文章目录
- 一、元素的显示与隐藏
- 二、display 隐藏对象
- 1、display 隐藏对象语法说明
- 2、display 显示元素代码示例
- 3、display 隐藏元素代码示例
- 三、visibility 隐藏对象
- 1、visibility 隐藏对象语法说明
- 2、visibility 显示对象代码示例
- 3、visibility 隐藏对象代码示例
- 四、overflow 隐藏对象
- 1、overflow 隐藏对象语法说明
一、元素的显示与隐藏
在开发中 , 经常需要使用到 元素的显示 与 隐藏 ,
-
默认状态下 , 按钮下面没有任何内容 ;

-
将鼠标移动到 红色按钮 后 , 显示一个对话框布局 ;

控制 元素的 显示 与 隐藏 的样式有如下三种 :
- display
- visibility
- overflow
二、display 隐藏对象
1、display 隐藏对象语法说明
为标签元素设置
display: none
可以 隐藏该元素 ;
如果想要 显示该对象 , 为该元素设置
display: block
即可 ;
2、display 显示元素代码示例
设置 display: block 可以显示元素 , 同时该样式还可以将元素转为块元素 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使用 diaplay 显示 / 隐藏元素</title><style>.one {/* 显示元素 / 转为块元素 */display: block;width: 200px;height: 200px;background-color: pink;}.two {width: 300px;height: 300px;background-color: skyblue;}</style>
</head>
<body><div class="one"></div><div class="two"></div>
</body>
</html>
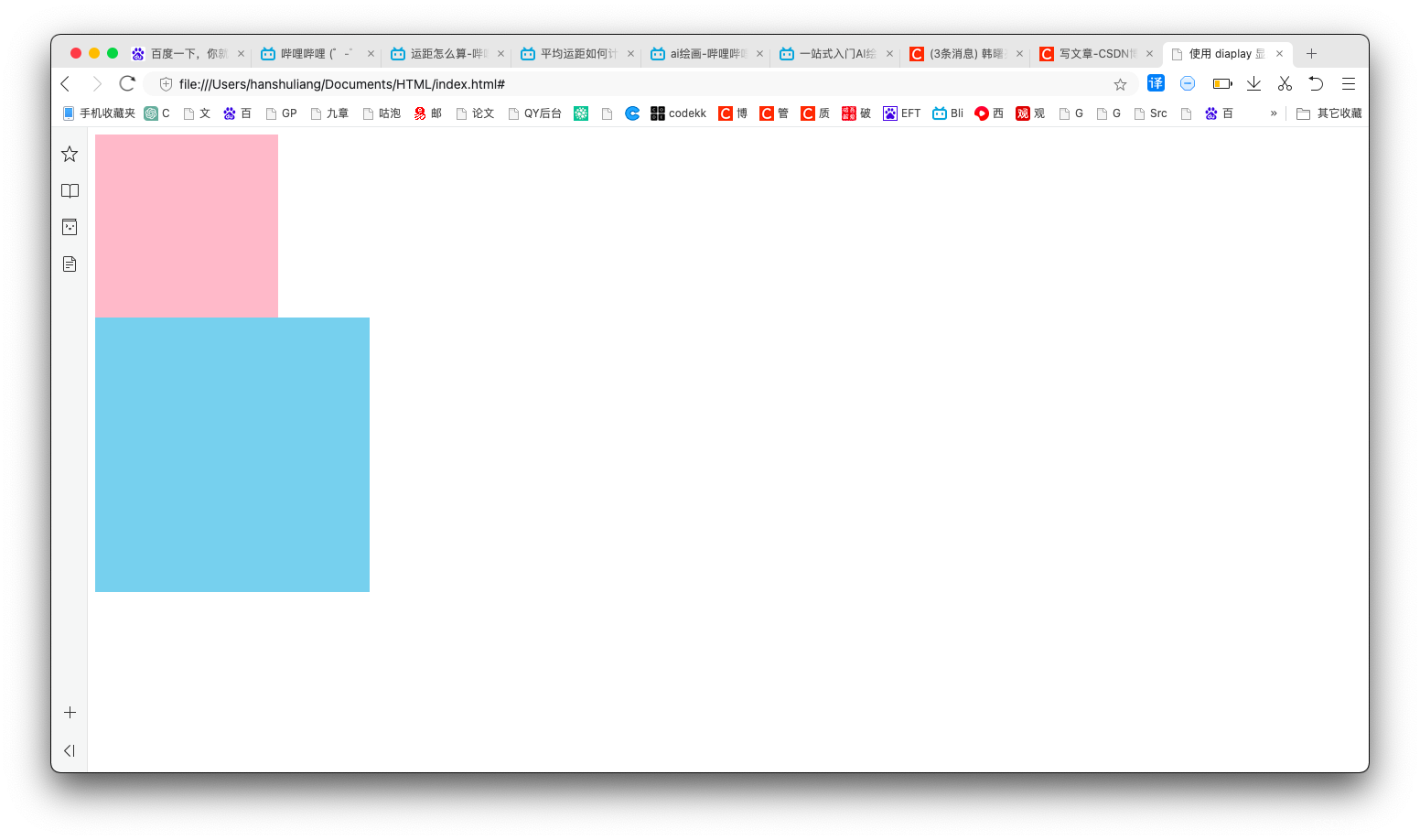
显示效果 :

3、display 隐藏元素代码示例
