目录
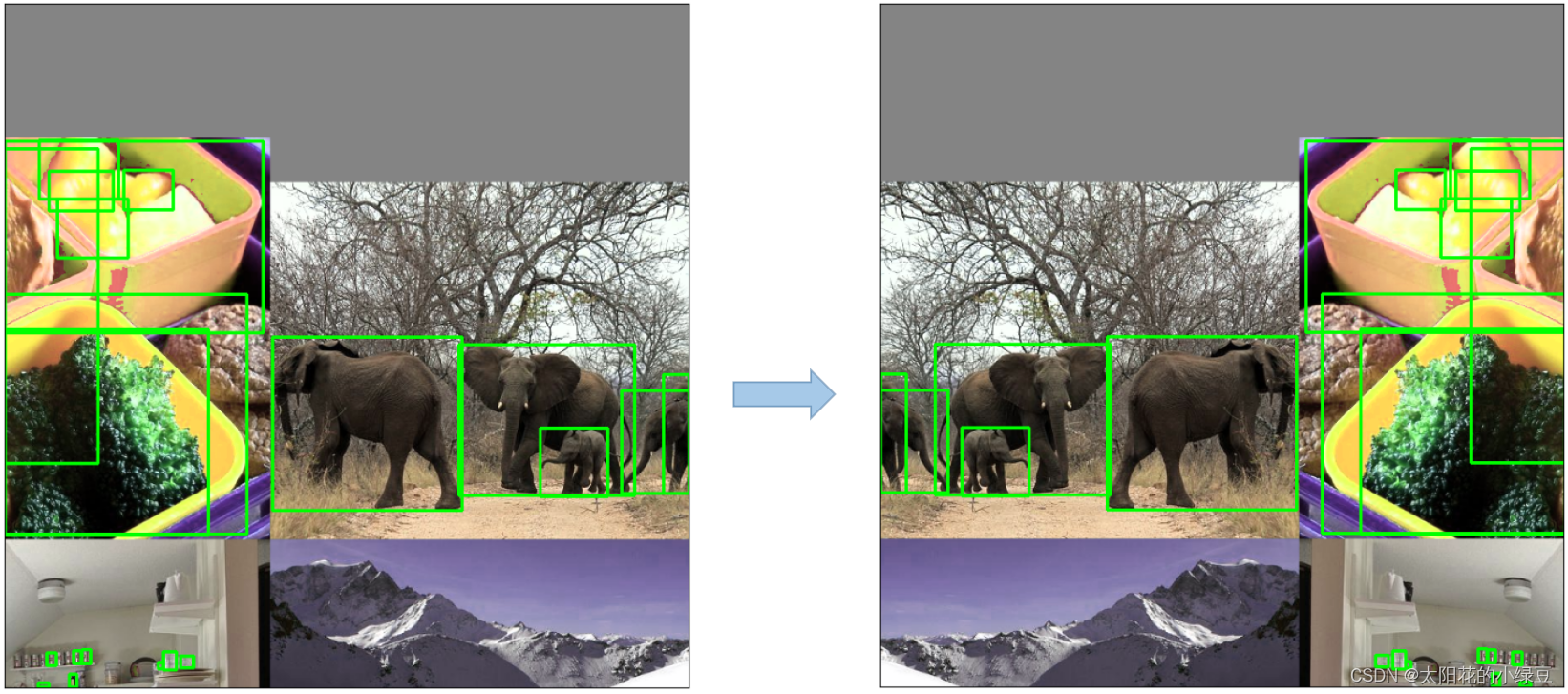
1、设计响应式图片
1.1、使用标签(中)
1.2、使用css图片
2、响应式视频
3、响应式导航菜单
4、响应式表格
4.1、隐藏表格中的列
4.2 滚动表格中的列
4.3 转换表格中的列
1、设计响应式图片
1.1、使用<picture>标签(<body>中)
<picture>
<source media="(max-width: 600px)" srcset="m1.jpg">
<img src="m2.jpg"> </picture>
<picture>标签包含<source>标签和<img>标签,根据不同设备屏幕的宽度,显示不同的图片。上述代码的功能是,当屏幕的宽度小于 600 像素时,将显示 m1.jpg 图片,否则将显示默认图片 m2.jpg。
<!DOCTYPE html>
<html>
<head>
<title>使用<picture>标签</title>
</head>
<body>
<h1>使用<picture>标签实现响应式图片</h1><picture><source media="(min-width:900px)" srcset="m1.jpg"><img src="m4.jpg"/>
</picture>
</body>
</html> 

