💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAP ABAP开发和数据库具有较深入的研究。
💅文章概要: 各位小伙伴们大家好呀,最近ChatGPT真的很火呀,不知道各位小伙伴们都使用上了吗?国内最近也上线了很多类ChatGPT产品,经过一番使用体验下来,我最终还是选择了道合顺的ChatIC,跟我一起来看看吧!
🤟每日一言: 永远年轻,永远热泪盈眶!
目录
- 前言
- ChatIC能够做什么?
- 辅助编写代码
- 辅助软件编程
- 辅助硬件编程
- 翻译英文的数据手册
- 推荐替代芯片
- 写一部小说
- 辅助起名字
- 调戏AI
- 如何使用ChatIC?
- (一)进入ChatIC官网
- (二)注册登录账号
- (三)开始使用ChatIC吧!
- 写在最后的话
前言

各位小伙伴们大家好呀,最近ChatGPT真的很火呀,不知道各位小伙伴们都使用上了吗?国内最近也上线了很多类ChatGPT产品,经过一番使用体验下来,我最终还是选择了道合顺的ChatIC,跟我一起来看看吧!
ChatIC能够做什么?

辅助编写代码
辅助软件编程
首先来个简单的小测试,让它帮我们编写一个Python的冒泡排序
Q:帮我写一段Python冒泡排序代码。

看来,这个小测试根本难不倒它呀!让我们上点难度!
Q:分别用go,python,java,c++,php这五种语言写一段递归排序代码。

(一)Go语言版本
package mainimport ("fmt"
)func quickSort(arr []int) []int {if len(arr) <= 1 {return arr}pivot := arr[len(arr)-1]var left []intvar right []intfor i := 0; i < len(arr)-1; i++ {if arr[i] < pivot {left = append(left, arr[i])} else {right = append(right, arr[i])}}left = quickSort(left)right = quickSort(right)return append(append(left, pivot), right...)
}func main() {arr := []int{64, 34, 25, 12, 22, 11, 90}fmt.Println("排序前:", arr)arr = quickSort(arr)fmt.Println("排序后:", arr)
}
(二)Python语言版本
def quick_sort(arr):if len(arr) <= 1:return arrpivot = arr[-1]left = [x for x in arr[:-1] if x < pivot]right = [x for x in arr[:-1] if x >= pivot]return quick_sort(left) + [pivot] + quick_sort(right)arr = [64, 34, 25, 12, 22, 11, 90]
print("排序前:", arr)
arr = quick_sort(arr)
print("排序后:", arr)
(三)Java语言版本
public class RecursiveSort {public static void main(String[] args) {int[] arr = {64, 34, 25, 12, 22, 11, 90};System.out.print("排序前:");display(arr);quickSort(arr, 0, arr.length - 1);System.out.print("排序后:");display(arr);}public static void quickSort(int[] arr, int left, int right) {if (left >= right) {return;}int pivot = arr[right];int i = left, j = right - 1;while (i <= j) {while (i <= j && arr[i] <= pivot) {i++;}while (i <= j && arr[j] >= pivot) {j--;}if (i < j) {swap(arr, i, j);}}swap(arr, i, right);quickSort(arr, left, i - 1);quickSort(arr, i + 1, right);}private static void swap(int[] arr, int i, int j) {int temp = arr[i];arr[i] = arr[j];arr[j] = temp;}private static void display(int[] arr) {for (int i = 0; i < arr.length; i++) {System.out.print(arr[i] + " ");}System.out.println();}
}
(四)C++语言版本
#include <iostream>
using namespace std;void quickSort(int arr[], int left, int right) {if (left >= right) {return;}int pivot = arr[right];int i = left, j = right - 1;while (i <= j) {while (i <= j && arr[i] <= pivot) {i++;}while (i <= j && arr[j] >= pivot) {j--;}if (i < j) {swap(arr[i], arr[j]);}}swap(arr[i], arr[right]);quickSort(arr, left, i - 1);quickSort(arr, i + 1, right);
}void display(int arr[], int n) {for (int i = 0; i < n; i++) {cout << arr[i] << " ";}cout << endl;
}int main() {int arr[] = {64, 34, 25, 12, 22, 11, 90};int n = sizeof(arr) / sizeof(arr[0]);cout << "排序前:";display(arr, n);quickSort(arr, 0, n - 1);cout << "排序后:";display(arr, n);return 0;
}
(五)PHP语言版本
<?php
function quickSort($arr){if(count($arr) <= 1){return $arr;}$pivot = $arr[count($arr) - 1];$left = $right = array();for($i = 0; $i < count($arr) - 1; $i++){if($arr[$i] < $pivot){array_push($left, $arr[$i]);}else{array_push($right, $arr[$i]);}}return array_merge(quickSort($left), array($pivot), quickSort($right));
}$arr = array(64, 34, 25, 12, 22, 11, 90);
echo "排序前:";
print_r($arr);
$arr = quickSort($arr);
echo "排序后:";
print_r($arr);
?>
辅助硬件编程
经过上面的测试,发现软件编程这块根本难不倒它!既然在软件变成这块表现不错,让我们来看看ChatIC在硬件编程这块的表现如何吧!
Q:STM32单片机电灯代码

