文章目录
- DOM
- 1. 简介
- 2. 获取元素
- 2.1 根据 ID 获取
- 2.2 根据标签名获取
- 2.3 通过 HTML5 新增的方法获取
- 2.4 特殊元素获取
- 3. 事件基础
- 3.1 事件概述
- 3.2 事件三要素
- 3.3 执行事件步骤
DOM
1. 简介
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML 或者XML)的标准编程接口

- 文档:一个页面就是一个文档,DOM 中使用 document 表示
- 元素:页面中的所有标签都是元素,DOM 中使用 element 表示
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
DOM 把以上内容都看做是对象
2. 获取元素
- 获取页面中的元素可以使用以下几种方式:
- 根据 ID 获取
- 根据标签名获取
- 通过 HTML5 新增的方法获取
- 特殊元素获取
2.1 根据 ID 获取
使用 getElementById() 方法可以获取带有 ID 的元素对象
使用 console.dir() 可以打印获取的元素对象,更好的查看对象里面的属性和方法
document.getElementById('id');
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>getElementById获取元素</title>
</head>
<body><div id="time">2023-2-28</div><script>// 返回的是一个元素对象var timer = document.getElementById('time');console.log(timer);console.log(typeof timer);// console.dir 打印返回的元素对象 更好的查看里面的属性和方法console.dir(timer);</script>
</body>
</html>

2.2 根据标签名获取
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合
注意:
- 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
- 得到元素对象是动态的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>getElementsByTagName获取某些元素</title>
</head>
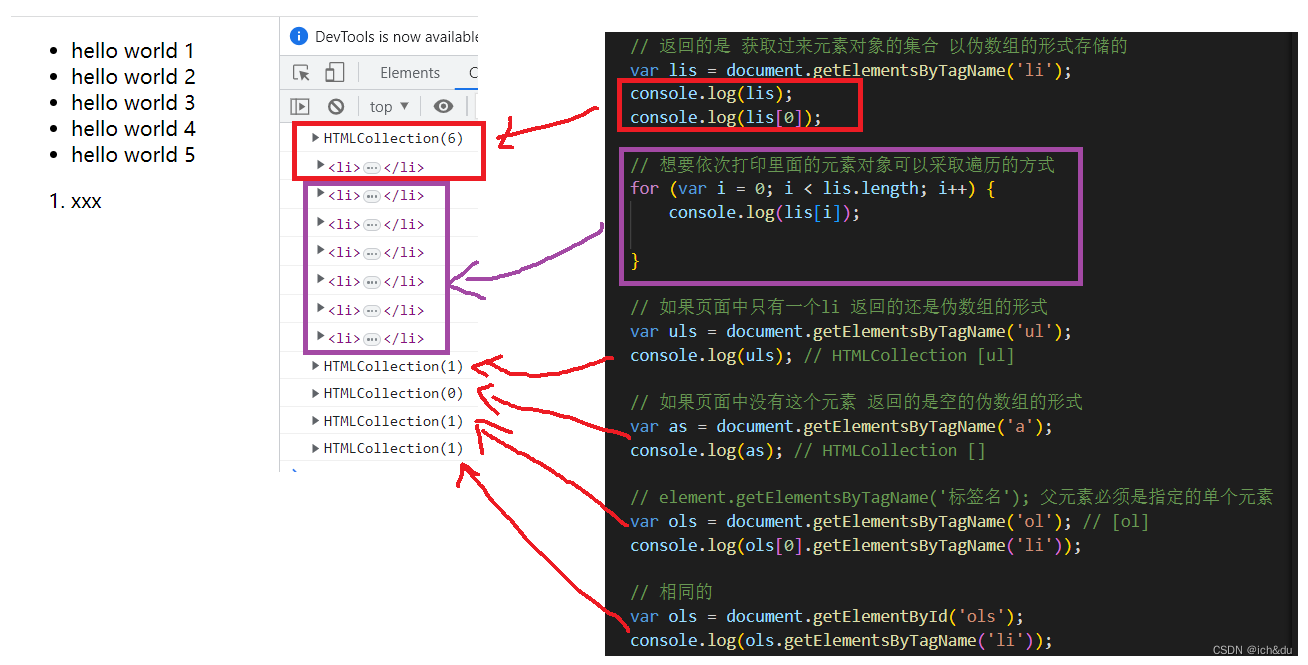
<body><ul><li>hello world 1</li><li>hello world 2</li><li>hello world 3</li><li>hello world 4</li><li>hello world 5</li></ul><ol id="ols"><li>xxx</li></ol><script>// 返回的是 获取过来元素对象的集合 以伪数组的形式存储的var lis = document.getElementsByTagName('li');console.log(lis);console.log(lis[0]);// 想要依次打印里面的元素对象可以采取遍历的方式for (var i = 0; i < lis.length; i++) {console.log(lis[i]);}// 如果页面中只有一个li 返回的还是伪数组的形式var uls = document.getElementsByTagName('ul'); console.log(uls); // HTMLCollection [ul]// 如果页面中没有这个元素 返回的是空的伪数组的形式var as = document.getElementsByTagName('a');console.log(as); // HTMLCollection []// element.getElementsByTagName('标签名'); 父元素必须是指定的单个元素var ols = document.getElementsByTagName('ol'); // [ol]console.log(ols[0].getElementsByTagName('li'));// 相同的var ols = document.getElementById('ols');console.log(ols.getElementsByTagName('li'));</script>
</body>
</html>

