1.0定义
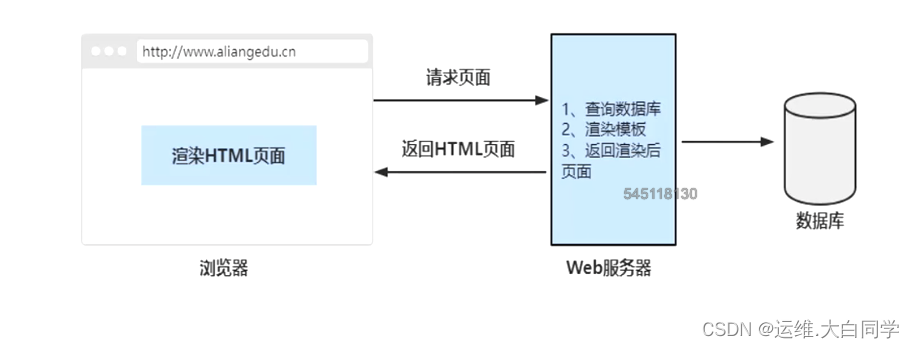
前后端不分离模式

前后端分离是指前端页面看到的效果都是由后端控制,即后端渲染HTML页面,前端与后端的耦合度比较高
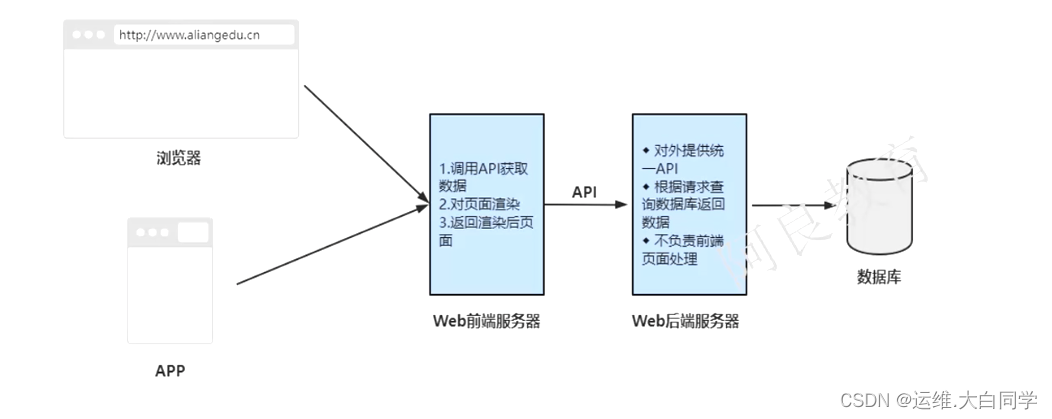
前后端分离模式

后端仅返回前端所需要的数据,不在渲染HTML页面,不在控制前端的效果,至于前端展示什么效果,都有前端自己决定。
2.0 认识RestFulAPI
1.0 REST 是一种web服务的软件架构风格,描述网络中客户端与服务端的一种交互方式(REST风格网络接口)
2.0 Restfulapi风格就是把所有的数据当作资源,对表的操作就是对资源的操作
3.0 资源就是指URL,基于url对资源操作,web服务在url上支持一系列请求方法,如下
| http方法 | 数据处理 | 说明 |
|---|---|---|
| POST | 新增 | 新增一个资源 |
| GET | 获取 | 获取一个资源 |
| PUT | 更新 | 更新一个资源 |
| DELETE | 删除 | 删除一个资源 |
3.0 通过项目回顾Djiango开发模式
1.熟悉Djiango项目流程创建
2.熟悉Djiango与HTML模版交互
3.熟悉Ajax前后端数据交互
4.熟悉ORM数据交互操作
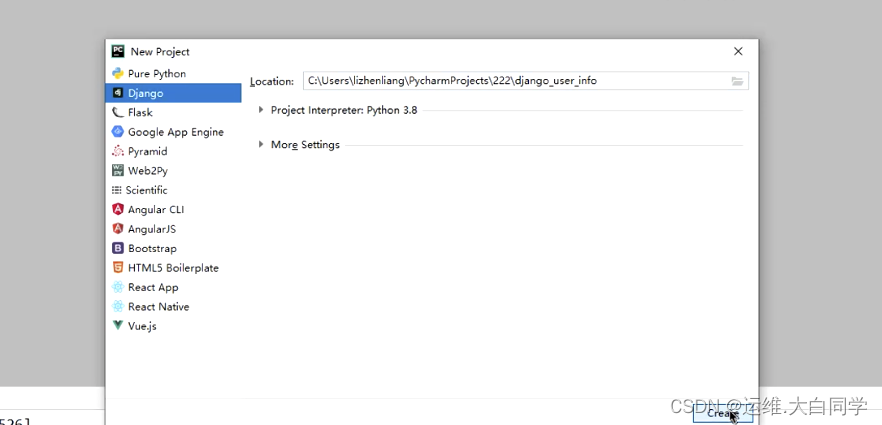
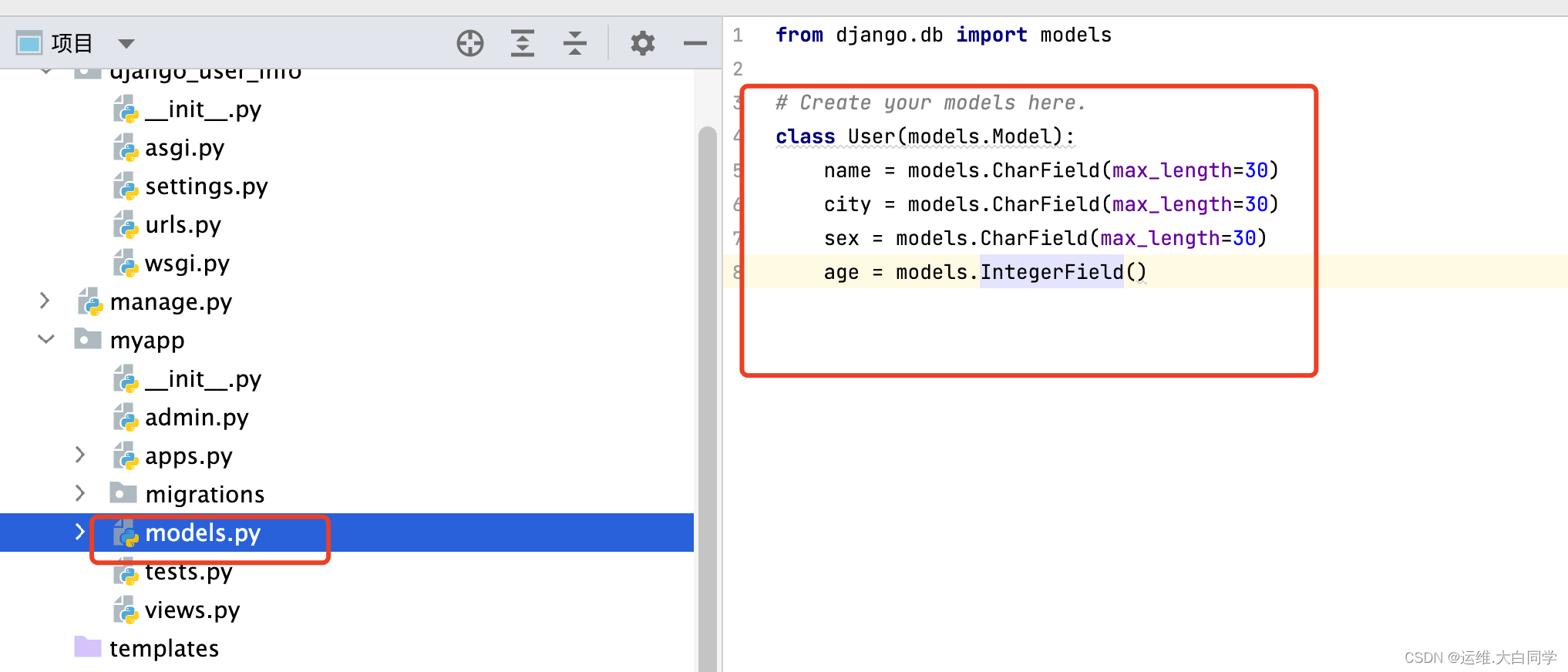
3.1 创建一个djiango项目

