一、排序
如果想以特定的方式对数据进行排序,可以绑定到 CollectionViewSource,而不是直接绑定到 ObjectDataProvider。CollectionViewSource 则会成为数据源,并充当截取 ObjectDataProvider 中的数据的媒介,并提供排序、分组和筛选功能,然后将它(排序的数据)传送到目标控件。
这个显示是使用 CollectionViewSource做为排序的数据源,首先将CollectionViewSource的Source 属性设置为 ObjectDataProvider的资源名称。然后通过设置CollectionViewSource.SortDescriptions属性,指定排序字段和排序顺序:
<CollectionViewSource x:Key="studentsView" Source="{Binding Source={StaticResource students}}"><CollectionViewSource.SortDescriptions><scm:SortDescription PropertyName="Name" Direction="Ascending" /><scm:SortDescription PropertyName="Age" Direction="Descending" /></CollectionViewSource.SortDescriptions></CollectionViewSource> WPF中的DataContext属性是非常有用的,如果你有多个控件需要绑定同一个数据源,那么按照WinForm中的做法是给每个控件都绑定一次数据源,那么做重复代码就会很多。而在WPF中你可以首先把这些需要绑定同一个数据源的控件放在同一个容器控件内,然后将容器控件的 DataContext 设置为绑定源,容器内的控件的数据源绑定就可以不必再绑定,使用容器的数据源。
示例:
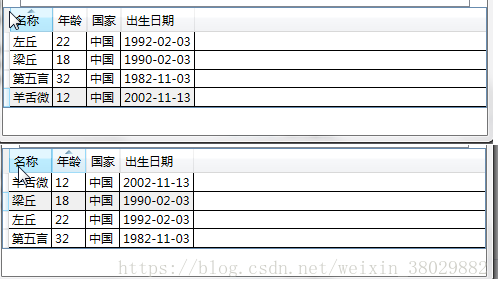
StackPanel的 DataContext 属性绑定了数据源,DataGrid就可以不必再次绑定了(从属关系),直接使用StackPanel绑定的数据源
<StackPanel DataContext="{StaticResource studentsView}"><TextBlock Width="248" Height="24" Text="数据排序:"TextWrapping="Wrap"/><DataGrid AutoGenerateColumns="False" ItemsSource="{Binding}" CanUserAddRows="False"><DataGrid.Columns><DataGridTextColumn Binding="{Binding Name}" Header="名称" /><DataGridTextColumn Binding="{Binding Age}" Header="年龄" /><DataGridTextColumn Binding="{Binding Country}" Header="国家" /><DataGridTextColumn Binding="{Binding Birthday}" Header="出生日期" /></DataGrid.Columns></DataGrid>
</StackPanel>如果该容器没有定义 DataContext,那么它会继续查找下一个外部嵌套容器,直到它找到当前的 DataContext 为止。如下图所示。当点击列头时,数据就会进行顺序或逆序排序。如下图。
XAML部分:
<Window x:Class="WpfApp4.Window1"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:scm="clr-namespace:System.ComponentModel;assembly=WindowsBase"xmlns:local="clr-namespace:WpfApp4"mc:Ignorable="d"Title="Window1" Height="700" Width="500"><Grid><Grid.RowDefinitions><RowDefinition Height="140"/><RowDefinition Height="150"/><RowDefinition Height="140"/><RowDefinition Height="100*"/></Grid.RowDefinitions><StackPanel Grid.Row="0"><TextBlock Width="248" Height="24" Text="股票名称:" TextWrapping="Wrap"/><ListBox x:Name="listStockName" Width="248" Height="56"><ListBoxItem Content="全通教育"/><ListBoxItem Content="大智慧"/><ListBoxItem Content="宝钢股份"/><ListBoxItem Content="浦发银行"/><ListBoxItem Content="工商银行"/><ListBoxItem Content="中国建筑"/><ListBoxItem Content="中国南车"/></ListBox><TextBlock Width="248" Height="24" Text="你所选中的股票名称:" /><TextBlock Width="248" Height="24" Text="{Binding ElementName=listStockName, Path=SelectedItem.Content}"></TextBlock></StackPanel><StackPanel Grid.Row="1"><TextBlock Width="248" Height="24" Text="颜色:" TextWrapping="Wrap"/><ListBox x:Name="listColor" Width="248" Height="56"><ListBoxItem Content="Blue"/><ListBoxItem Content="Red"/><ListBoxItem Content="Green"/><ListBoxItem Content="Gray"/><ListBoxItem Content="Cyan"/><ListBoxItem Content="GreenYellow"/><ListBoxItem Content="Orange"/></ListBox><TextBlock Width="248" Height="24" Text="改变背景色:" /><TextBlock Width="248" Height="24" Text="{Binding ElementName=listColor, Path=SelectedItem.Content, Mode=OneWay}"Background="{Binding ElementName=listColor, Path=SelectedItem.Content, Mode=OneWay}"></TextBlock><TextBox Name="txtTwoWay" Text="{Binding ElementName=listColor,Path=SelectedItem.Content,Mode=TwoWay}"Background="{Binding ElementName=listColor,Path=SelectedItem.Content,Mode=TwoWay}"></TextBox></StackPanel><StackPanel Grid.Row="2"><StackPanel.Resources><XmlDataProvider x:Key="MyColors" Source="Colors.xml" XPath="colors"></XmlDataProvider></StackPanel.Resources><TextBlock Width="248" Height="24" Text="XML数据绑定:"TextWrapping="Wrap"/><ListBox