需求:父容器里有多个容器为上下级,之后浏览器在缩放的时候,上面容器高度改变了,所以el-table被挤压,如果el-table设置的是固定的高度,那么挤压后内容超出父容器,本文章就是解决这个问题
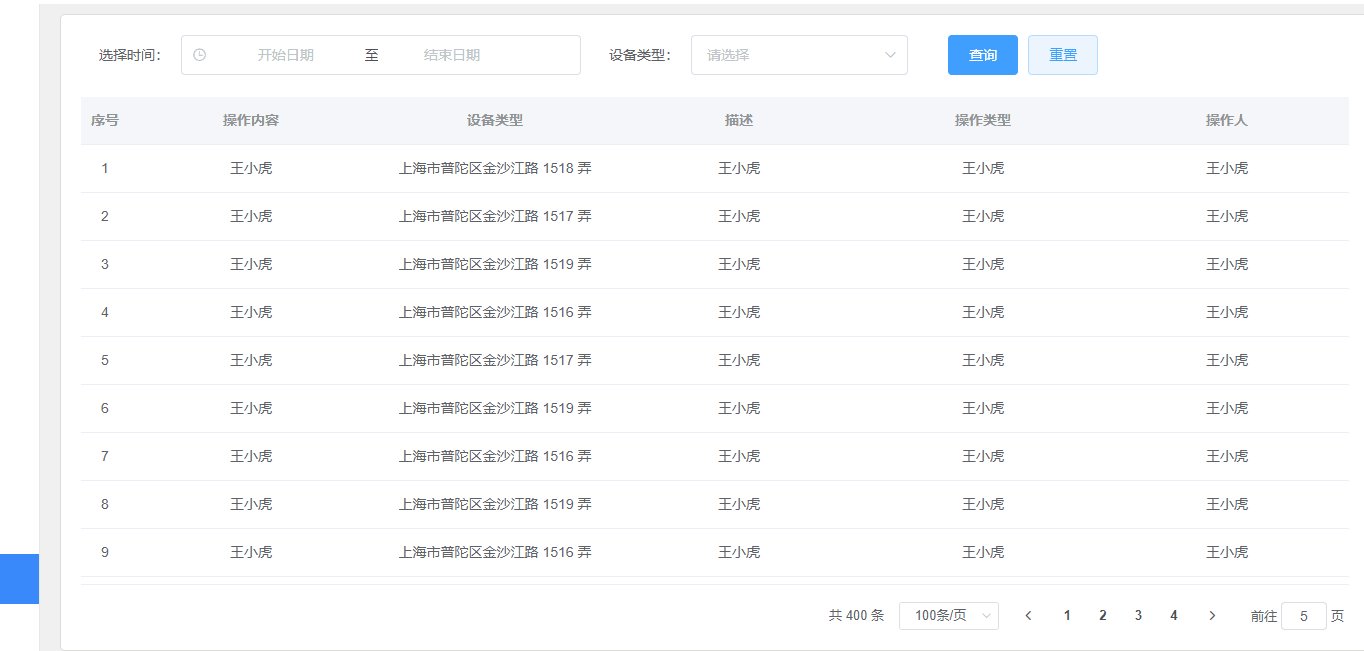
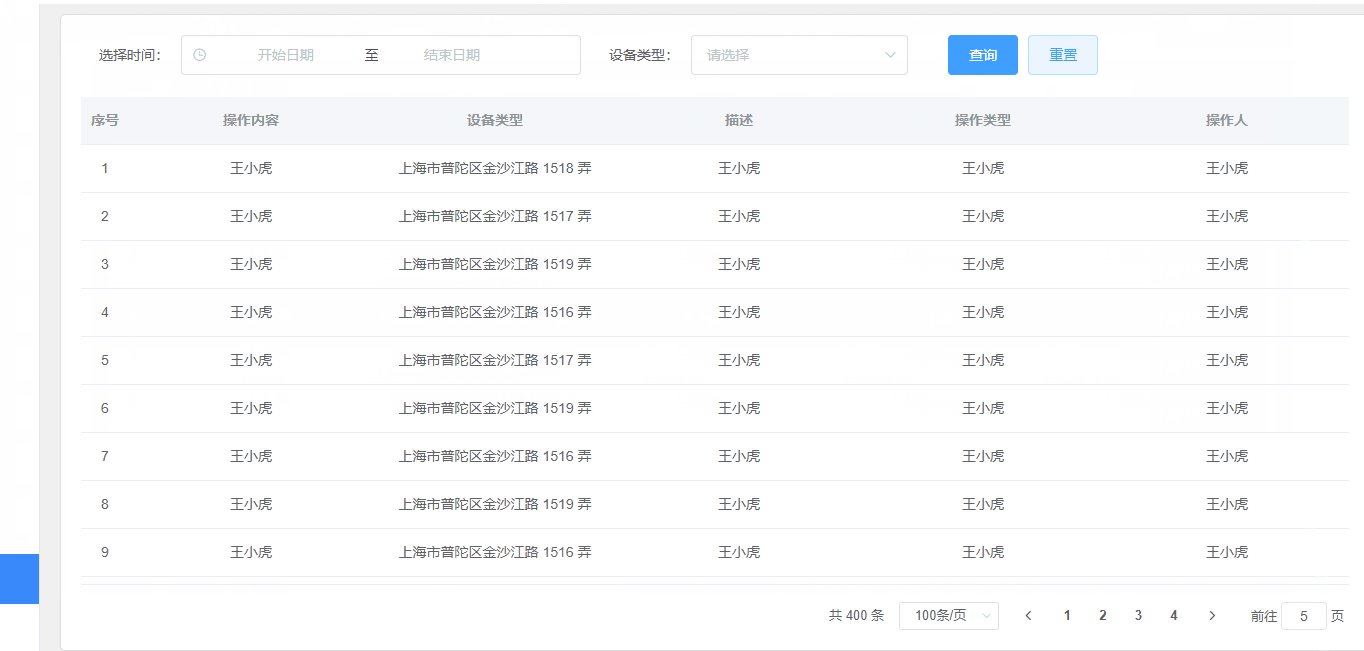
不自适应错误用法:浏览器伸缩挤压后元素超出了

1.在el-table的父容器上添加class
table_height_big:用于控制浏览器屏幕在大于多少时的样式
table_height_small':浏览器宽高小于多少的样式
tableClass :变量用于类名切换,默认在data中为true
关键代码::class="tableClass ? 'table_height_big' : 'table_height_small'"
<div class="container_main" :class="tableClass ? 'table_height_big' : 'table_height_small'"><el-table :data="tableData" style="width: 100%"><el-table-column type="index" label="序号" align="center"> </el-table-column><el-table-column prop="name" label="操作内容" align="center"> </el-table-column><el-table-column prop="address" label="设备类型" align="center"> </el-table-column></el-table><div class="table-page-right"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage4":page-sizes="[100, 200, 300, 400]":page-size="100"layout="total, sizes, prev, pager, next, jumper":total="400"></el-pagination></div></div>2.类名样式修改
这个40px,是浏览器在大于多少的时候,最上面元素的值
124就是浏览器小于1350的时候,顶部元素高度值,可以根据自己的元素高度来调整


.table_height_big {height: calc(100% - 62px);}.table_height_small {height: calc(100% - 124px);}
::v-deep .el-table {height: 88%;.el-table__body-wrapper {height: calc(100% - 48px) !important; // 表格高度减去表头的高度overflow-y: auto;}
}3.在mounted中添加window.addEventListener用于监听浏览器的宽高
window.innerWidth:当前浏览器的宽度为多少,我这边写的是如果是小于1350的话就修改类名,这个值需要你自己测试下宽度为多少才会换行,换行的时候修改类名就行
