
实现
模型只有其中的一根线条 加载完模型后 将其圆形排列一周
要实现圆形排列一周可以自己计算sin和cos实现,更简单的可以使用vector3的setFromCylindricalCoords方法实现
该方法计算返回圆柱上的点,圆柱上的点由参数决定
使用方法:
for (let i = 0; i < 36; i++) {const box = new THREE.Mesh(new THREE.BoxGeometry(1, 1, 0.1),new THREE.MeshStandardMaterial());helper.add(box);box.position.setFromCylindricalCoords(10,(360 / 36) * i * (Math.PI / 180),0);}
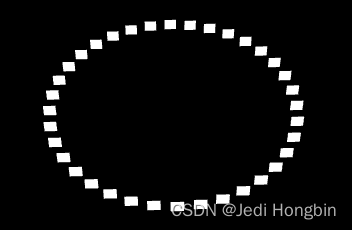
即可实现如下排列一周效果

如果要每个位置朝向内 可以将角度设置给rotation
box.rotation.y = (360 / 36) * i * (Math.PI / 180);

应用到模型上
创建一个group作为所有线条的容器方便整体位置调整
并在循环中使用clone方法创建实例 然后设置点的位置
因为模型是横着的 所有将其旋转90度
helper.loadGltf("/models/line_bg.glb").then((gltf) => {const mesh = gltf.scene.getObjectByName("line_bg") as Mesh;const group = new THREE.Group();helper.add(group);for (let i = 0; i < 36; i++) {const item = mesh.clone();group.add(item);item.position.setFromCylindricalCoords(10,(360 / 