移动端布局
- 1. meta视口标签
- 1.2 多倍图
- 1.2.1 图片缩放
- 1.2.2 背景缩放 background-size
- 1.3 特殊样式
- 2 移动端常见布局
- 2.1 流式布局(百分比布局)
- 2.2 flex布局父项常见属性
- 2.2.1 flex-direction设置主轴或侧轴的方向
- 2.2.2 justify-content 设置主轴的子元素的排列方式
- 2.2.3 flex-wrap设置子元素是否换行
- 2.2.4 align-items 设置侧轴上的子元素排列方式(单行)
- 2.2.5 align-content 设置侧轴上的子元素的排列方式(多行)
- 2.2.6 flex-flow 是 flex-direction和flex-wrap的复合属性
- 2.3 flex布局子项常见属性
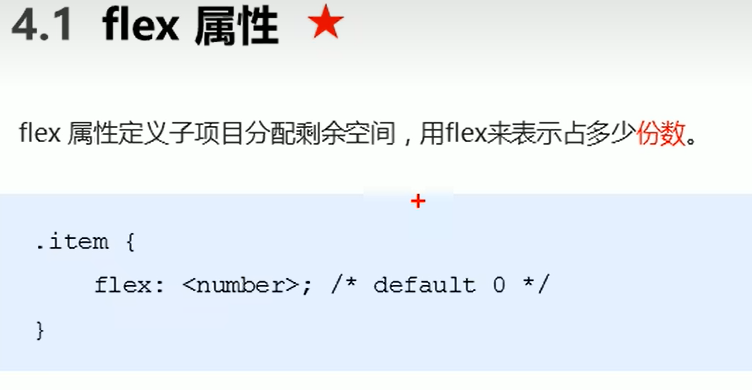
- 2.3.1 flex属性
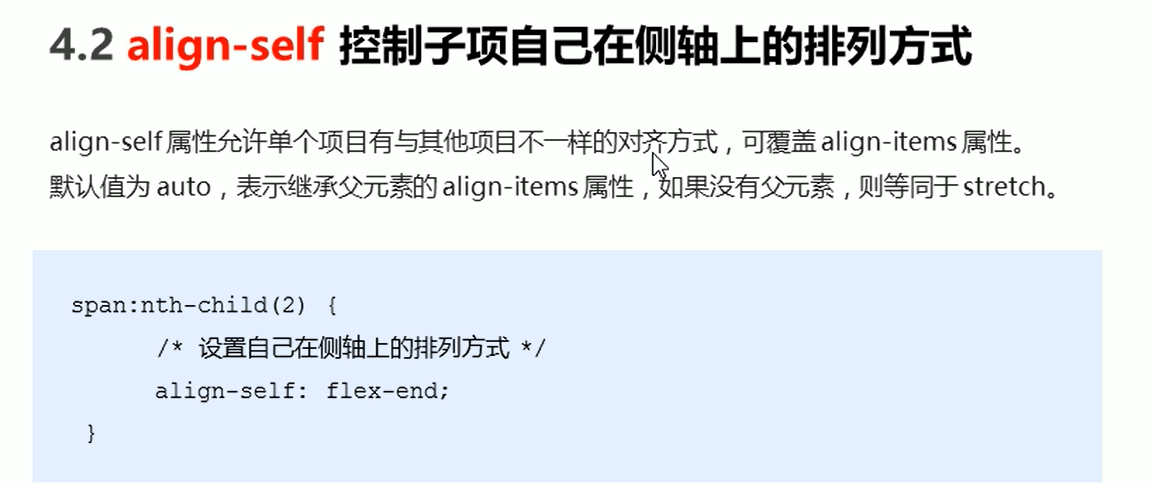
- 2.3.2 align-self 控制子项直自己在侧轴上的排列方式
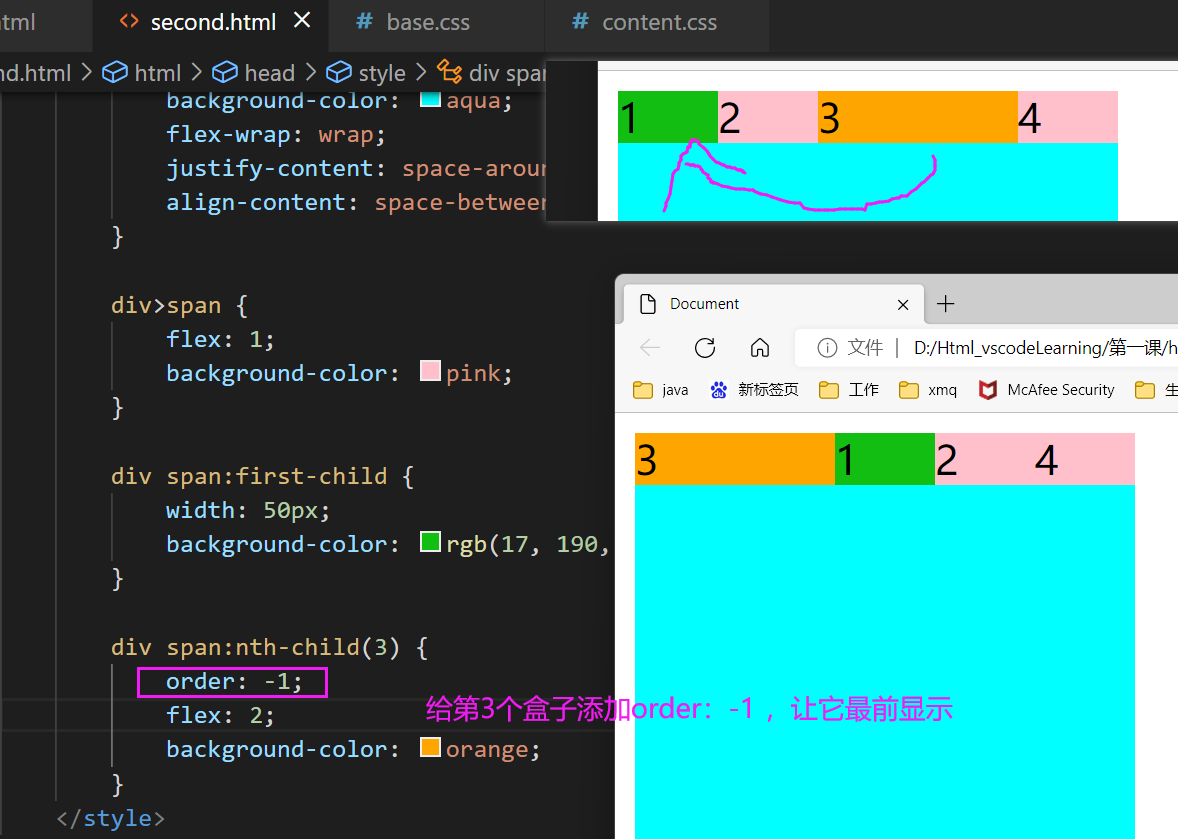
- 2.3.3 order属性定义项目的排列顺序
1. meta视口标签
添加如下代码:切换到移动端视口,字体会自动适应屏幕放大
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scale=no

