文章目录
- 1 JavaScript 历史
- 2 JavaScript是什么?
- 3 JavaScript的作用
- 4 Html/Css/Js的关系
- 4.1Html/CSS 标记语言---描述类语言
- 4.2 Js脚本语言 -- 编程类语言
- 4.3 执行的区别
- 5 JS的组成
- 5.1 ECMAScript
- 5.2 Dom
- 5.3 Bom
- 6 JS书写位置
- 6.1 行内式
- 6.2 内嵌式(★)
- 6.3 外部式
- 7 JS的输入输出语句
1 JavaScript 历史
- 布兰登 · 艾奇(Brendan Eich)
- 1995年,利用10天的时间创造了JavaScript
- 膜拜大佬

2 JavaScript是什么?
- JavaScript是世界上最流行的语言之一,是一种运行在客户端的脚本语言
- 脚本语言:不需要编译,运行过程中由Js解释器逐行来进行解释并执行。(并不是执行全部,而是编译一句执行一句)
- 也可基于Node.js 技术进行服务器端编程
3 JavaScript的作用
- 表单动态校验(密码强度检测)
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
4 Html/Css/Js的关系
4.1Html/CSS 标记语言—描述类语言
Html决定网页结构和内容(看到什么),相当于人的身体。
CSS决定网页呈现给用户的模样(好不好看),相当于给人穿衣服、化妆。
4.2 Js脚本语言 – 编程类语言
实现业务逻辑和页面控制,相当于人的各种动作。
4.3 执行的区别
浏览器分为两部分:渲染引擎和JS引擎
- 渲染引擎:用来解析HTML和CSS,俗称内核,比如Chrome浏览器的Blink,老版本的WebKit。
- JS引擎: 也称JS解释器。用来读取网页中的JavaScript代码,对其处理后运行,比如Chrome浏览器的V8。浏览器本身不会执行JS代码,而是通过内置的Js引擎来执行JS代码,逐行解释,逐行执行,原因是因为:Js是高级编程语言,计算机只认识机器语言
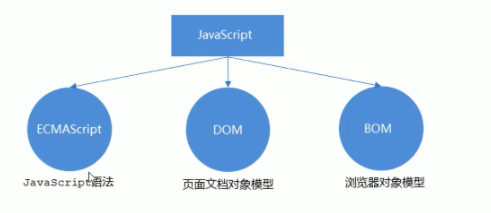
5 JS的组成