使用 display 隐藏元素 , 该元素就会从标准流中脱离 , 后面的元素会顶上 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使用 diaplay 显示 / 隐藏元素</title><style>.one {/* 隐藏元素 */display: none;width: 200px;height: 200px;background-color: pink;}.two {width: 300px;height: 300px;background-color: skyblue;}</style>
</head>
<body><div class="one"></div><div class="two"></div>
</body>
</html>
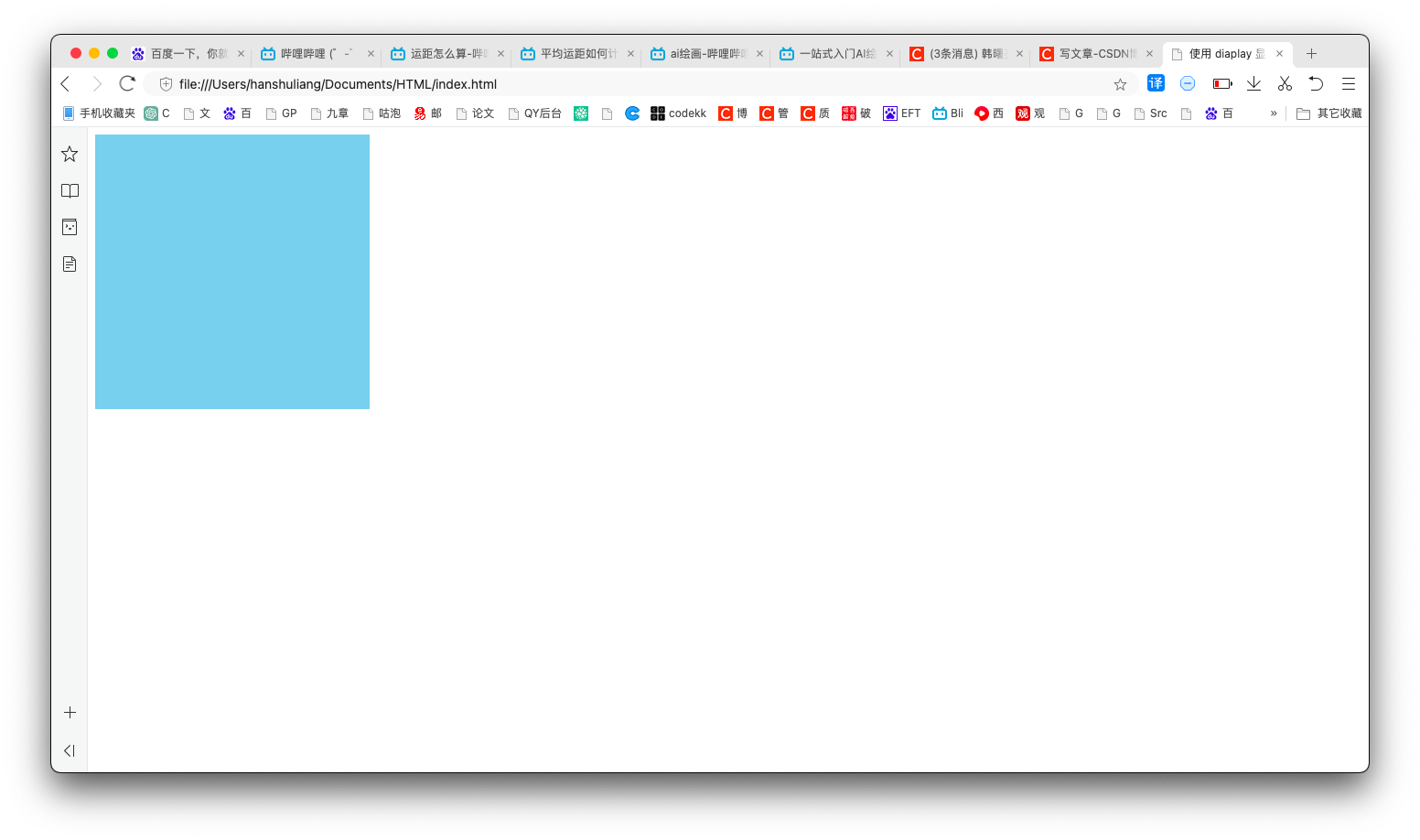
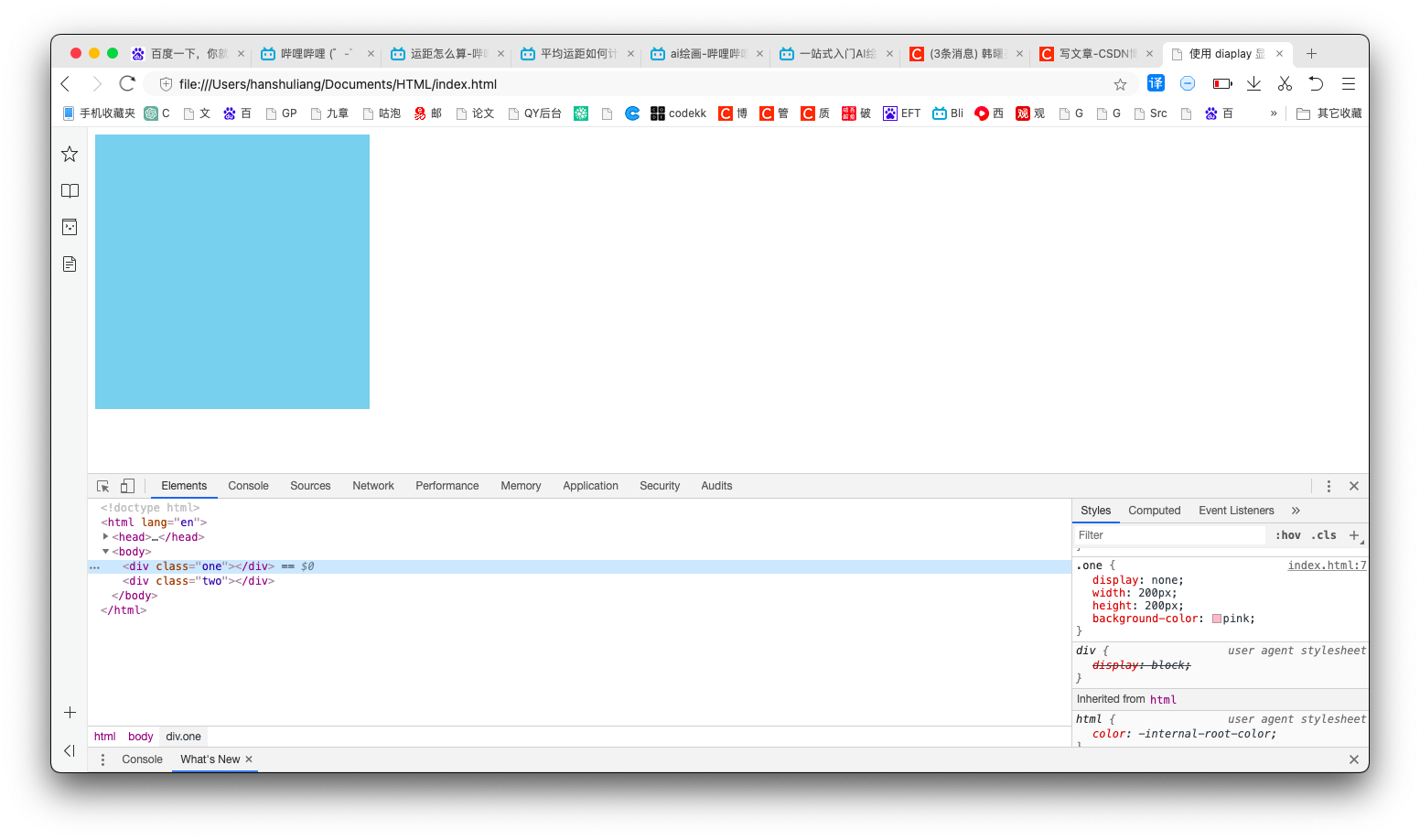
显示效果 :

进入调试模式 , 可以看到 , 该元素在界面中还在 , 只是隐藏了 ;