下面是一个简单的 STM32 单片机点灯代码,假定已经正确配置了 GPIO 引脚。
#include "stm32f4xx.h"int main(void) {RCC_AHB1PeriphClockCmd(RCC_AHB1Periph_GPIOA, ENABLE); //打开GPIO A 的时钟GPIO_InitTypeDef GPIO_InitStructure;GPIO_InitStructure.GPIO_Pin = GPIO_Pin_5; //设置 GPIO_Pin_5 为点亮LED的引脚GPIO_InitStructure.GPIO_Mode = GPIO_Mode_OUT; //设置 GPIO 为输出模式GPIO_InitStructure.GPIO_OType = GPIO_OType_PP; //设置输出模式为推挽输出GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz; //设置 GPIO 速度为 50MHzGPIO_InitStructure.GPIO_PuPd = GPIO_PuPd_NOPULL; //设置 GPIO 引脚不需要 PU / PD 输入GPIO_Init(GPIOA, &GPIO_InitStructure); //通过上述的全部配置去初始化GPIOwhile (1) { //无限循环GPIO_SetBits(GPIOA, GPIO_Pin_5); //点亮 LEDDelay(0xFFFFF); // 时间延迟GPIO_ResetBits(GPIOA, GPIO_Pin_5); //熄灭 LEDDelay(0xFFFFF); // 时间延迟}
}void Delay(__IO uint32_t nCount) //简单的时间延迟函数
{while(nCount--) {}
}
这个代码将配置和初始化 STM32F4Discovery 开发板上的 GPIO_A5 引脚,将其用作输出,然后循环控制点亮和熄灭 LED 灯。
随后,我又问了几个技术问题,比如,画电路板lavout注意事项?
Q:画电路板lavout注意事项?

亦或是“变压器EQ2514和EQ2504的区别”。
Q: 变压器EQ2514和EQ2504的区别

问完这两个问题后,看到道合顺 ChatIC给出的答案,我震惊又惊讶,真没想到这款类ChatGPT这么厉害。回答速度又快又好!
随后,我想了解下串口芯片,又问了一个问题——“推荐一下串口切换芯片”,道合顺 ChatIC很快又回复我了。
Q: 推荐一下串口切换芯片

