MENU
- 效果图
- html
- JavaScrip
- style
- querySelector
- setProperty
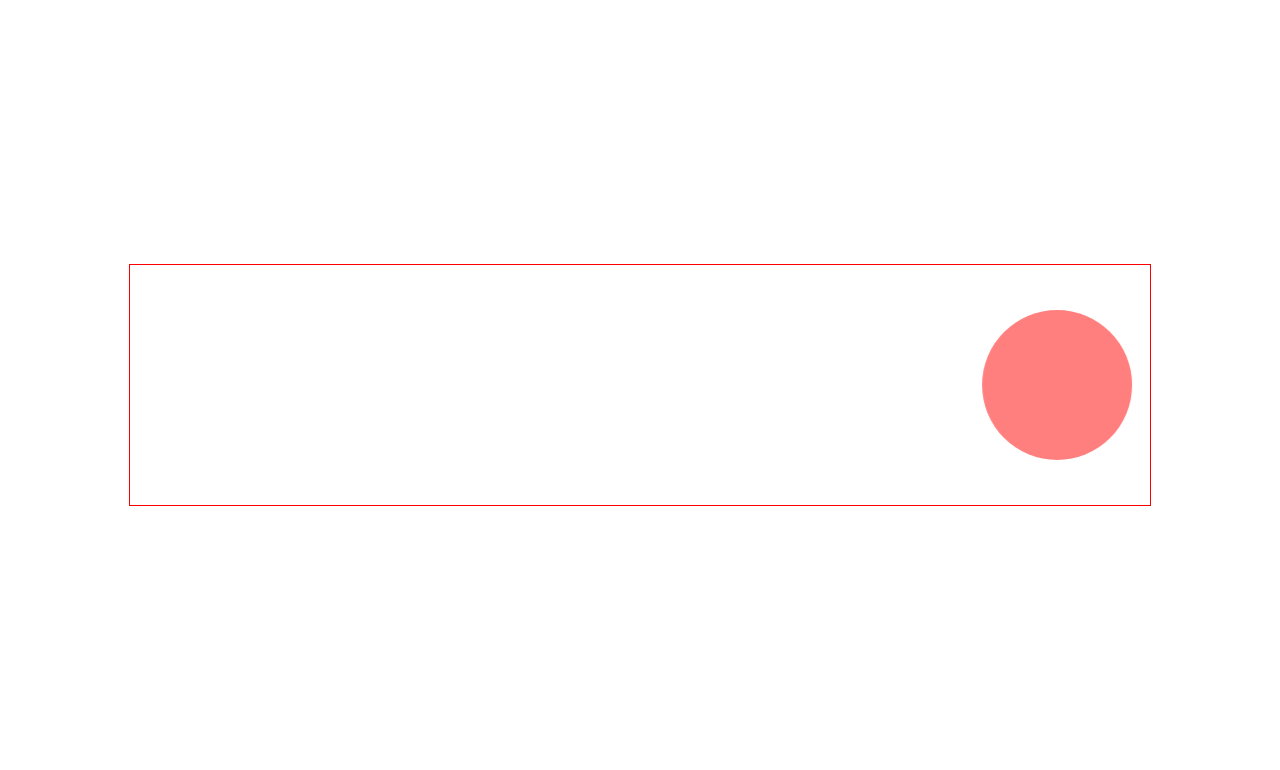
效果图
html
<div id="idBox" class="p_r w_680 h_160 b_1s_red"><div id="idItem" class="p_a l_0 t_30 w_100 h_100 bc_rgba_255_00_05 radius_50_"></div>
</div>
JavaScrip
function init() {const idBox = document.querySelector('#idBox');const w = idBox.clientWidth;idBox.style.setProperty('--w', w + 'px');
}init();
style
#idItem {animation: move 10s linear infinite; }@keyframes move {50% {transform: translateX(calc(var(--w) - 100%));} }
transform: translateX(calc(var(--w) - 100%));
css形变属性,其中--w是一个变量,并且这个值是我们不知道的;100%表示元素本身,也就是圆的宽。
querySelector
MDN
文档对象模型Document引用的
querySelector方法返回文档中与指定选择器或选择器组匹配的第一个Element对象。如果找不到匹配项,则返回null。
w3school
querySelector方法返回与CSS选择器匹配的第一个元素。
如需返回所有匹配项(不仅是第一个匹配项),请改用querySelectorAll。
如果选择器无效,则querySelector和querySelectorAll都会抛出SYNTAX_ERR异常。
setProperty
W3school
setProperty()方法在CSS声明块中设置新的CSS属性,或修改现有的属性。
MDN
CSSStyleDeclaration.setProperty()方法接口为一个声明了CSS样式的对象设置一个新的值。