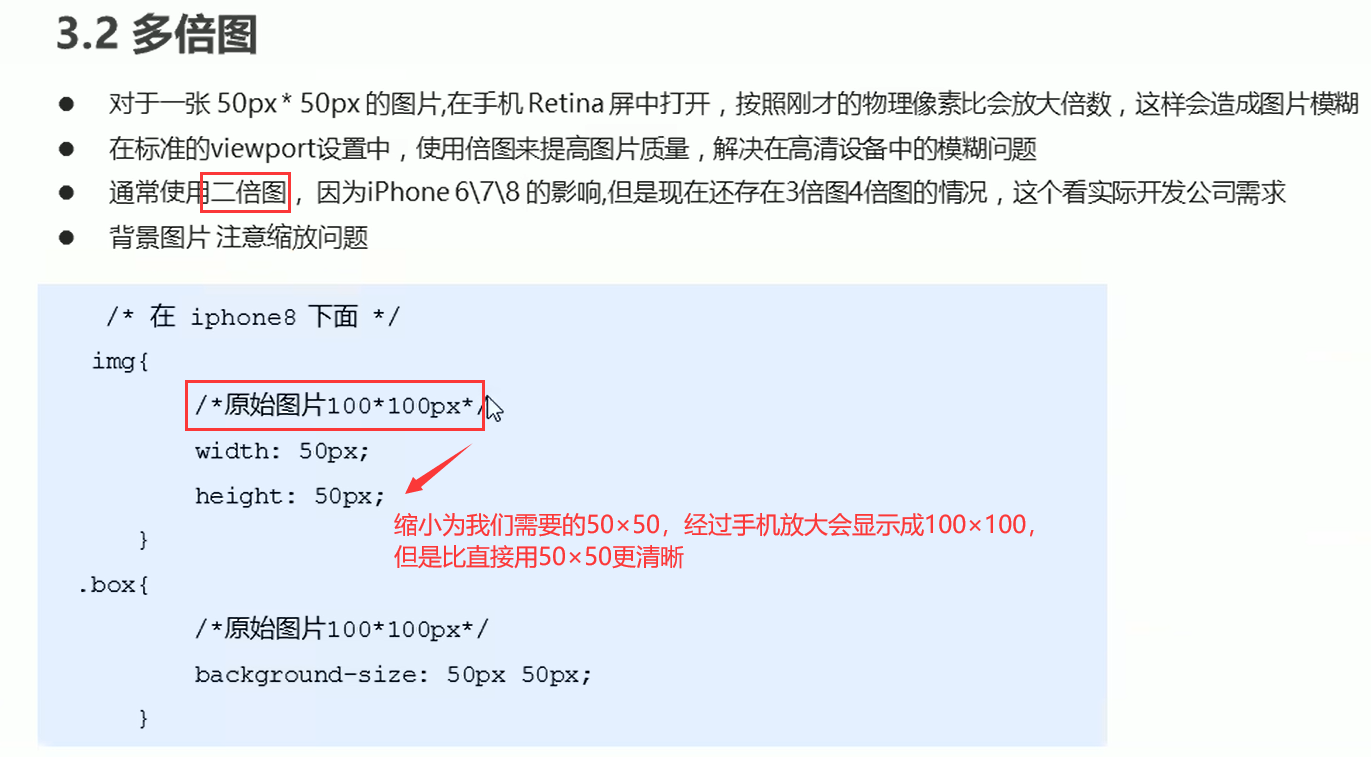
1.2 多倍图
- 如果在移动端需要一个50px*50px的图片
- 先准备一个100px*100px的图片,然后把宽和高改为50px*50px
- 代码如图

1.2.1 图片缩放
img{width:50px;height:50px;
}
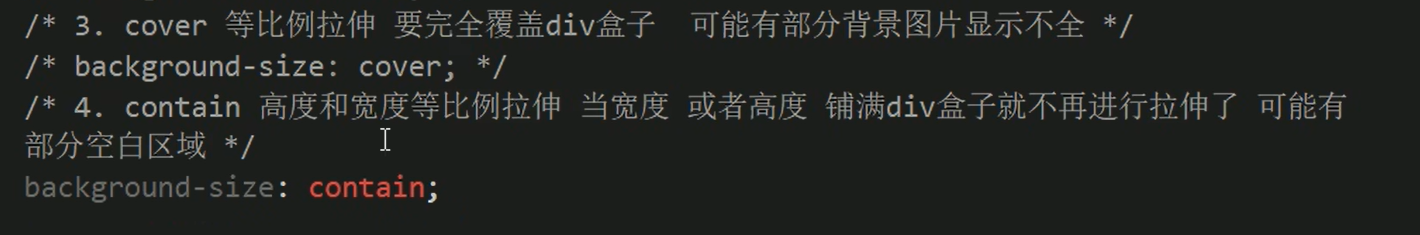
1.2.2 背景缩放 background-size
.box{background-size:50px 50px;
}
- 【重点】值为contain:

