Display Builder
1) 操作界面编辑器和Runtime
2)在EPICS edd/dm, medm, edm, ...想法上构建
3)与CS-Studio 'BOY'兼容性非常好
4)大约2015年在CS-Stdio/Eclipse中开始,现在在CS-Studio/Phoebus中
5) 从209年以Web Runtime获取。

示例:
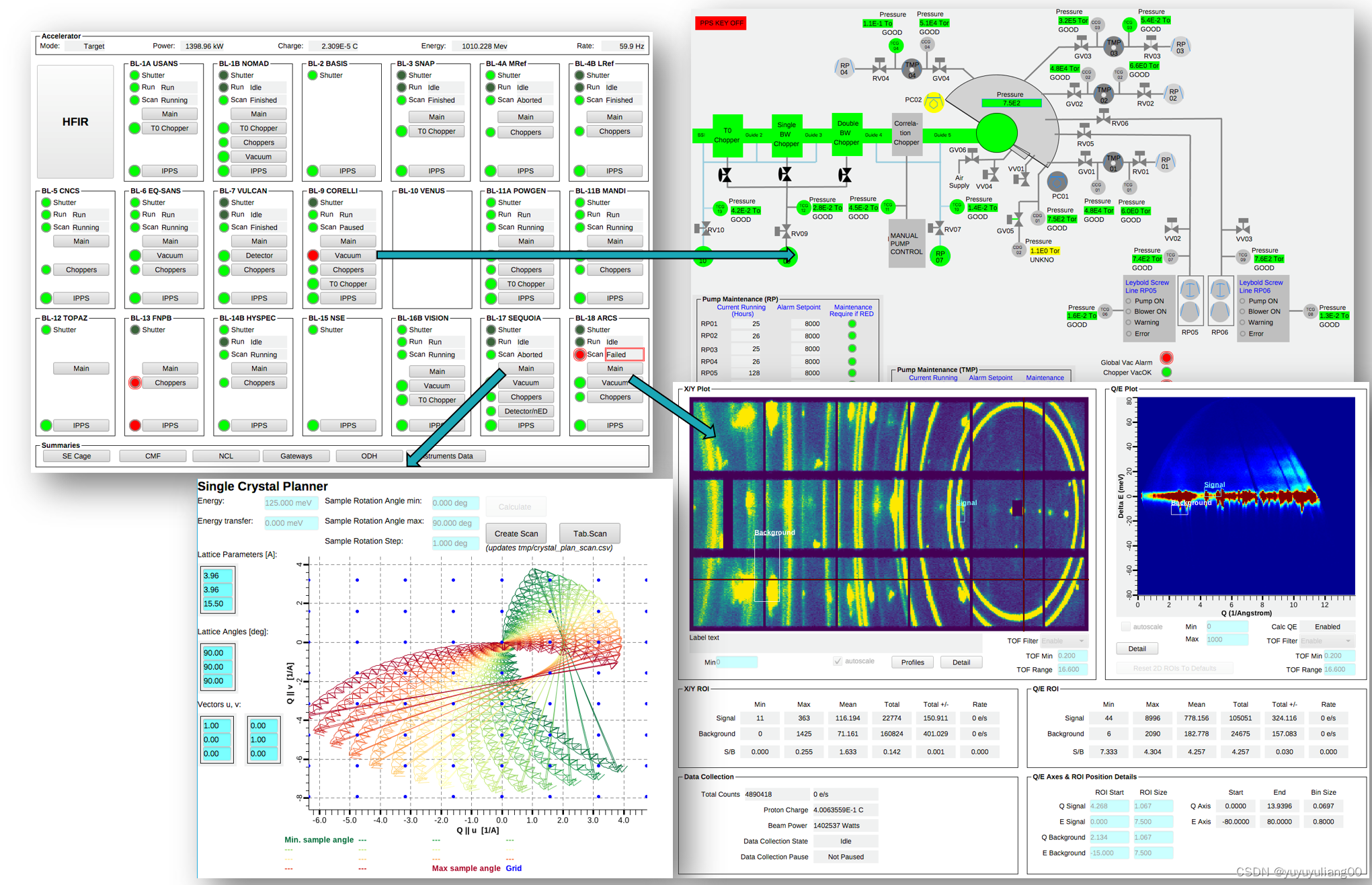
SNS加速器
SNS线站

浏览这些示例
1) 启动CSS/Phoebus
2) 你的设置可能有一个菜单条目
3)如果没有,或者如果你想要检查和编辑这些示例:Application/Display/Examples/Install Example Display。