36) * i * (Math.PI / 180),0);item.rotateX(Math.PI / 2);}});
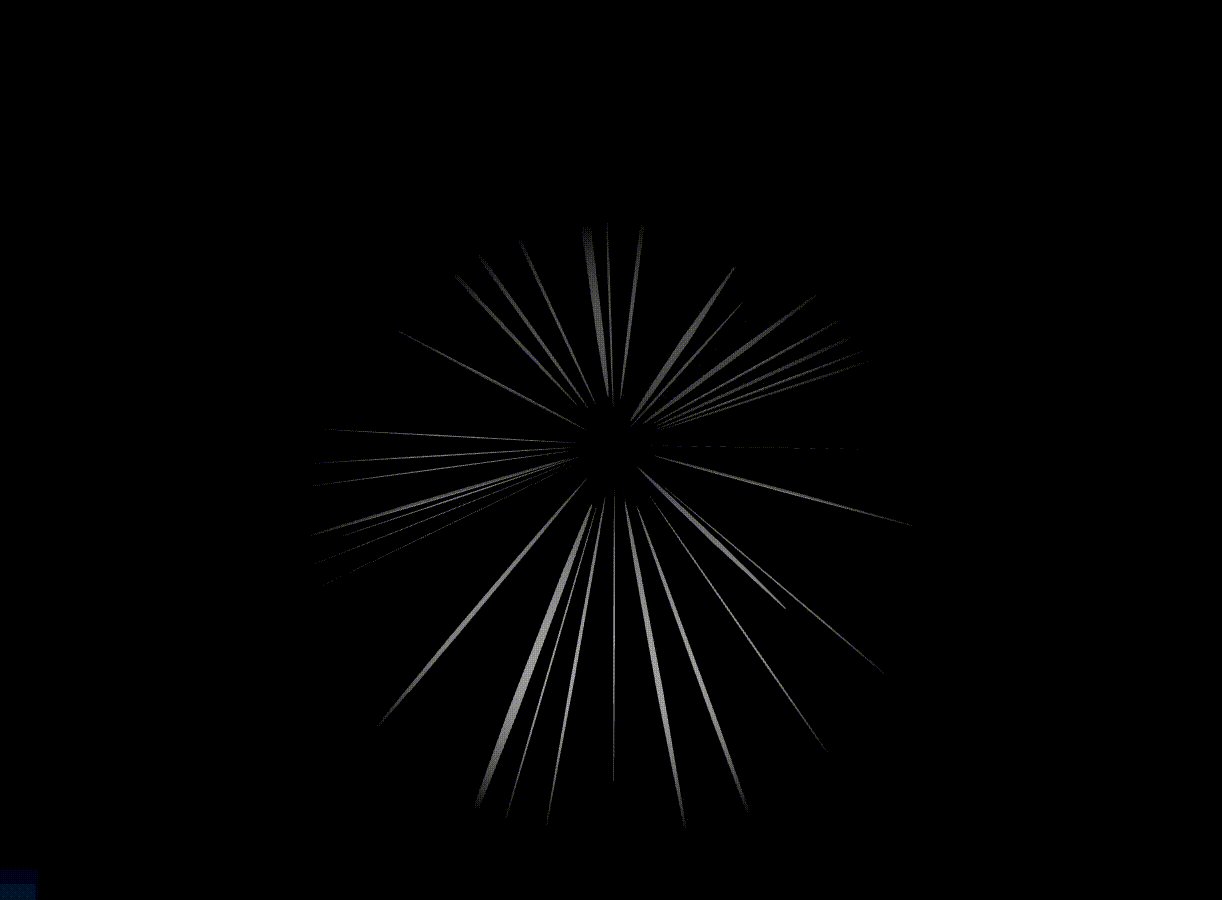
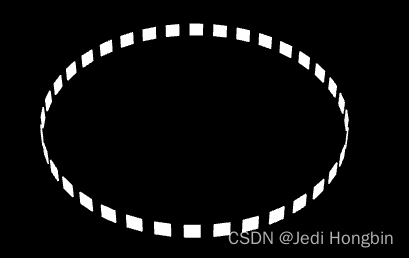
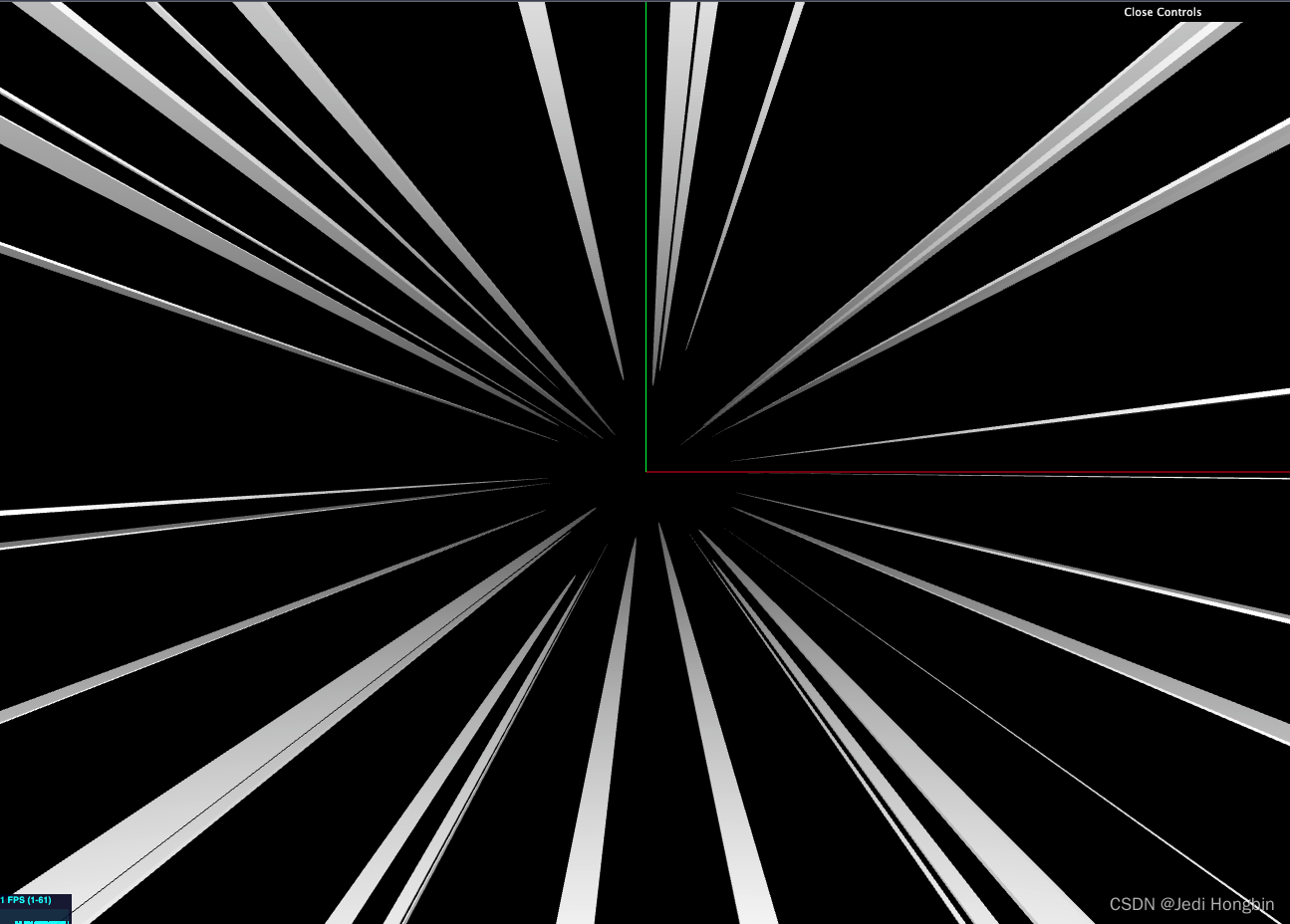
如下效果

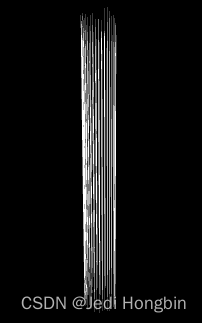
让其横过来并让其靠近一点
group.rotateX(Math.PI / 2);
group.position.z = 100;