mounted() {this.internetCardQuery();window.addEventListener('resize', this.internetCardQuery);},methods: {internetCardQuery() {if (window.innerWidth < 1350) {this.tableClass = false;} else {this.tableClass = true;}}},4.销毁时取消监听
beforeDestroy() {// 取消监听window.removeEventListener('resize', this.internetCardQuery);}5.完整代码
<template><div class="content-box"><div class="container"><div class="container_header"><el-form :inline="true" label-width="100px" :model="formInline"><el-form-item label="选择时间:"><el-date-pickerv-model="formInline.time"type="datetimerange":picker-options="pickerOptions"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"align="right"></el-date-picker></el-form-item><el-form-item label="设备类型:"><el-select v-model="formInline.type" placeholder="请选择"><el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option></el-select></el-form-item><el-form-item label-width="30px" label=" "><el-button type="primary">查询</el-button><el-button type="primary" plain>重置</el-button></el-form-item></el-form></div><div class="container_main" :class="tableClass ? 'table_height_big' : 'table_height_small'"><el-table :data="tableData" style="width: 100%"><el-table-column type="index" label="序号" align="center"> </el-table-column><el-table-column prop="name" label="操作内容" align="center"> </el-table-column><el-table-column prop="address" label="设备类型" align="center"> </el-table-column><el-table-column