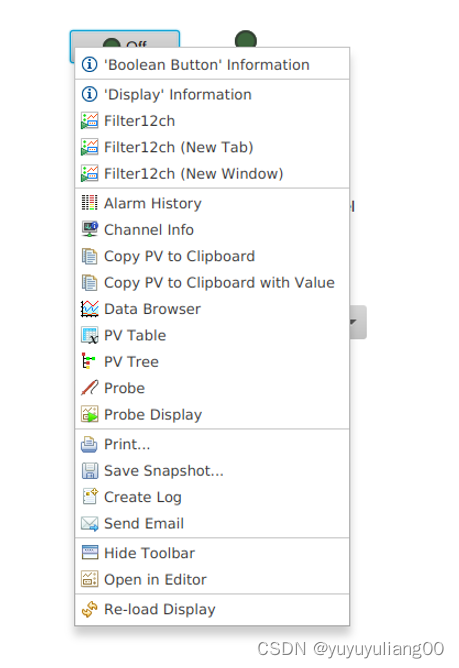
发送PV到其它工具
环境菜单用PV打开其它工具

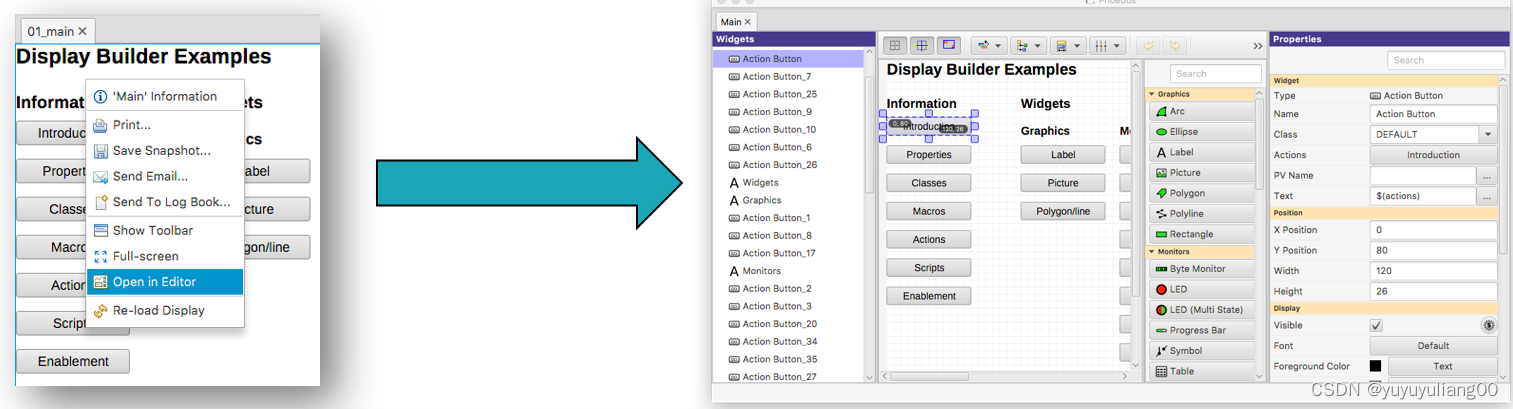
在编辑其中打开已有显示窗口
1) 环境菜单可以在编辑器中打开任何显示窗口

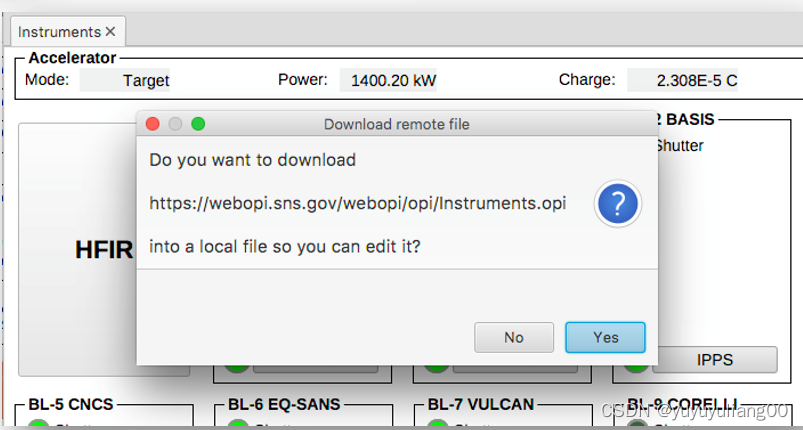
2) 下载远程文件

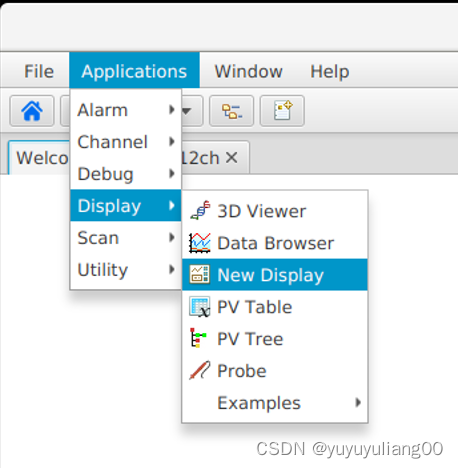
创建新显示窗口
菜单Application->Display->New Display:输入一个带有.bob扩展名的名称。


编辑一个显示窗口

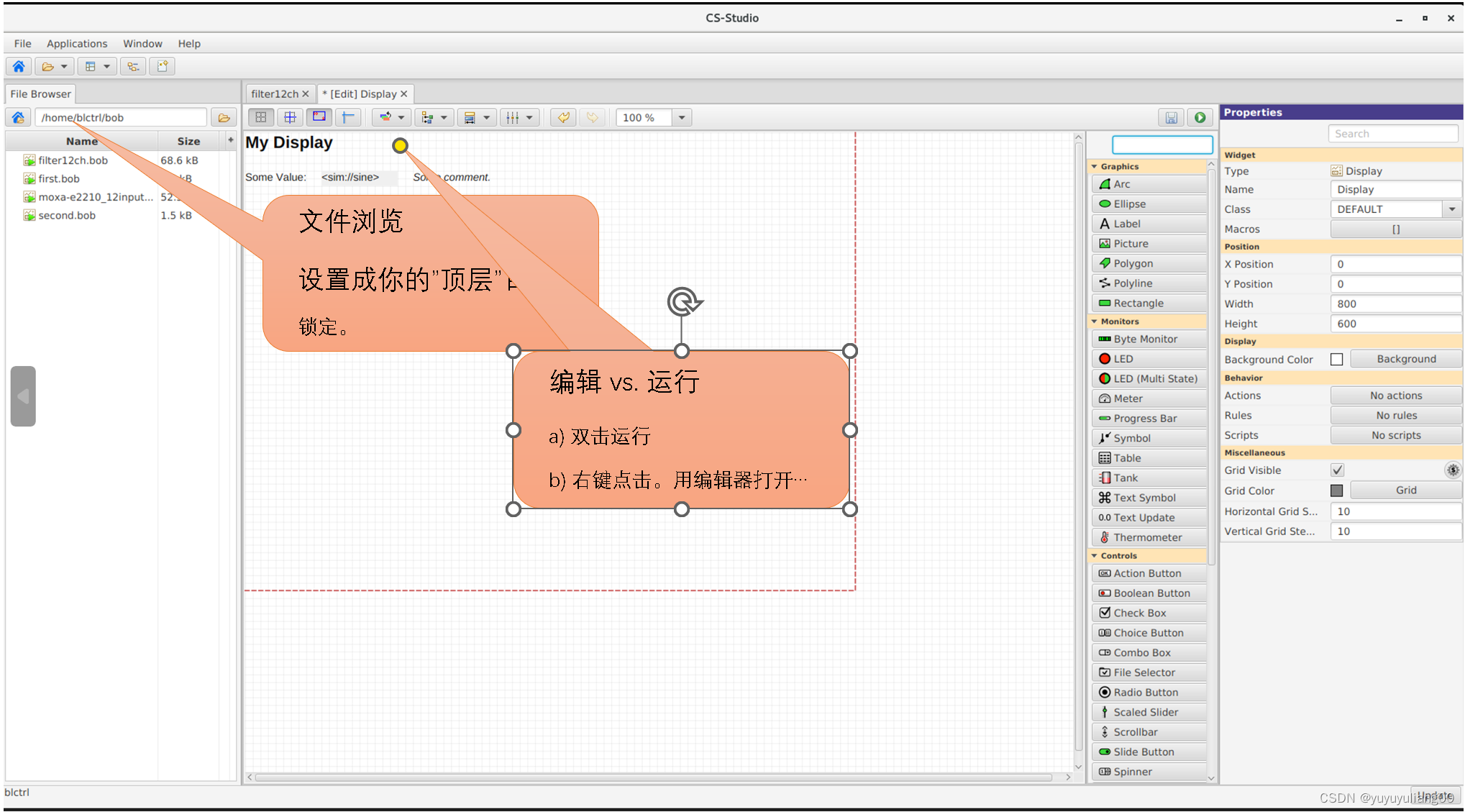
推荐用于编辑的设置
1) 选择一个顶层目录,例如在你安装了示例文件的位置。
2) 打开Application->Utility->File Brower
- 设置它为你的顶层目录
- 在File browser标签上,打开环境菜单,"Split Horizontal",接着"Lock Pane"。
3) 菜单Window->Save Layout As .. "Editding"
4) 菜单Applications->Display->New Display:在你的顶层目录中创建新文件。

保持其简单
1) 添加一个部件
2) 输入标签的文本或者部件的PV名称
3) 结束

运行时,部件将
1) 显示用单位格式化的PV的值。
2) 指示警报,断开
3)显示带有PV名和值的工具提示
4) 从枚举PV读取组合框选项,从数值PV读取滑动条范围。
5) 当'控制'部件没有PV写访问时,被禁用。
扩展第一个显示窗口
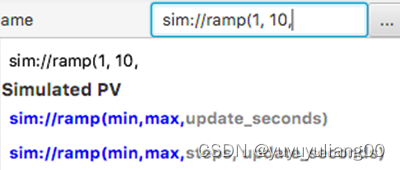
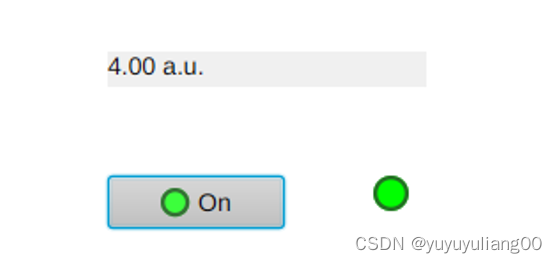
1) 从调色板拖动一个"Text Update"到编辑窗口,输入PV名称"sim://ramp(1,10,1)"。注意:PV名称自动补全弹出。


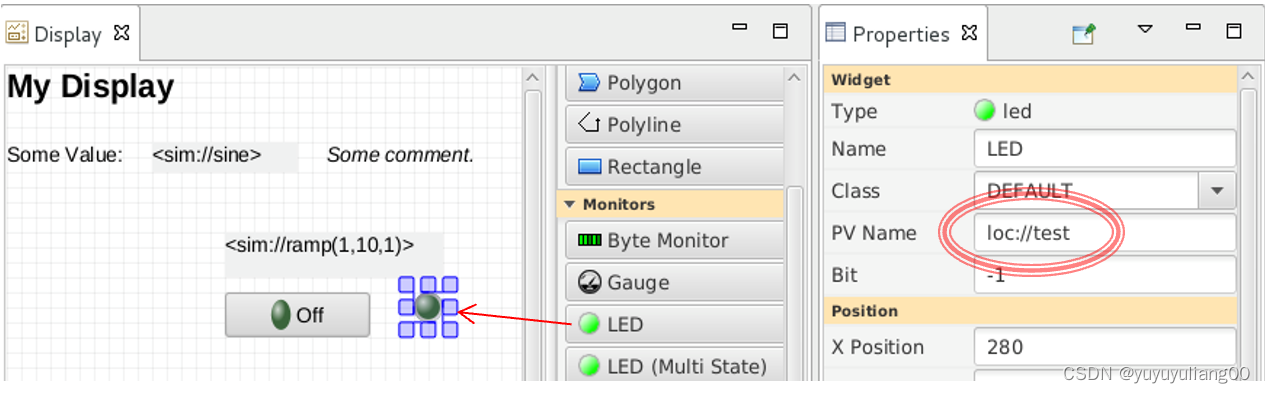
2) 添加一个"Boolean Button":PV名"loc://test"