我越问越上瘾,不仅让它翻译英文的数据手册,还尝试让它推荐替代芯片。
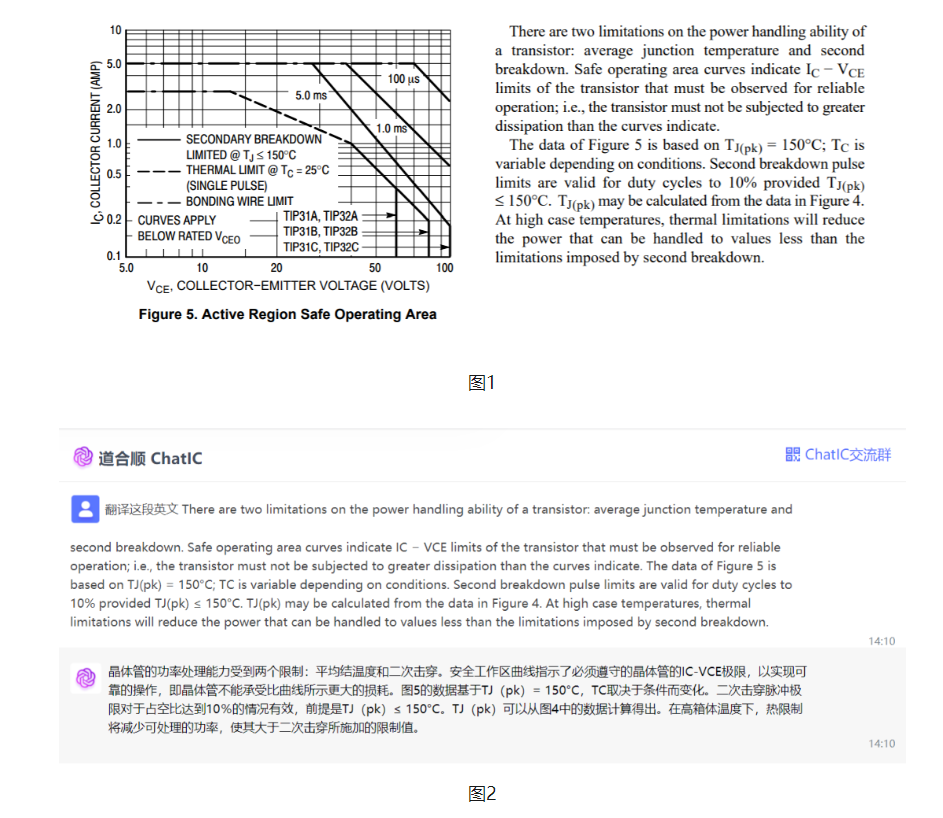
翻译英文的数据手册
图1是安森美TIP32的datesheet的英文内容。经过道合顺 ChatIC 翻译,最后得到了图2的中文翻译。

推荐替代芯片
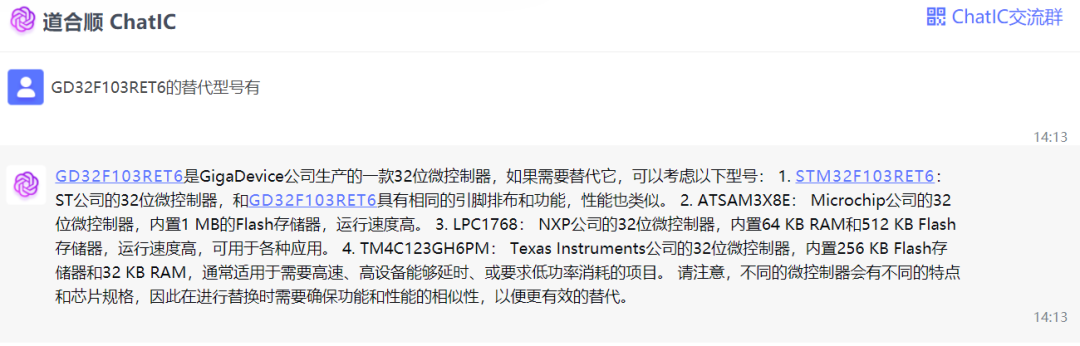
Q:GD32F103RET6的替代型号有

除了回答专业的程序问题,当然还可以做一些其他事。比如写小说,起名字或者调戏AI之类的~多多探索,还是蛮有意思的。
写一部小说
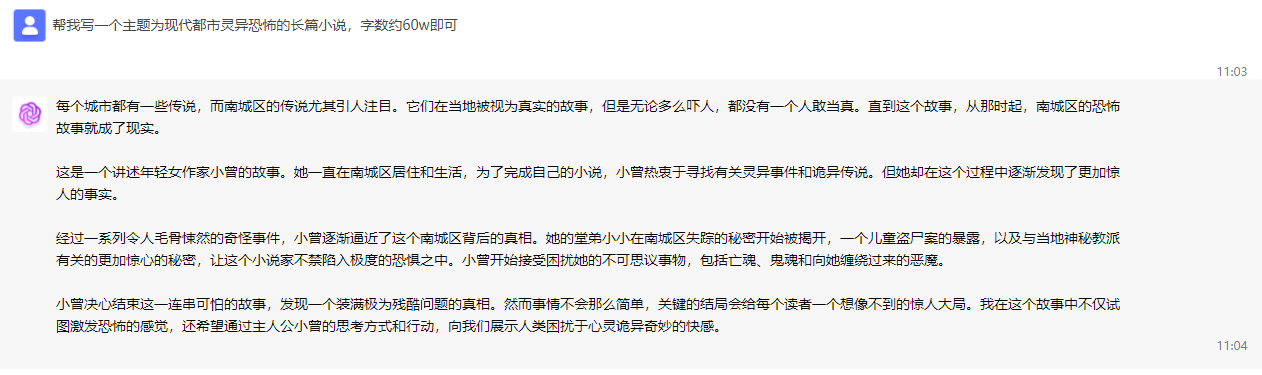
Q:帮我写一个主题为现代都市灵异恐怖的长篇小说,字数约60w即可

辅助起名字
Q:我的小侄女刚出生,姓周,帮我想几个名字,要古风一点

调戏AI

总而言之,体验感非常不错!要知道,目前这个阶段,免费且速度流畅的类ChatGPT产品已经不多了,趁着免费,赶紧去体验!
如何使用ChatIC?