5.1 ECMAScript
ECMAScript是一种由Ecma国际前身为欧洲计算机制造商协会,European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它可以理解为是JavaScript的一个标准,但实际上后两者是ECMA-262标准的实现和扩展。
5.2 Dom
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格(HTML和XML文档是通过说明部分定义的)。
5.3 Bom
BOM(Browser Object Model) 是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
6 JS书写位置
JS的书写位置有三种,分别为行内式,内嵌式,和外部式
6.1 行内式
类似于CSS中直接在标签上写属性
<input type="button" onclick="alert('你好哇')" value="点我试试"/>
6.2 内嵌式(★)
这种是最常用的方式
<script type="text/javascript">alert(parseInt("120pppm"))
</script>
6.3 外部式
适合代码量特别大的文件,将js文件分离出去,然后通过Script引入
<script src="my.js"></script>
7 JS的输入输出语句
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
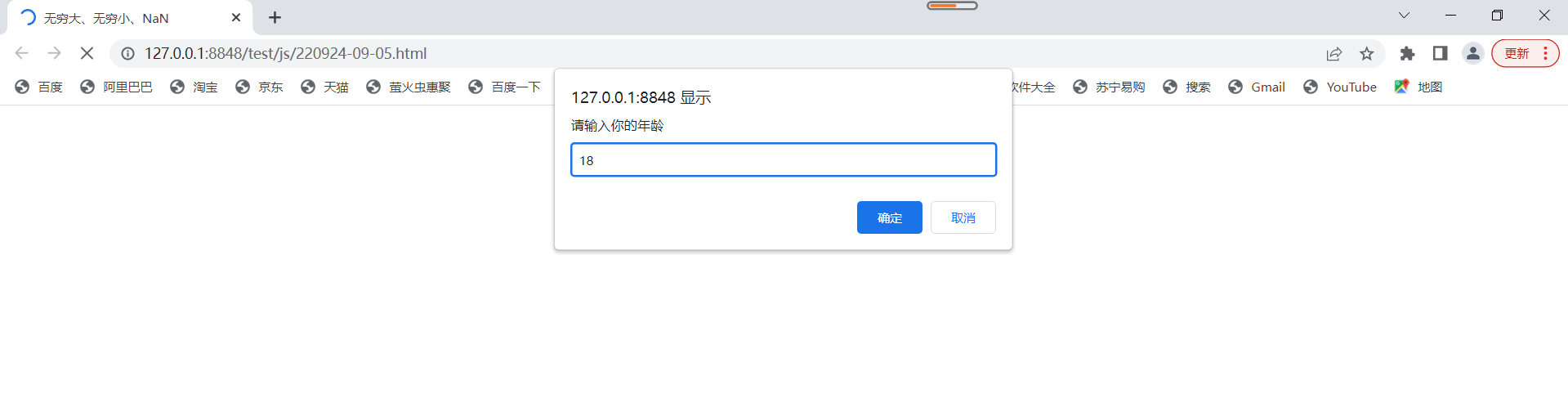
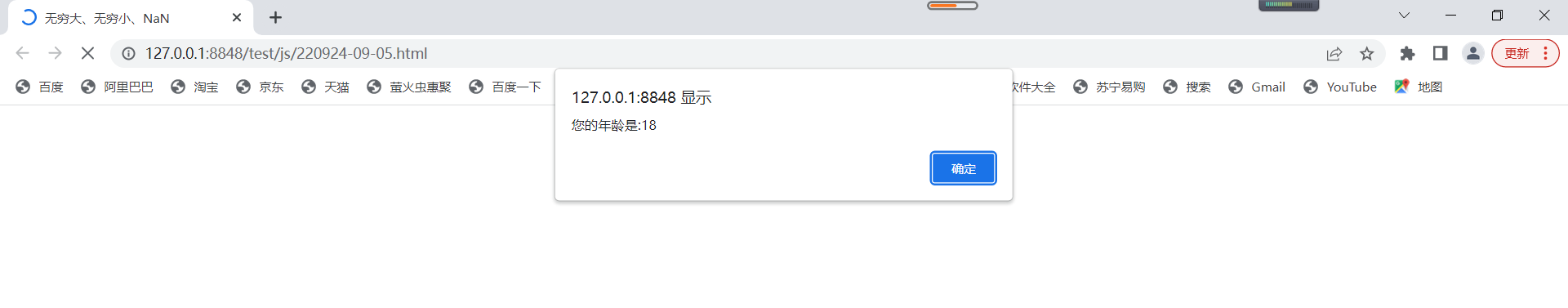
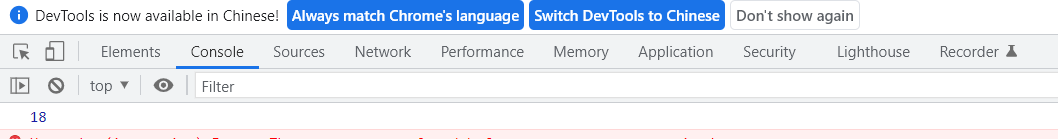
代码举例
弹出输入框:输入年龄,弹出输入的年龄,并在控制台打印
<script type="text/javascript">var age = prompt("请输入你的年龄");age = parseInt(age);alert('您的年龄是:'+age);console.log(age);</script>














![[CISCN 2019 初赛]Love Math](https://img-blog.csdnimg.cn/2242dc011a4143daa655b86f0b8a645c.png)