三、visibility 隐藏对象
1、visibility 隐藏对象语法说明
visibility 的属性值 默认为 inherit , 继承自父元素 , 一般默认都是可见的 ; 一般情况下父元素设置不可见 , 子元素也同时不可见 ;
visibility 设置属性值 visible , 表示该元素是可见的 ;
visibility 设置属性值 hidden , 表示该元素是隐藏的 ;
2、visibility 显示对象代码示例
visibility 显示对象 , 为其设置 visible 属性值即可 , 一般对象默认也是显示的 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使用 visibility 显示 / 隐藏元素</title><style>.one {/* 显示元素 */visibility: visible;width: 200px;height: 200px;background-color: pink;}.two {width: 300px;height: 300px;background-color: skyblue;}</style>
</head>
<body><div class="one"></div><div class="two"></div>
</body>
</html>
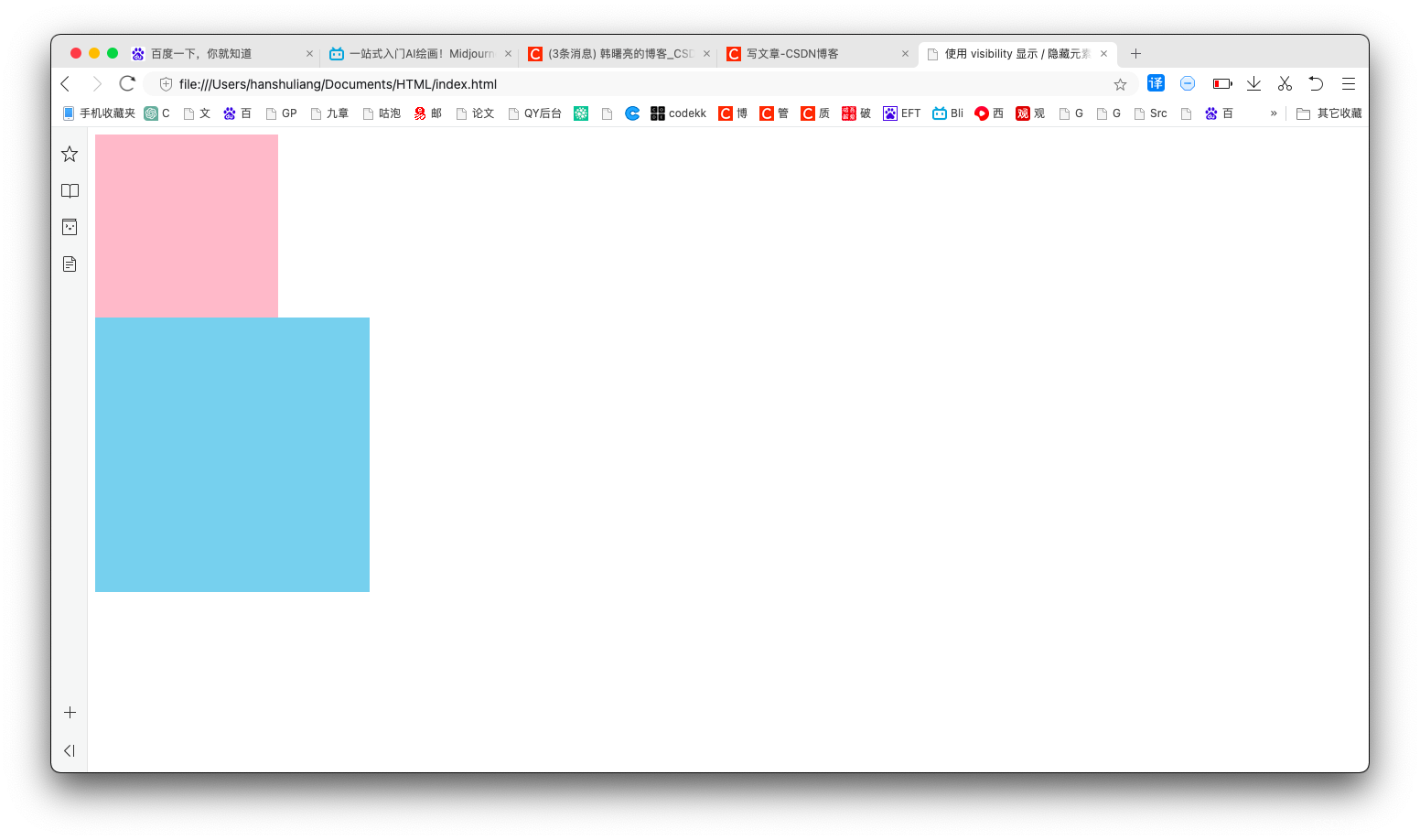
显示效果 :

3、visibility 隐藏对象代码示例
visibility 隐藏对象 , 但是位置仍然保留 , 后续元素无法将其原来的位置覆盖 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使用 visibility 显示 / 隐藏元素</title><style>.one {/* 隐藏元素 */visibility: hidden;width: 200px;height: 200px;background-color: pink;}.two {width: 300px;height: 300px;background-color: skyblue;}</style>
