vue组件封装的原理:利用vue框架提供的api: Vue.use( plugin ),我们需要把封装好组件的项目打包成vue库,并提供install方法,然后发布到npm中。Vue.use( plugin )的时候会自动执行插件中的install方法。

一、组件库代码目录
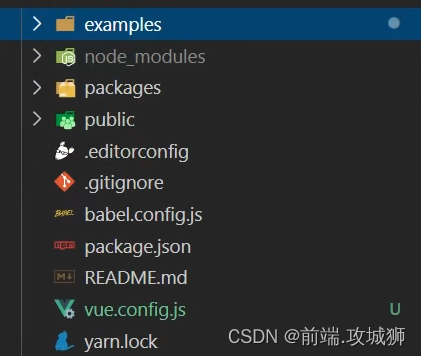
目录调整:参考element-ui
-
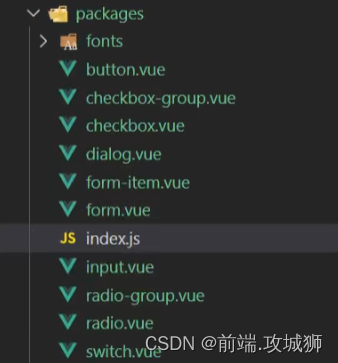
根目录创建 packages文件夹 – 用于存放所有的组件
-
把src改成examples – 用于进行代码测试
-
把fonts字符图标文件也放到packages中
-
新增vue.config.js配置


二、配置文件
1. vue.config.js配置
// vue.config.js配置
const path = require('path')
module.exports = {pages: {index: {entry: 'examples/main.js', // 因为我们改了src目录,所以对应的入口文件配置也要做修改template: 'public/index.html',filename: 'index.html'}},// 扩展 webpack 配置,使 packages 加入编译chainWebpack: config => {config.module.rule('js').include.add(path.resolve(__dirname, 'packages')).end().use('babel').loader('babel-loader').tap(options => {// 修改它的选项...return options})}
}
2. packages / index.js 配置
// 统一导出 // 导入颜色选择器组件
import Button from './button'
import Dialog from './dialog'
import Input from './input'
import Checkbox from './checkbox'
import Radio from './radio'
import RadioGroup from './radio-group'
import Switch from './switch'
import CheckboxGroup from './checkbox-group'
import Form from './form'
import FormItem from './form-item' import './fonts/font.scss'// 存储组件列表
const components = [ Button, Dialog, Input, Checkbox, Radio, RadioGroup, Switch, CheckboxGroup, Form, FormItem ]// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,则所有的组件都将被注册
const install = function (Vue) { // 遍历注册全局组件 components.forEach(component => { Vue.component(component.name, component) })
}// 判断是否是直接引入文件,如果是,就不用调用 Vue.use()
if (typeof window !== 'undefined' && window.Vue) { install(window.Vue)
}// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
export default { install
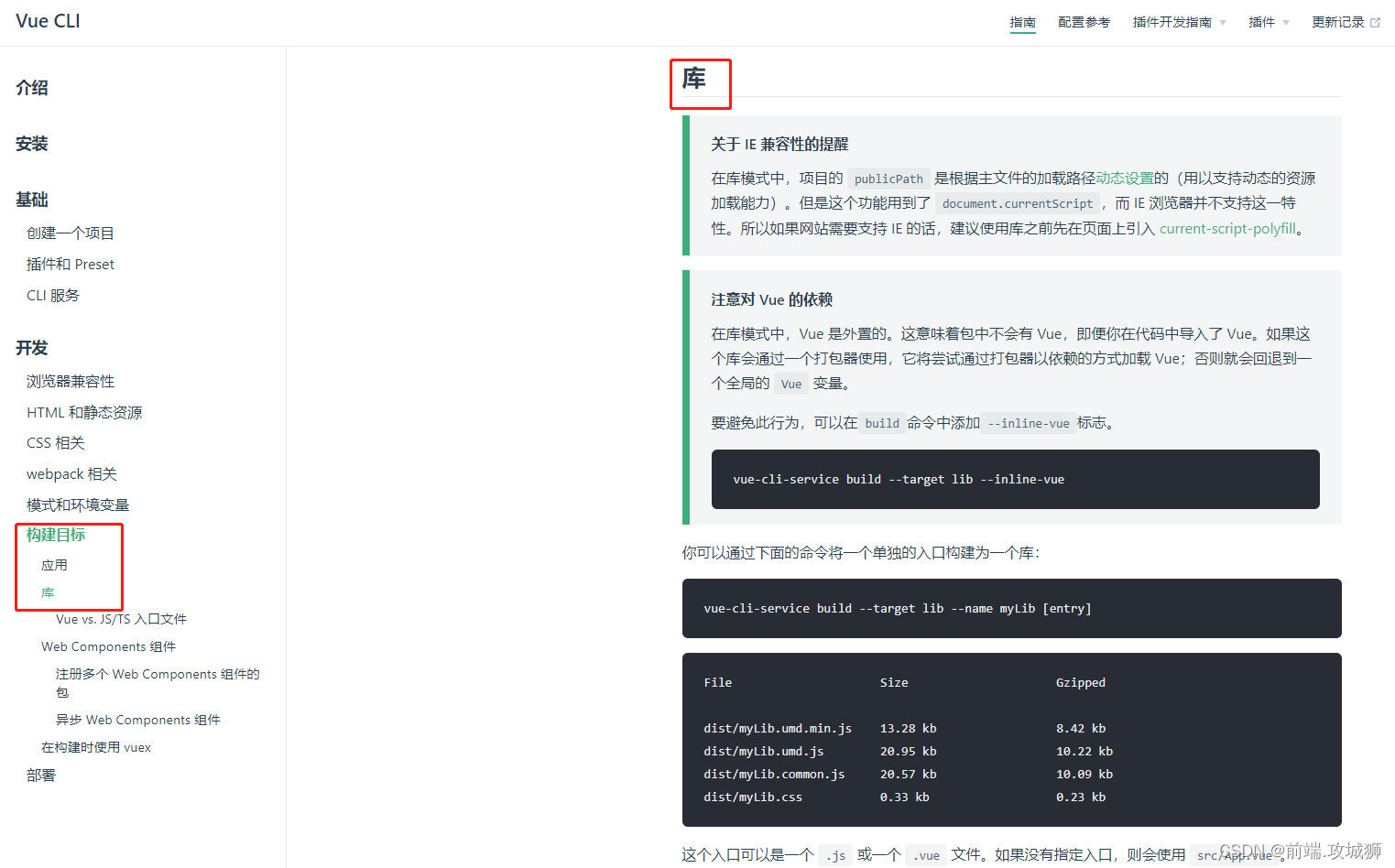
}三、将组件库打包成vue插件
使用vue cli提供的api,将组件库打包成vue库:官网文档