1.2、使用css图片
@media screen and (min-width: 600px) { CSS 样式信息 }
上述代码的功能是,当屏幕大于 600 像素时,将应用大括号内的 CSS 样式。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width",initial-scale=1,maxinum-scale=1.0,user-scalable=”no”><!--指定页头信息--><title>使用CSS图片</title><style>/*当屏幕宽度大于800像素时*/@media screen and (min-width: 800px) {.bcImg {background-image:url(m3.jpg);background-repeat: no-repeat;height: 500px;}}/*当屏幕宽度小于799像素时*/@media screen and (max-width: 799px) {.bcImg {background-image:url(m4.jpg);background-repeat: no-repeat;height: 500px;}}</style>
</head>
<body>
<div class="bcImg"></div>
</body>
</html> 

2、响应式视频
相比于响应式图片,响应式视频的处理稍微要复杂一点。响应式视频不仅仅要处理视频播放器的尺寸,还要兼顾到视频播放器的整体效果和体验问题。下面讲述如何使用<meta>标签处理响应式视频。
<meta>标签中的 viewport 属性可以设置网页设计的宽度和实际屏幕的宽度的大小关系。
语法格式如下:
<meta name="viewport" content="width=device-width",initial-scale=1,maxinum-scale=1,user-scalable=” no”>
3、响应式导航菜单
导航菜单是设计网站中最常用的元素。下面讲述响应式导航菜单的实现方法。利用媒体查询技术中的 media 关键字,获取当前设备屏幕的宽度,根据不同的设备显示不同的 CSS样式。
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS3响应式菜单</title>
<style>.nav ul {margin: 0;padding: 0;}.nav li {margin: 0 5px 10px 0;padding: 0;list-style: none;display: inline-block;*display:inline; /* ie7 */}.nav a {padding: 3px 12px;text-decoration: none;color: #999;line-height: 100%;}.nav a:hover {color: #000;}.nav .current a {background: #999;color: #fff;border-radius: 5px;}/* right nav */.nav.right ul {text-align: right;}/* center nav */.nav.center ul {text-align: center;}@media screen and (max-width: 600px) {.nav {position: relative;min-height: 40px;}.nav ul {width: 180px;padding: 5px 0;position: absolute;top: 0;left: 0;border: solid 1px #aaa;background-color: aqua;border-radius: 5px;box-shadow: 0 1px 2px rgba(0,0,0,.3);}.nav li {display: none; /* hide all <li> items */margin: 0;}.nav .current {display: block; /* show only current <li> item */}.nav a {display: block;padding: 5px 5px 5px 32px;text-align: left;}.nav .current a {background: none;color: #666;}/* on nav hover */.nav ul:hover {background-color: blue;}.nav ul:hover li {display: block;margin: 0 0 5px;}/* right nav */.nav.right ul {left: auto;right: 0;}/* center nav */.nav.center ul {left: 50%;margin-left: -90px;}}</style>
</head><body>
<h2>风云网上商城</h2>
<!--导航菜单区域-->
<nav class="nav"><ul><li class="current"><a href="#">家用电器</a></li><li><a href="#">电脑</a></li><li><a href="#">手机</a></li><li><a href="#">化妆品</a></li><li><a href="#">服装</a></li><li><a href="#">食品</a></li></ul>
</nav>
<p>风云网上商城-专业的综合网上购物商城,销售超数万品牌、4020万种商品,囊括家电、手机、电脑、化妆品、服装等6大品类。秉承客户为先的理念,商城所售商品为正品行货、全国联保、机打发票。</p>
</body>
</html>


4、响应式表格
4.1、隐藏表格中的列
为了适配移动端的布局效果,可以隐藏表格中不要用的列。通过利用媒体查询技术中的media 关键字,获取当前设备屏幕的宽度,根据不同的设备将不重要的列设置为:display:none,从而隐藏指定的列
<!DOCTYPE html>
<html >
<head><meta name="viewport" content="width=device-width, initial-scale=1"><title>隐藏表格中的列</title><style>@media only screen and (max-width: 600px) {table td:nth-child(4),table th:nth-child(4),table td:nth-child(6),table th:nth-child(6),table td:nth-child(1),table th:nth-child(1){display: none;}}</style>
</head>
<body>
<h1 align="center">商品采购信息表</h1>
<table width="100%" cellspacing="1" cellpadding="5" border="1"><thead><tr><th>编号</th><th>产品名称</th><th>价格</th><th>产地</th><th>库存</th><th>级别</th></tr></thead><tbody align="center"><tr><td>1001</td><td>冰箱</td><td>6800元</td><td>上海</td><td>4999</td><td>1级</td></tr><tr><td>1002</td><td>空调</td><td>5800元</td><td>上海</td><td>6999</td><td>1级</td></tr><tr><td>1003</td><td>洗衣机</td><td>4800元</td><td>北京</td><td>3999</td><td>2级</td></tr><tr><td>1004</td><td>电视机</td><td>2800元</td><td>上海</td><td>8999</td><td>2级</td></tr><tr><td>1005</td><td>热水器</td><td>320元</td><td>上海</td><td>9999</td><td>1级</td></tr><tr><td>1006</td><td>手机</td><td>1800元</td><td>上海</td><td>9999</td><td>1级</td></tr></tbody>
</table>
</body>
</html>