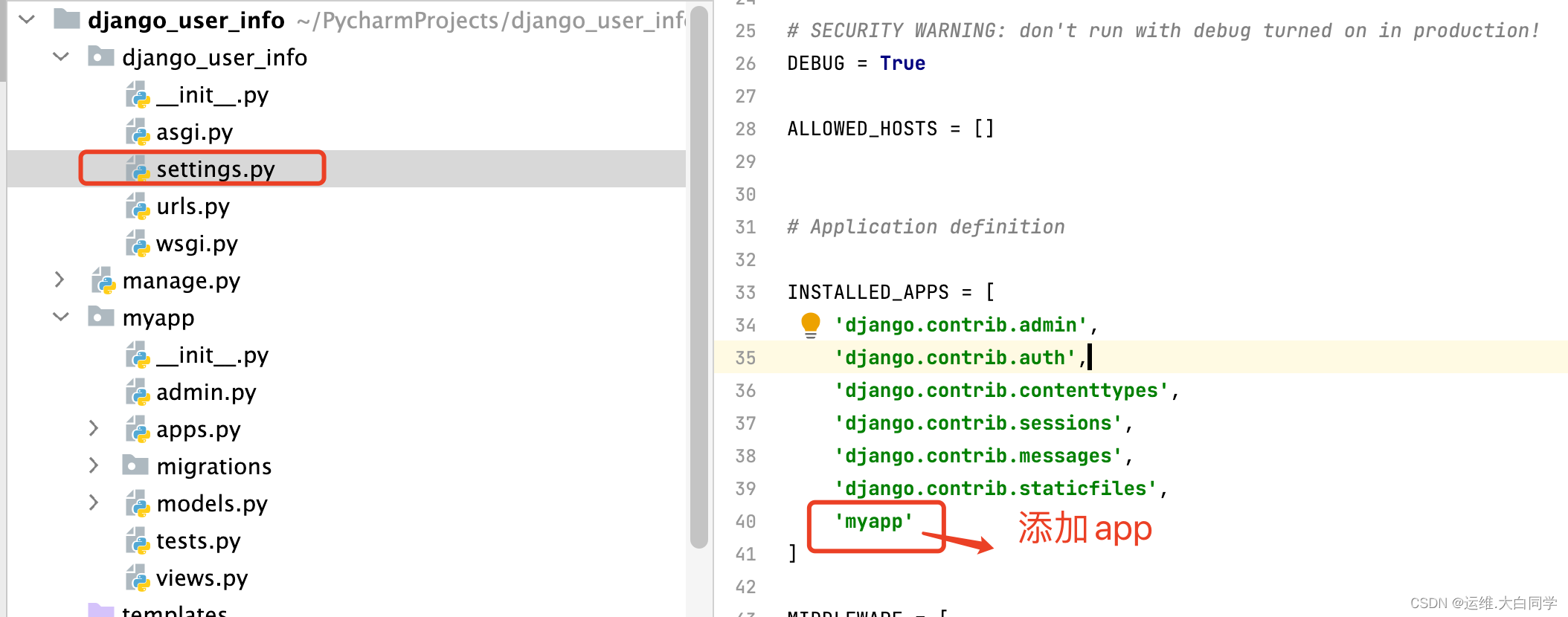
#创建一个myapp应用
python3 manage.py startapp myapp
3.2 配置使用mysql数据库
3.2.1 启动一个本地可以连接的mysql数据库
docker run -d --name db \
--network=host \
-p 3306:3306 -v \
mysqldata:/var/lib/mysql \
-e MYSQL_ROOT_PASSWORD=123456 \
mysql:5.7 --character-set-server=utf8
3.2.2 安装pymysql工具
pip install pymysql
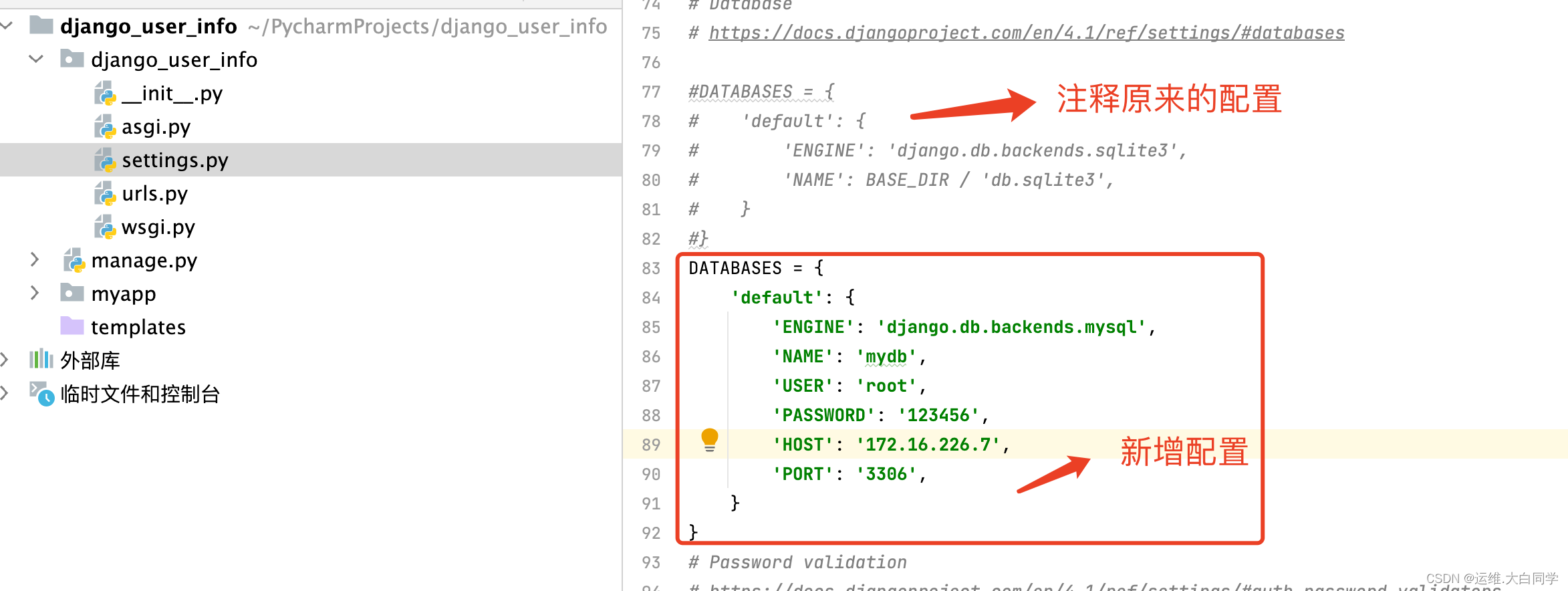
3.2.3 修改settins.py配置文件,注释原来的配置

DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'mydb','USER': 'root','PASSWORD': '123456','HOST': '172.16.226.7','PORT': '3306',}
}
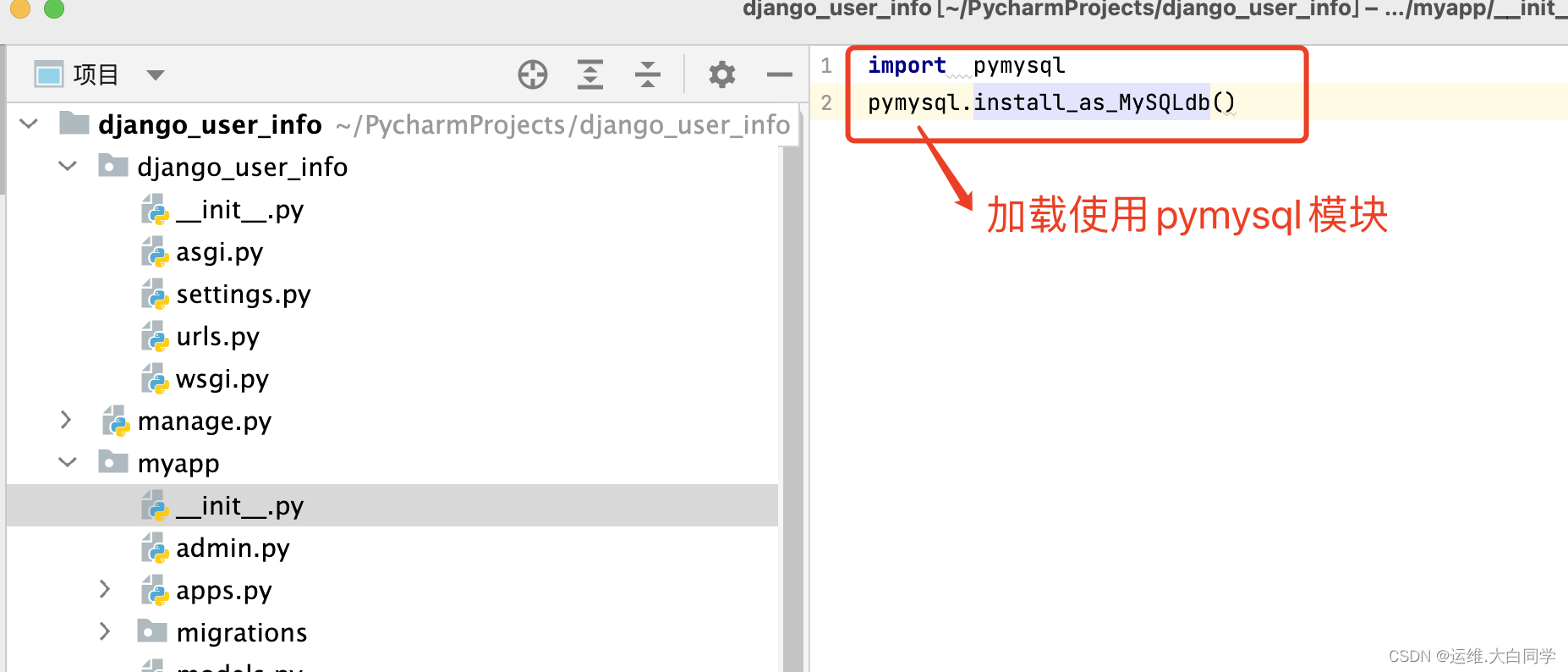
3.2.4 修改myapp模块下__init__.py配置文件
import pymysql
pymysql.install_as_MySQLdb()