3) 添加"LED":PV名"Ioc://test"。注意在PV历史中的名称。

4) 执行这个显示窗口。工具按钮或环境菜单。

PV名称
1) ca://some_pv_name:EPICS通道访问PV
2)some_pv_name:一般相同,由于"ca://"是默认的。
3) sim://sine:模拟的PV。见自动补全提示。
4)loc://x(4):本地PV。见自动补全提示。
5)pva://x:EPICS pvAccess。
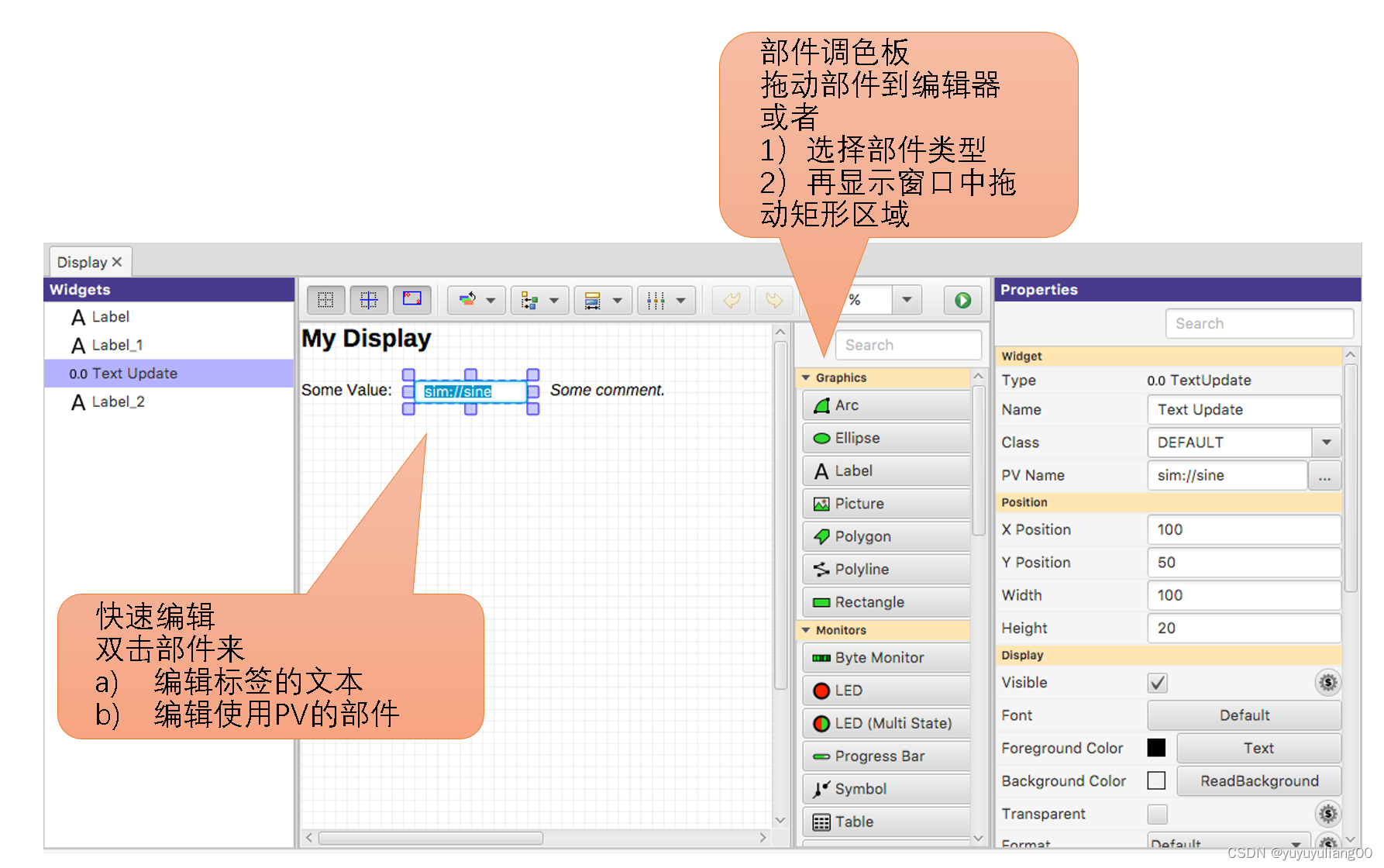
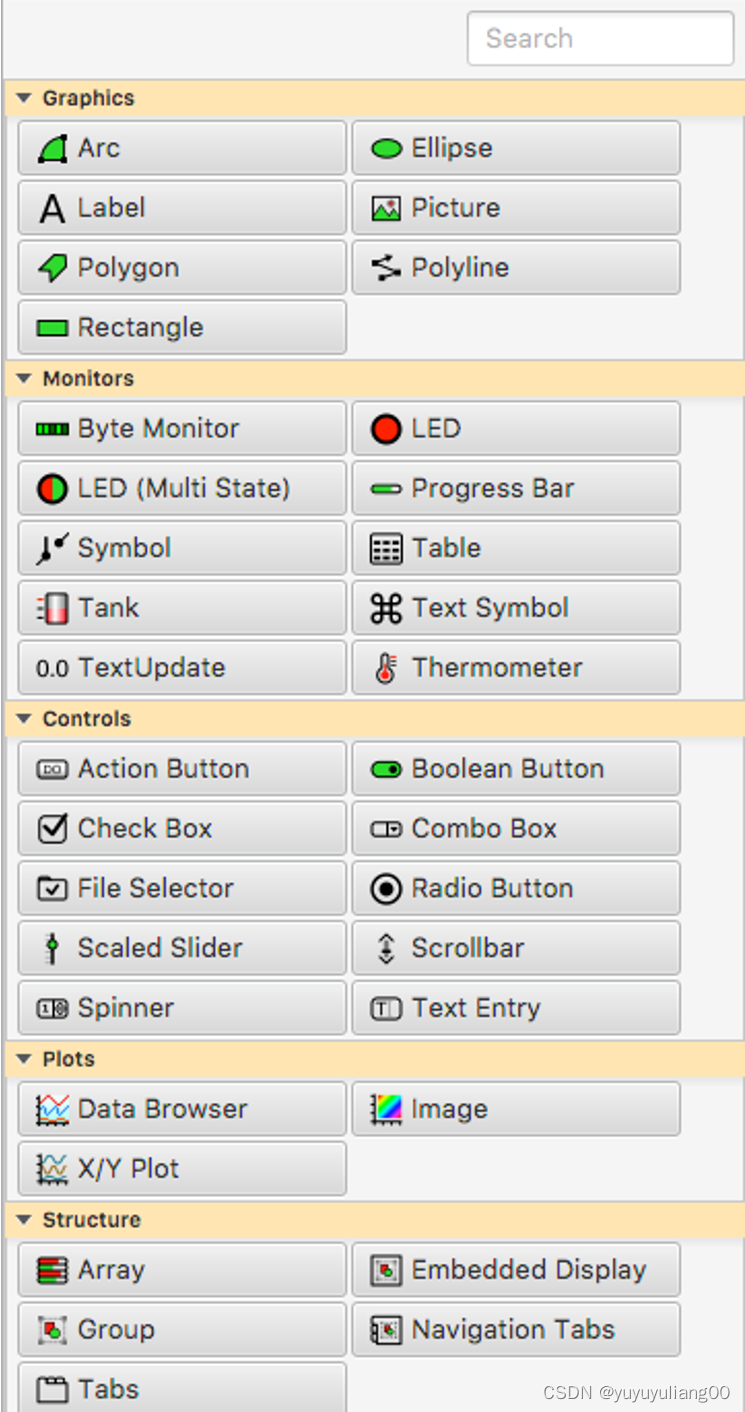
部件调额板
1) 显示所有可用的部件
- 为"Search"输入名称
- 悬浮鼠标见详细信息。
- 拖拽或者选项&拖动

2) 类别
- 图形显示静态标签,图片,...
- monitors根据读取PV更新
- 控制读取一个PV以及写入这个PV
- 绘图趋于从一个或多个(waveform)PVs读取
- 结构体组部分,嵌入的子显示窗口
通过从其它Apps拖动/放置创建部件
带有PVs列表的邮件:
- 拖动那个文本到显示窗口编辑器
- 选择部件类型