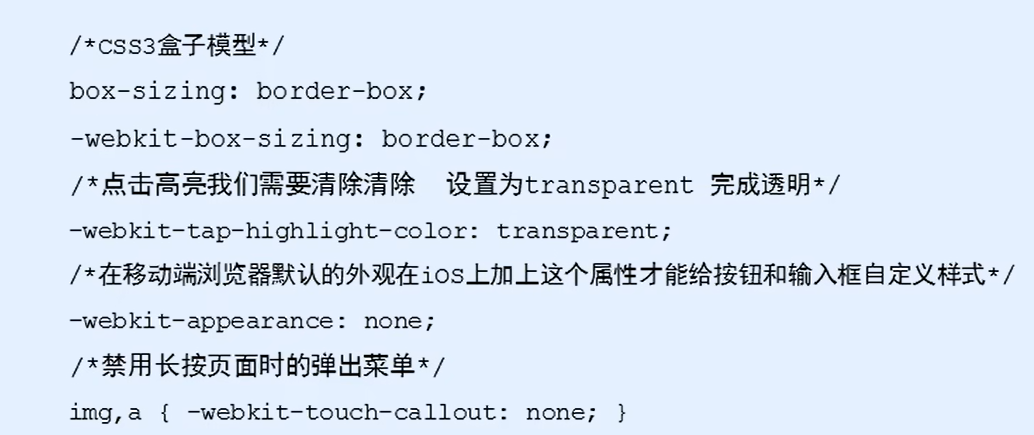
1.3 特殊样式

2 移动端常见布局
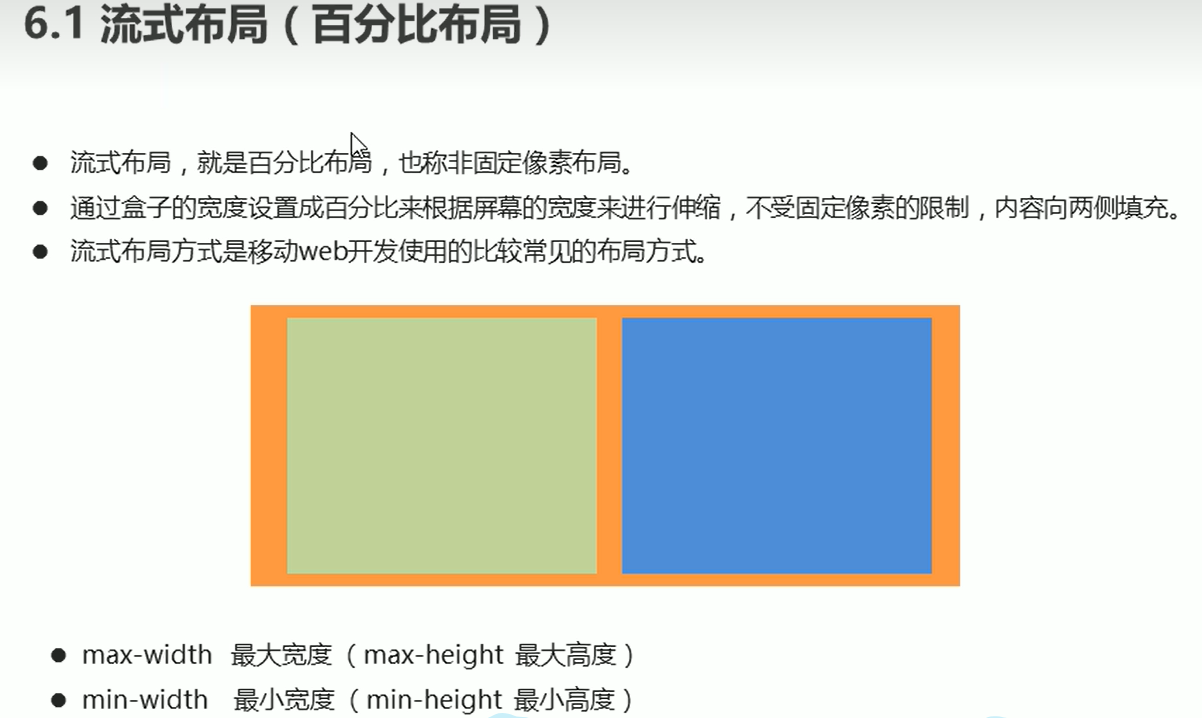
2.1 流式布局(百分比布局)
<ul><li></li><li></li><li></li>
</ul
- ul给100% li给50% 25% 25%
- 就可以实现放大页面里面的子元素也随之放大
- 但是不能无限放大,给max-width和min-width