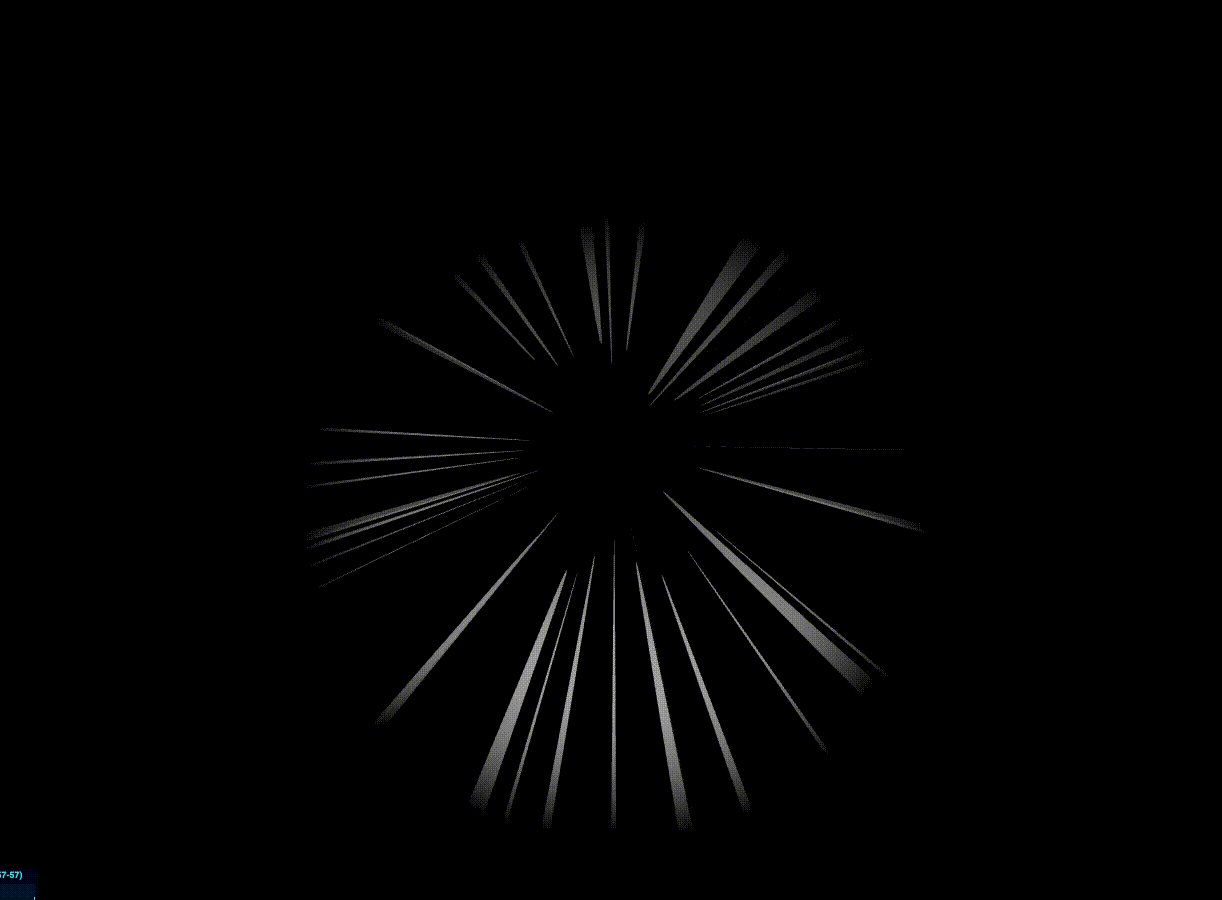
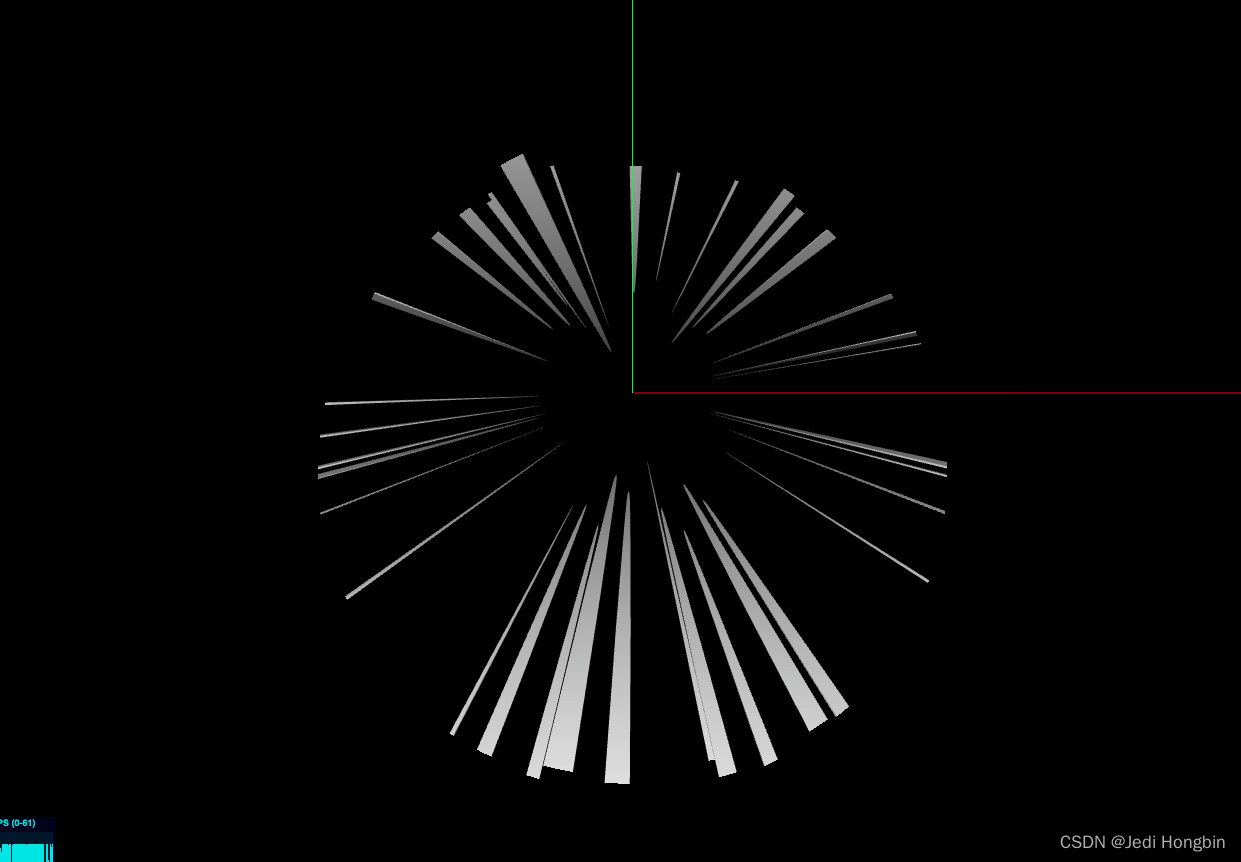
调整缩放和一点点位置的偏移让其产生错乱的感觉
item.scale.x = Math.random() * 2;
item.scale.y = Math.random() * 2;
item.position.addScalar((0.5 - Math.random()) * 2);
item.position.z += (0.5 - Math.random()) * 10;