可支持:
文本 --> Label
文本 --> PV部件
图像文件 --> 图像部件
*.bob --> 嵌入的窗口显示部件
操作多个部件

显示窗口属性
在显示窗口背景上点击,不选取部件,用于编辑整个显示窗口属性
1) Name:在标签卡中显示。
2) Macos:被在这个显示窗口中所有部件使用。
3) Grid Size:可以辅助放置部件。

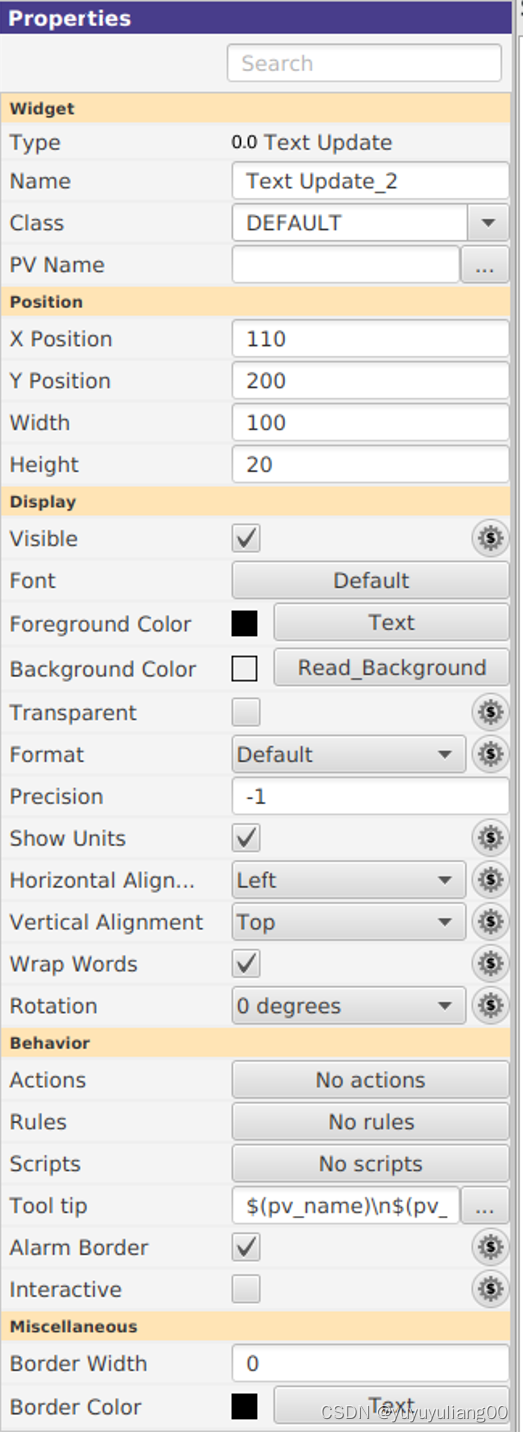
部件属性
选取一个(或多个)部件来编辑它们的(共同)属性。
1) Search:要查找所要的属性。
2) PV Name:对于大多数部件的最重要属性。
详细情况取决于部件类型。

部件公共属性
默认值一般是合理的:
1) 用PV设置的精度格式化
2) 显示由PV提供的单位
3)警报-敏感边界
4) 从PV获取项目(Combo, ...)

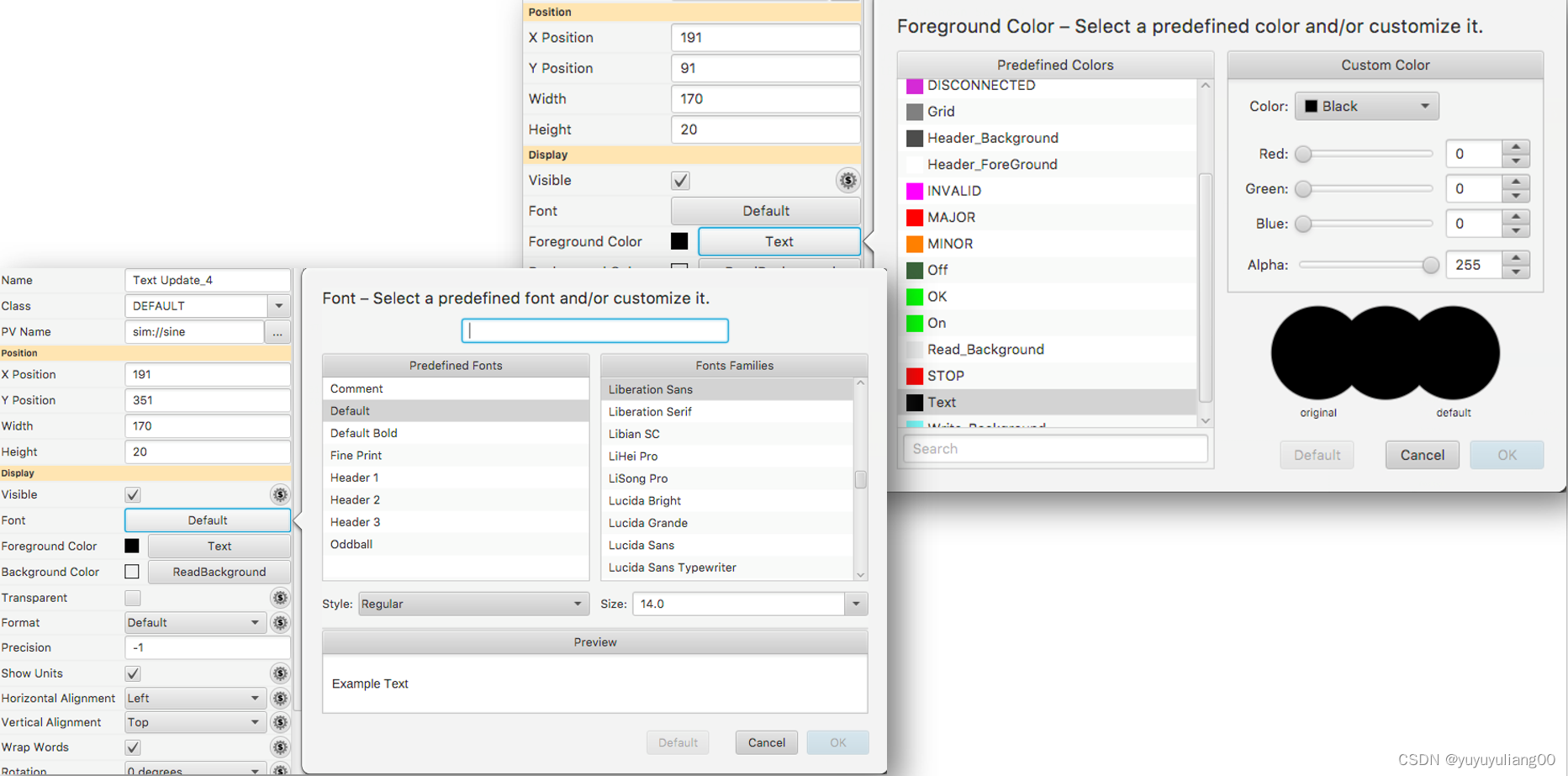
预定义的"named"颜色和字体
在需要时使用。

配置指定名称的颜色和字体
在项目开始时设置较好

部件注意事项
1) Text Entry,Text Update:对于"long string" waveform,设置格式=String。默认将显示数组。
2)LED,Boolean Button, CheckBox:
- Boolean PV
- 数值PV 0或非0(当"Bit"设成默认-1时)。
- 在一个数值PV中Bit(此时"Bit"设置成0,1,2,...)
3)Multi-State LED:
- 枚举或者数值PVs
- 默认为使用状态值0,1,2,3,...
4) Combo Box, Radio Button:
- 最合适枚举PV:输入PV名,完成。
- 另外,取消选取"Items from PV"并且输入项目。

