一。页面构思
1.标题栏
大标题:智慧教室管理系统
小标题:灯光,报警,风扇,温度,湿度,光照
2.样式设计
背景设置。字体设置(字体大小,格式,颜色)
3.导航栏
6个导航栏标签:3个传感器,3个控制
每次点击导航栏标签:页面对应做出页面展示。
4.前后台交互设计
1.定时刷新传感器设置(当用户点击传感器标签,需要把数据展示给用户)
2.控制下发(当用户点击控制标签,需要根据用户下发的命令进行控制实际的硬件,并且在主题栏进行动态展示)
二。前端开发基本技能
1.html
主要内容:html(最外边),head(页面头),body(页面身)标签
2.CSS--》静态页面的样式
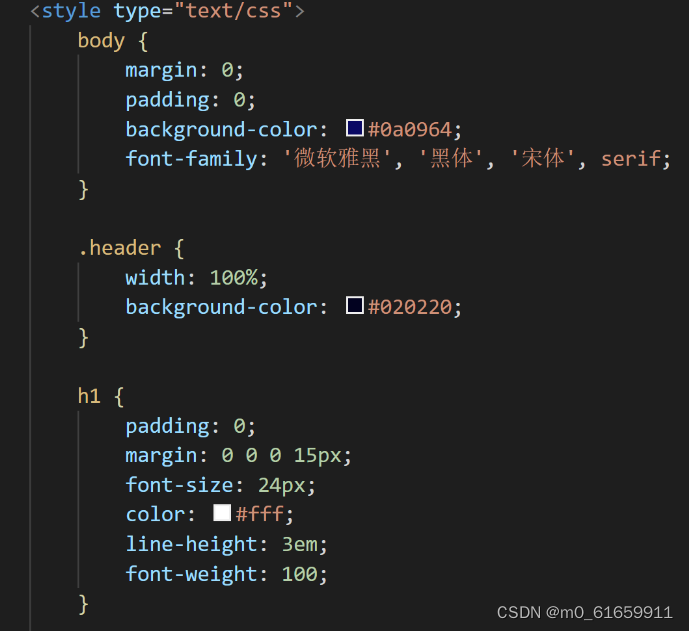
对不同区域的资源设置样式(body,header,h1区域的样式设计)
3.javaScript(js)
动图设计,
常用的网页:jQuery,有很多现成的页面资源可以使用。
jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm
开发方式:
1.BootStrap(基于框架的开发)
Bootstrap中文网
2.Vue(渐进式js框架)
Vue.js - 渐进式 JavaScript 框架 | Vue.js
3.react(现成的框架)
React 官方中文文档
本项目运用到的技术:js,css(了解即可)
三。Web页面布局
1.标题栏布局
(1)页面展示
具体代码
headr,h1的样式在上面CSS中有定义。
(2)small是小字体
<div class="header"><div class="content"><h1>智慧教室管理系统<small>温度、湿度、风扇、报警,光照</small></h1></div></div>
2.导航栏布局
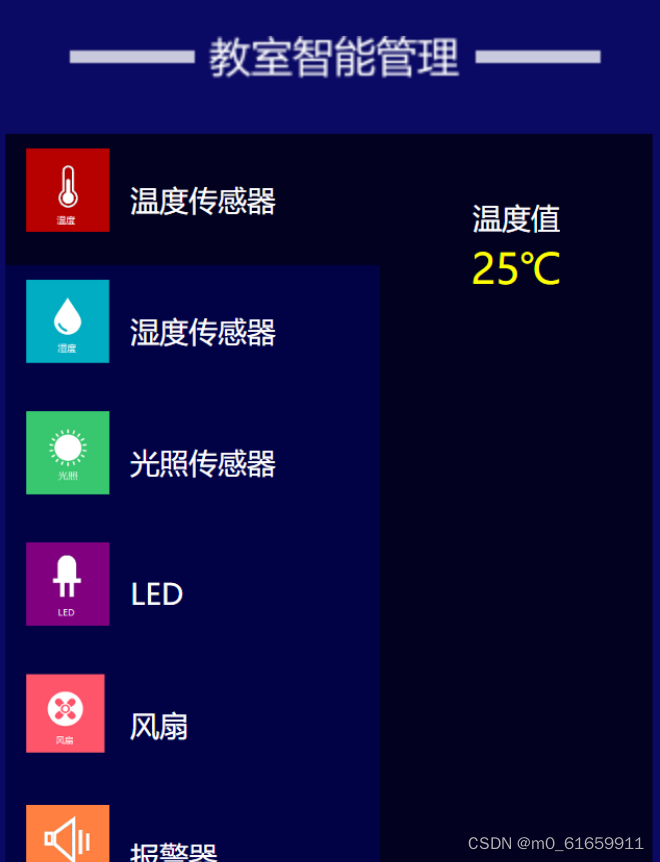
(1)页面展示
(2)具体代码