最后让其之显示中间部分 使用聚光灯SpotLight
const spotLight = new THREE.SpotLight(new THREE.Color("#ffffff"), 2);
将其添加到相机 然后将相机添加到scene中,这样相机更灵活随着视角移动
helper.camera.add(spotLight);
helper.add(helper.camera);
至此并没有什么明显变化

设置聚光灯的角度,将其照射范围缩小
spotLight.angle = 0.3;

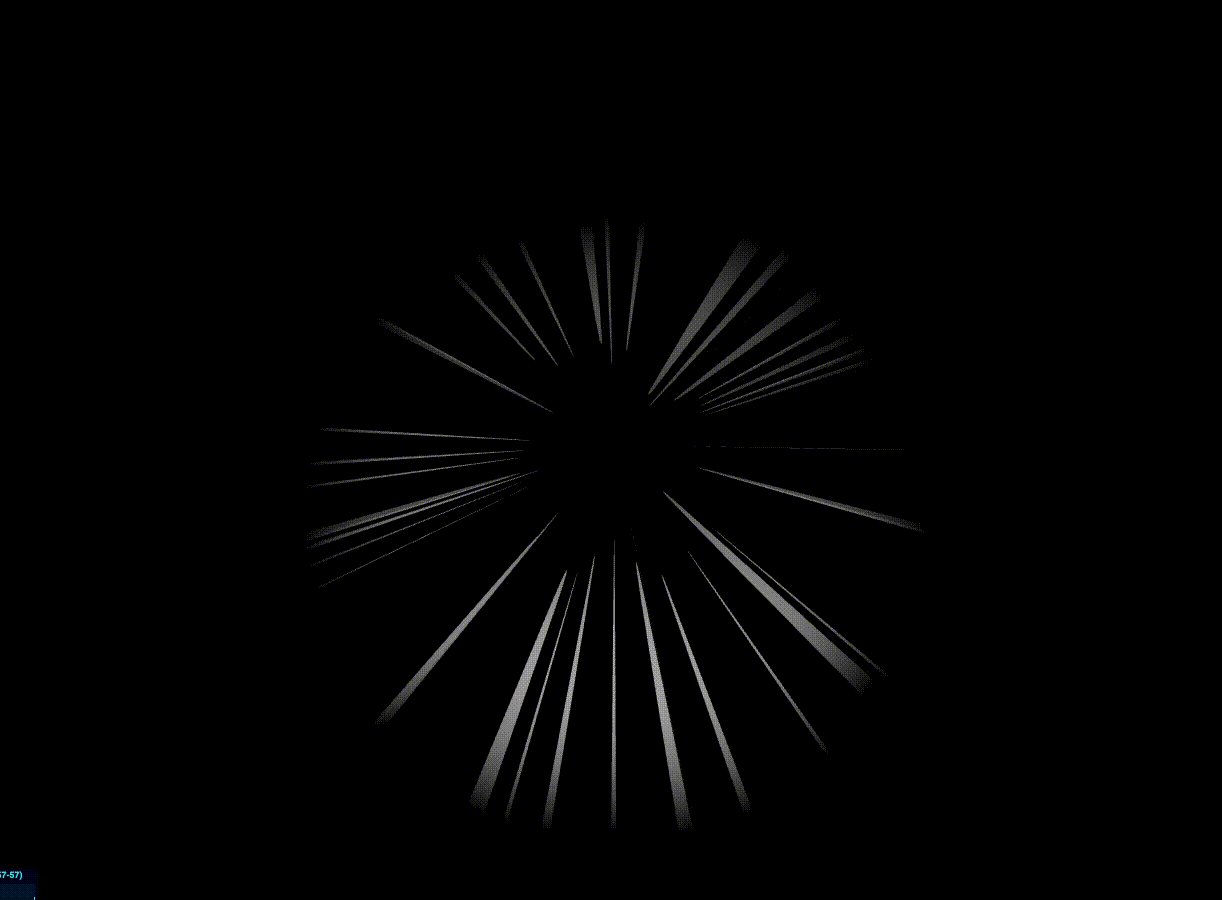