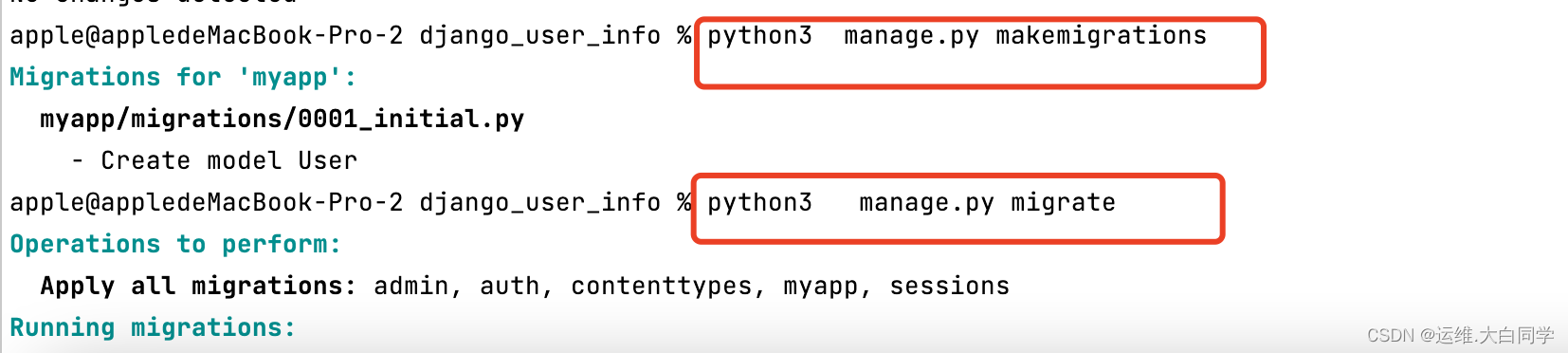
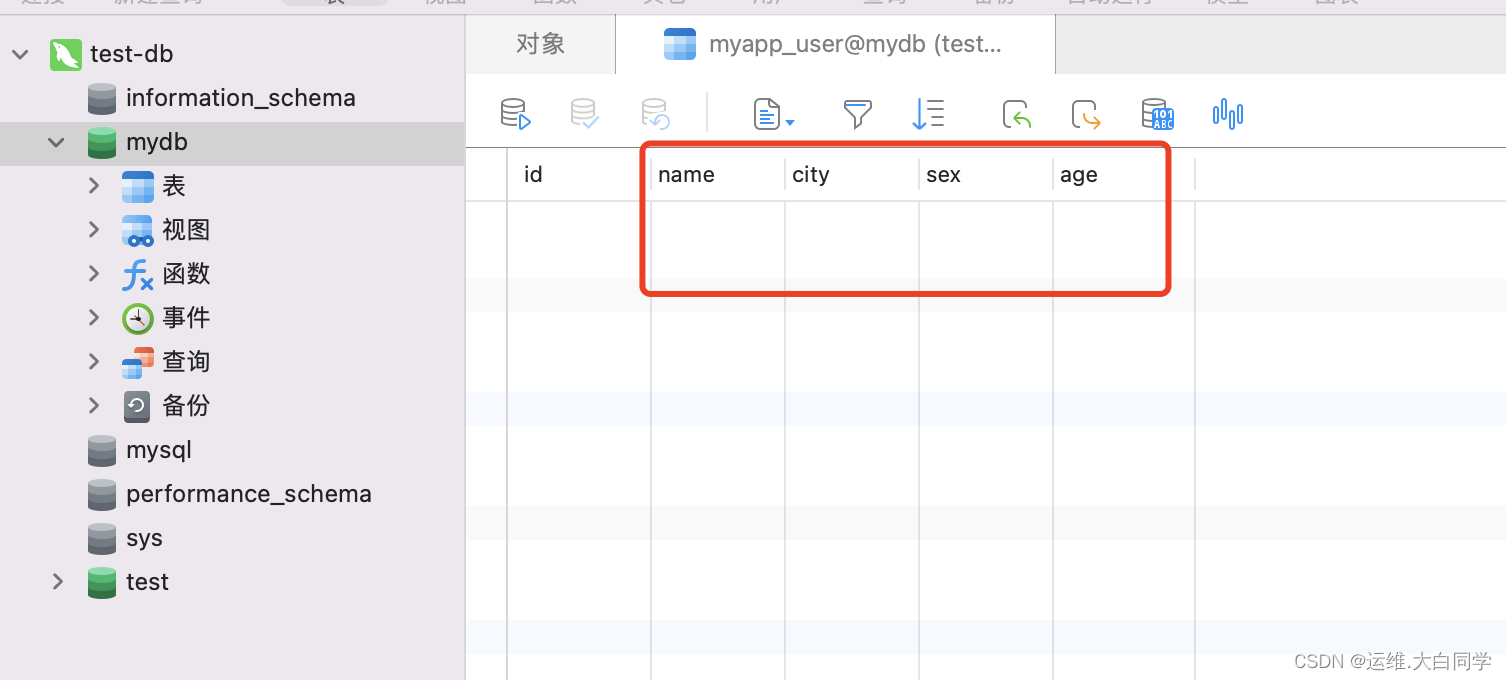
3.2.5 创建数据表,并初始化数据


python3 manage.py makemigrations #生成初始化表sqlpython3 manage.py migrate #执行初始化表sql

说明初始化数据库成功
3.3 写入数据测试验证
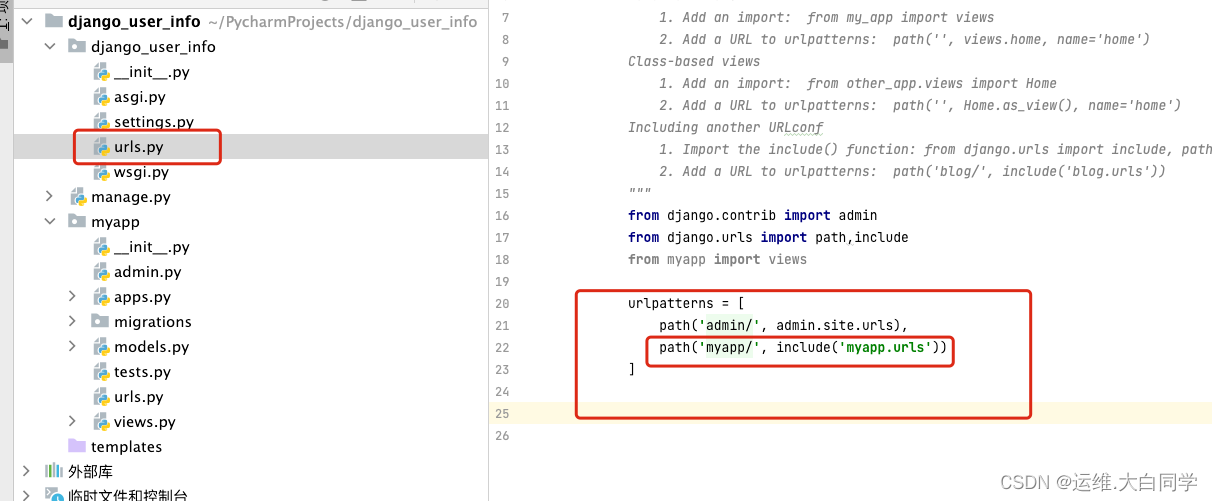
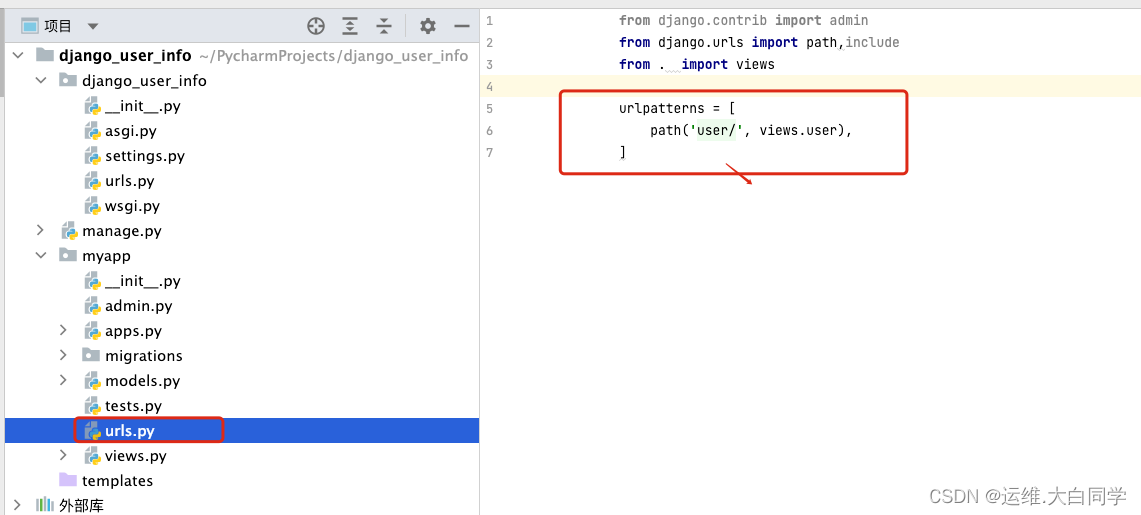
3.3.1 编写主路由文件