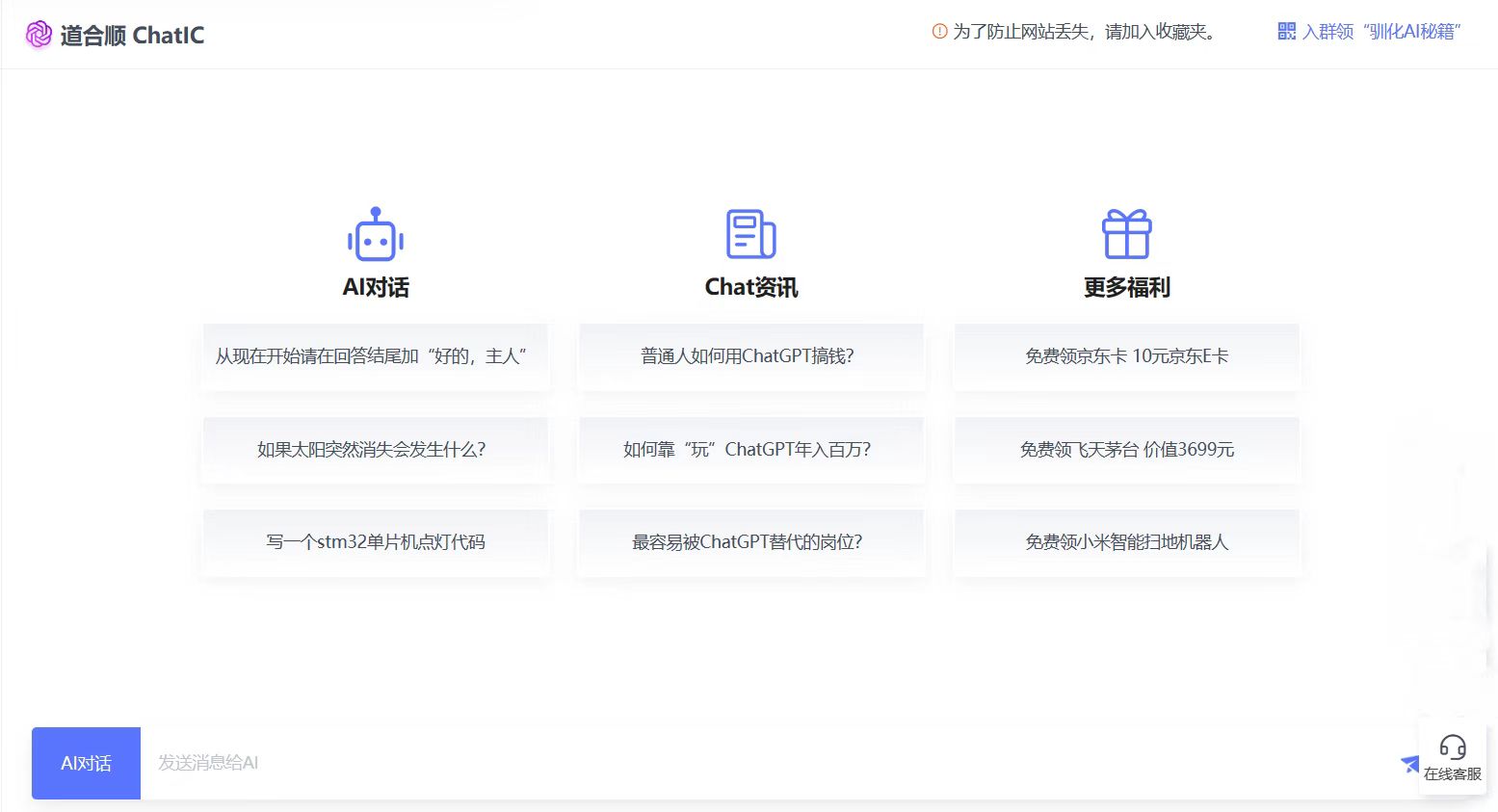
