
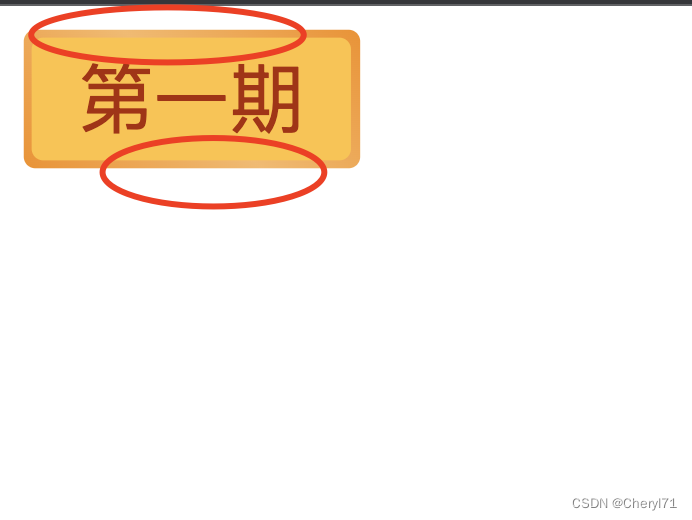
如上图所示,需设置渐变边框色,左右边框颜色固定,上边框从左到右开始渐变,下边框从右到左开始渐变。
思考了很久,如果看作是一个div,则需要用到 border-image属性设置渐变色。也可以看作是两个div,外层设置渐变背景,内层设置固定颜色,使用padding值挤出border
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {height: 48px;background-image: linear-gradient(45deg, #f58f0c, #f9b966, #f58f0c);border-radius: 4px;display: inline-block;padding: 3px;box-sizing: border-box;margin: 50px auto;}.btn {font-family: PingFang-SC-Medium;font-size: 26px;color: #AD2A00;letter-spacing: 0;background: #FFC439;padding: 0 16px;border-radius: 4px;height: 100%;display: flex;align-items: center;}.btn2 {display:inline-flex;align-items: center;height: 48px;padding: 0 16px;background: #ffc439;border-radius: 4px;font-size: 26px;color: #ad2a00;border: 3px solid #f58f0c;box-sizing: border-box;border-image: linear-gradient(45deg, #f58f0c, #f9b966, #f58f0c) 3;clip-path: inset(0 round 4px);}</style>
</head><body><div class="box"><div class="btn">第一期</div></div><div class="btn2">第二期</div>
</body></html>
效果如下图所示




![[附源码]SSM计算机毕业设计线上图书销售管理系统JAVA](https://img-blog.csdnimg.cn/a4bb736b839e4179bfc9ab142785bdd6.png)