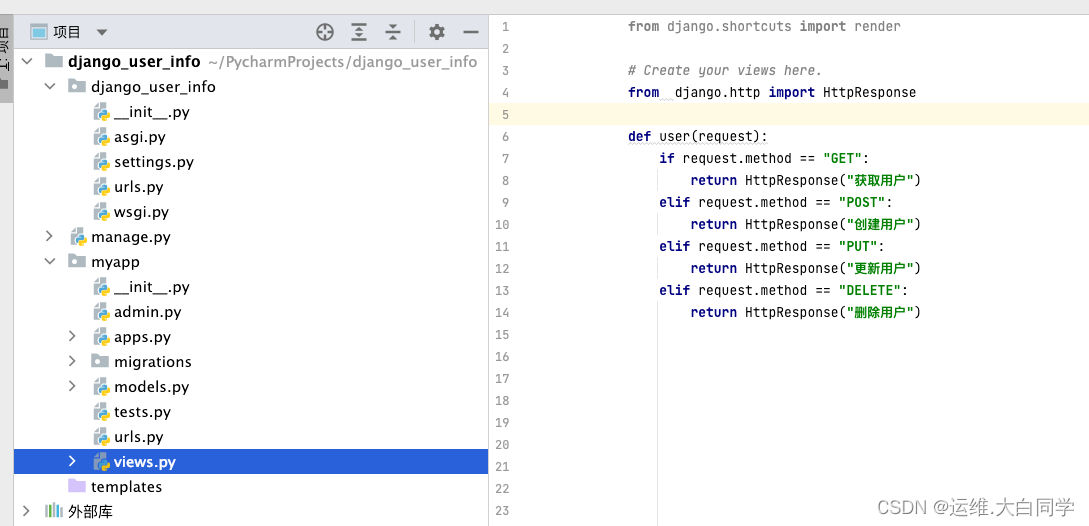
3.3.2 编写myapp 视图和路由文件
from django.http import HttpResponsedef user(request):if request.method == "GET":return HttpResponse("获取用户")elif request.method == "POST":return HttpResponse("创建用户")elif request.method == "PUT":return HttpResponse("更新用户")elif request.method == "DELETE":return HttpResponse("删除用户")


from django.contrib import admin
from django.urls import path,include
from . import viewsurlpatterns = [path('user/', views.user),
]
验证

3.4 展示用户
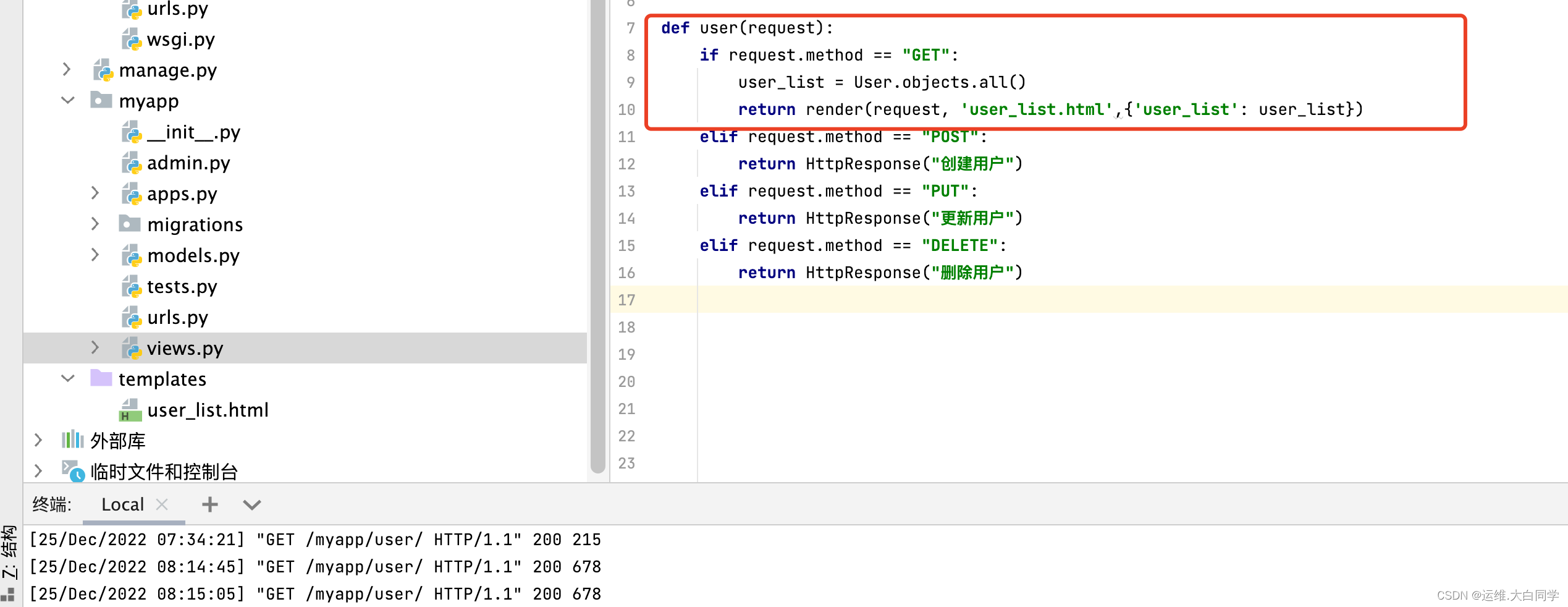
3.4.1 编写视图
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
from .models import Userdef user(request):if request.method == "GET":user_list = User.objects.all()return render(request, 'user_list.html',{'user_list': user_list})elif request.method == "POST":return HttpResponse("创建用户")elif request.method == "PUT":return HttpResponse("更新用户")elif request.method == "DELETE":return HttpResponse("删除用户")

3.4.2 编写html模版文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>列出所有用户</title>
</head>
<body>
<table border="1"><thead><tr><th>ID</th><th>姓名</th><th>城市</th><th>性别</th><th>年龄</th><th>操作</th></tr></thead><tbody>{% for i in user_list %}<tr><td>{{ i.id }}</td><td>{{ i.name }}</td><td>{{ i.city }}</td><td>{{ i.sex }}</td><td>{{ i.age }}</td><td><button>编辑</button><button>删除</button></td></tr>{% endfor %}</tbody>
</table>
</body>
</html>