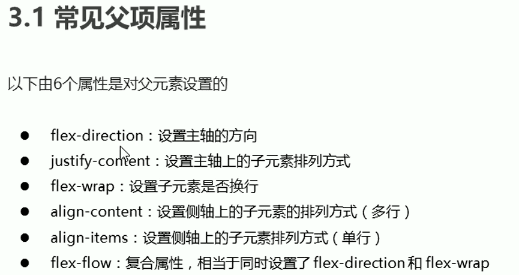
2.2 flex布局父项常见属性

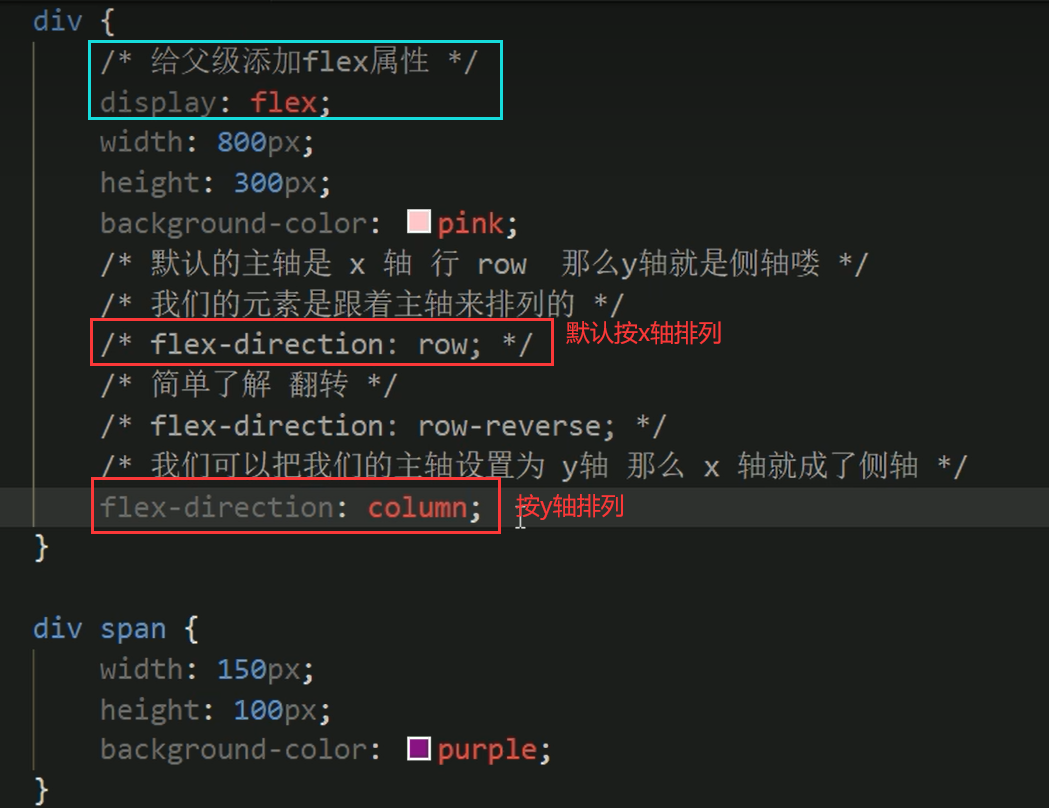
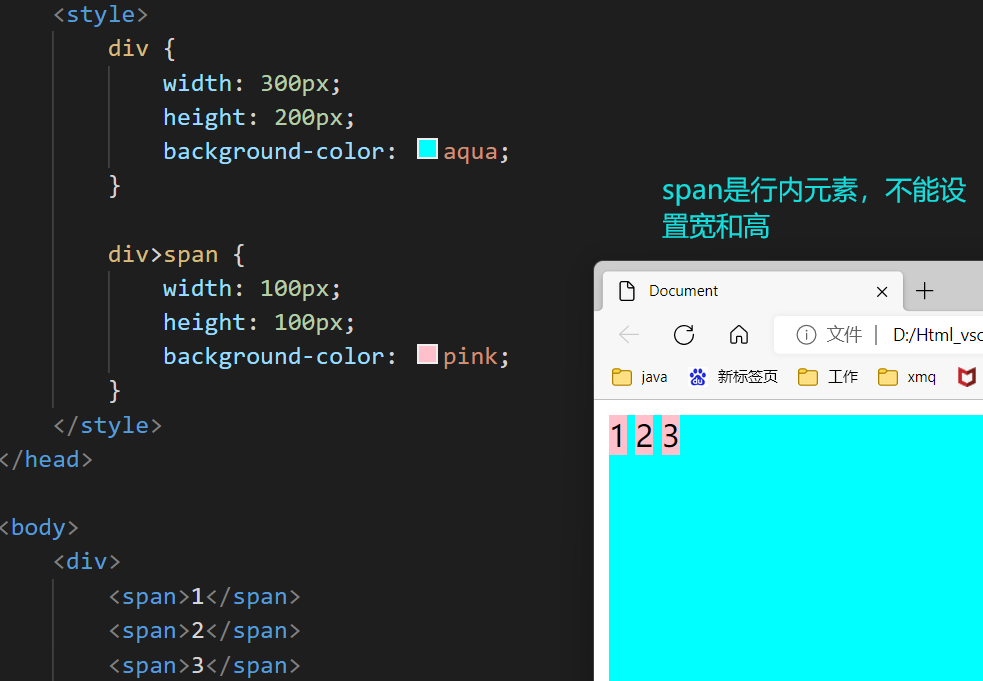
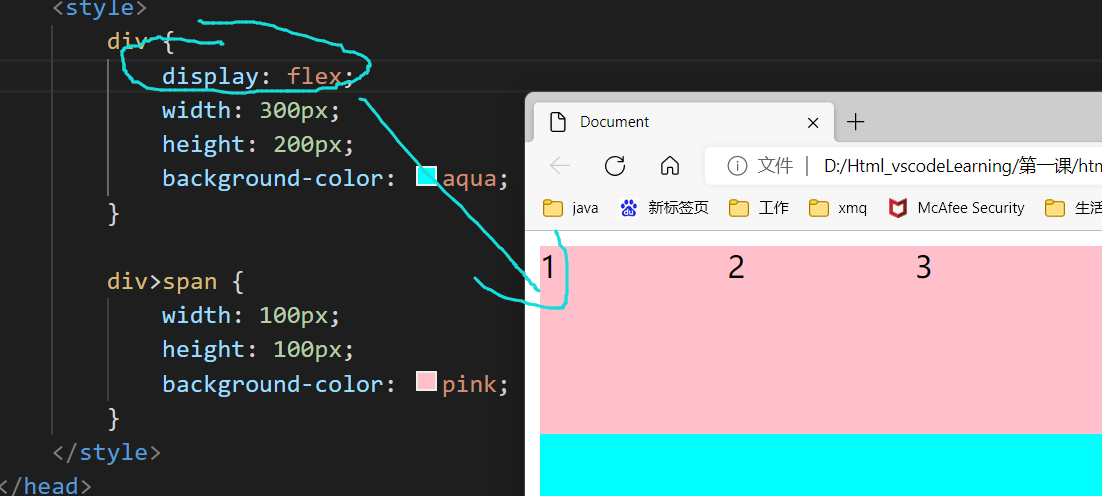
2.2.1 flex-direction设置主轴或侧轴的方向

