文章目录
- 1概述
- 2将react前端打包入docker
- 2.1打包react项目
- 2.2nginx配置
- 2.3创建Docker镜像
- 2.4打包和运行
- 2.5上传dockerhub
- 3将nodejs打包入docker
- Dockerfile文件
- .dockerignore 文件
- 打包和运行
- 上传dockerhub
1概述
https://gitee.com/chuge325/practise–chat-app-react-nodejs.git
这时聊天项目的文件,前端是react技术,后端是nodejs进行编写,现在将前后端分开打包。
mongodb的docker打包运行
不想看得化直接运行也可以运行
sudo docker run -itd -p 27017:27017 yutianchi/mymongo:1.0
2将react前端打包入docker
2.1打包react项目
执行命令yarn build进行打包,打包后项目的目录build下多出打包文件。
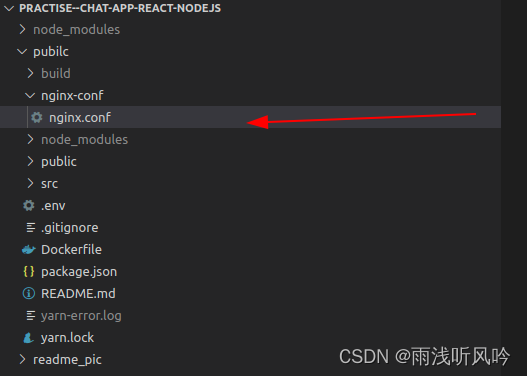
2.2nginx配置
创建nginx.conf文件,配置如下。如果是不打算用Docker部署,那直接修改Nginx的配置文件也可以

user root;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {worker_connections 1024;
}
http {include /etc/nginx/mime.types;default_type application/octet-stream;underscores_in_headers on;client_max_body_size 20m;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;keepalive_timeout 65;server {listen 3000 default_server;server_name _;location / {root /usr/share/nginx/html;index index.html ;try_files $uri $uri/ /index.html;}}
}
2.3创建Docker镜像
在react根目录创建Dockerfile文件,并写入如下内容。
FROM nginx:latest
LABEL maintainer "yutianchi"
ADD ./build /usr/share/nginx/html/
ADD ./nginx-conf/nginx.conf /etc/nginx/
EXPOSE 3000# sudo docker build -t='yutianchi/chat-app-react-public:1.0.0' .
# sudo docker run --name chat-app-react-public -p 3000:3000 -it -d yutianchi/chat-app-react-public:1.0.0
2.4打包和运行
sudo docker build -t='yutianchi/chat-app-react-public:1.0.0' .
sudo docker run --name chat-app-react-public -p 3000:3000 -it -d yutianchi/chat-app-react-public:1.0.0
2.5上传dockerhub
sudo docker login -u yutianchi
sudo docker push yutianchi/chat-app-react-public:1.0.0
3将nodejs打包入docker
可以参考官方教程
https://nodejs.org/zh-cn/docs/guides/nodejs-docker-webapp/Dockerfile文件
nodejs文件有package.json文件描述你应用程序以及需要的依赖:
{"name": "server","version": "1.0.0","license": "MIT","main": "index.js","scripts": {"start": "nodemon index.js","test": "echo\"Error:no test specified\"&&exit 1"},"dependencies": {"bcrypt": "^5.0.1","cors": "^2.8.5","dotenv": "^16.0.2","express": "^4.18.1","mongoose": "^6.6.1","nodemon": "^2.0.20","socket.io": "^4.5.2"}
}
创建一个空文件,命名为 Dockerfile:
touch Dockerfile
用你最喜欢的文本编辑器打开这个 Dockerfile。
我们要做的第一件事是定义我们需要从哪个镜像进行构建。这里我们将使用最新的 LTS(长期服务器支持版),Node 的版本号为 12。你可以从 Docker 站点 获取相关镜像:
FROM node:12
下一步在镜像中创建一个文件夹存放应用程序代码,这将是你的应用程序工作目录:
# Create app directory
WORKDIR /usr/src/app
此镜像中 Node.js 和 NPM 都已经安装,所以下一件事对于我们而言是使用 npm 安装你的应用程序的所有依赖。请注意,如果你的 npm 的版本是 4 或者更早的版本,package-lock.json 文件将不会自动生成。
# Install app dependencies
# A wildcard is used to ensure both package.json AND package-lock.json are copied
# where available (npm@5+)
COPY package*.json ./RUN npm install
# If you are building your code for production
# RUN npm ci --only=production
请注意,我们只是拷贝了 package.json 文件而非整个工作目录。这允许我们利用缓存 Docker 层的优势。bitJudo 对此有一个很好的解释,请见此。 进一步说,对于生产环境而言,注释中提及的 npm ci 命令协助提供了一个更快、可靠、可再生的构建环境。欲知详情,可以参考此处。
在 Docker 镜像中使用 COPY 命令绑定你的应用程序:
# Bundle app source
COPY . .
你的应用程序绑定的端口为7000,所以你可以使用 EXPOSE 命令使它与 docker 的镜像做映射:
EXPOSE 7000
最后但同样重要的事是,使用定义运行时的 CMD 定义命令来运行应用程序。这里我们使用 node server.js 来启动你的服务器:
CMD [ "node", "index.js" ]
完整的Dockerfile
FROM node:12# Create app directory
WORKDIR /usr/src/app# Install app dependencies
# A wildcard is used to ensure both package.json AND package-lock.json are copied
# where available (npm@5+)
COPY package*.json ./# Bundle app source
COPY . .
EXPOSE 7000CMD [ "node", "index.js" ]#sudo docker build -t='yutianchi/chat-app-nodejs-server:1.0.0' .
#sudo docker run --net=host --name chat-app-nodejs-server -p 7000:7000 -it -d yutianchi/chat-app-nodejs-server:1.0.0
.dockerignore 文件
在 Dockerfile 的同一个文件夹中创建一个 .dockerignore 文件,带有以下内容:
node_modules
npm-debug.log
这将避免你的本地模块以及调试日志被拷贝进入到你的 Docker 镜像中,以至于把你镜像原有安装的模块给覆盖了。
打包和运行
sudo docker build -t='yutianchi/chat-app-nodejs-server:1.0.0' .
sudo docker run --net=host --name chat-app-nodejs-server -p 7000:7000 -it -d yutianchi/chat-app-nodejs-server:1.0.0
上传dockerhub
sudo docker login -u yutianchi
sudo docker push yutianchi/chat-app-nodejs-server:1.0.0