</head>
<body><div class="one"></div><div class="two"></div>
</body>
</html>
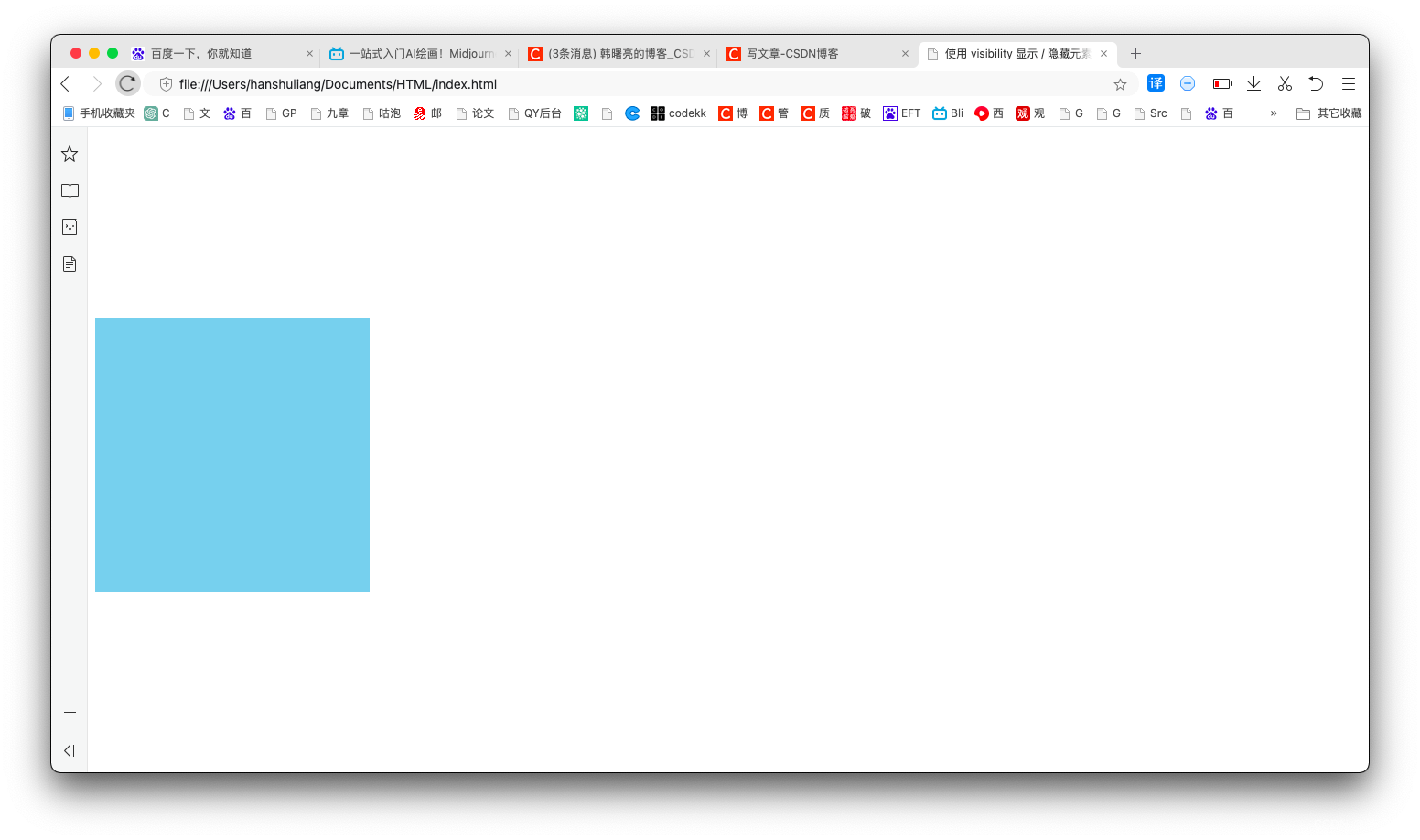
执行结果 :

四、overflow 隐藏对象
1、overflow 隐藏对象语法说明
overflow 只能对超出部分隐藏代码 ;
overflow 可设置的值 :
- visible : 子元素超出父容器的部分仍然显示 ;
- hidden : 子元素超出父容器的部分隐藏 ;
- scroll : 不管子元素是否超出父容器 , 都显示滚动条 ;
- auto : 如果子元素超出父容器显示滚动条 , 如果子元素没有超出父容器不显示滚动条 ;
效果参考 【CSS】清除浮动 ② ( 清除浮动 - 父级元素设置 overflow 样式 | overflow 属性样式效果 | 溢出隐藏效果 | 垂直进度条效果 | 水平垂直进度条效果 ) 博客 ;