- 例题
- span不需要设置display:block;直接给父元素div设置flex属性

- 父元素是flex属性,子元素直接块级元素

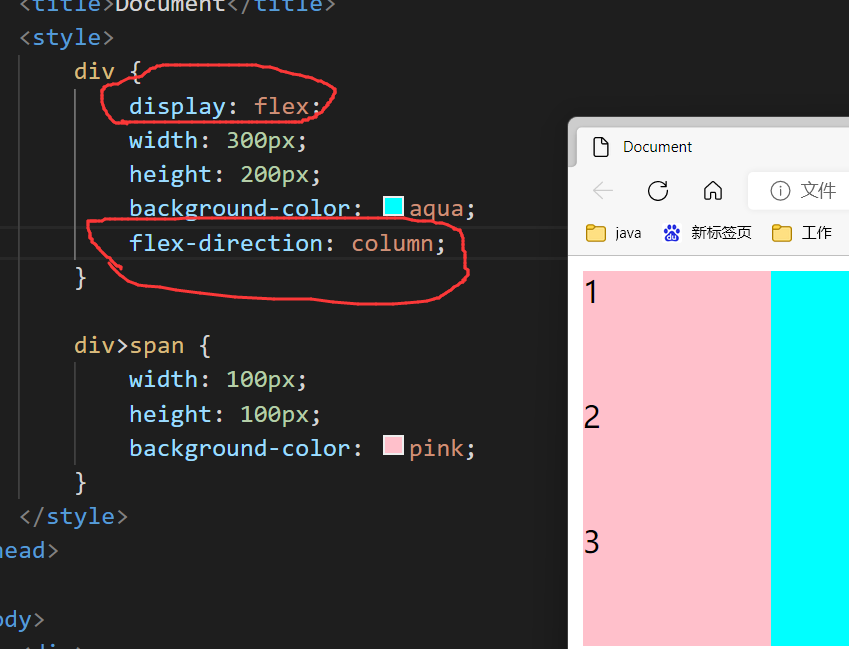
- 把主轴设置为y轴,让span竖着排列

- span不需要设置display:block;直接给父元素div设置flex属性
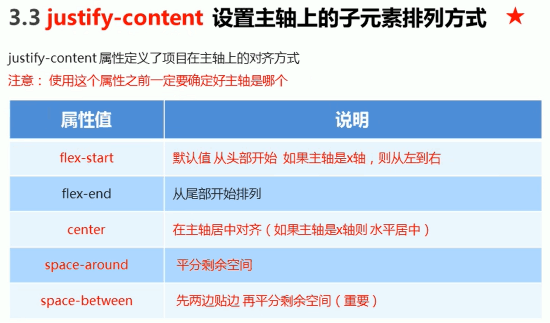
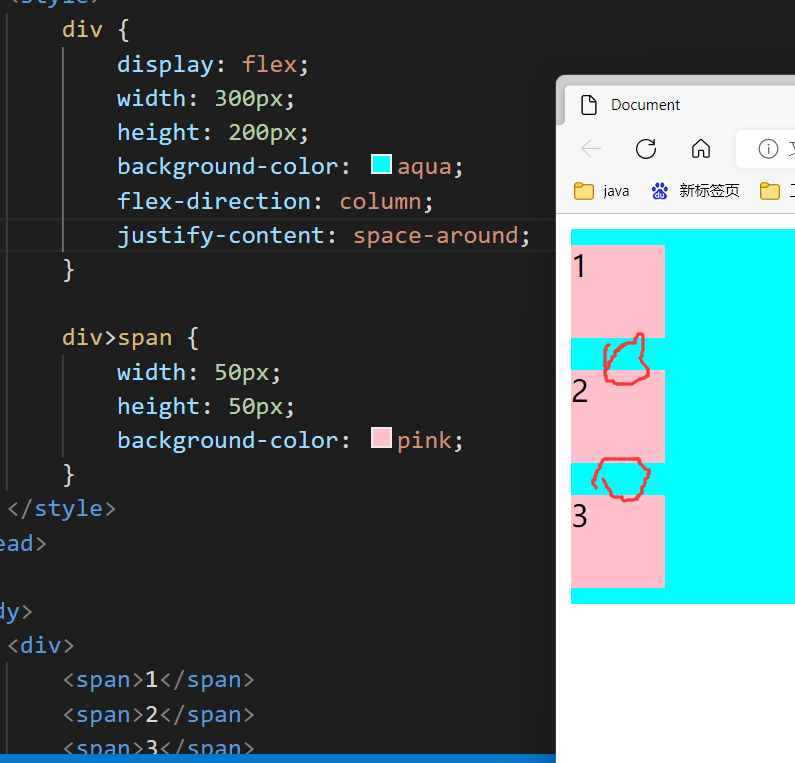
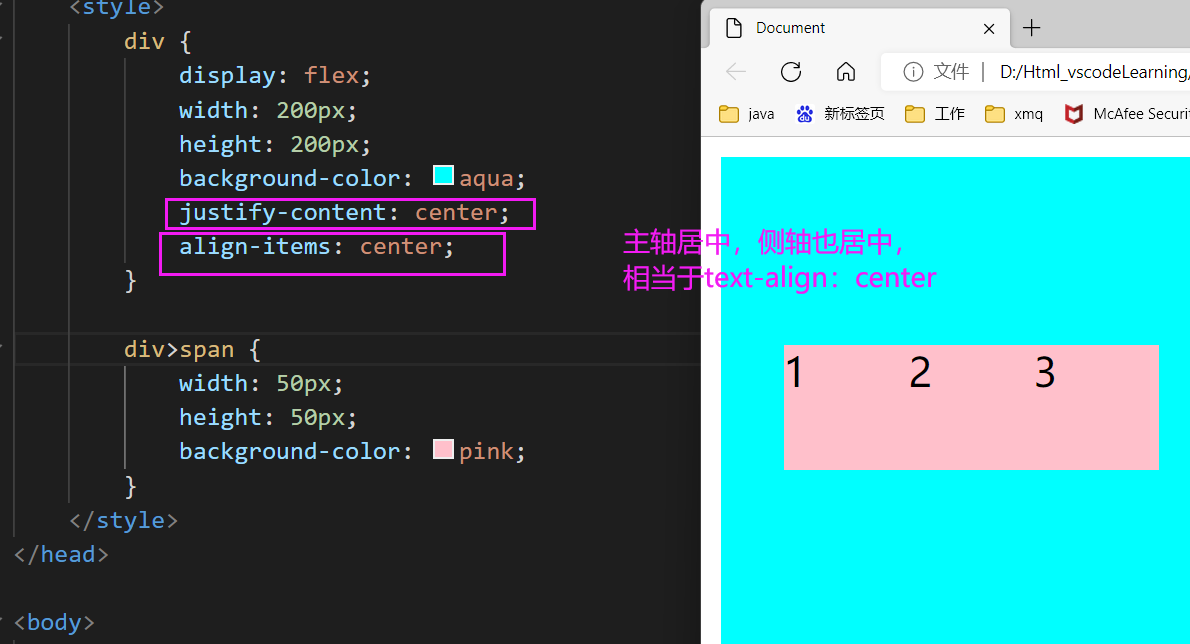
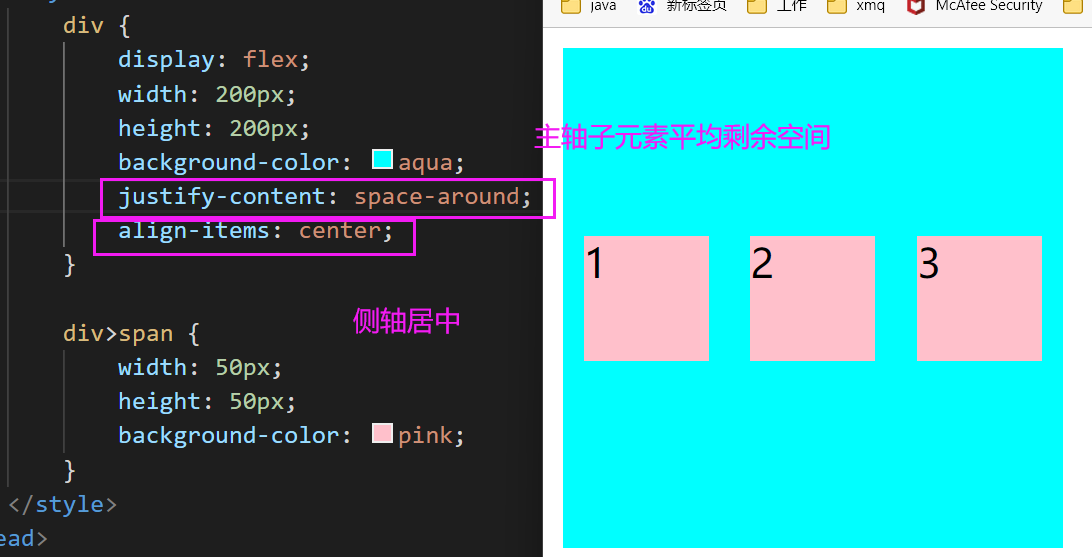
2.2.2 justify-content 设置主轴的子元素的排列方式

