相关链接:【运行环境】加载资源的形式
性能优化
1 性能优化原则
多使用内存、缓存或其他方法
减少CPU计算量,减少网络加载耗时
(适用于所有编程的性能优化----空间换时间)
2 从何入手
- 性能优化-让加载更快
减少资源体积:压缩代码
减少访问次数:合并代码,合并图片(雪碧图)SSR服务端渲染,缓存(配置webpack的时候增加contenthash . 打包的时候 如果文件更改了 才重新加载 没有变化则用缓存)
使用更快的网络:cdn - 性能优化-让渲染更快
css放在head ,js放在body 下面
尽早开始执行js, 用DOMContentLoaded触发
懒加载(图片懒加载 上滑加载更多)
对DOM查询进行缓存
频繁DOM操作,合并到一起插入DOM结构
节流 throttle 防抖 debounce . (让渲染更加流畅)
● 缓存
webpack 配置缓存资源
静态资源增加hash 后缀,根据文件内容计算hash
文件内容不变,则hash不变,则url 不变
url和文件不变,则会自动触发http 缓存机制,返回304
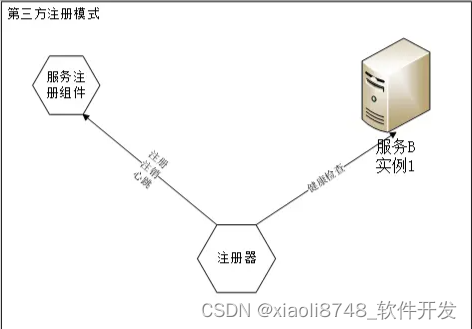
● SSR
服务器端渲染:将网页和数据一起加载,一起渲染
非SSR(前后端分离):先加载网页 ,再加载数据,再渲染数据
早先的JSP ASP PHP ,现在的vue react SSR 都是服务端渲染
● 缓存DOM查询

- 多个DOM操作一起插入到DOM结构中