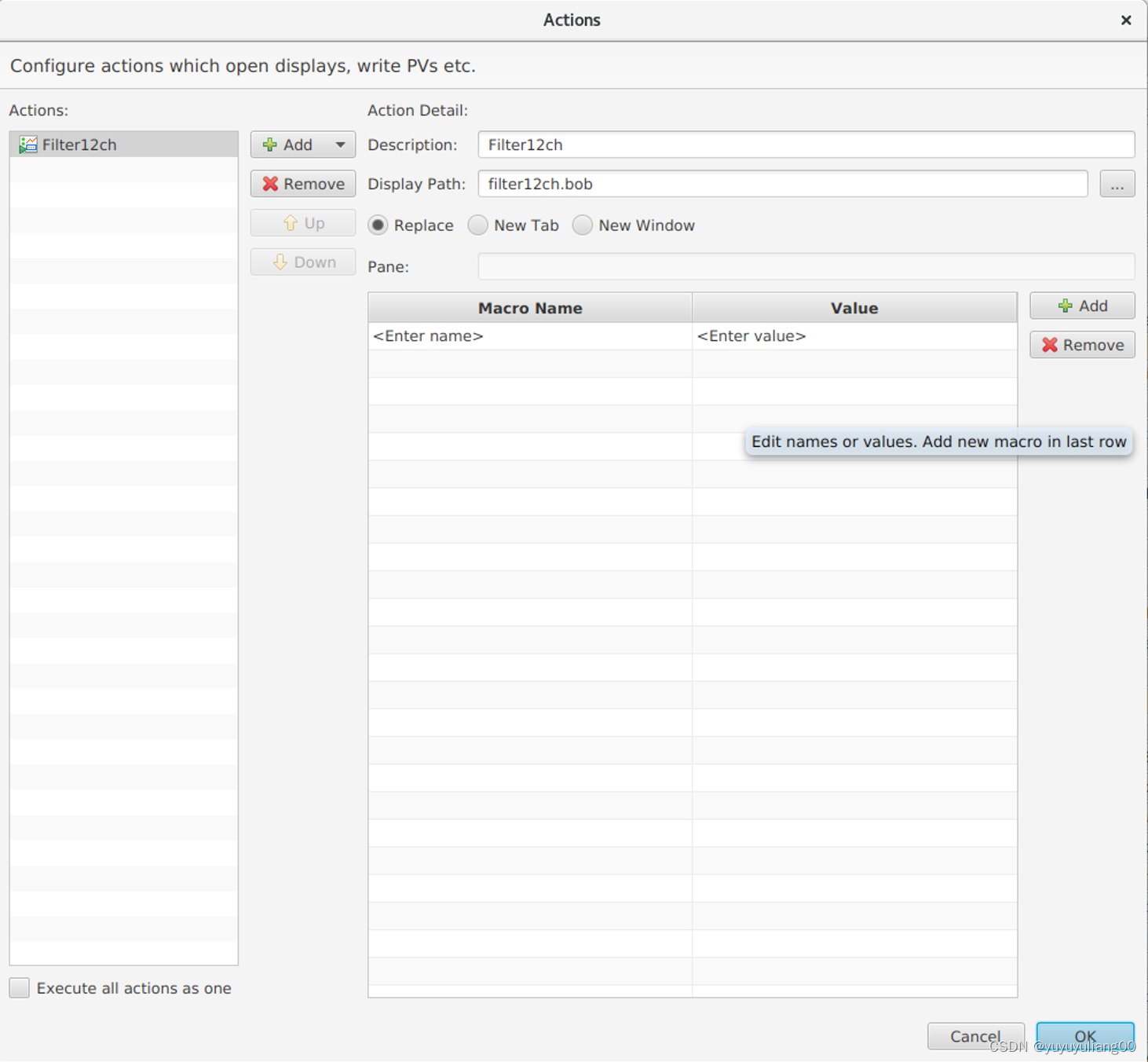
Action Button
1) 添加ActionButton
2) 配置"Actions"属性,并且添加"Open Display"

3) 运行:点击按钮打开“其它”显示窗口。

在原则上,任何部件都由"Actions"。它们出现在这个部件的运行时环境菜单中。但对终端用户不明显,例如一个Label将有一个actions。
屏幕导航
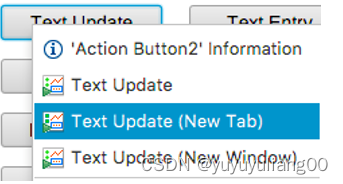
1) Replace:
- 推荐的默认
- 如在web浏览器中允许前进/后退

- 使得打开的窗口最少
2) New Tab
- 用新的标签卡打开
- 允许指定的面板名称
3) New Windows:在新窗口中打开

4) 使用"Replace",仍然可以使用:

- 环境菜单
- Control用于tab
- shift-control用于window
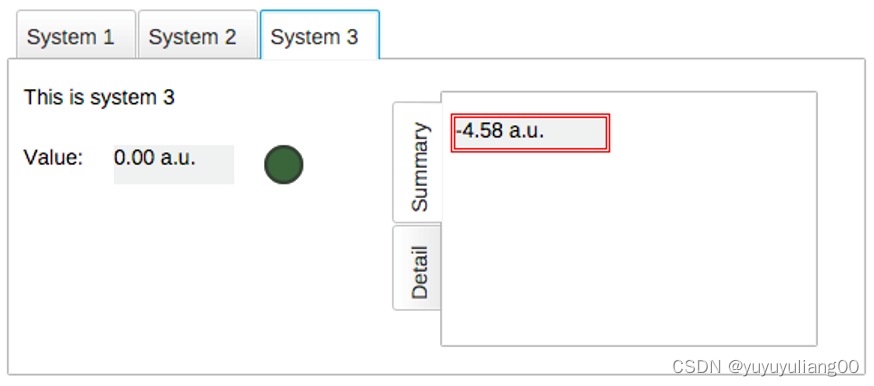
屏幕导航:标签卡
标签卡:
每个标签卡是在内存中,相同的*.bob
- 在选取时,立即出现
- 隐藏时,使用CPU和内存

导航标签卡:
在选取时,标签卡是从单独的*.bob被装载。
- 可能需要一点时间来装载
- 隐藏时不使用CPU和内存

宏
1)从以下传递宏给显示窗口
- 封闭的组或者标签卡部件
- 显示窗口
- 嵌入的部件容器或者装载这个显示窗口的动作
- Phoebus首选项
2) 要使用:$(NameOfMacro)或者${NameOfMacro}
3) 示例:
- PV Name: $(PV) 其中PV=TheFullPVName
- PV Name: Motor$(N) 其中N=1,2,3,...
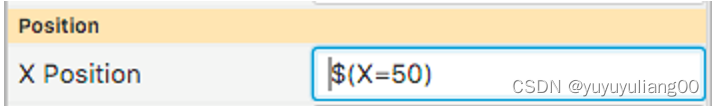
- Width::$(WID) 其中WID=200
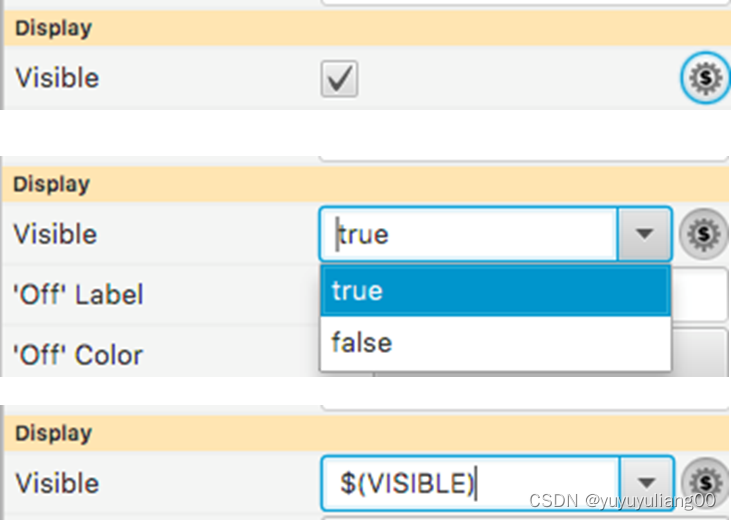
- Visble:$(SHOW) 其中SHOW=true
宏的示例
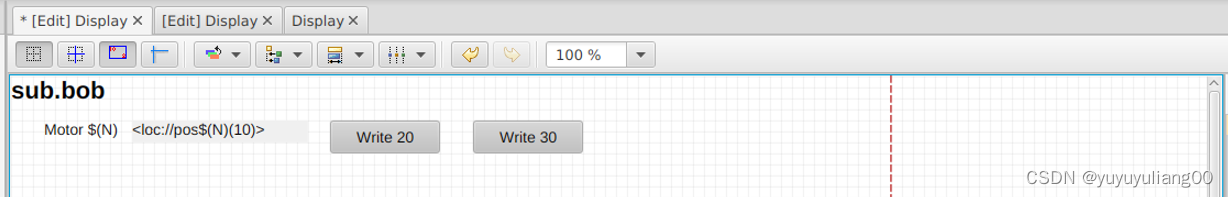
创建一个以下结构的显示窗口层级:

1) 创建显示窗口"sub.bob"
- 添加一个Label部件,其Text属性设置为"Motor $(N)"
- 添加一个TextUpdate部件,其PV Name属性设置为"loc://pos$(N)(10)"
- 添加一个ActionButton部件,其PV Name属性设置为“loc://pos$(N)(10)”,并且Action属性设置为"Write PV",值为20,其Text属性设置为"Write 20"。
- 复制上一步的按钮,更新设置其值为30,其Test属性设置为"Write 30"。

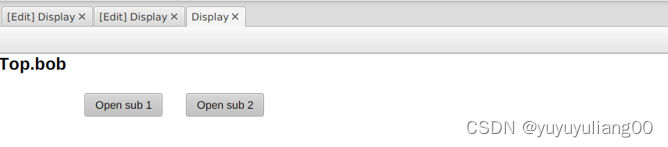
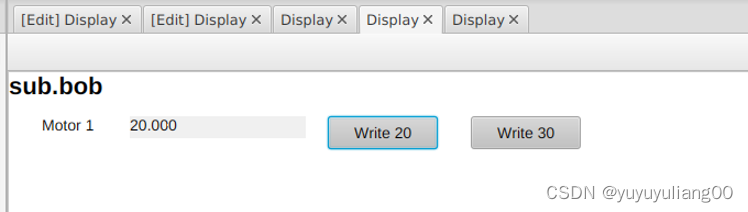
2) 创建显示窗口"top.bob"
- ActionButton的Actions的Display Path设置成sub.bob的完整路径,宏名和宏值为N=1。
- 复制粘贴这个按钮,更新N=2.


3)执行top.bob, 点击按钮。



宏
1) 默认值:$(MACRO=default)
允许单独测试,而不需要给这个显示窗口传递值。

2) 为Boolean输入宏
按"$"宏按钮,从下拉菜单选择有效选项或者输入一个宏

宏的使用顺序
当宏没有被定义时,它将使用:
1)部件属性
- 使用属性视图中工具提示中显示的内部属性名。
- 注意:工具提示通常被预设成"$(pv_name)\n$(pv_value)"
- Action Button有PV Name属性,不像在其它部件中直接使用PV name,而是在"Write PV"中时,PV名被预设成$(pv_name).
- Action Button文本被预设成"$(actions)"。
2) Java属性
$(os.name)
3) 环境变量
$(HOME), $(USER)
预定义的宏
1) $(DID):唯一的显示窗口标识符,对每个显示窗口PVs有用,loc://x$(DID)(10)
2) $(DNAME):显示窗口名称
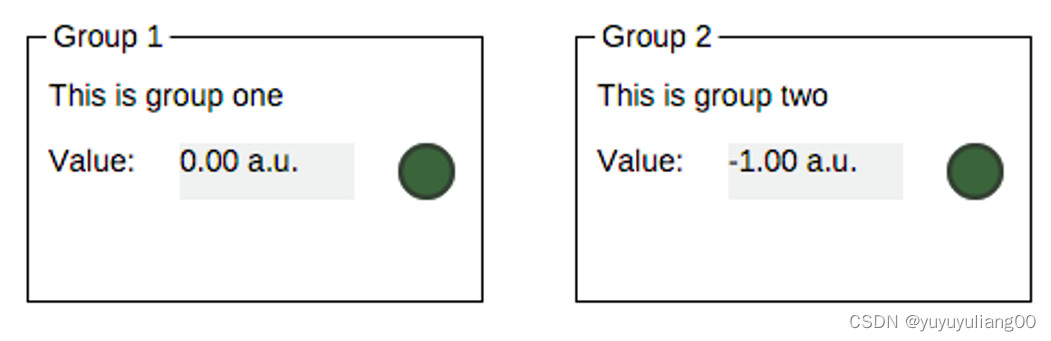
组部件
1) 包含其它部件。

2) 可见作用:边界,名称。
3) 实际作用:
- 组可以为包含的组件定义宏。
- 在编辑器中组可以作为一个单元被移动,复制/粘贴。

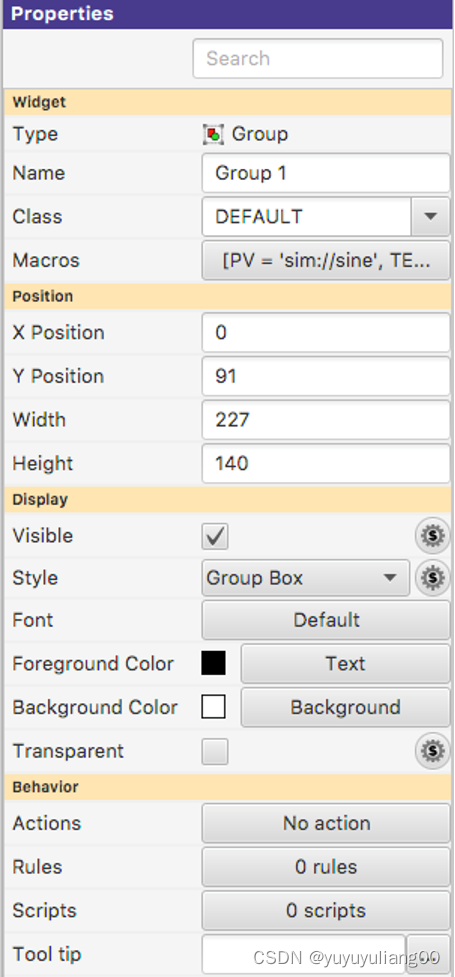
组属性:
1) Name:在边框中显示。
2) Style:"Group Box"用于指定边界。
3) Macros:被传递给被包含部件。

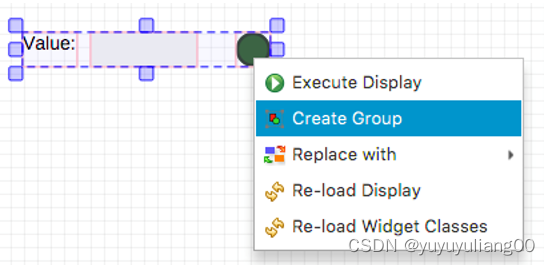
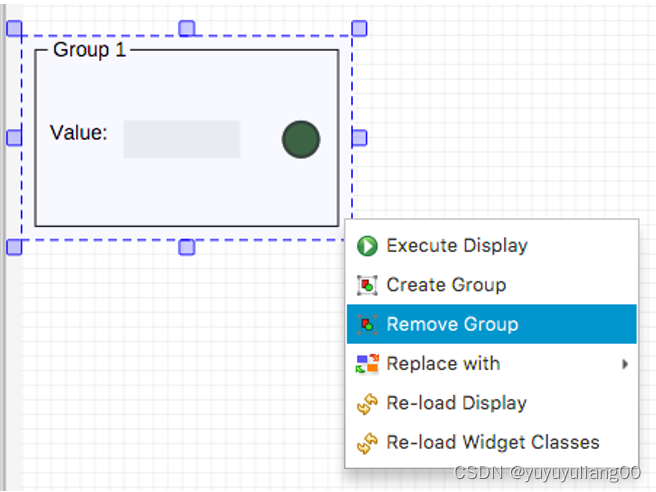
组编辑快捷方式
1) 选择部件

2) 环境菜单"Create Group"
3) 环境菜单"Remove Group"