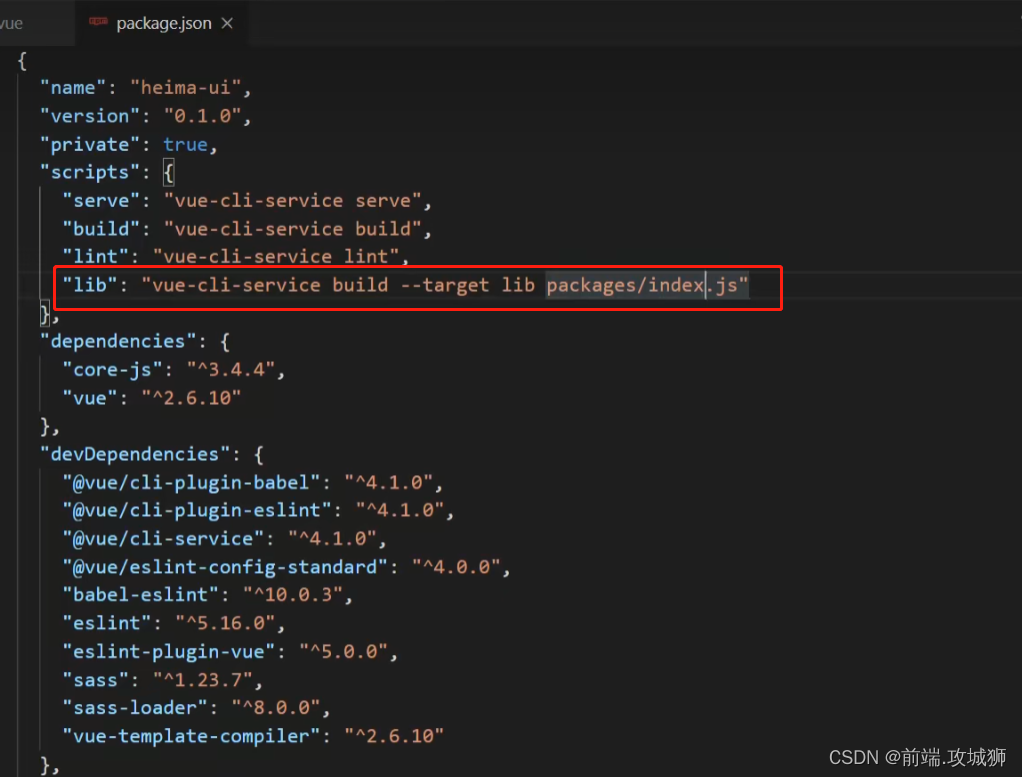
我们可以在package.json中增加一条打包命令,将代码打包成vue库:“lib”: "vue-cli-service build --target lib packages/index.js’;
执行命令后,dist目录就已经是vue库

四、发布到npm库
1. 修改package.json 文件
"private": false, // 私有属性要改成 false
"main": "dist/xinwei-ui.umd.min.js", // 指定main属性,作为入口文件,dist目录下的 .umd.min.js文件
"author": {"name": "李四"
},
2. 增加 .npmignore文件,指定忽略文件不被npm管理
# 忽略目录
examples/
packages/
public/# 忽略指定文件
vue.config.js
babel.config.js
*.map
3. 发布到npm库
- npm config get registry ---- 检查npm源是不是:https://registry.npmjs.org/,大多数人都改成了淘宝镜像,需要改回来
- npm login — 登录npm,没有账号需要注册
- npm publish — 发布npm库
发布成功后,过一会可以在官网查看发布的库:https://www.npmjs.com/
其他项目就可以用过npm去安装 封装的组件库,使用方法跟element-ui类似,在main.js中引入
import XinweiUI from 'xinwei-ui'
import 'xinwei-ui/dist/xinwei-ui.css'Vue.use(XinweiUI);
组件库源码地址: https://github.com/zanjing007/xinwei-ui