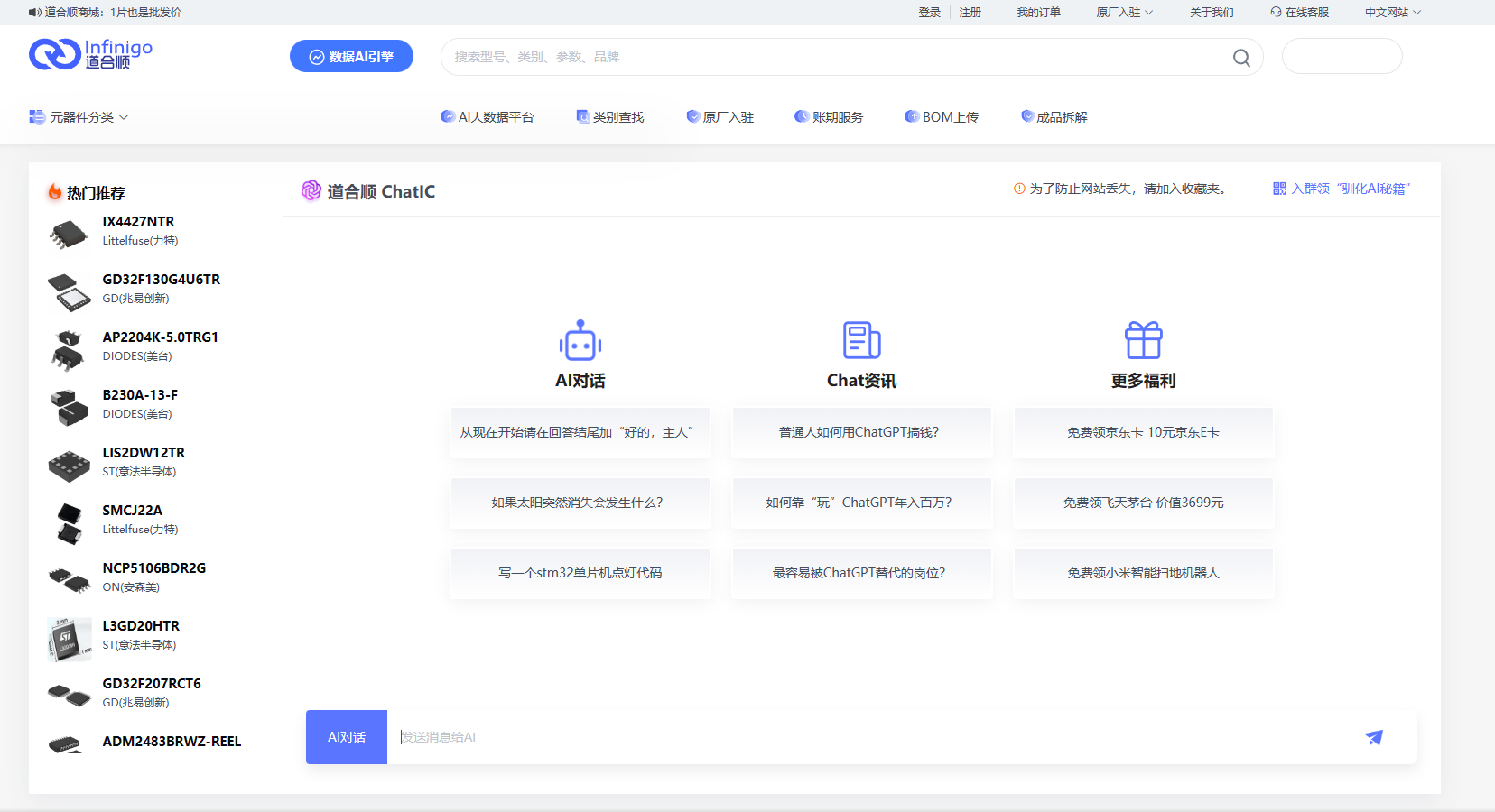
(一)进入ChatIC官网
ChatIC官网:ChatIC