嵌入的显示窗口
1) 在一个部件内托管一个完整的*.bob文件。
2) 允许从较小显示窗口组成更高级显示窗口。
- 每个设备的*.bob
- 在一个显示窗口中显示多个设备。
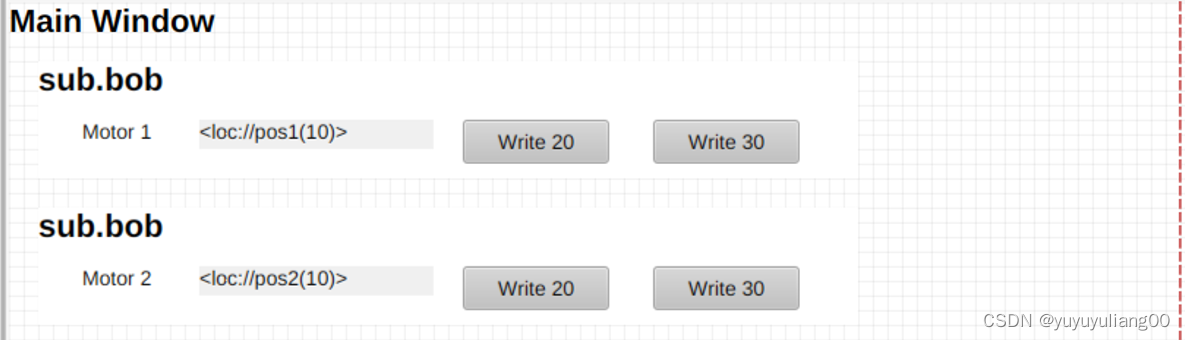
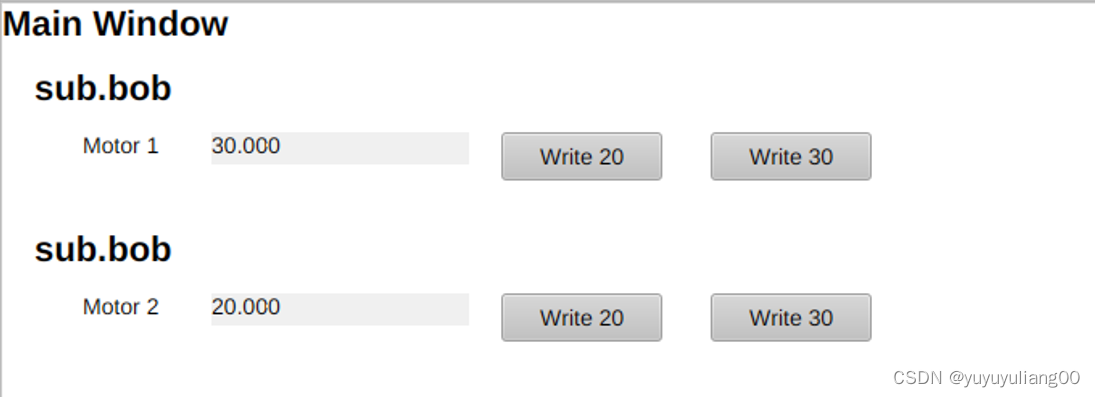
嵌入的显示窗口示例
创建如下的窗体结构:

1) 创建显示窗口“sub.bob”(或者使用之前创建的那个)
- 放置Label部件,text属性为"Motor $(N)"
- 放置TextUpdate部件,PV属性为"loc://pos$(N)(10)"
2)创建显示窗口"main.bob":
- 嵌入的窗口文件,sub.bob, Macros N=1
- 复制/粘贴嵌入的显示窗口,更新N=2

3) 执行main.bob

嵌入的显示窗口尺寸:
a) 嵌入的显示窗口尺寸:
- 将托管这个*.bob的部件的大小
- 由部件宽度和高度属性定义
b) 内容尺寸
- *.bob的尺寸
- 由显示窗口宽度和高度属性定义。
如果那些尺寸不同?
嵌入显示窗口的Resize选项
1) No Resize

2) Size content to filt widget

3) Size widget to fit content

No Resize通常最好。滚动条根据需要显示。
Resizing倒置奇怪的字体大小或者部超出它们的初始尺寸。
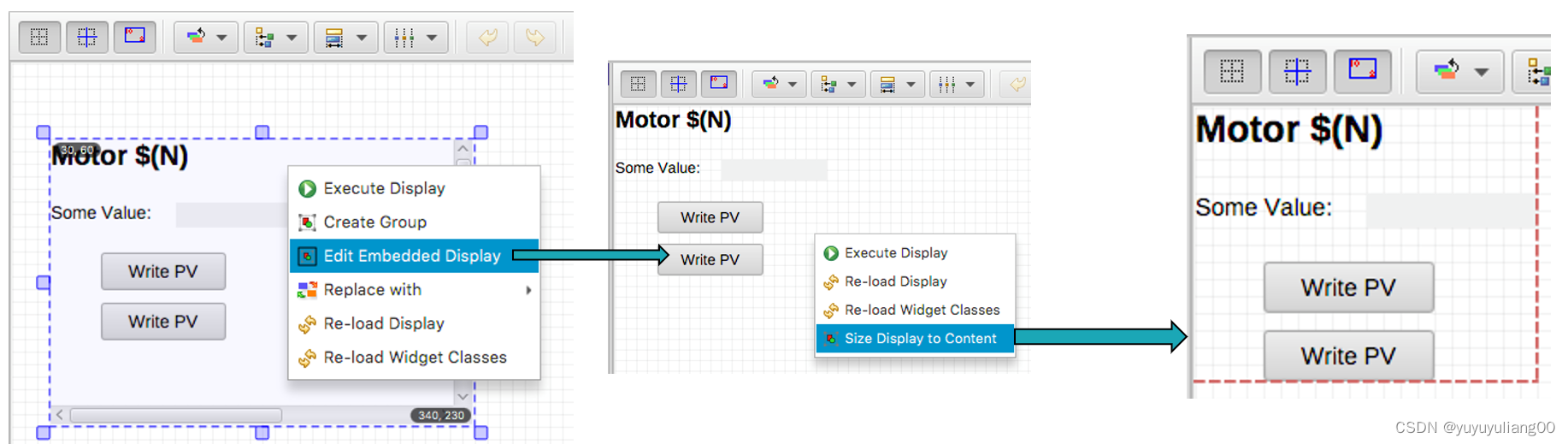
嵌入的显示窗口编辑

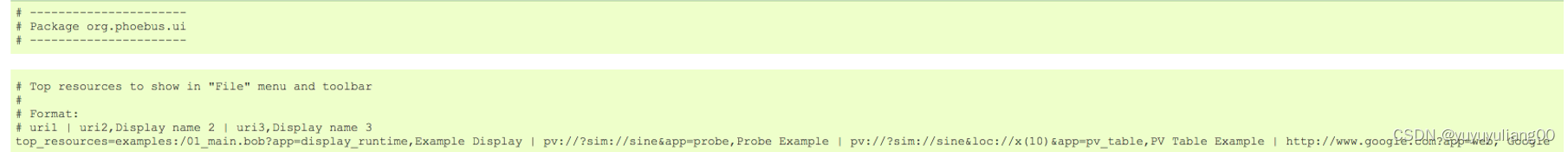
顶层资源
1) 见帮助,首选项设置

2)用"-settings /path/to/my_settings.ini":
- 文件系统:使用NFS或"git pull"来发布文件。
- http: 所有用户总是看到相同文件的集合。

