在开发一个软件和网页的时候,都会有一个功能,那就是登陆功能,有了登陆那就一定需要用户输入账号和密码,我们在写登陆页面都会想到使用TextBox和PasswordBox去完成这两个功能,但是有一个问题,那就是如果你使用TextBox完成这个功能,那么要输入账号的前,用户要手动删除这句提示才可以输入账号,这样就特别麻烦不说,而且也不好看,也不方便,因此我在网上找了一些资料,可以把这两个提示话改为一个水印,这样既提示了用户这里是要干什么,也方便了不需要在输入前删掉提示的话,也保留了美观
TextBox文本框水印

这是我上面说的需要在输入前把提示删除,就会显得很麻烦
<Border Grid.Row="1" Grid.Column="1" BorderThickness="0,0,0,0.2" BorderBrush="#999"><WrapPanel Orientation="Horizontal" Margin="10" VerticalAlignment="Center"><Image Source="Images/Main8/Logins/6.png" Stretch="None"/><TextBox Name="txtAccount" BorderThickness="0" Width="200" Text="输入账号" Margin="20,0,0,0" FontSize="18" FontFamily="Microsoft YaHei" Foreground="#999" FontWeight="UltraLight"/></WrapPanel></Border>
在这里我们修改一下,不需要重写模板,只需要一个VisualBrush和触发器验证一下TextBox是否为空
<TextBox FontFamily="黑体" FontSize="18" FontWeight="UltraLight" BorderThickness="0,0,0,0.4" BorderBrush="#000"><!--设置文本资源--><TextBox.Resources><VisualBrush x:Key="Account" TileMode="None" Opacity="0.4" Stretch="None" AlignmentX="Left"><VisualBrush.Visual><TextBlock Text="请输入账号"/></VisualBrush.Visual></VisualBrush></TextBox.Resources><!--设置文本提示样式--><TextBox.Style><Style TargetType="TextBox"><Style.Triggers><Trigger Property="Text" Value=""><Setter Property="Background" Value="{StaticResource Account}"/></Trigger></Style.Triggers></Style></TextBox.Style></TextBox>
PasswordBox密码框水印
密码框的水印不同于文本框,需要重新写一个类去判断
public class PasswordBoxMonitor : DependencyObject{public static bool GetIsMonitoring(DependencyObject obj){return (bool)obj.GetValue(IsMonitoringProperty);}public static void SetIsMonitoring(DependencyObject obj, bool value){obj.SetValue(IsMonitoringProperty, value);}public static readonly DependencyProperty IsMonitoringProperty = DependencyProperty.RegisterAttached("IsMonitoring", typeof(bool), typeof(PasswordBoxMonitor), new UIPropertyMetadata(false, OnIsMonitoringChanged));public static int GetPasswordLength(DependencyObject obj){return (int)obj.GetValue(PasswordLengthProperty);}public static void SetPasswordLength(DependencyObject obj, int value){obj.SetValue(PasswordLengthProperty, value);}public static readonly DependencyProperty PasswordLengthProperty = DependencyProperty.RegisterAttached("PasswordLength", typeof(int), typeof(PasswordBoxMonitor), new UIPropertyMetadata(0));public static void OnIsMonitoringChanged(DependencyObject d, DependencyPropertyChangedEventArgs e){var pb = d as PasswordBox;if (pb == null){return;}if ((bool)e.NewValue){pb.PasswordChanged += PasswordChanged;}else{pb.PasswordChanged -= PasswordChanged;}}public static void PasswordChanged(object sender, RoutedEventArgs e){var pb = sender as PasswordBox;if (pb == null){return;}//加Password.Length用于判断密码框长度是否为0,为0则显示水印,否则隐藏SetPasswordLength(pb, pb.Password.Length);}}
需要用到带水印的密码框的时候就引用一下类的即可
<PasswordBox Name="pb" VerticalAlignment="Bottom" Width="265" Height="30"><PasswordBox.Style><Style TargetType="PasswordBox"><Setter Property="HorizontalAlignment" Value="Left"></Setter><Setter Property="VerticalAlignment" Value="Top"></Setter><Setter Property="local:PasswordBoxMonitor.IsMonitoring" Value="True"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type PasswordBox}"><Border Name="Bd" Background="{TemplateBinding Background}" BorderThickness="0,0,0,0.4" BorderBrush="Black" SnapsToDevicePixels="true"><Grid><ScrollViewer x:Name="PART_ContentHost" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/><StackPanel Orientation="Horizontal" Visibility="Collapsed" Name="myStackPanel"><TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#999" Text="请输入密码" FontSize="18"/></StackPanel></Grid></Border><ControlTemplate.Triggers><Trigger Property="IsEnabled" Value="false"><Setter Property="Visibility" TargetName="myStackPanel" Value="Collapsed"/></Trigger><Trigger Property="local:PasswordBoxMonitor.PasswordLength" Value="0"><Setter Property="Visibility" TargetName="myStackPanel" Value="Visible"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style></PasswordBox.Style></PasswordBox>
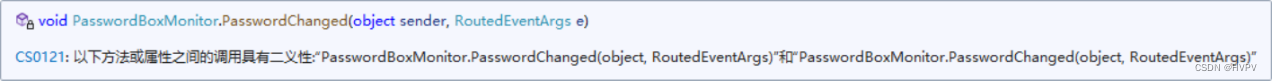
在写这个的时候我遇到一个问题,写出来可能会看大家有没有遇到这个问题也遇到了可以参考一下我的

我写完的时候发现我的类发地方了,然后把类移到正确的地方,然后就出现了上面这个问题,一直报错,运行不了,然后我检查了一些发现之前的那个类没有删干净,把之前那个地方的类删干净则可以了。要是大家遇到的问题跟我的一样,可以试试我的方法
当然,也不只有我这一个方法,大家可以在网上搜索一些其他的方法,或者大家知道另外的方法,也可以留言