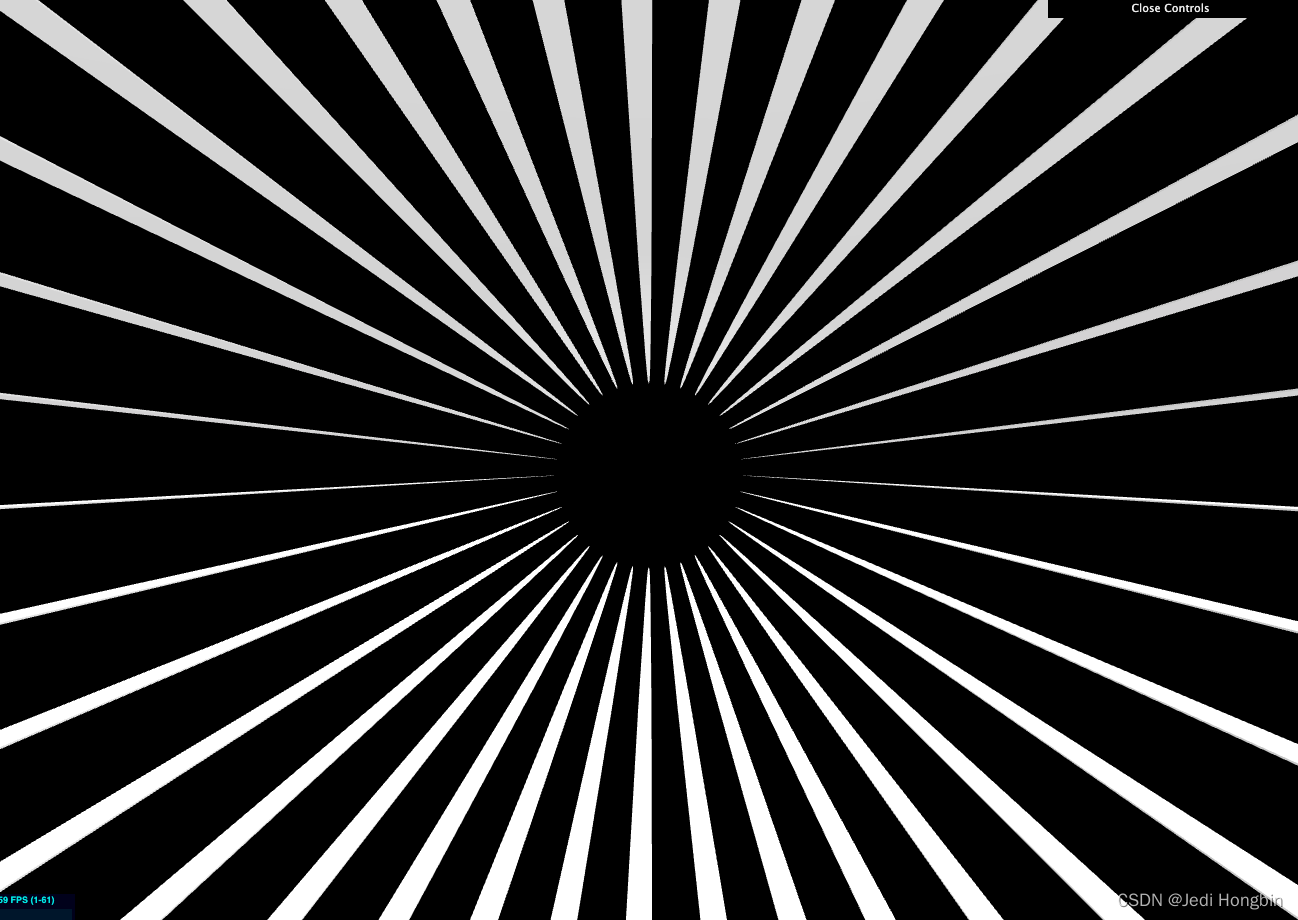
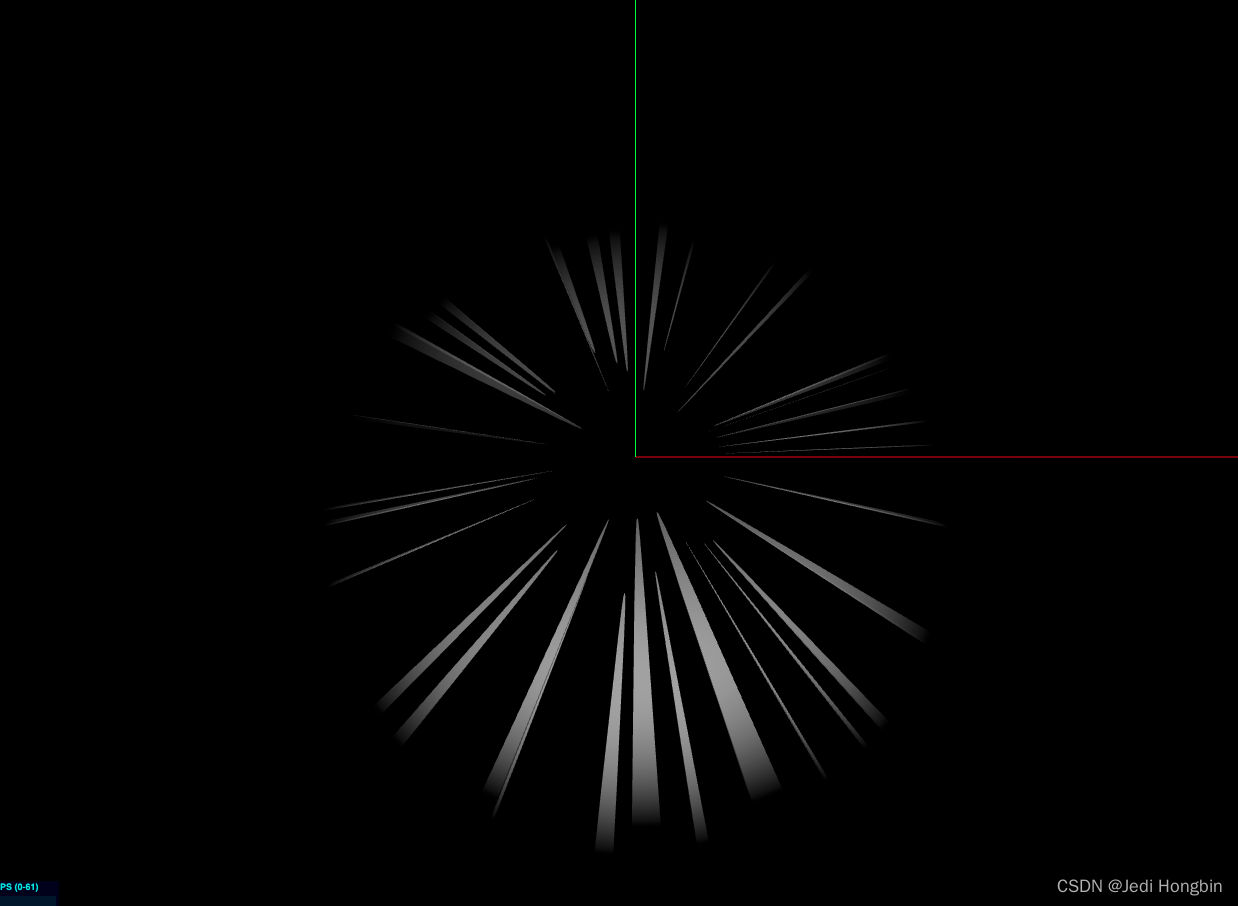
如此只有中间部分有灯光 才可以显示 但是边缘很硬没有模糊的感觉
设置光影衰减属性默认为0不衰减 取值范围0-1 将其设置为1
spotLight.penumbra = 1;

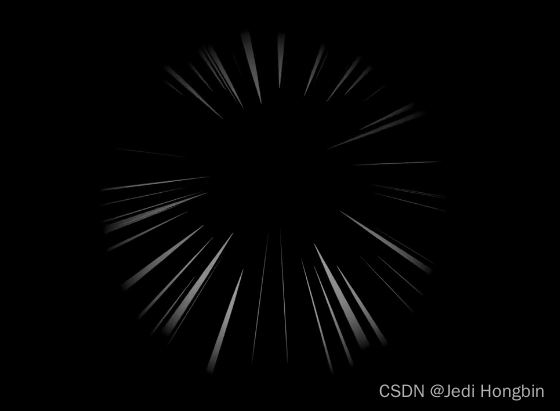
ok静态效果实现 下面加入 入场动画 由远及近
gsap.to(group.position, { z: 100, duration: 1 });