5. 文本分字、词、句
参考文章: https://mp.weixin.qq.com/s/MLmi-Yoi9sez8-5DPtcBVw
官方文档(构造参数): https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Intl/Segmenter/Segmenter
官方文档(使用): https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Intl/Segmenter
地域参考(每个语言的Subtag): https://www.iana.org/assignments/language-subtag-registry/language-subtag-registry
分句
//第一个参数是文本语言 第二个参数
const segmenter = new Intl.Segmenter('zh', { granularity: 'sentence' }
);Array.from( segmenter.segment('你好,我是 ConardLi。我来了!你是谁?你在哪?'), s => s.segment)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yzHBB9bG-1671846723919)(en-resource://database/62959:0)]](https://img-blog.csdnimg.cn/6af31e494d964bc890532070f5ee0691.png)
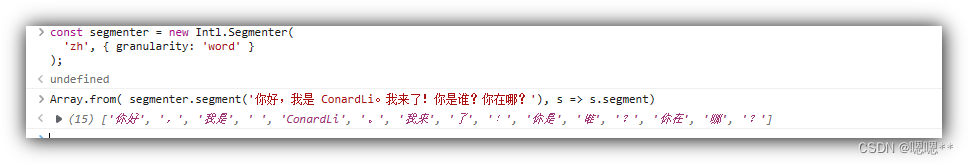
分词
//第一个参数是文本语言 第二个参数
const segmenter = new Intl.Segmenter('zh', { granularity: 'word' }
);Array.from( segmenter.segment('你好,我是 ConardLi。我来了!你是谁?你在哪?'), s => s.segment)

分字
//第一个参数是文本语言 第二个参数
const segmenter = new Intl.Segmenter('zh');Array.from( segmenter.segment('你好,我是 ConardLi。我来了!你是谁?你在哪?'), s => s.segment)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zTr5xUDQ-1671846723920)(en-resource://database/62963:0)]](https://img-blog.csdnimg.cn/0001ed7e74cf47b7b08a2f2847c564be.png)