<div class="body-left"><img src="images/left-title.png" style="margin:26px 0;"><div><ul class="left-nav"><li class="line active"><a href="#title1" data-toggle="tab"><img src="images/tubiao01.png" width="40px">温度传感器</a></li><li class="line"><a href="#title2" data-toggle="tab"><img src="images/tubiao02.png" width="40px">湿度传感器</a></li><li class="line"><a href="#title3" data-toggle="tab"><img src="images/tubiao03.png" width="40px">光照传感器</a></li><li class="line"><a href="#title4" data-toggle="tab"><img src="images/tubiao04.png" width="40px">LED</a></li><li class="line"><a href="#title5" data-toggle="tab"><img src="images/tubiao05.png" width="38px">风扇</a></li><li class="line"><a href="#title6" data-toggle="tab"><img src="images/tubiao06.png" width="40px">报警器</a></li></ul><div class="content"><div class="box fade in active" id="title1"><p>温度值<br /><span><lable id="temperature"></lable></span></p></div><div class="box fade" id="title2"><p>湿度值<br /><span><lable id="humidity"></lable></span></p></div><div class="box fade" id="title3"><p>光照值<br /><span><lable id="light"></lable></span></p></div><div class="box fade" id="title4"><h3>开关</h3><img id="button01" src="images/an-off.png" onclick="anniu01()" /></div><div class="box fade" id="title5"><h3>开关</h3><img id="button02" src="images/an-off.png" onclick="anniu02()" /></div><div class="box fade" id="title6"><h3>开关</h3><img id="button03" src="images/an-off.png" onclick="anniu03()" /></div></div></div>
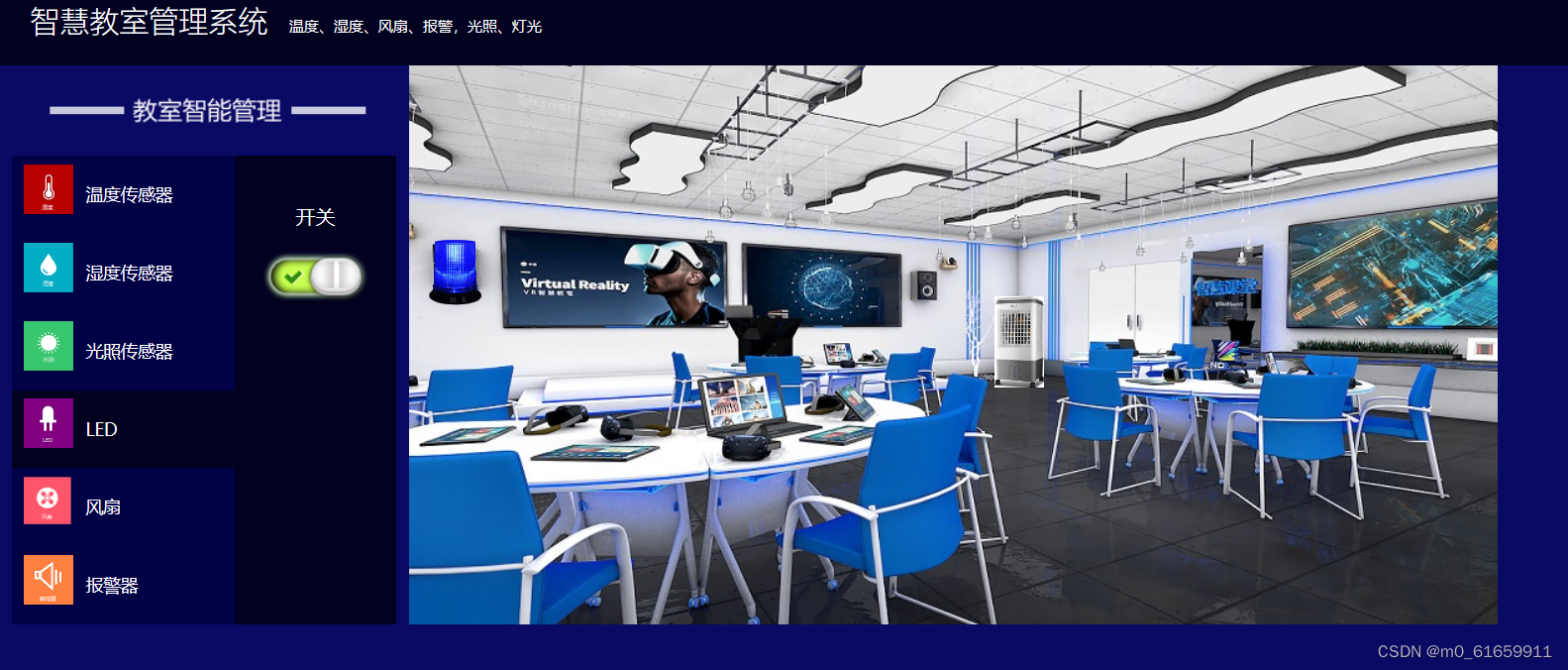
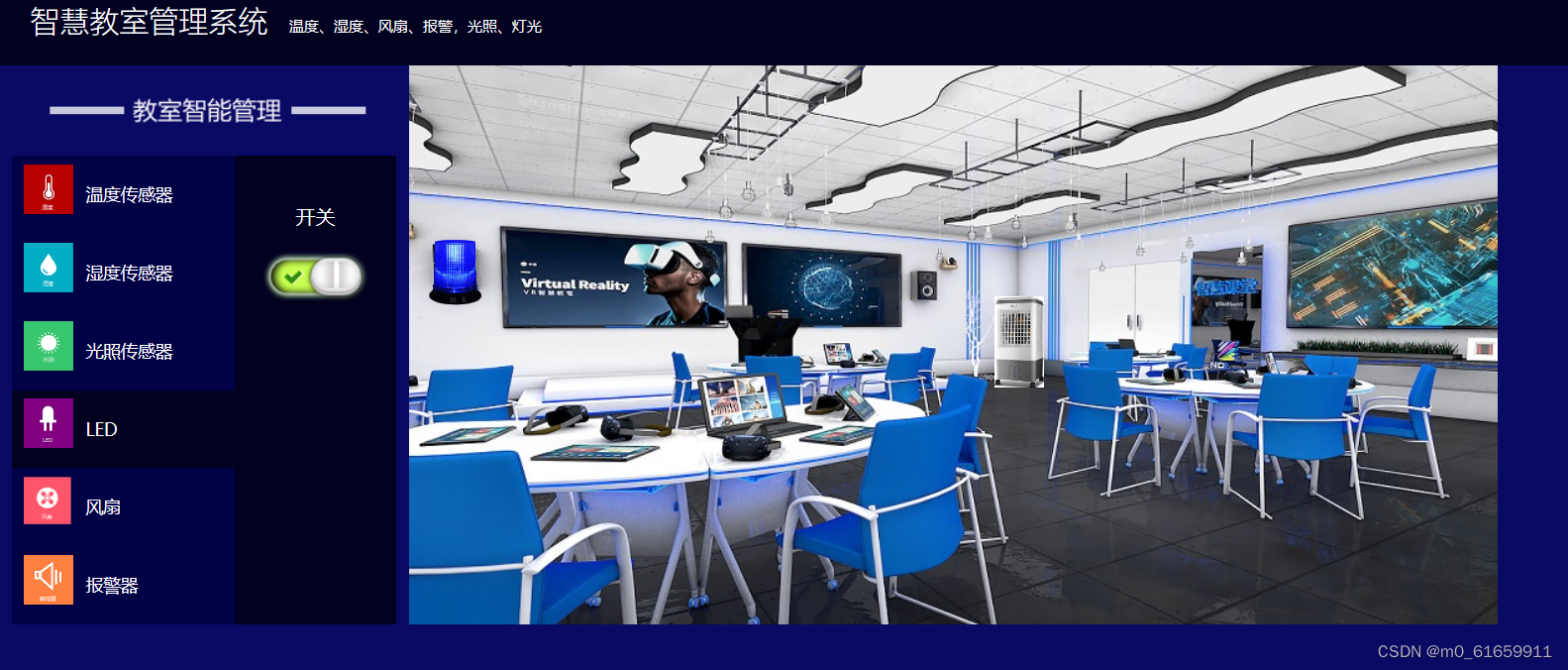
四。页面展示

五。页面与stm32开发板的交互
1.html的文件拷贝到stm的SD卡中
注意:
拷贝的是Web文件夹的内容,拷贝到SD卡的根目录下。不要拷贝成文件夹了。
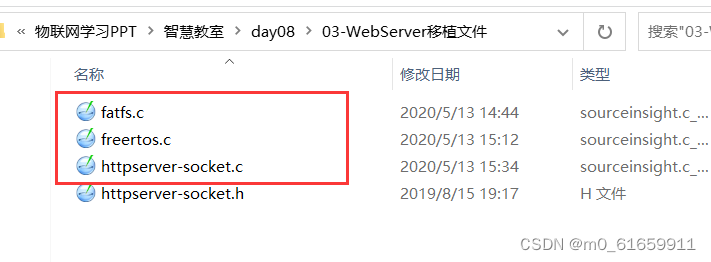
2.移植三个.c文件到keil文件夹中。头文件拷贝到inc文件夹中。