2.3 通过 HTML5 新增的方法获取
- getElementsByClassName() 根据类名获得某些元素集合
- querySelector() 返回指定选择器的第一个元素对象
- querySelectorAll() 返回指定选择器的所有元素对象集合
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>H5新增获取元素方式</title>
</head><body><div class="box">盒子1</div><div class="box">盒子2</div><div id="nav"><ul><li>首页</li><li>产品</li></ul></div><script>// getElementsByClassName() 根据类名获得某些元素集合var boxs = document.getElementsByClassName('box');console.log('boxs 根据类名获得某些元素集合');console.log(boxs);// querySelector() 返回指定选择器的第一个元素对象// 切记 里面的选择器需要加符号 .box #navvar firstBox = document.querySelector('.box');console.log('firstBox 第一个元素对象');console.log(firstBox);var nav = document.querySelector('#nav');console.log('nav 第一个元素对象');console.log(nav);var li = document.querySelector('li');console.log('li 第一个元素对象');console.log(li);// querySelectorAll() 返回指定选择器的所有元素对象集合var allBox = document.querySelectorAll('.box');console.log('allBox 所有元素对象集合');console.log(allBox);var lis = document.querySelectorAll('li');console.log('lis 所有元素对象集合');console.log(lis);</script>
</body></html>
2.4 特殊元素获取
- document.body; // 获取body 元素
- document.documentElement; // 获取html 元素
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>获取特殊元素</title>
</head><body><script>// 获取body 元素var bodyEle = document.body;console.log(bodyEle);console.dir(bodyEle);// 获取html 元素// var htmlEle = document.html; // 错误写法var htmlEle = document.documentElement;console.log(htmlEle);</script>
</body></html>

3. 事件基础
3.1 事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为
简单理解: 触发— 响应机制
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,可以在用户点击某按钮时产生一个事件,然后去执行某些操作
3.2 事件三要素
- 事件源 (谁)
- 事件类型 (什么事件)
- 事件处理程序 (做啥)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>事件的三要素</title>
</head>
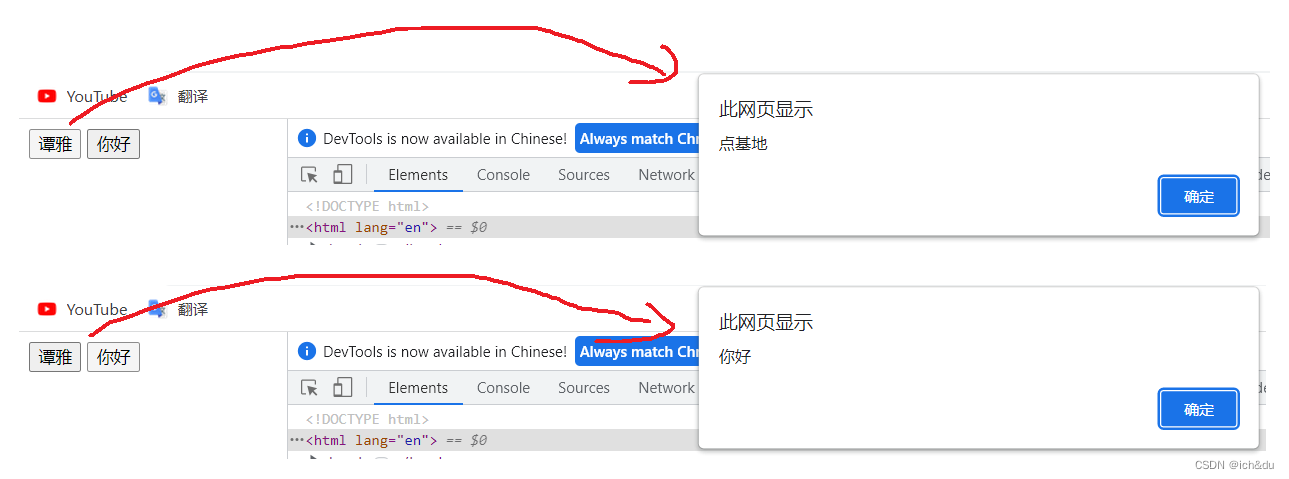
<body><button id="btn">谭雅</button><button id="nbtn">你好</button><script>// 点击一个按钮,弹出对话框// 1. 事件是有三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素//(1) 事件源 事件被触发的对象 谁 按钮var btn = document.getElementById('btn');//(2) 事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下//(3) 事件处理程序 通过一个函数赋值的方式 完成btn.onclick = function() {alert('点基地');}// 案例:页面中有一个按钮,当鼠标点击按钮的时候,弹出“你好”警示框var nbtn = document.getElementById('nbtn');nbtn.onclick = function () {alert('你好');}</script>
</body>
</html>