4.2 滚动表格中的列
通过滚动条的方式,可以将手机端看不到的信息,进行滚动查看。实现此效果主要是利用媒体查询技术中的 media 关键字,获取当前设备屏幕的宽度,根据不同的设备宽度,改变表格的样式,将表头有横向排列变成纵向排列。
<!DOCTYPE html>
<html>
<head><meta name="viewport" content="width=device-width, initial-scale=1"><title>滚动表格中的列</title><style>@media only screen and (max-width: 650px) {*:first-child+html .cf { zoom: 1; }table { width: 100%; border-collapse: collapse; border-spacing: 3; }th,td { margin: 0; vertical-align: top; }th { text-align: left; }table { display: block; position: relative; width: 100%; }/* <!--将thead所在部分至于右侧-->*/thead { display: block; float: left; }/*white-space: nowrap; 换行问题*/tbody { display: block; width: auto; position: relative; overflow-x: auto; white-space: nowrap; }thead tr { display: block; }th { display: block; text-align: right; }tbody tr { display: inline-block; vertical-align: top; }td { display: block; min-height: 1.25em; text-align: left; }th {background-color: antiquewhite; border-bottom: 0; border-left: 0; }td { border-left: 0; border-right: 0; border-bottom: 0; }tbody tr { border-left: 1px solid #babcbf; }th:last-child,td:last-child { border-bottom: 1px solid red; }}</style>
</head>
<body>
<h1 align="center">商品采购信息表</h1>
<table width="100%" cellspacing="1" cellpadding="5" border="1"><thead><tr><th>编号</th><th>产品名称</th><th>价格</th><th>产地</th><th>库存</th><th>级别</th></tr></thead><tbody align="center"><tr><td>1001</td><td>冰箱</td><td>6800元</td><td>上海</td><td>4999</td><td>1级</td></tr><tr><td>1002</td><td>空调</td><td>5800元</td><td>上海</td><td>6999</td><td>1级</td></tr><tr><td>1003</td><td>洗衣机</td><td>4800元</td><td>北京</td><td>3999</td><td>2级</td></tr><tr><td>1004</td><td>电视机</td><td>2800元</td><td>上海</td><td>8999</td><td>2级</td></tr><tr><td>1005</td><td>热水器</td><td>320元</td><td>上海</td><td>9999</td><td>1级</td></tr><tr><td>1006</td><td>手机</td><td>1800元</td><td>上海</td><td>9999</td><td>1级</td></tr></tbody>
</table>
</body>
</html> 

4.3 转换表格中的列
转换表格中的列就是将表格转化为列表。利用媒体查询技术中的 media 关键字,获取当前设备屏幕的宽度,然后利用 CSS 技术将表格转化为列表。
<!DOCTYPE html>
<html>
<head><meta name="viewport" content="width=device-width, initial-scale=1"><title>转换表格中的列</title><style>@media only screen and (max-width: 800px) {/* 强制表格为块状布局 */table, thead, tbody, th, td, tr {display: block;}/* 隐藏表格头部信息 */thead tr {display:none;}tr { border: 1px solid red; }td {/* 显示列 */border: none;border-bottom: 1px solid green;position: relative;padding-left: 50%;white-space: normal;text-align:left;}}</style>
</head>
<body>
<h1 align="center">学生考试成绩表</h1>
<table width="100%" cellspacing="1" cellpadding="5" border="1"><thead><tr><th>学号</th><th>姓名</th><th>语文成绩</th><th>数学成绩</th><th>英语成绩</th><th>文综成绩</th><th>理综成绩</th></tr></thead><tbody align="center"><tr><td>1001</td><td>张飞</td><td>126</td><td>146</td><td>124</td><td>146</td><td>106</td></tr><tr><td>1002</td><td>王小明</td><td>106</td><td>136</td><td>114</td><td>136</td><td>126</td></tr><tr><td>1003</td><td>蒙华</td><td>125</td><td>142</td><td>125</td><td>141</td><td>109</td></tr><tr><td>1004</td><td>刘蓓</td><td>126</td><td>136</td><td>124</td><td>116</td><td>146</td></tr><tr><td>1005</td><td>李华</td><td>121</td><td>141</td><td>122</td><td>142</td><td>103</td></tr><tr><td>1006</td><td>赵晓</td><td>116</td><td>126</td><td>134</td><td>146</td><td>116</td></tr></tbody>
</table>
</body>
</html>




![读取文件报错:FileNotFoundError: [Errno 2] No such file or directory](https://img-blog.csdnimg.cn/fe53af16a3764ffcbcb9e7eb4dd03a09.png#pic_left)

![基础 | NIO - [0 复制]](https://img-blog.csdnimg.cn/211d5836abb7470fb1d4a00a8fd3d067.png)