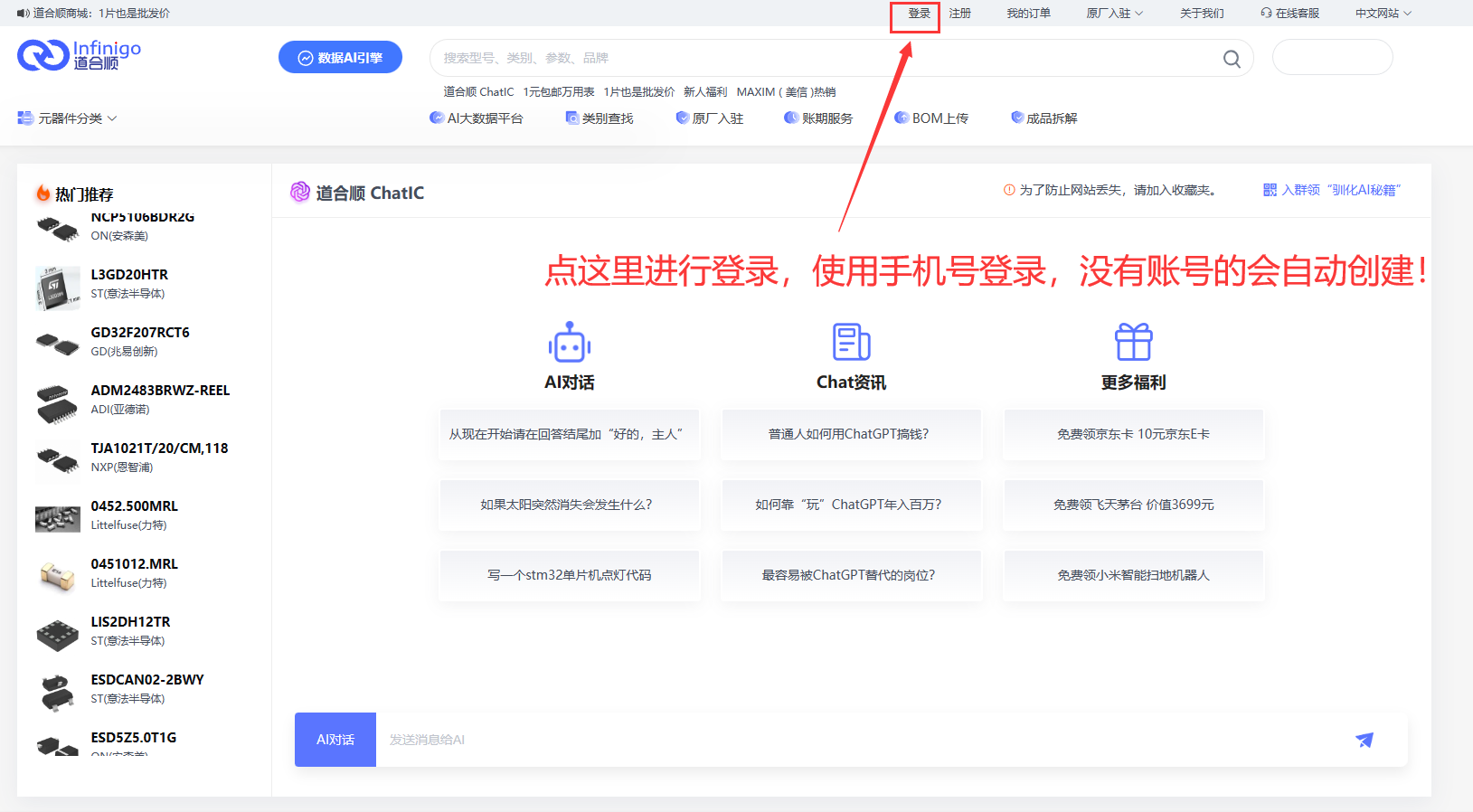
(二)注册登录账号


(三)开始使用ChatIC吧!

目前,道合顺官方的ChatIC是
完全免费,完全免费的!欢迎各位小伙伴来体验呀!
写在最后的话
文章到这里就接近尾声啦!如果喜欢博主的话可以给我一键三连支持一下啦!
本文花费大量时间介绍了ChatGPT平替产品【ChatIC】,希望能帮助到各位小伙伴,码文不易,还望各位大佬们多多支持哦,你们的支持是我最大的动力!

✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{9c81c1}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{ed7976}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{98c091}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!






![[JavaEE初阶] 类加载机制](https://img-blog.csdnimg.cn/9198d6c8f0bd42d58b7669389dc12de8.png)