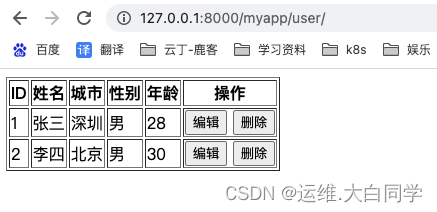
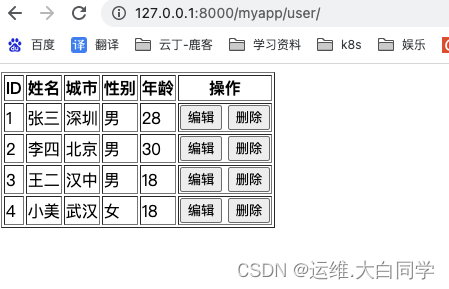
最终实现效果如图
3.5 实现新增用户功能
3.5.1 新增路由
urlpatterns = [path('user/', views.user),path('user_add/', views.user_add)
]
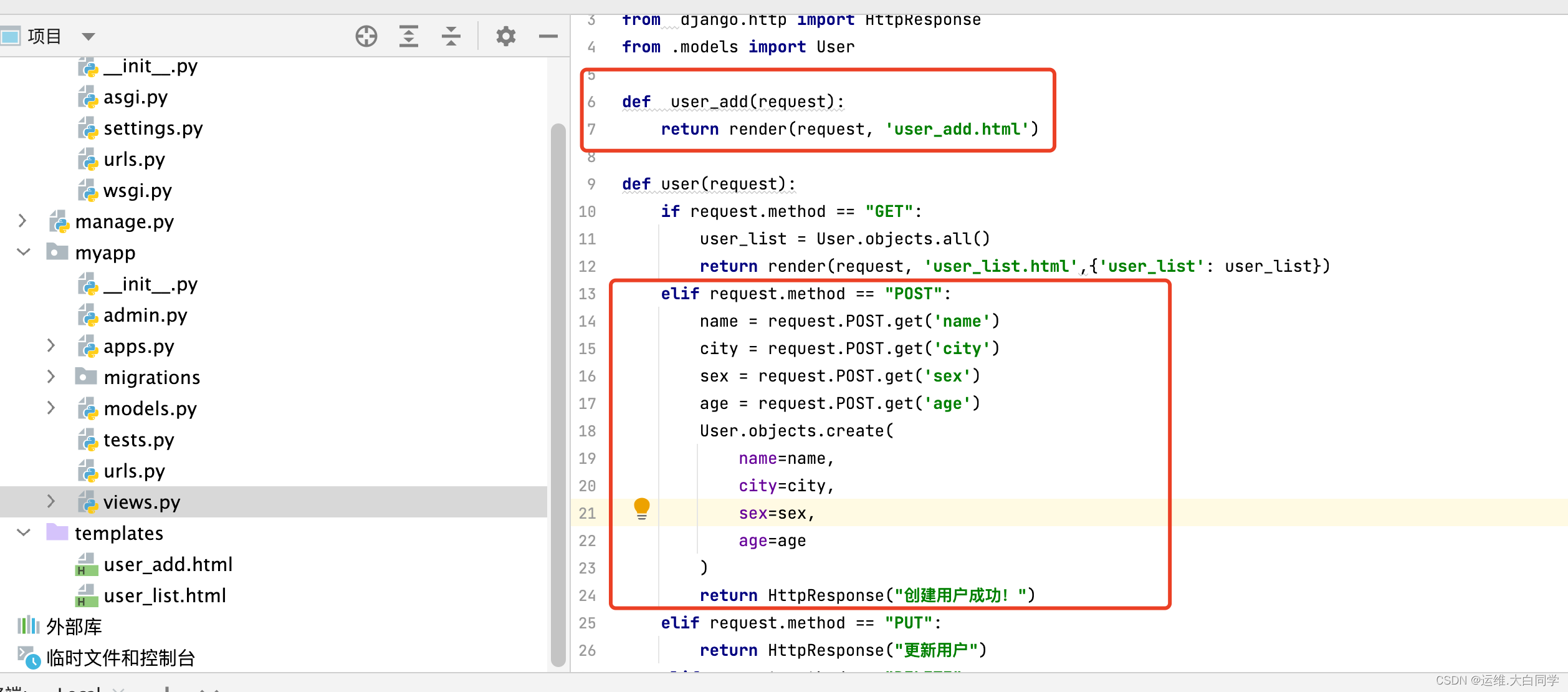
3.5.2 新增视图

def user_add(request):return render(request, 'user_add.html')def user(request):if request.method == "GET":user_list = User.objects.all()return render(request, 'user_list.html',{'user_list': user_list})elif request.method == "POST":name = request.POST.get('name')city = request.POST.get('city')sex = request.POST.get('sex')age = request.POST.get('age')User.objects.create(name=name,city=city,sex=sex,age=age)return HttpResponse("创建用户成功!")elif request.method == "PUT":return HttpResponse("更新用户")elif request.method == "DELETE":return HttpResponse("删除用户")
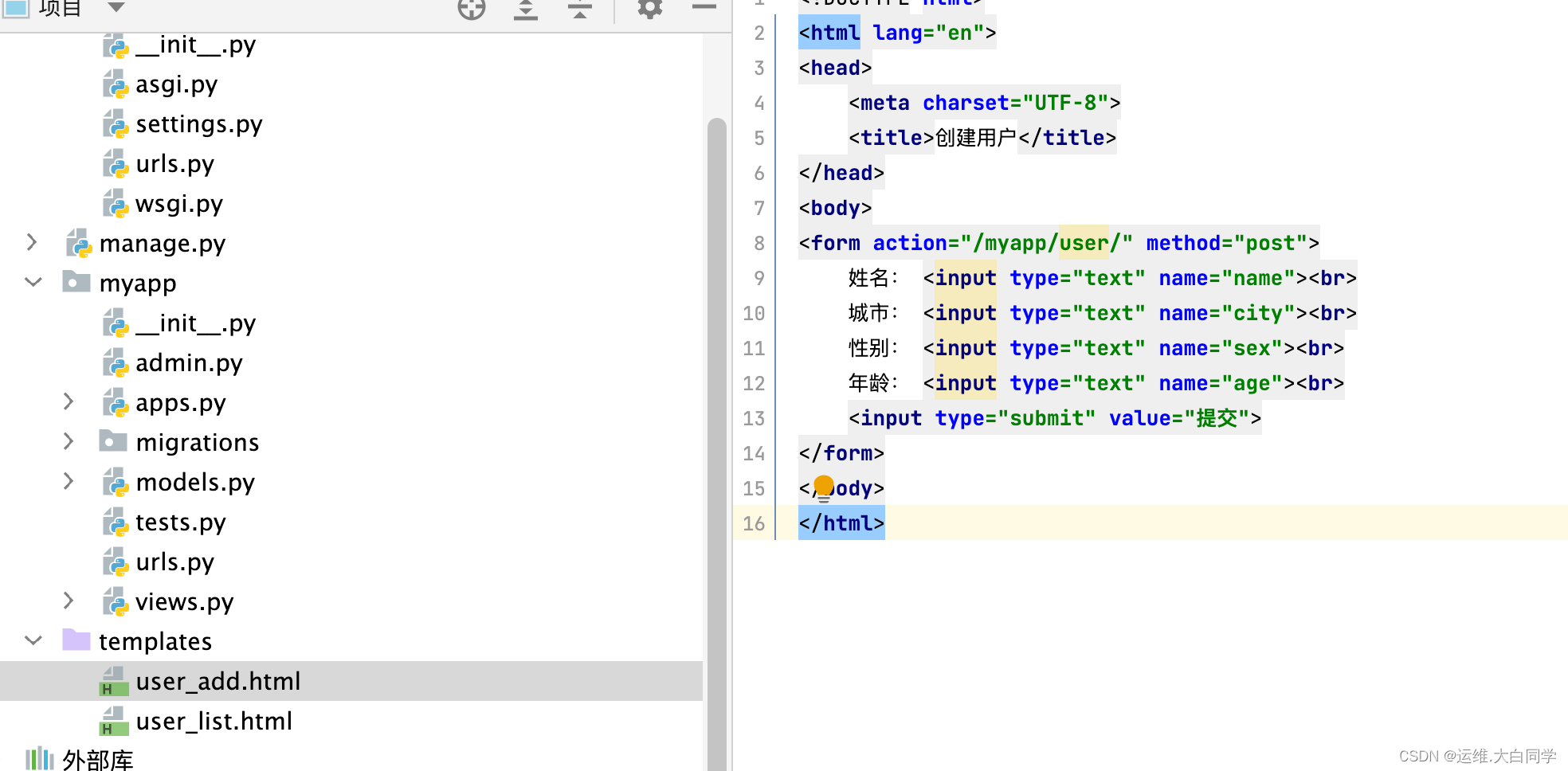
3.5.3 新增html模版
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>创建用户</title>
</head>
<body>
<form action="/myapp/user/" method="post">姓名: <input type="text" name="name"><br>城市: <input type="text" name="city"><br>性别: <input type="text" name="sex"><br>年龄: <input type="text" name="age"><br><input type="submit" value="提交">
</form>
</body>
</html>