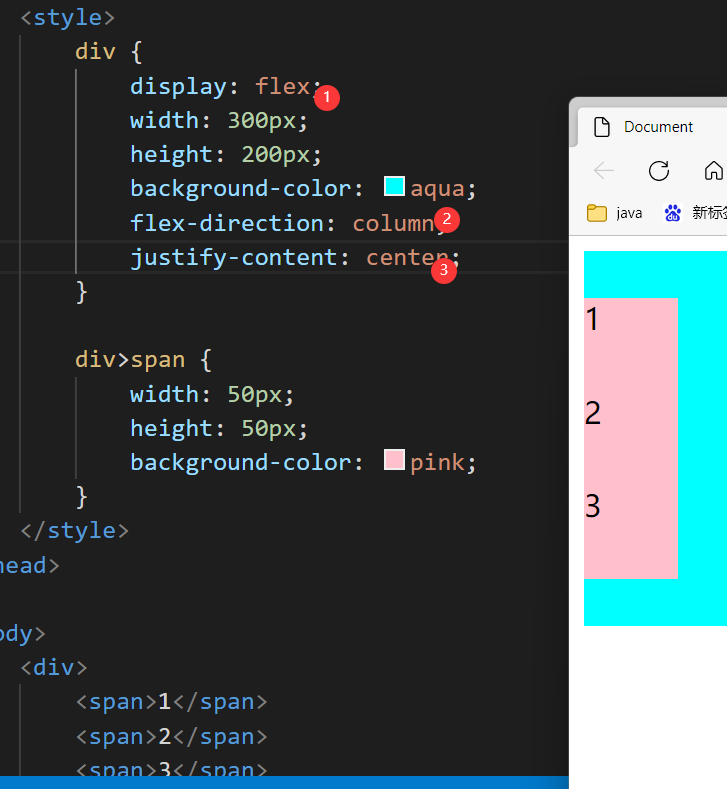
- 例题
-
让span123排列在主轴居中对齐
-

-
让span123排列方式平分剩余空间:justify-content:space-around
-

-
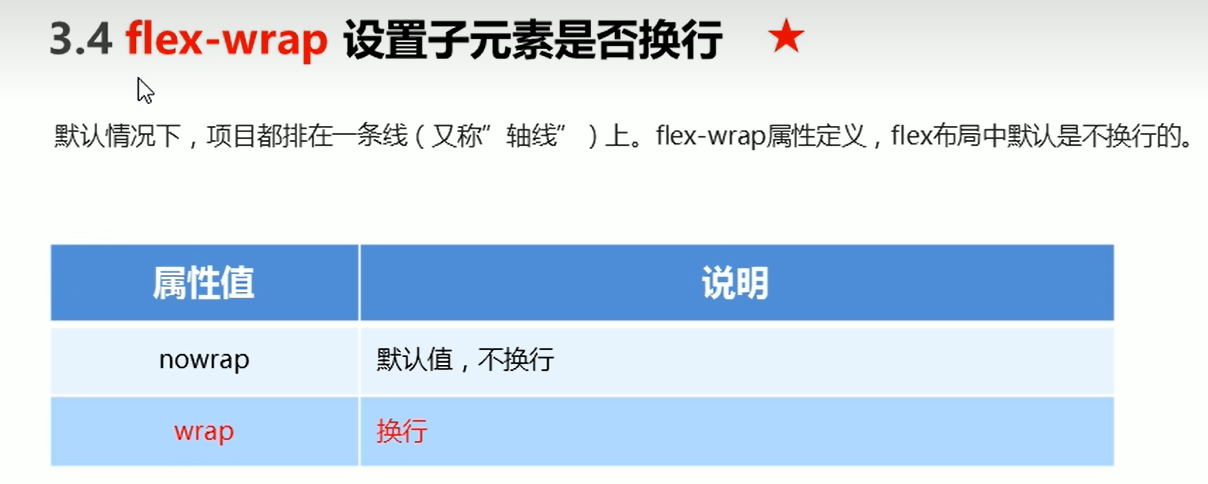