x:Name="listXmlColor" Width="248" Height="56" IsSynchronizedWithCurrentItem="True"ItemsSource="{Binding Source={StaticResource MyColors},XPath=color/@name}"></ListBox><TextBlock Width="248" Height="24" Text="选中的颜色:" /><TextBlock Width="248" Height="24" Text="{Binding ElementName=listXmlColor, Path=SelectedValue, Mode=OneWay}"></TextBlock></StackPanel><StackPanel Grid.Row="3"><StackPanel.Resources><ObjectDataProvider x:Key="students" ObjectType="{x:Type local:StudentService}" MethodName="GetStudentList"></ObjectDataProvider><DataTemplate x:Key="studentLayout" DataType="students"><StackPanel Orientation="Horizontal"><TextBlock Text="{Binding Path=Name}"FontWeight="Bold" Foreground="Blue"/><TextBlock Text=", "></TextBlock><TextBlock Text="{Binding Path=Age}"></TextBlock><TextBlock Text=", "></TextBlock><TextBlock Text="{Binding Path=Birthday}"></TextBlock><TextBlock Text=", "></TextBlock><TextBlock Text="{Binding Path=Country}"></TextBlock></StackPanel></DataTemplate><CollectionViewSource x:Key="studentsView" Source="{Binding Source={StaticResource students}}"><CollectionViewSource.SortDescriptions><scm:SortDescription PropertyName="Name" Direction="Ascending" /><scm:SortDescription PropertyName="Age" Direction="Descending" /></CollectionViewSource.SortDescriptions></CollectionViewSource></StackPanel.Resources><TextBlock Width="248" Height="24" Text="对象数据绑定:"TextWrapping="Wrap"/><ListBox x:Name="listObjectBind" Width="450" Height="80" IsSynchronizedWithCurrentItem="True"ItemsSource="{Binding Source={StaticResource students}}"ItemTemplate="{DynamicResource studentLayout}"></ListBox><TextBlock Width="248" Height="24" Text="数据排序:"TextWrapping="Wrap"/><DataGrid DataContext="{StaticResource studentsView}" AutoGenerateColumns="False" ItemsSource="{Binding}" CanUserAddRows="False"><DataGrid.Columns><DataGridTextColumn Binding="{Binding Name}" Header="名称" /><DataGridTextColumn Binding="{Binding Age}" Header="年龄" /><DataGridTextColumn Binding="{Binding Country}" Header="国家" /><DataGridTextColumn Binding="{Binding Birthday}" Header="出生日期" /></DataGrid.Columns></DataGrid></StackPanel></Grid>
</Window>
数据类代码部分:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
namespace WpfApp4
{public class Student : DependencyObject{//声明一个静态只读的依赖属性DependencyProperty字段public static readonly DependencyProperty NameProperty;public static readonly DependencyProperty AgeProperty;public static readonly DependencyProperty BirthdayProperty;public static readonly DependencyProperty CountryProperty;static Student(){//创建依赖属性//注册我们定义的依赖属性Name,Age,birthday,CountryNameProperty = DependencyProperty.Register("Name", typeof(string), typeof(Student), new PropertyMetadata("名称", OnValueChanged));AgeProperty = DependencyProperty.Register("Age", typeof(string), typeof(Student), new PropertyMetadata("年龄", OnValueChanged));BirthdayProperty = DependencyProperty.Register("Birthday", typeof(string), typeof(Student),new PropertyMetadata("出生日期", OnValueChanged));CountryProperty = DependencyProperty.Register("Country", typeof(string), typeof(Student), new PropertyMetadata("国家", OnValueChanged));}private static void OnValueChanged(DependencyObject o, DependencyPropertyChangedEventArgs e){//当值改变时,我们可以在此做一些逻辑处理}//属性包装器,通过它来读取和设置我们刚才注册的依赖属性public string Name{get { return (string)GetValue(NameProperty); }set { SetValue(NameProperty, value); }}public string Age{get { return (string)GetValue(AgeProperty); }set { SetValue(AgeProperty, value); }}public string Birthday{get { return (string)GetValue(BirthdayProperty); }set { SetValue(BirthdayProperty, value); }}public string Country{get { return (string)GetValue(CountryProperty); }set { SetValue(CountryProperty, value); }}}
}