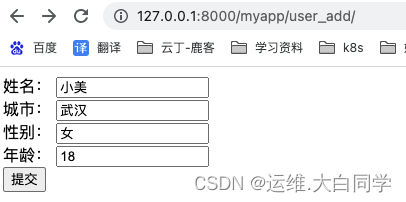
3.5.4 验证



3.6删除用户功能
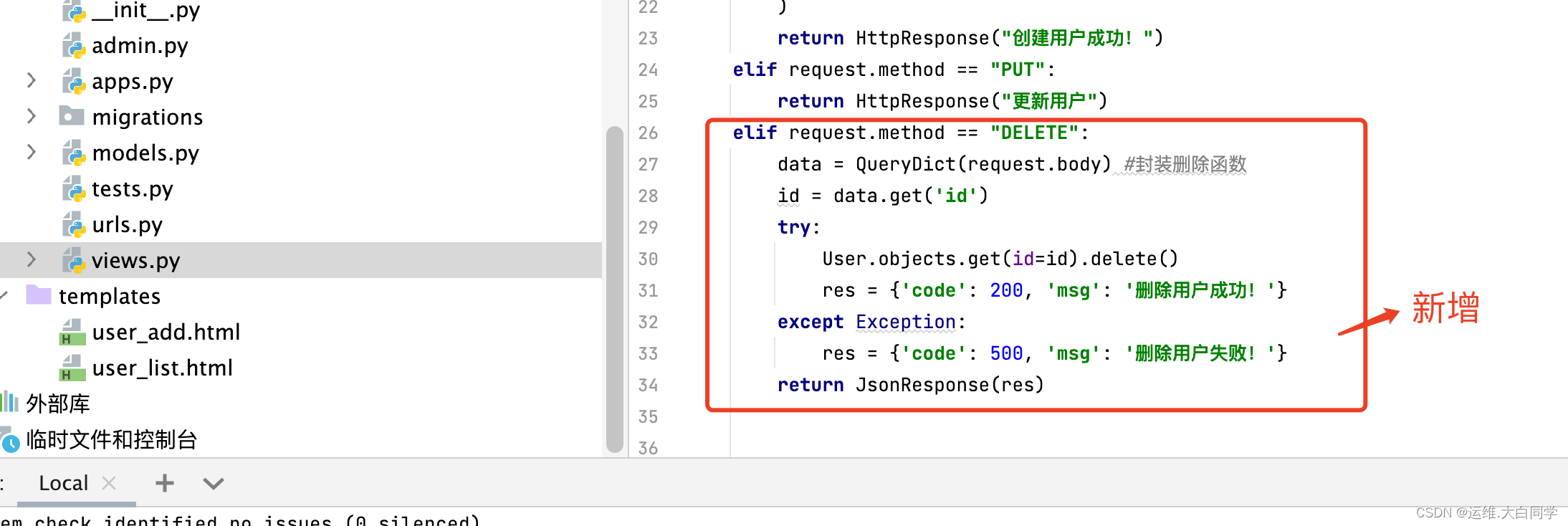
3.6.1 编写视图
from django.shortcuts import render
from django.http import HttpResponse,QueryDict,JsonResponse
from .models import Userdef user_add(request):return render(request, 'user_add.html')def user(request):if request.method == "GET":user_list = User.objects.all()return render(request, 'user_list.html',{'user_list': user_list})elif request.method == "POST":name = request.POST.get('name')city = request.POST.get('city')sex = request.POST.get('sex')age = request.POST.get('age')User.objects.create(name=name,city=city,sex=sex,age=age)return HttpResponse("创建用户成功!")elif request.method == "PUT":return HttpResponse("更新用户")elif request.method == "DELETE":data = QueryDict(request.body) #封装删除函数id = data.get('id')try:User.objects.get(id=id).delete()res = {'code': 200, 'msg': '删除用户成功!'}except Exception:res = {'code': 500, 'msg': '删除用户失败!'}return JsonResponse(res)