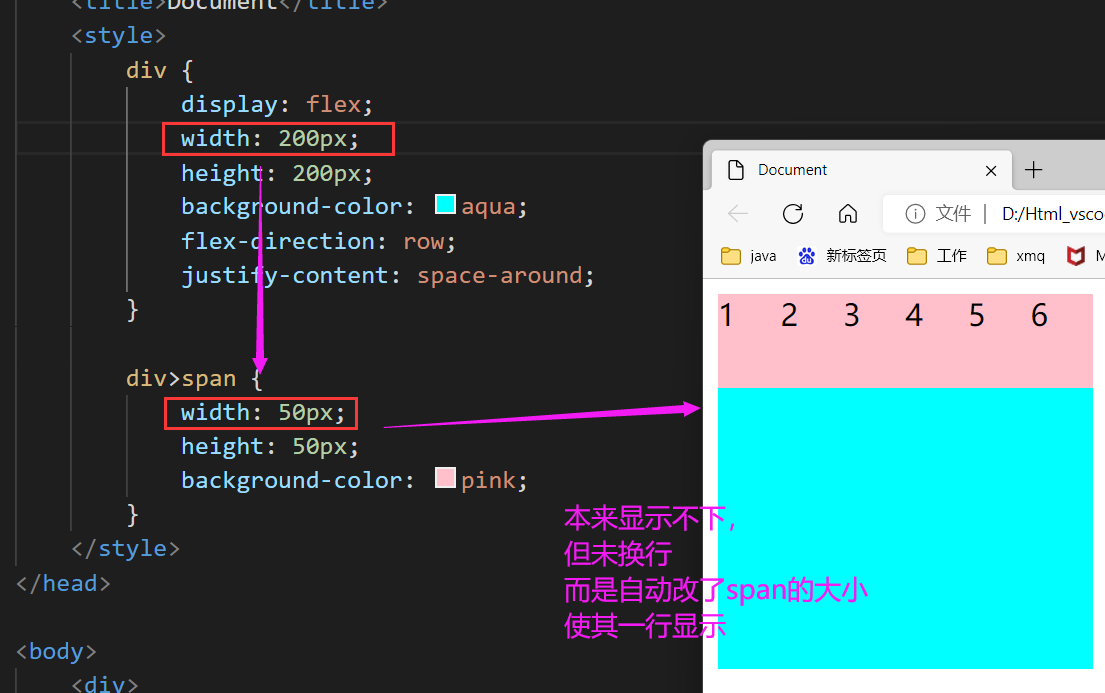
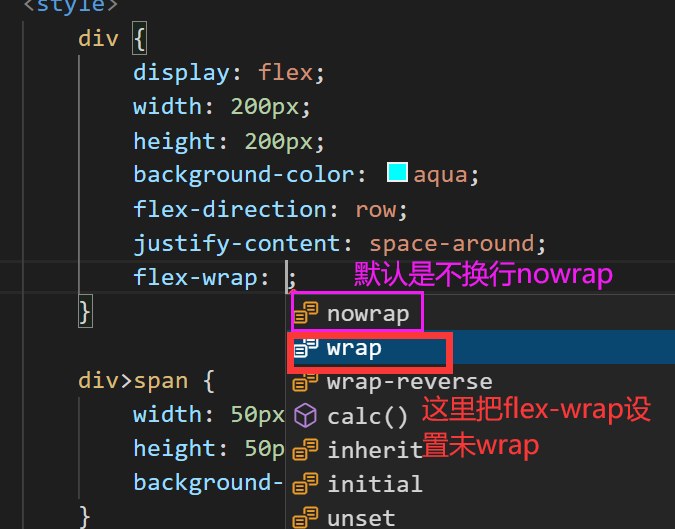
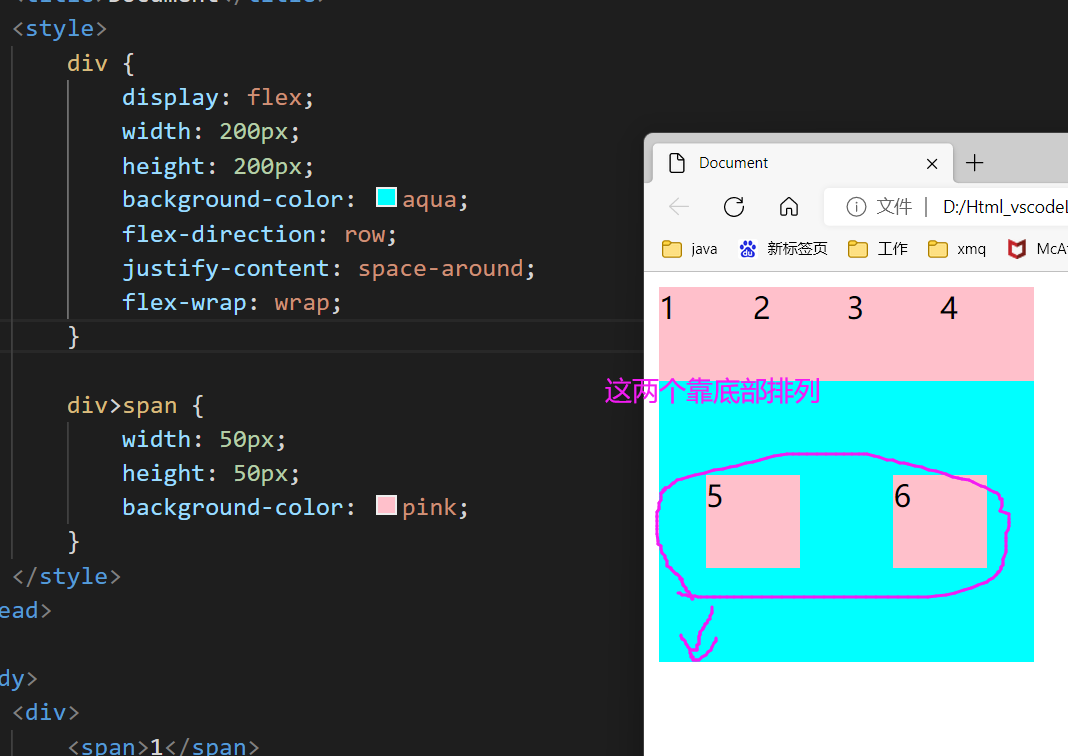
2.2.3 flex-wrap设置子元素是否换行

