目录
1.建立数据库
2.页面显示
3.基本逻辑
4.配置依赖
5.使用pagehelper
6.页面列表
页面
效果
1.建立数据库
create database if not exists my_book;
use my_book;
create table if not exists myBook
(id int primary key auto_increment,name varchar(50) not null ,img varchar(100)
);insert into myBook value(0, '那年那兔那些事','1.jpg'),(0, '三国演义','1.jpg'),(0, '水浒传1','1.jpg'),(0, '水浒传2','1.jpg'),(0, '水浒传3','1.jpg'),(0, '水浒传3','1.jpg'),(0, '水浒传4','1.jpg'),(0, '水浒传5','1.jpg'),(0, '水浒传6','1.jpg'),(0, '水浒传7','1.jpg'),(0, '水浒传8','1.jpg'),(0, '水浒传9','1.jpg'),(0, '水浒传10','1.jpg'),(0, '水浒传11','1.jpg'),(0, '水浒传12','1.jpg'),(0, '水浒传13','1.jpg'),(0, '红楼梦','1.jpg');2.页面显示

一次会显示全部,为了分页显示,引入pagehelper插件
3.基本逻辑
# 分页逻辑
# limit 0,4 pageIndex,pageSize 每一页开始下标,一页多少行
# 第一页
select *from myBook limit 0,4;
# 第二页
select *from myBook limit 4,4;
# 第三页
select *from myBook limit 8,4;
# 第四页
select from myBook limit 12,4;
# 总结
#每一页开始的下标 (pageIndex-1)pageSize
#总共多少页 (total/pageSize+total%pageSize)
4.配置依赖
<dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper-spring-boot-starter</artifactId><version>1.4.6</version></dependency>5.使用pagehelper
查到数据后,需要在页面显示时分页,所以在封装页面时使用分页。
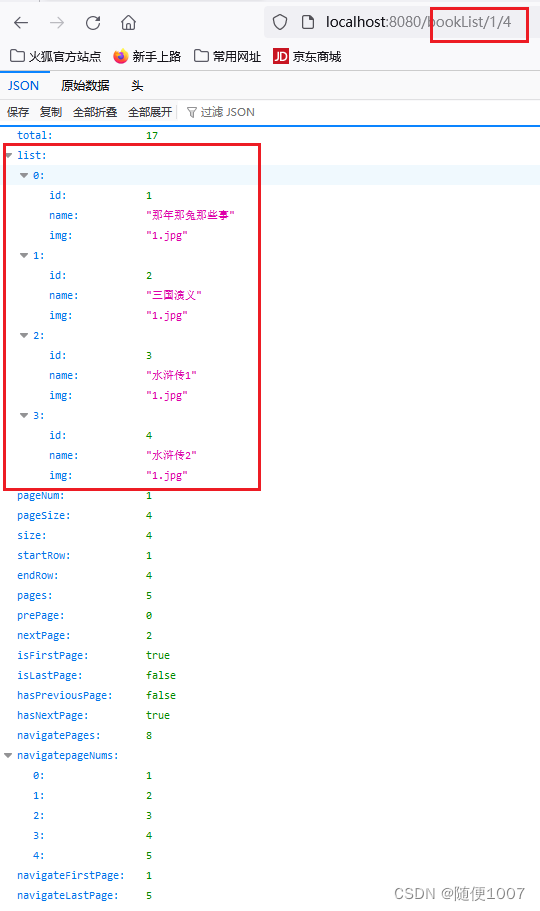
@Overridepublic PageInfo<Mybook> bookListAll(int pageunm,int pagesize) {PageHelper.startPage(pageunm,pagesize);List<Mybook> mybooks = mybookDao.bookListAll();PageInfo<Mybook> pageInfo = new PageInfo<>(mybooks);return pageInfo;}