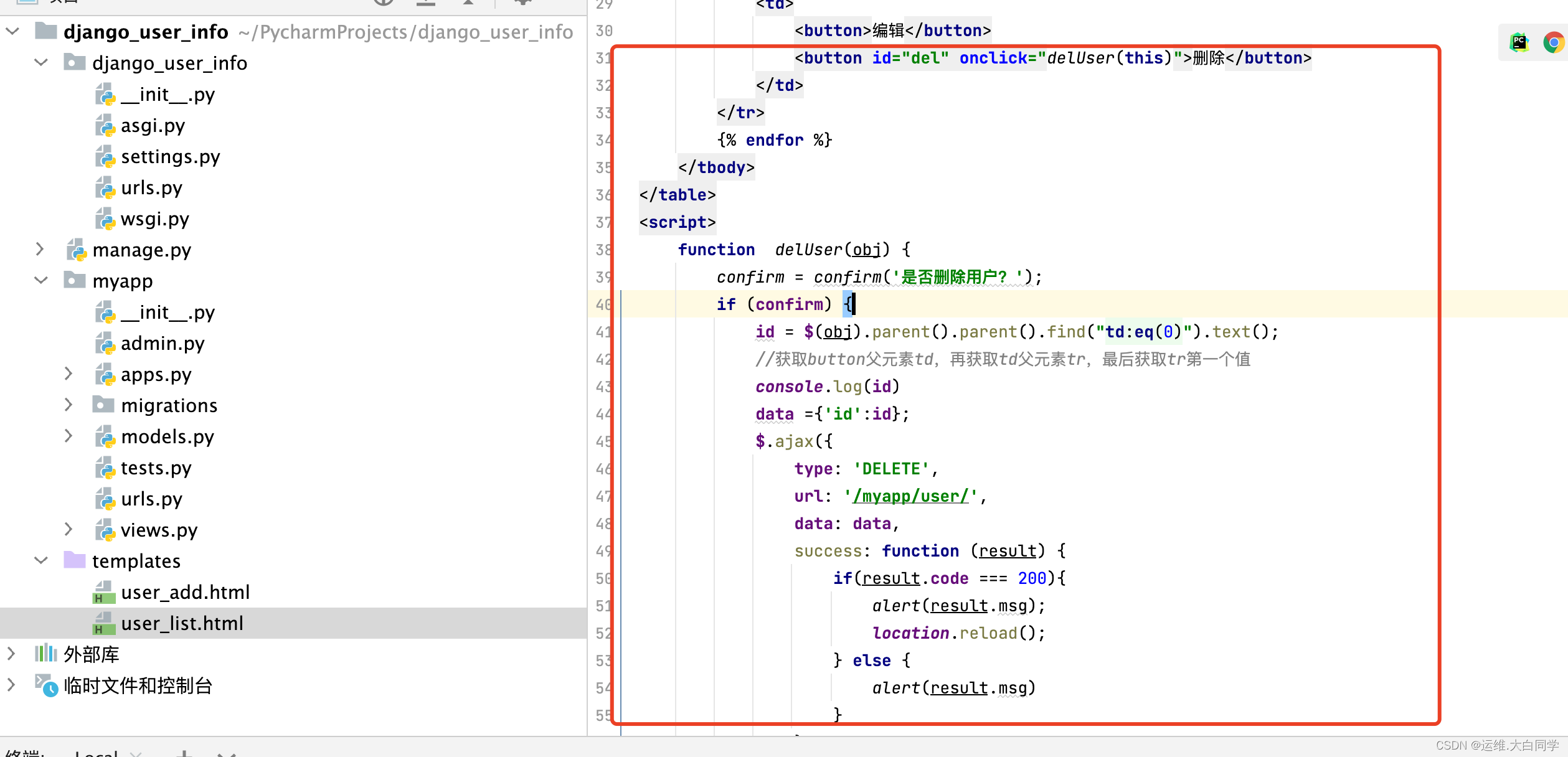
3.6.2 编写 html模版
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>列出所有用户</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<button><a href="/myapp/user_add" target="_blank">创建用户</a> </button>
<table border="1"><thead><tr><th>ID</th><th>姓名</th><th>城市</th><th>性别</th><th>年龄</th><th>操作</th></tr></thead><tbody>{% for i in user_list %}<tr><td>{{ i.id }}</td><td>{{ i.name }}</td><td>{{ i.city }}</td><td>{{ i.sex }}</td><td>{{ i.age }}</td><td><button>编辑</button><button id="del" onclick="delUser(this)">删除</button></td></tr>{% endfor %}</tbody>
</table>
<script>function delUser(obj) {confirm = confirm('是否删除用户?');if (confirm) {id = $(obj).parent().parent().find("td:eq(0)").text();//获取button父元素td,再获取td父元素tr,最后获取tr第一个值console.log(id)data ={'id':id};$.ajax({type: 'DELETE',url: '/myapp/user/',data: data,success: function (result) {if(result.code === 200){alert(result.msg);location.reload();} else {alert(result.msg)}}})}}
</script>
</body>
</html>

新增如图所示部分
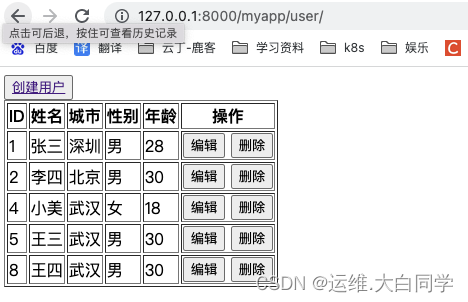
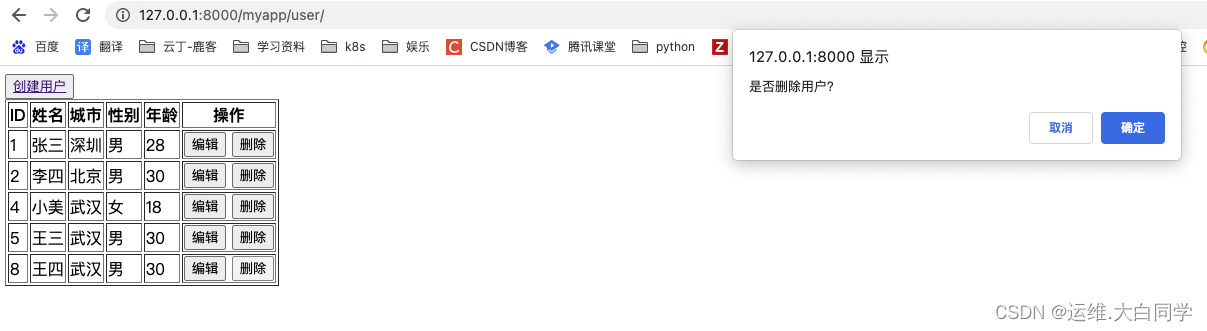
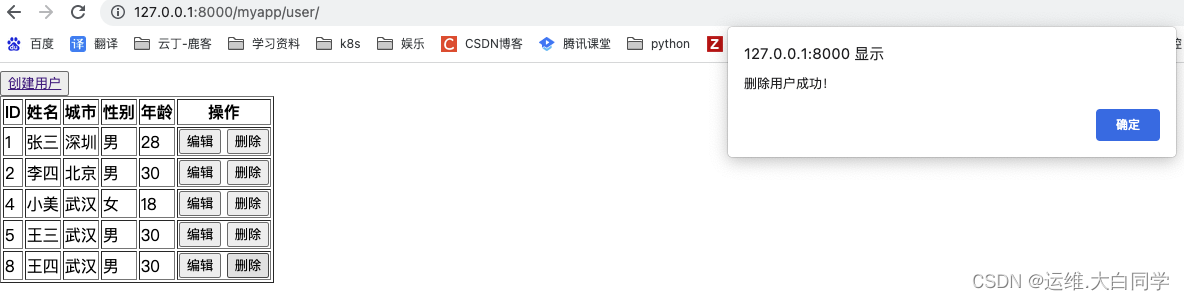
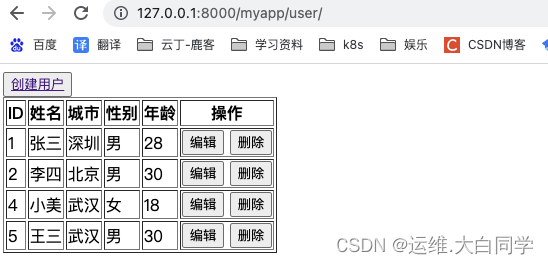
3.6.3 展示效果




删除完会自动刷新,删除功能实现完成