注意:不要忘记keil工程中,添加已存在文件到工程目录中

4.运行
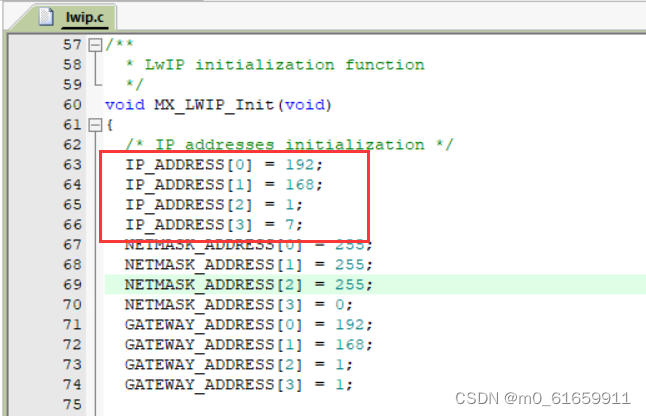
注意:stm32的IP地址是多少。在LWIP初始化中192.168.1.7

5.运行成功

补充:WebServer开发流程
1.WebServer主线程实现
我们发现就是不停的函数调用,层层调用。
(1)我们需要使用SD卡,所以移植fatfs,需要使用http协议,所以移植httpserver-socket.c
(2)html拷贝到sd卡中。
(3)在任务中调用http_server_socket_thread
2.http_server_socket_thread实现
(1)创建socket,绑定套接字,开始监听,等待客户端过来接受并响应。
(2)响应使用http_server_serve函数
3.http_server_serve实现
(1)read读数据,Respond_Http_Request请求响应数据
(2)关闭socket,这就是一次短链接的实现。
4.Respond_Http_Request实现
(1)Parse_Http_Request解析HTTP请求
(2)通过对(1)的数据进行分析对比,并针对解析结果对数据进行处理。
(3)在(2)中处理时需要Send_Response_File响应文件请求
5.Parse_Http_Request实现
(1)通过对比GET,HEAD,POST字符串,对http结构体属性msg进行修改。
(2)对http结构体属性URl进行赋值。
6.Send_Response_File
(1)分析请求URL报文中的文件类型
(2)把需要发送的数据 通过封装成HTTP报文,通过write写回。
(3)读取文件并写回
交互时发送的数据通过数据结构的方式封装
(1)web处理封装成结构体
(2)get,post请求所需字符封装成字符串
(3)数据的处理都各自封装成函数