prop="name" label="描述" align="center"> </el-table-column><el-table-column prop="name" label="操作类型" align="center"> </el-table-column><el-table-column prop="name" label="操作人" align="center"> </el-table-column></el-table><div class="table-page-right"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage4":page-sizes="[100, 200, 300, 400]":page-size="100"layout="total, sizes, prev, pager, next, jumper":total="400"></el-pagination></div></div></div></div>
</template><script>
export default {data() {return {pickerOptions: {shortcuts: [{text: '最近一周',onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);picker.$emit('pick', [start, end]);}},{text: '最近一个月',onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);picker.$emit('pick', [start, end]);}},{text: '最近三个月',onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);picker.$emit('pick', [start, end]);}}]},formInline: {time: '',type: ''},options: [{value: '选项1',label: '黄金糕'},{value: '选项2',label: '双皮奶'}],tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'},{date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'},{date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'},{date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'},{date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'},{date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'},{date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'},{date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'},{date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}],currentPage4: 5,tableClass: true};},mounted() {this.internetCardQuery();window.addEventListener('resize', this.internetCardQuery);},created() {},methods: {handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);},internetCardQuery() {if (window.innerWidth < 1350) {this.tableClass = false;} else {this.tableClass = true;}}},beforeDestroy() {// 取消监听window.removeEventListener('resize', this.internetCardQuery);}
};
</script><style lang="scss" scoped>
.container {height: 85vh;width: 100%;background-color: #fff;padding: 20px;box-sizing: border-box;.container_header {width: 100%;}.table-page-right {text-align: right;margin-top: 15px;}.table_height_big {height: calc(100% - 62px);}.table_height_small {height: calc(100% - 124px);}
}
/* 设置滚动条宽度和高度 */
::v-deep .el-table__body-wrapper::-webkit-scrollbar {width: 10px; /* 横向滚动条 */height: 10px; /* 纵向滚动条 必写 */
}
/* 设置滚动条样式 */
::v-deep .el-table__body-wrapper::-webkit-scrollbar-thumb {background-color: #dde;border-radius: 3px;
}
::v-deep .el-table {height: 88%;.el-table__body-wrapper {height: calc(100% - 48px) !important; // 表格高度减去表头的高度overflow-y: auto;}
}
</style>
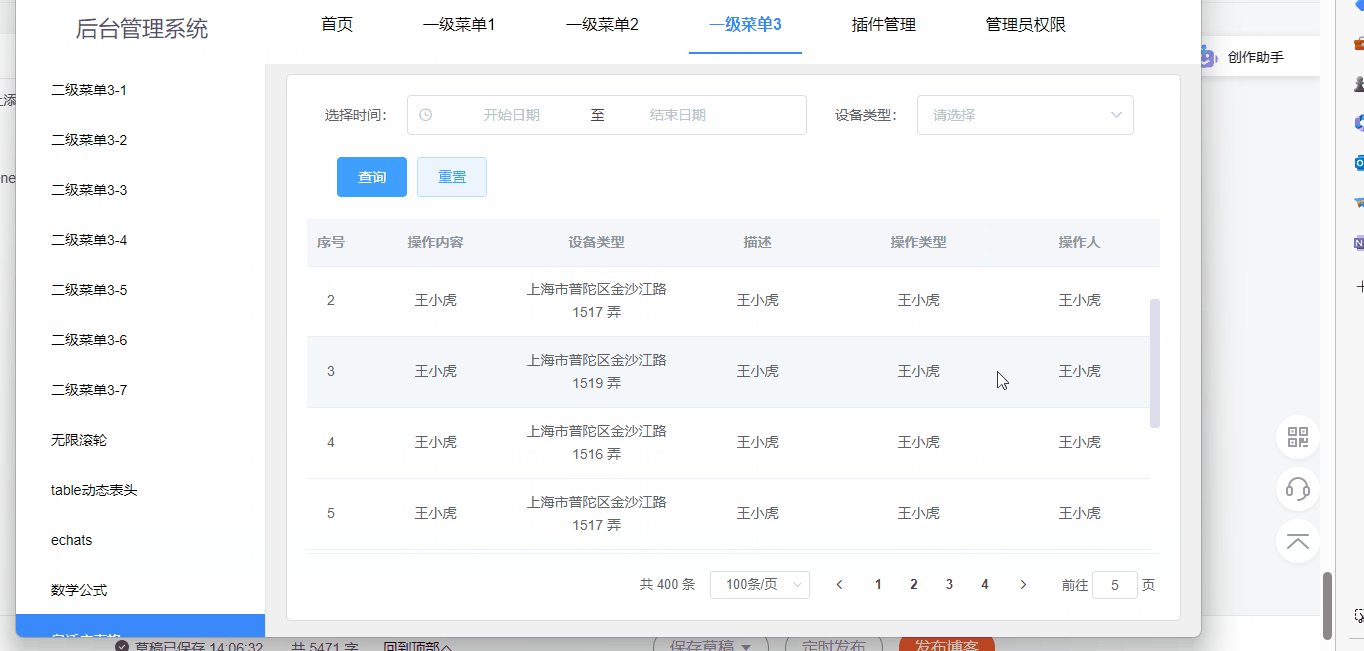
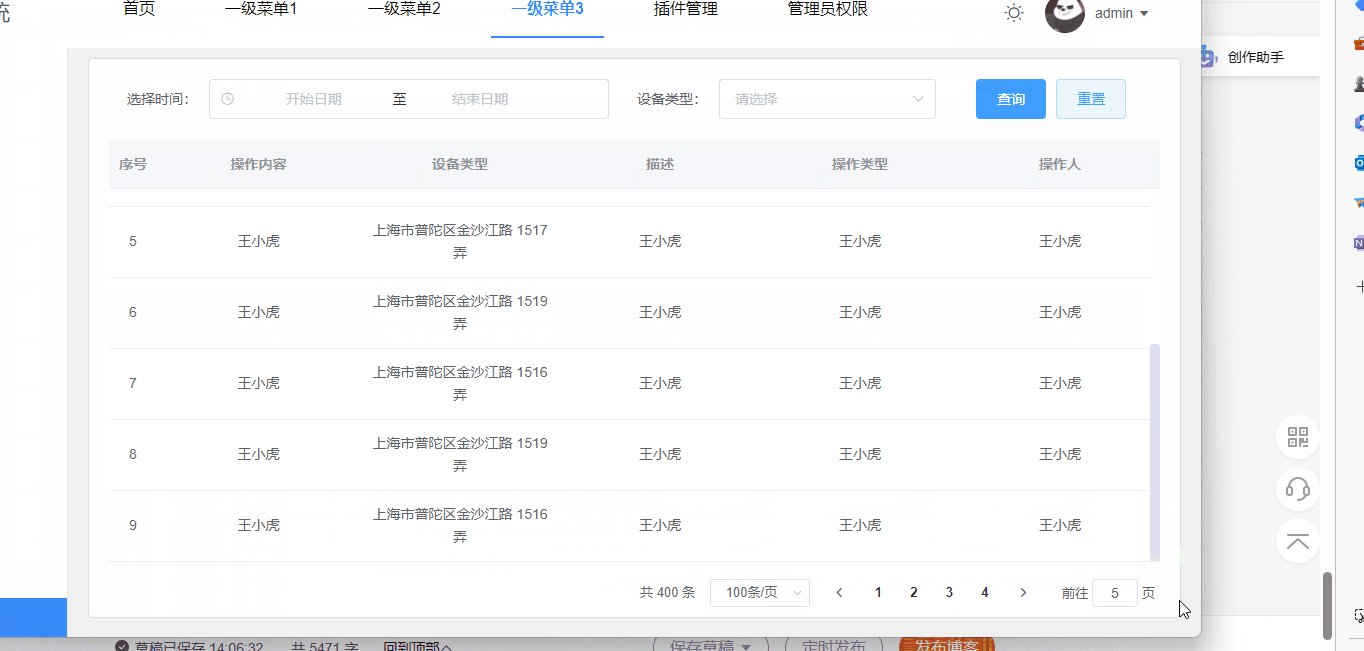
6.效果

文章到此结束,希望对你有所帮助~~
















![[oneAPI] 手写数字识别-VAE](https://img-blog.csdnimg.cn/6adeb56f69d64b58b8500377f5b0850a.png)