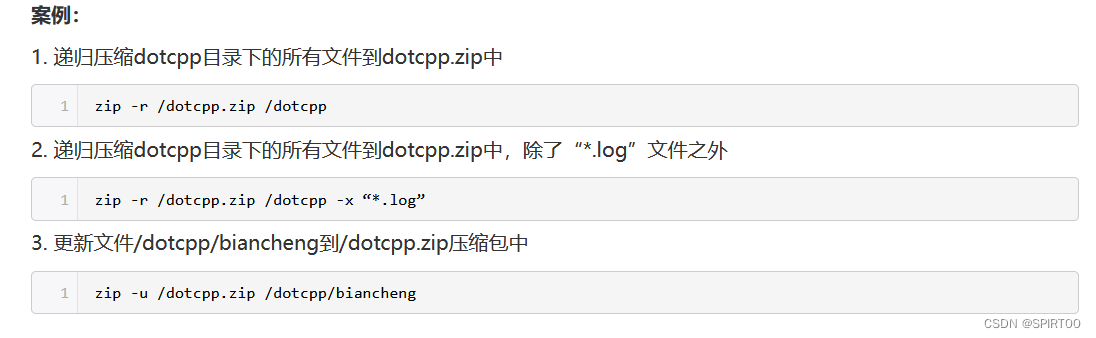
- Linux zip命令:压缩文件或目录

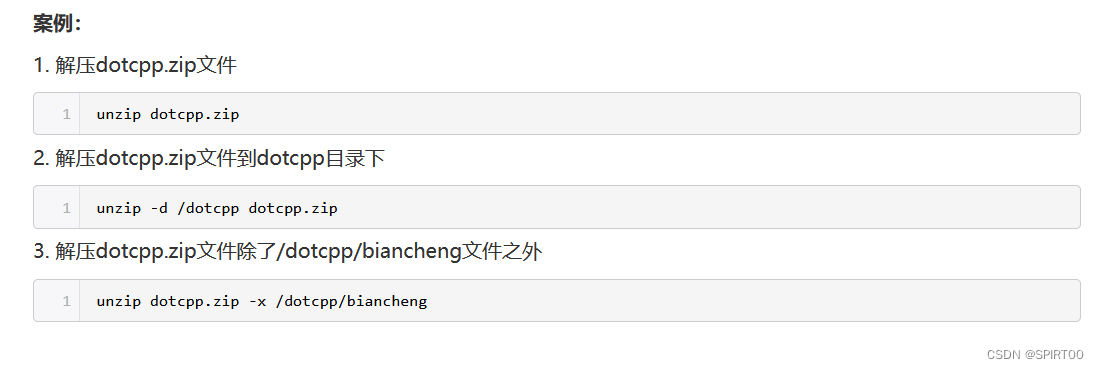
- Linux unzip命令:解压文件或目录

- Linux tar命令:归档工具

二、磁盘管理与维护命令
- Linux df命令:显示磁盘空间使用情况

- Linux mount命令:挂载文件系统

- Linux quota命令:显示磁盘已使用的空间与限制

学习来自“https://www.dotcpp.com/course”
总结
生活有千百种形式,每人只能经历一种。艳慕别人的幸福,那是想入非非,即便得到也不会享受那个福。
自己无法获得幸福的人,就无法帮助别人实现幸福。
凡是你感到自身独具,别处皆无的东西,才值得你眷恋。既要急切又要耐心地塑造你自己,把自己塑造成无法替代的人。
关键是你的目光而不是你的所见,抛弃优越感吧。那是你的包袱。
哪怕自己的倒影破碎,上帝也能分辨出来。要注意,我们不可以根据一个人在一生中某个瞬间的表现来评价他们。