3.3 执行事件步骤
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>执行事件步骤</title>
</head>
<body><div>123</div><script>// 执行事件步骤// 点击div 控制台输出 我被选中了// 1. 获取事件源var div = document.querySelector('div');// 2.绑定事件 注册事件// div.onclick // 3.添加事件处理程序div.onclick = function() {console.log('被选中');}</script>
</body>
</html>

常见的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
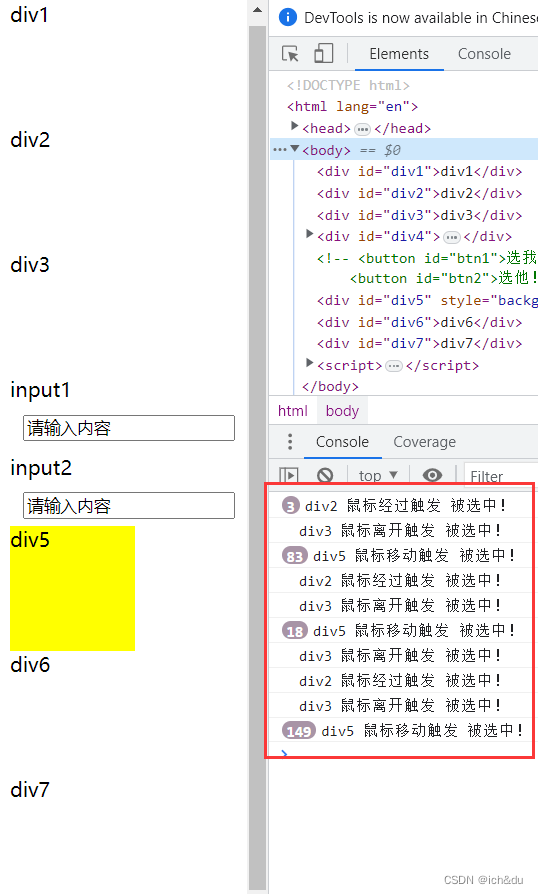
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>常见的鼠标事件</title><style>div {width: 100px;height: 100px;}#div4 {width: 100px;height: 120px;}input {margin: 10px;}</style>
</head><body><div id="div1">div1</div><div id="div2">div2</div><div id="div3">div3</div><div id="div4">input1<input type="text" id="input1" value="请输入内容">input2<input type="text" id="input2" value="请输入内容"></div><!-- <button id="btn1">选我!</button><button id="btn2">选他!</button> --><div id="div5">div5</div><div id="div6">div6</div><div id="div7">div7</div><script>var div1 = document.getElementById('div1');div1.onclick = function () {console.log('div1 鼠标点击左键触发 被选中!');}var div2 = document.getElementById('div2');div2.onmouseover = function () {console.log('div2 鼠标经过触发 被选中!');}var div3 = document.getElementById('div3');div3.onmouseout = function () {console.log('div3 鼠标离开触发 被选中!');}var input1 = document.getElementById('input1');input1.onfocus = function () {input1.style.background = '#f0f';}var input2 = document.getElementById('input2');input2.onblur = function () {input2.style.background = '#f6f6f6';}var div5 = document.getElementById('div5');div5.onmousemove = function () {div5.style.background = 'yellow';console.log('div5 鼠标移动触发 被选中!');}var div6 = document.getElementById('div6');div6.onmouseup = function () {div6.style.background = 'blue';console.log('div6 鼠标弹起触发 被选中!');}var div7 = document.getElementById('div7');div7.onmousedown = function () {div7.style.background = '#eee';console.log('div7 鼠标按下触发 被选中!');}</script>
</body></html>

GitHub代码
gitee代码