很多部件和属性
与更早的EPICS窗口显示工具比较:
1) 组部件替代了线条
2) LED替代了变化颜色的圆圈
3) Tab/Navigation Tabs替代了按钮,本地PVs,条件可见性
显示窗口描述含有:
1) 相关部件的组
2) LED用于二进制PV,不是颜色发生变化的圆圈
规则
1) 理想上,使用部件的内建功能
- 在TestUpdate, LED, ...中显示的PV值
- 通过边界指示的警报
2) 有时对例如隐藏一个部件有用,即是:根据PV改变可见性。
- 规则可以完成这个目标
- 但功能可能对需要维护一个显示窗口的下一个人不明显。
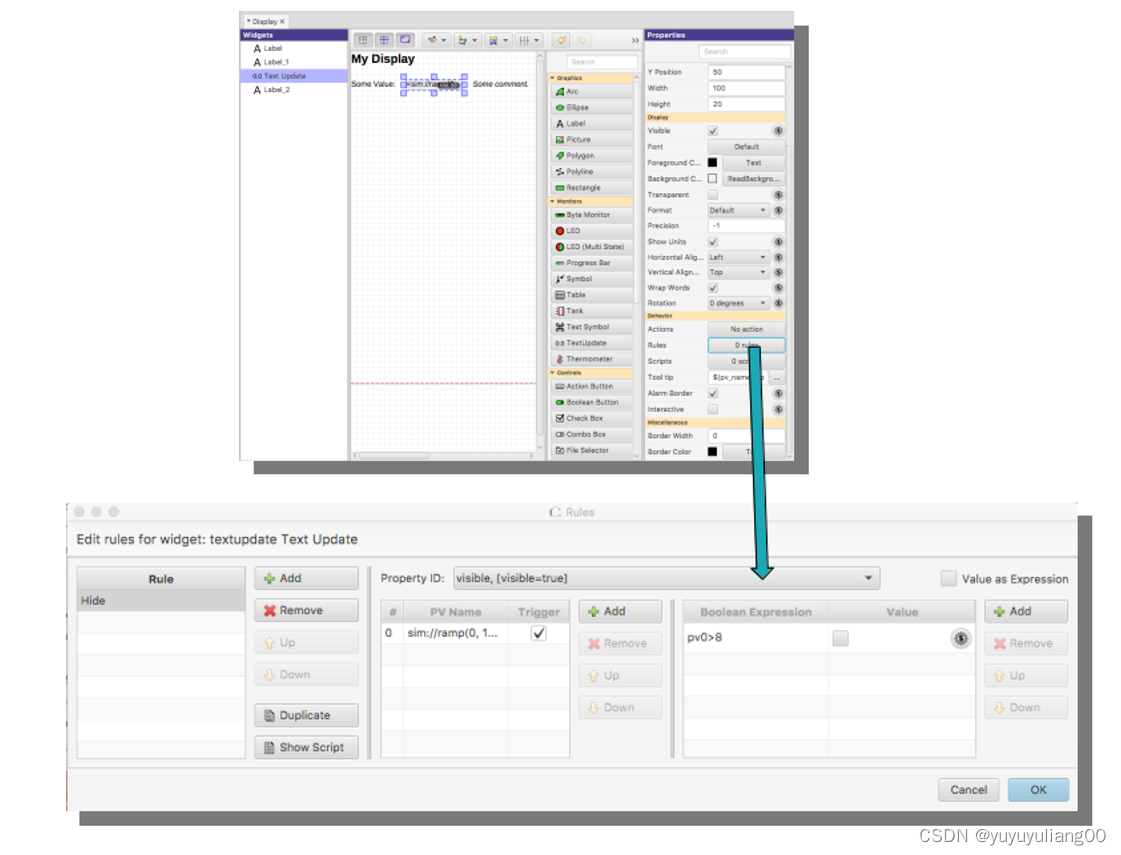
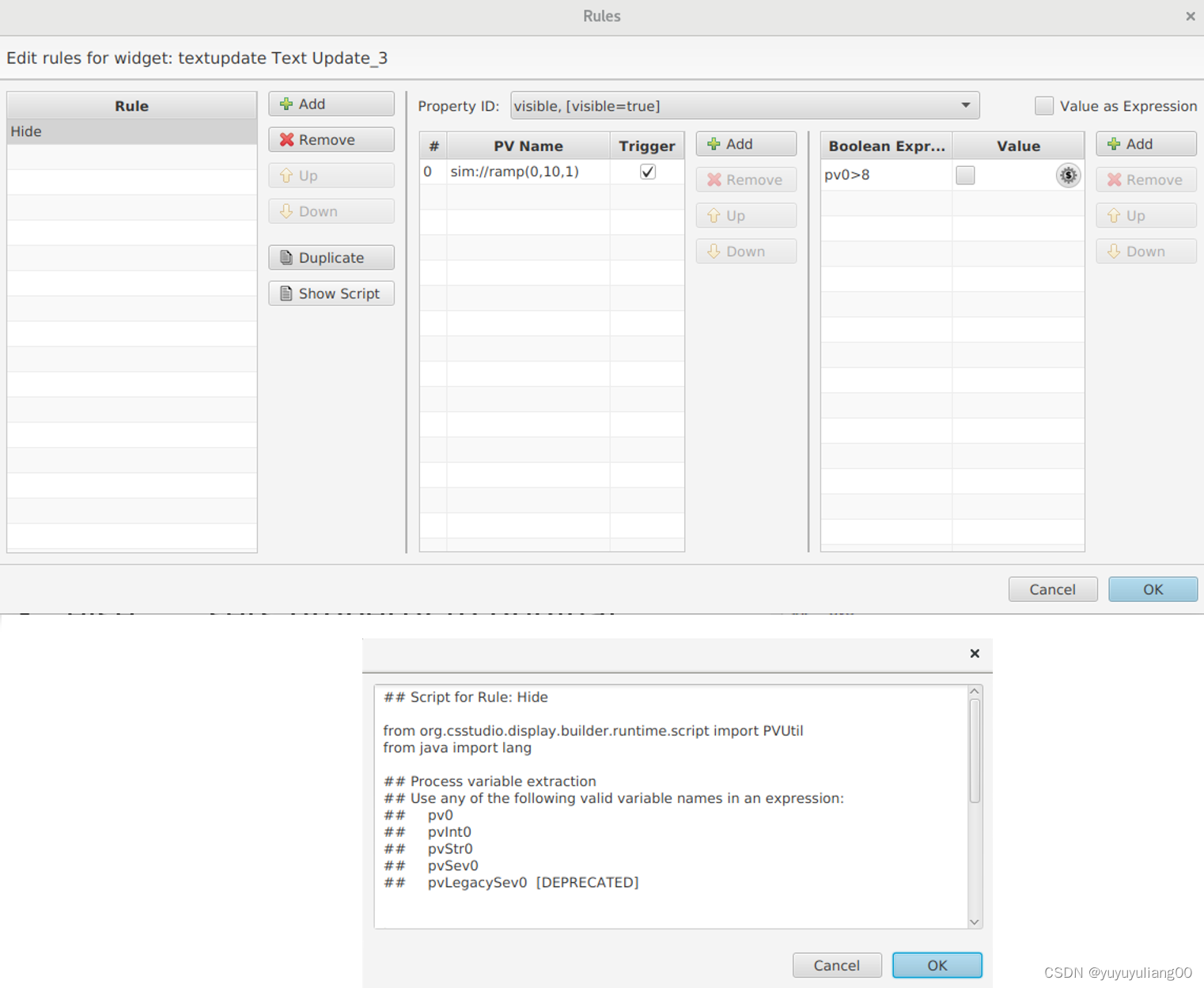
添加一条规则
1) 添加一个TextUpdate部件。
2) 设置PV为sim://ramp(0,10,1)
3) 打开部件的规则
4) 添加规则,命名它为"Hide"
5) 选择“Visible"属性
6) Add PV sim://ramp(0,10,1)
7) 添加布尔表达式"pv0>8"
8) 取消选择值
9) 运行

规则详解
1) 由至少一个PV触发:可以使用更多非触发PVs
2)表达式使用pv0, pv1, ..., pvStr0, pvStr1, ..来访问PVs的值。
3) 规则内部转成成Jython:使用预览来调试
4) ”else:..“设置属性为原来的值。

脚本
1) 脚本被附加到了一个部件。
2) 由至少一个PV触发:可以使用多个非触发PVs
3) 用以下调用:
- pvs[]:请求的PVs的数组
- widget:部件
4) 脚本可以:
- 读和写接收到的PVs
- 设置部件属性
- 在显示窗口中定位其它部件
- 在产品中调用java代码
- 非常强大
- 导致一个不能维护糟糕情况
5) 每个*.bob文件一个脚本执行器,在后台线程中运行。
- 慢速的脚本不阻塞UI
- 一次每个显示窗口一个脚本:a)很多持续时间短的脚本;2)一个从不退出的脚本
规则 vs 脚本
1) 最终都在终端Jython代码中
2) 都应该是异常。普通显示窗口不需要它们。但是强大的,替代了单独的自定义Java/Python/C/C++程序。
3) 首选规则,因为它们描述含义,维护更容易。
何时使用脚本
1) 简单,容易记录,并且极大提高了UI。
2)会是其中之一,专用的,难以维护,单独的程序。用脚本,至少其集成进了操作UI。
示例:
1) 把标量PVs转成loc://waveform用于XYPlot中的参考
2)用基于config文件examples/template_and_script的50个部件填充显示窗口
3)添加来自web服务的信息到显示窗口
何时不使用脚本
1) 它增加了本应该位于IOC上的逻辑到了显示窗口
显示窗口应该只显示PVs并且允许用户写PVs
显示窗一定不做任何事情
2)你必须请求实现这个脚本的帮助:如果你不能实现它,你也不能维护它。
示例:
1) 当压力太高,打开解压阀。斜坡电源。如果某人关闭这个显示窗口?打开了两个显示窗口怎么办。
2)摆弄显示窗口中的某个东西:它不是视频游戏。
概要
Display Builder是强大的编辑器并且使用很多部件,宏等运行。
保持其简单:
1) 添加部件
2)输入Label的文本或者部件的PV名称。
3) 结束