- 问题

- 解决办法,添加flex-wrap属性,也是给父元素添加

2.2.4 align-items 设置侧轴上的子元素排列方式(单行)

- align-items:center;侧轴的子元素居中 (挤在一起居中
- justify-content:center;主轴的子元素居中

- 不挤在一起

2.2.5 align-content 设置侧轴上的子元素的排列方式(多行)

- 问题

- 解决办法,给侧轴上的子元素设置align-content:space-between;

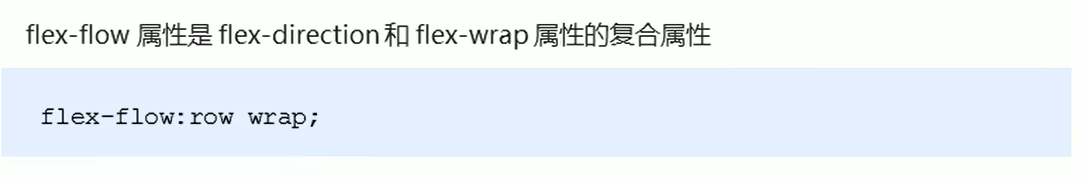
2.2.6 flex-flow 是 flex-direction和flex-wrap的复合属性

2.3 flex布局子项常见属性
2.3.1 flex属性

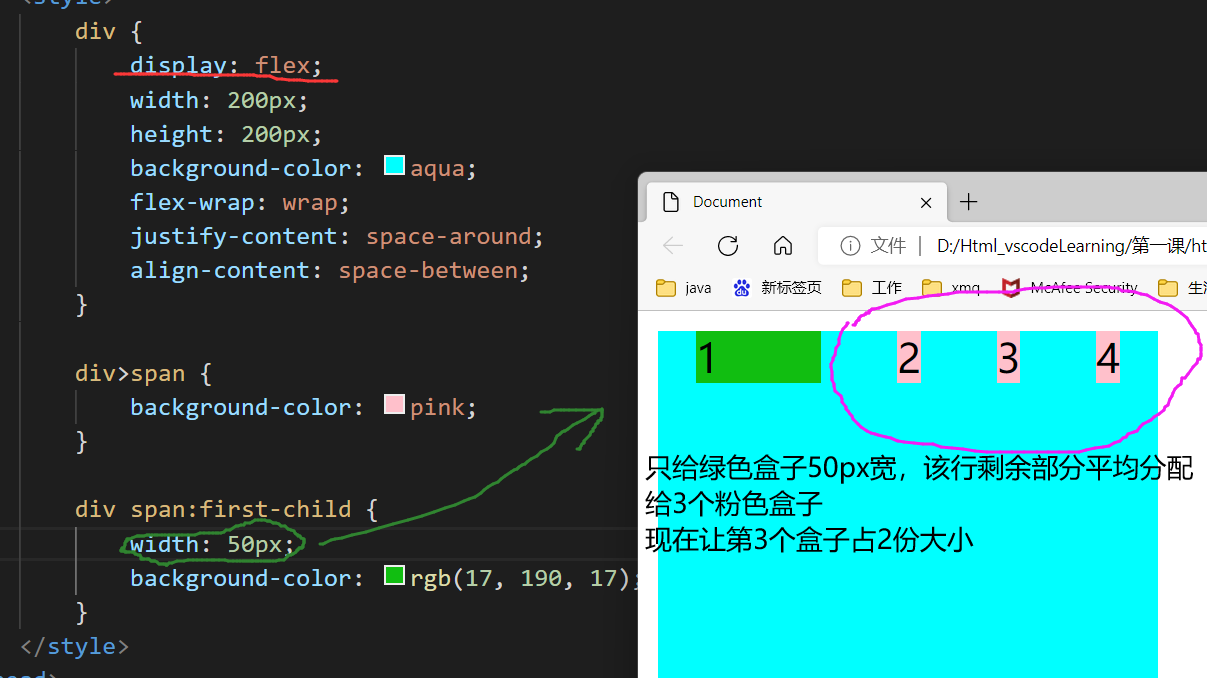
- 问题,如下234盒子都没有宽,待会添加了flex:1;就可以解决

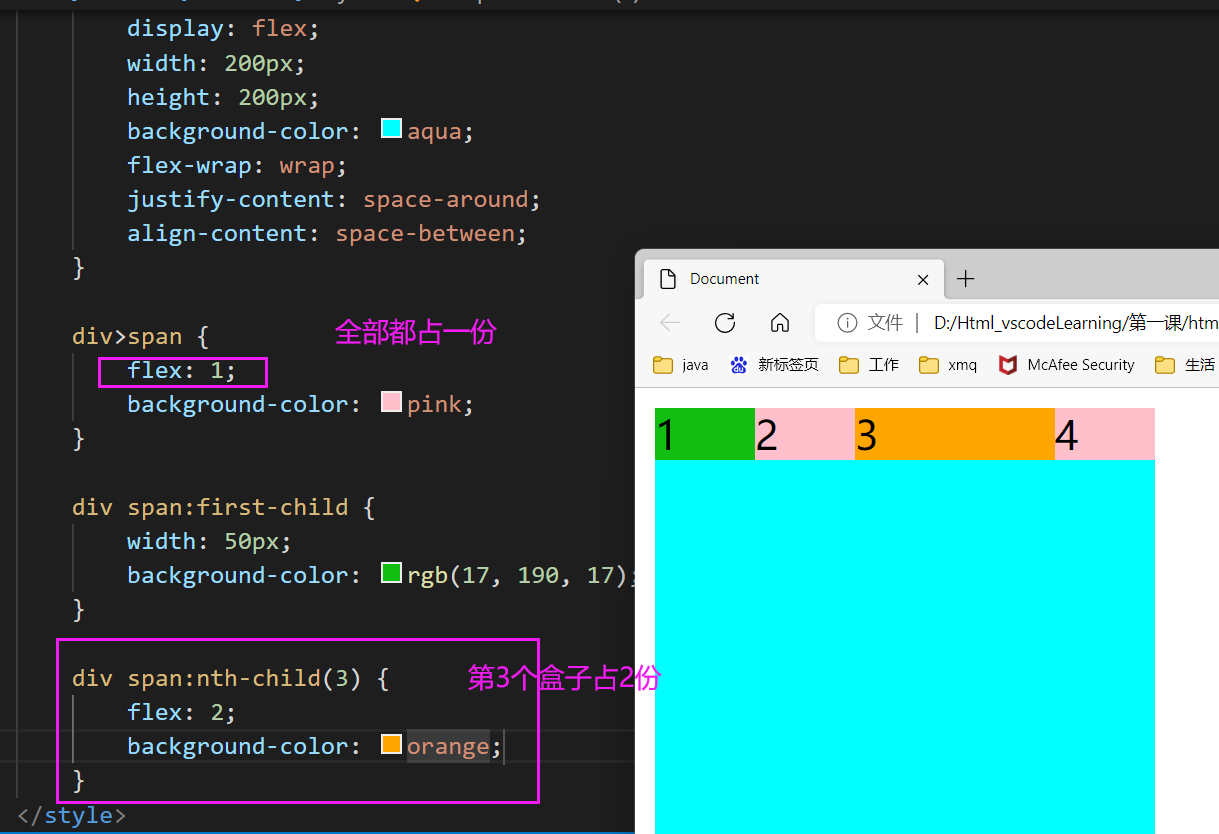
- 给所有span都添加flex:1属性,对没有给宽的盒子,他们占剩余空间 占1份的大小
- 且给第3个span添加flex:2;占2份
- 运行结果,自动有了宽,

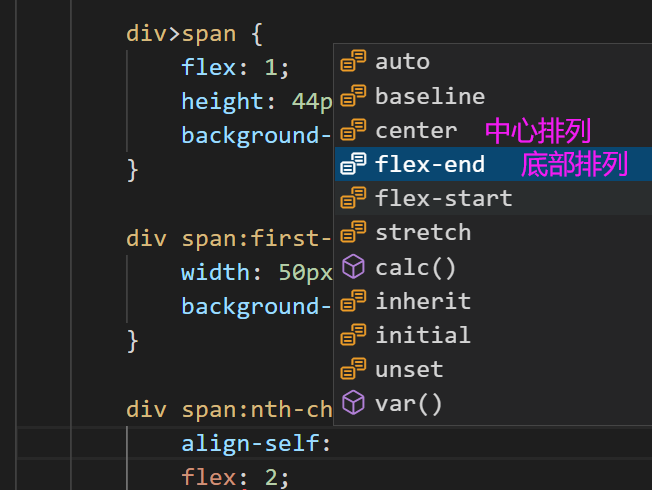
2.3.2 align-self 控制子项直自己在侧轴上的排列方式

- 把第3个盒子放到最下面
- 添加
align-self:flex-end;底部排列 - 【重点】盒子如果没有给高,会有拉伸效果,这个添加span的height属性


2.3.3 order属性定义项目的排列顺序