6.页面列表
图片显示并且有上一页、下一页、首页、尾页、当前页。
页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>列表显示</title>
</head>
<body>
<table border="1px"><tr style="color:royalblue;"><td style="text-align:center;">序号</td><td style="text-align:center;">书名</td><td style="text-align:center;">图片</td></tr><tr th:each="item:${mybooks.list}"><td style="text-align:center;" th:text="${item.id}"></td><td style="text-align:center;" th:text="${item.name}"></td><td style="text-align:center;"><img th:src="@{/file/{header}(header=${item.img})}" width="150px" height="100px"></td></tr><tr><td style="text-align:center;"><a th:if="${mybooks.isFirstPage==false}" th:href="@{/bookList/1}">首页</a><a th:if="${mybooks.hasPreviousPage}"th:href="@{/bookList/{pagenum}(pagenum=${mybooks.pageNum}-1)}">上一页</a></td><td style="text-align:center;">当前是第<span th:text="${mybooks.pageNum}"></span>页||总共<span th:text="${mybooks.pages}"></span>页</td><td style="text-align:center;"><a th:if="${mybooks.hasNextPage}" th:href="@{/bookList/{pagenum}(pagenum=${mybooks.pageNum}+1)}">下一页</a><a th:if="${mybooks.isLastPage==false}" th:href="@{/bookList/{pagenum}(pagenum=${mybooks.pages})}">尾页</a></td></tr>
</table>
</body>
</html>
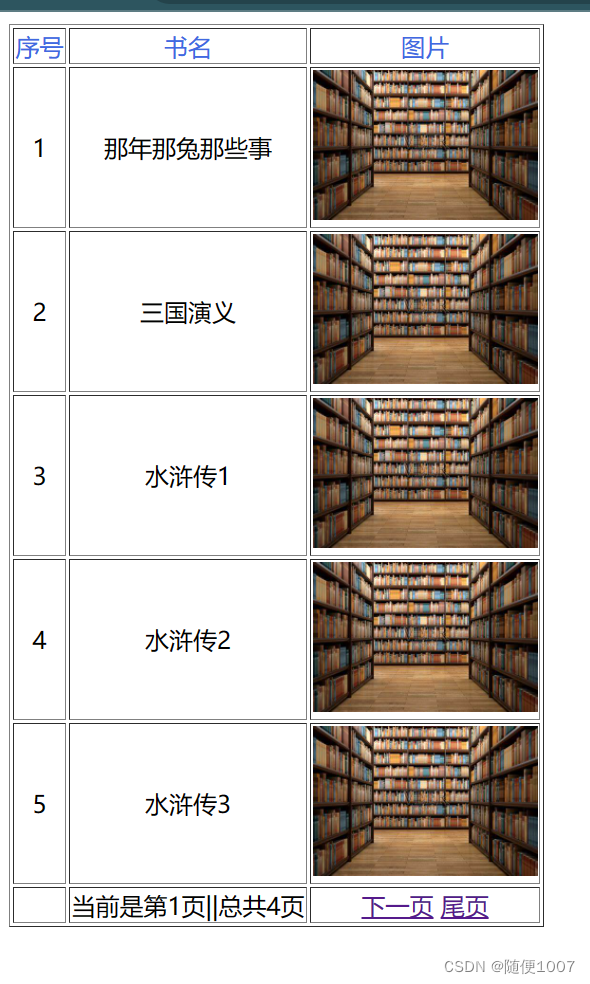
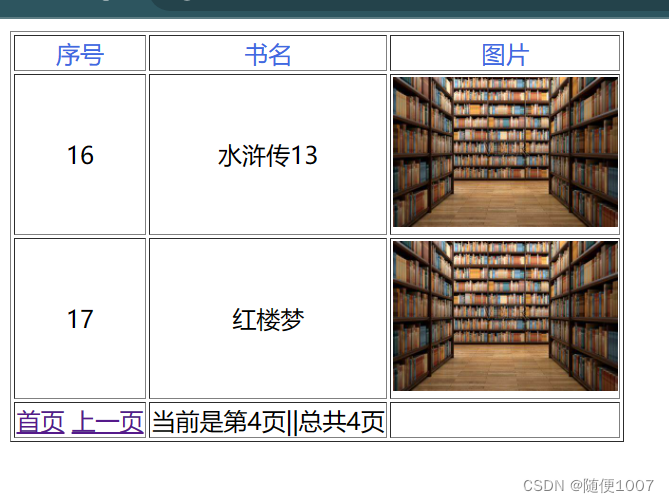
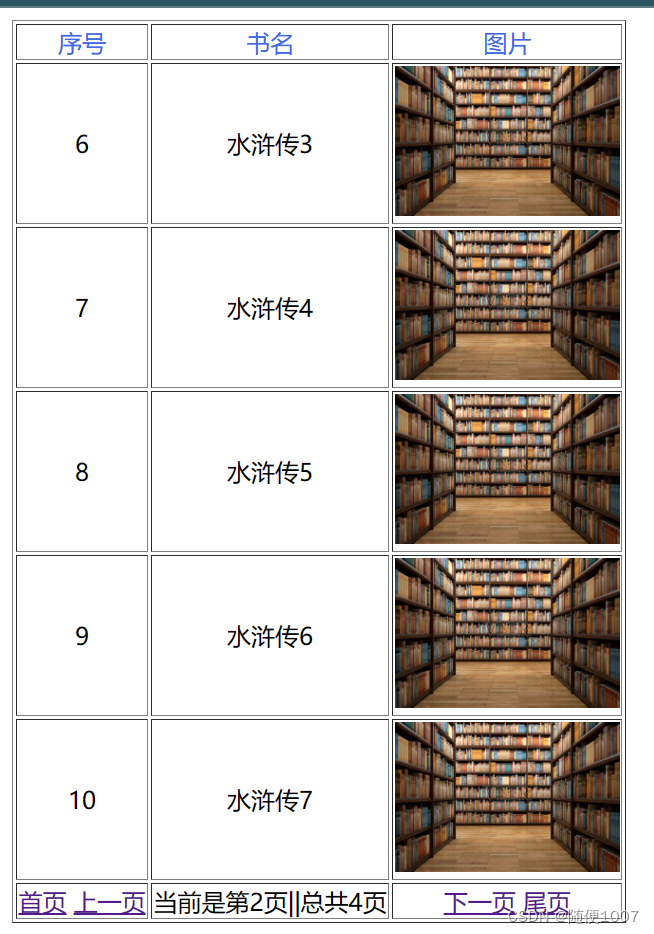
效果